 nl.hideout-lastation.com
nl.hideout-lastation.com
50 prachtige websites met wazige achtergronden voor uw inspiratie
Wazig beeld is een fotografietechniek die kan worden gebruikt om website-ontwerpen te verbeteren. In de afgelopen jaren is het gebruik van wazige beelden een trend geworden in grafisch ontwerp. Het kan worden gebruikt in headers, sliders, banners of zelfs achtergrondafbeeldingen van volledige breedte . Het wazige beeld heeft ook de magische kracht om typografie en knoppen naar voren te halen en ze te laten knallen .
Voordat je op de trendwagon springt, moet je een kijkje nemen naar de vele opties van hoe andere ontwerpers wazige afbeeldingen gebruiken in hun werk. We hebben 50 verbazingwekkende voorbeelden van wazige beeldachtergronden samengesteld die er al zijn om u te inspireren. Wanneer u met vage afbeeldingen werkt, moet u er rekening mee houden dat deze moet worden gebruikt om een volledige abstracte achtergrond te maken
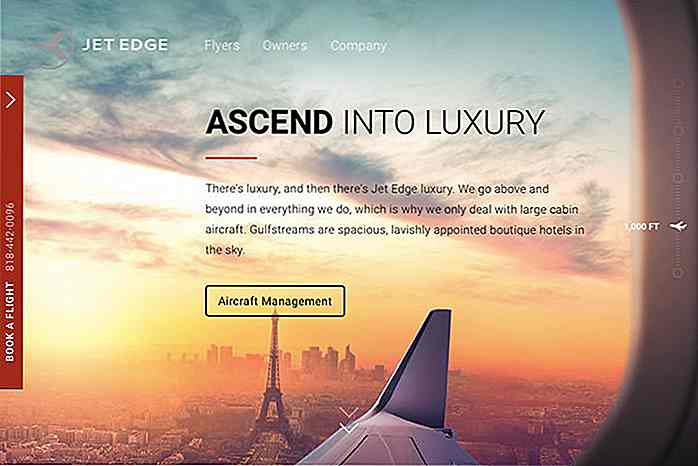
Jet Edge
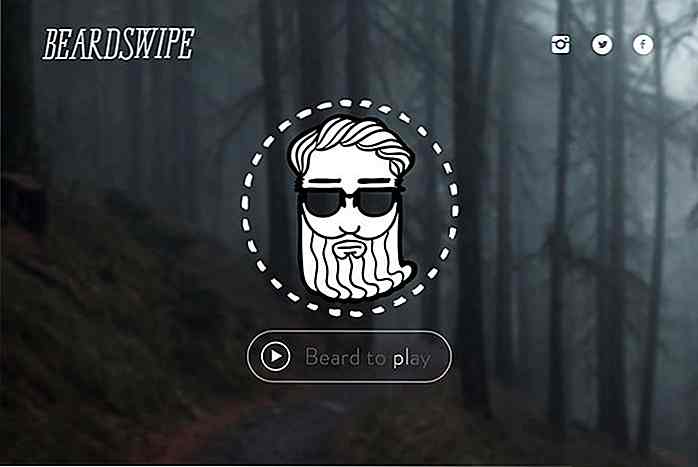
 BeardSwipe
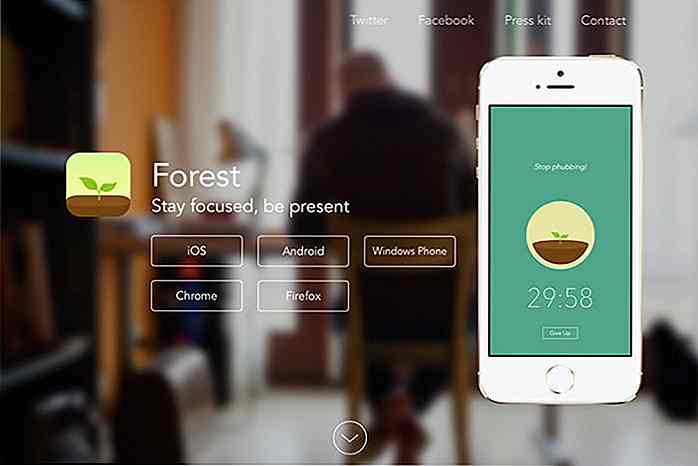
BeardSwipe  Bos
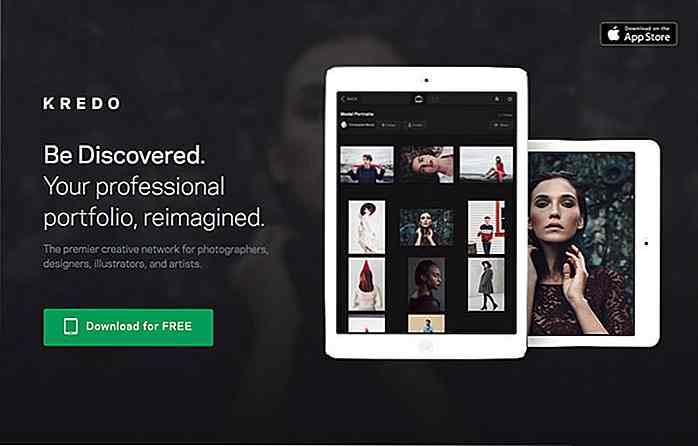
Bos  Kredo
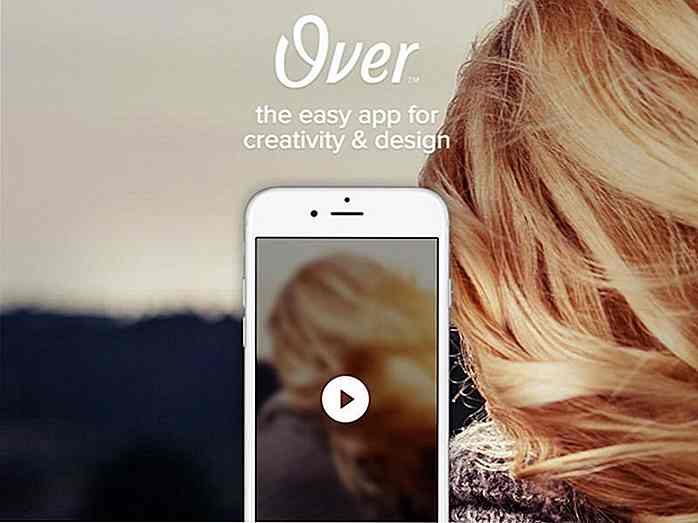
Kredo  Over
Over  Stieler
