nl.hideout-lastation.com
nl.hideout-lastation.com
CSS Starter Kit voor ontwikkelaars - Shoelace.css
Frontend-ontwikkelaars hebben de beste hulpmiddelen nodig die ze kunnen krijgen. Meestal betekent dit dat je bovenop een kader zoals Bootstrap moet werken omdat het bijna alles bevat.
Er zijn echter tal van alternatieven en Shoelace.css is zo'n voorbeeld waarmee je bekend moet zijn.
Deze gratis CSS-kit is niet echt een volledig kader. In plaats daarvan is het meer een starterskit voor ontwikkelaars die geen tientallen aangepaste CSS-stijlen helemaal zelf willen bouwen.
Je kunt altijd een CSS-reset gebruiken, maar dat maakt alleen elke browser gelijk. Een reset is geen dekking voor het afhandelen van meer complexe taken, en dat is precies het doel van Shoelace.
 Het wordt geleverd als een pakket met een CLI die op een knooppunt draait en die u met elk project kunt installeren. Hoewel, het heeft ook een CDN-versie als u npm niet wilt gebruiken.
Het wordt geleverd als een pakket met een CLI die op een knooppunt draait en die u met elk project kunt installeren. Hoewel, het heeft ook een CDN-versie als u npm niet wilt gebruiken.Raadpleeg de installatiehandleiding in de officiële documentatie om dit allemaal te regelen. Ondanks dat dit wordt aangeduid als een CSS-bibliotheek, komt het ook met JavaScript-componenten . Hoewel de meeste van die op jQuery worden uitgevoerd, moet u dit als afhankelijkheid opnemen.
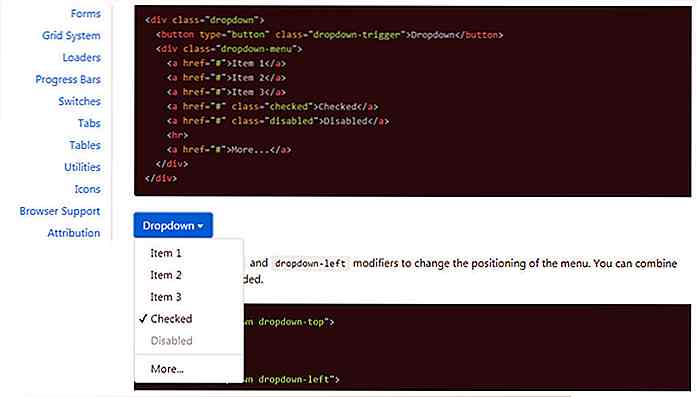
Als u verder graaft in de documenten, vindt u de aanpassingspagina die u laat zien hoe u variabelen in CSS kunt bewerken . Hiermee kun je aangepaste componenten maken en de standaard schoenveterstijlen eenvoudig aanpassen.
 Elke component heeft een Bootstrap-feel voor het ontwerp, dus Shoelace zal voor vrijwel elke layout werken.
Elke component heeft een Bootstrap-feel voor het ontwerp, dus Shoelace zal voor vrijwel elke layout werken.Het heeft echter ook een steilere leercurve dan Bootstrap, omdat het niet zo populair is en evenmin zoveel ondersteuning biedt. Vanaf dit moment is Shoelace nog steeds in v1.0 beta, dus er is voldoende tijd om de grotere frontend-raamwerken bij te houden.
Een snelle blik op de documenten zou moeten bewijzen dat dit klaar is voor een productiesite . Het is echt aan jou of Schoenveter de moeite waard is om te leren en te implementeren.
Neem een kijkje in de GitHub-repo om een exemplaar en de online documenten te bemachtigen voor meer instellingsinformatie . Als je vragen of suggesties hebt voor Shoelace, kun je ook een regel naar de maker sturen op Twitter @claviska.

15 Tips voor Google Foto's voor hoofdgebruikers
Oppervlakkig gezien is Google Foto's een eenvoudig hulpmiddel dat uw foto's en video's automatisch organiseert op basis van verschillende factoren . Als we echter een diepere blik werpen, verbergt het tal van verbazingwekkende nieuwe functies die het organiseren van foto's een fluitje van een cent kunnen maken

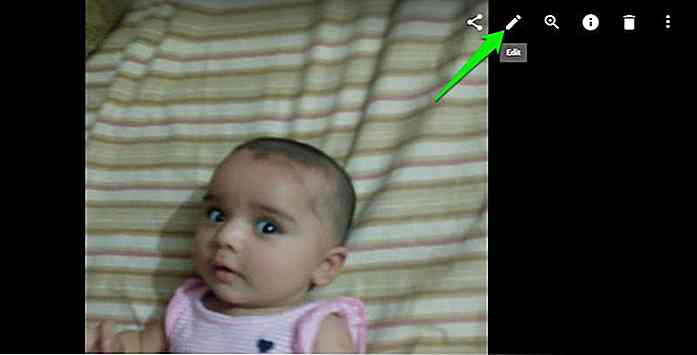
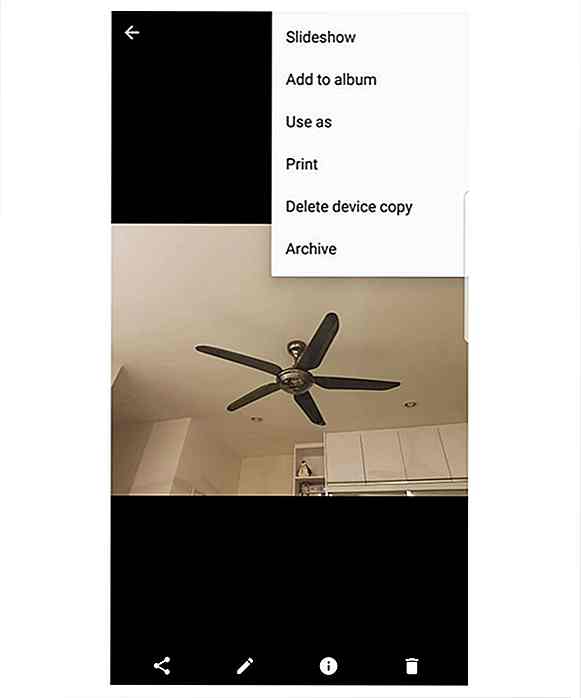
Net als Instagram kun je nu ook Google-foto's archiveren
Slechts een dag nadat Instagram een archiefmap voor zijn app heeft uitgerold, heeft Google een vergelijkbare functie voor zijn Google Photos-platform gelanceerd.In de kern werken de archieffuncties van Google Photo net als die op Instagram . Als u een foto naar de archiefmap wilt verplaatsen, moet u een foto selecteren, op de knop '...&