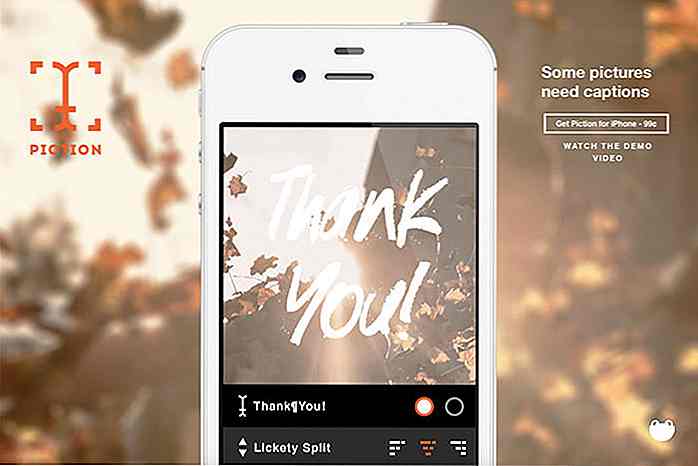
Stieler  Piction-app
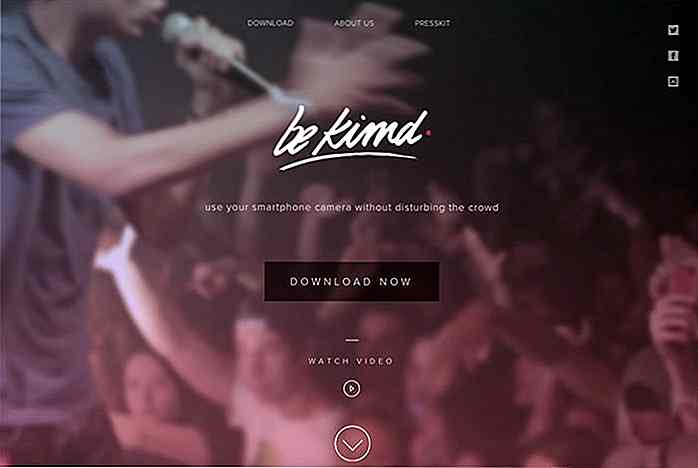
Piction-app  KIMD
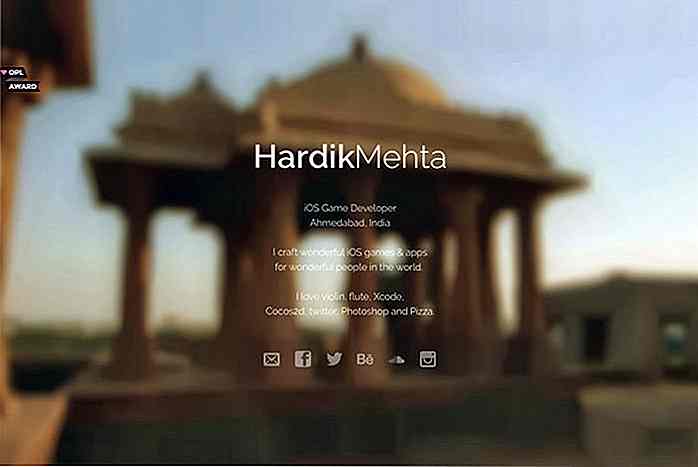
KIMD  Hardik Mehta
Hardik Mehta  Shawn Grant
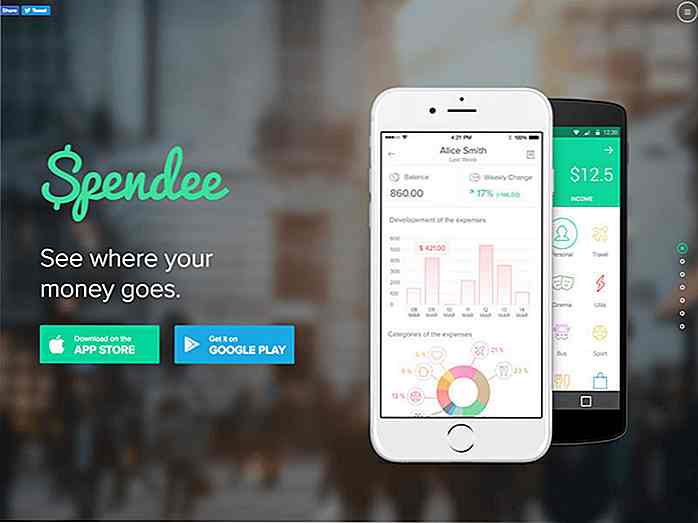
Shawn Grant  Spendee
Spendee  Rodesk
Rodesk  Livefront
Livefront  Juk
Juk  Latwerk
Latwerk  David Massiani
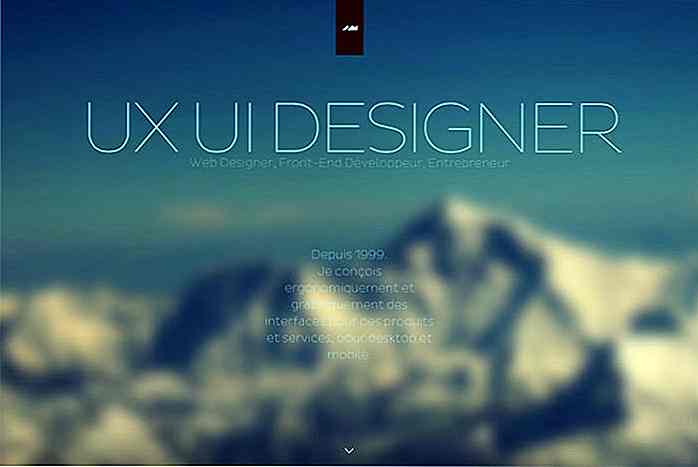
David Massiani  Knap
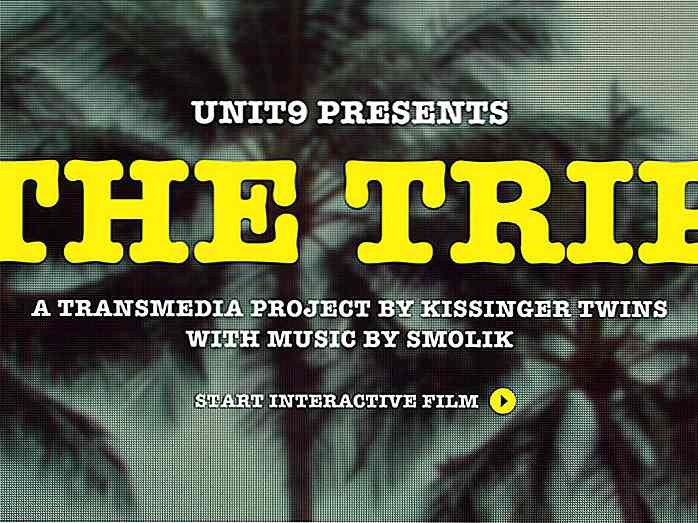
Knap  De reis
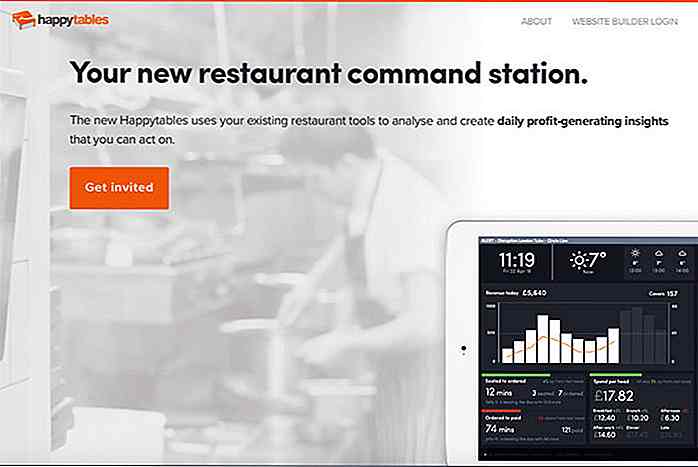
De reis  Happy Tables
Happy Tables  Gipis
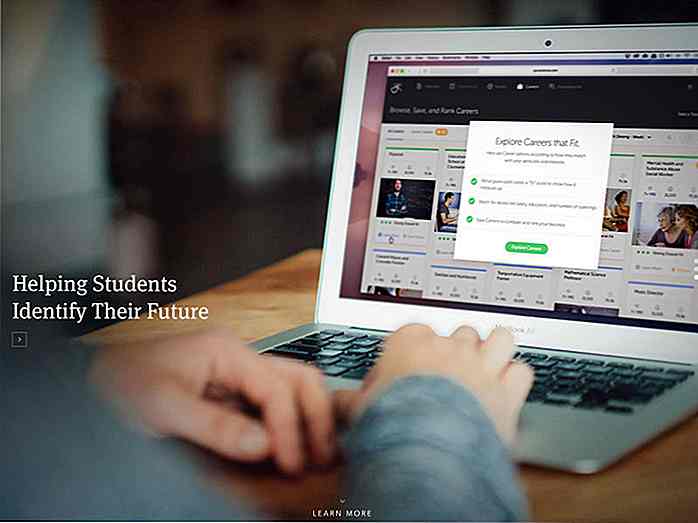
Gipis  Employour
Employour  Veelzijdige ervaring
Veelzijdige ervaring  Nulab
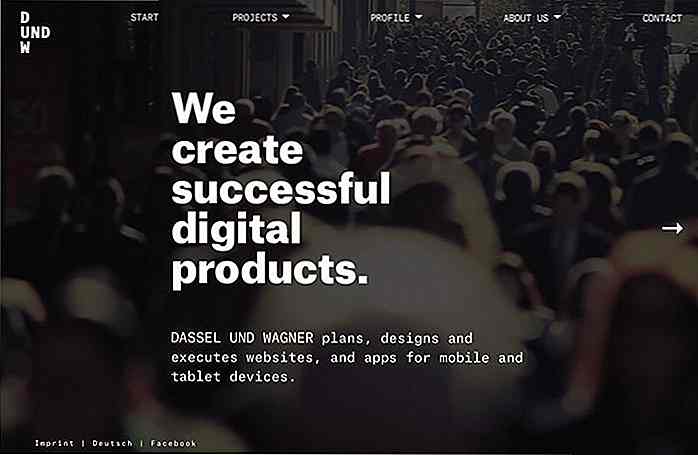
Nulab  Dassel en Wagner
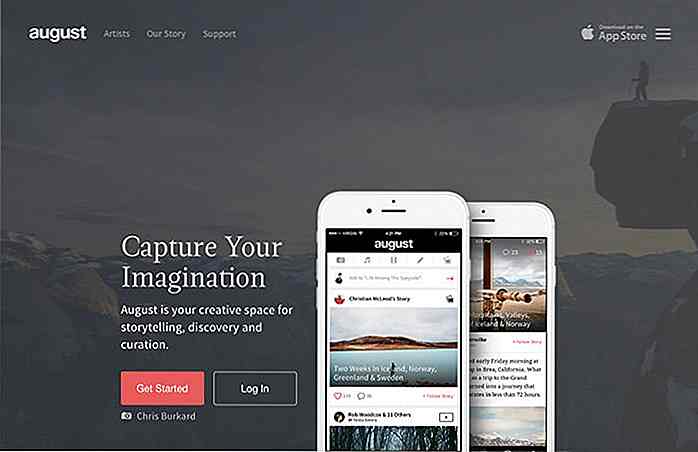
Dassel en Wagner  augustus
augustus  Konvooi
Konvooi  Data driven Londen
Data driven Londen  Hipstamatic Oggl
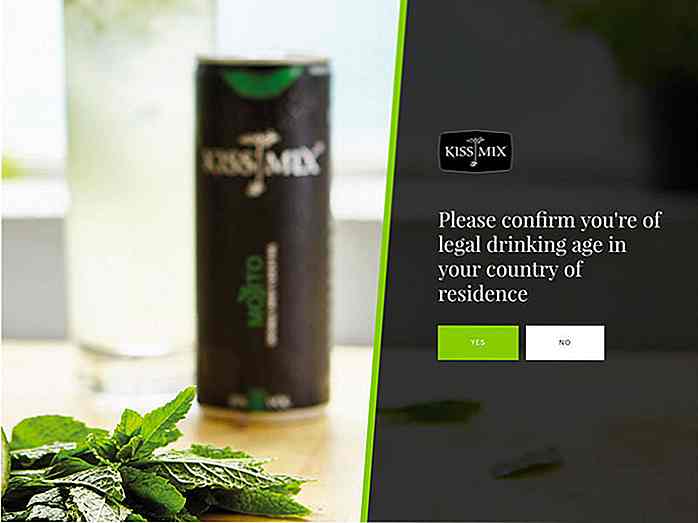
Hipstamatic Oggl  Kus
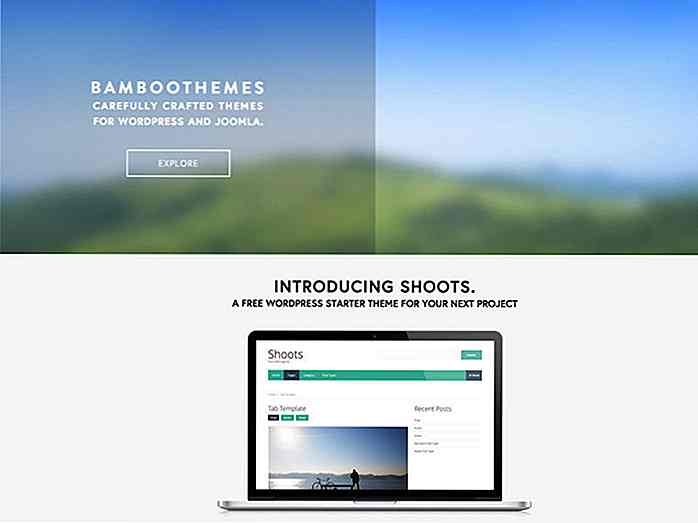
Kus  Bamboothemes
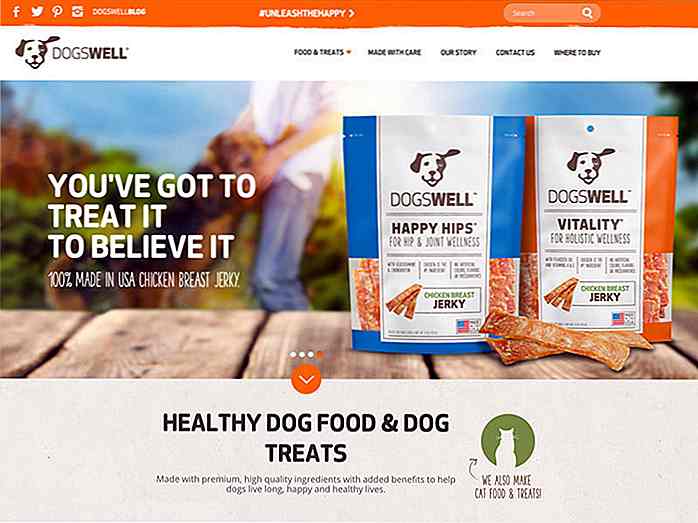
Bamboothemes  Dogswell
Dogswell  BrightByte Studio
BrightByte Studio  SRGtechnologies
SRGtechnologies  Bienville Capital
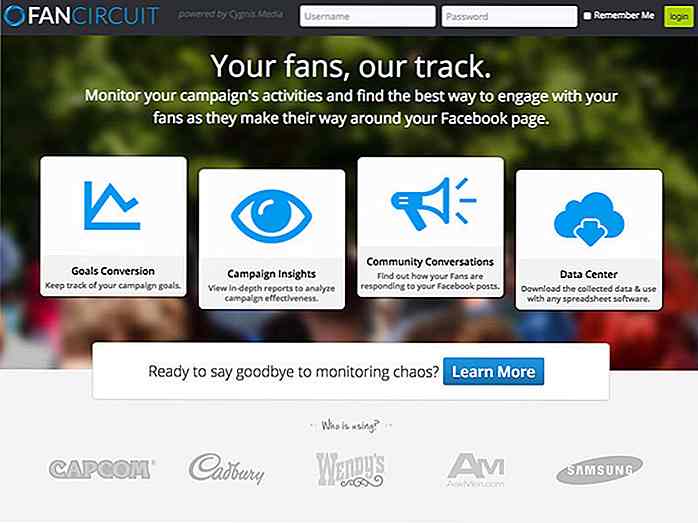
Bienville Capital  Fancircuit
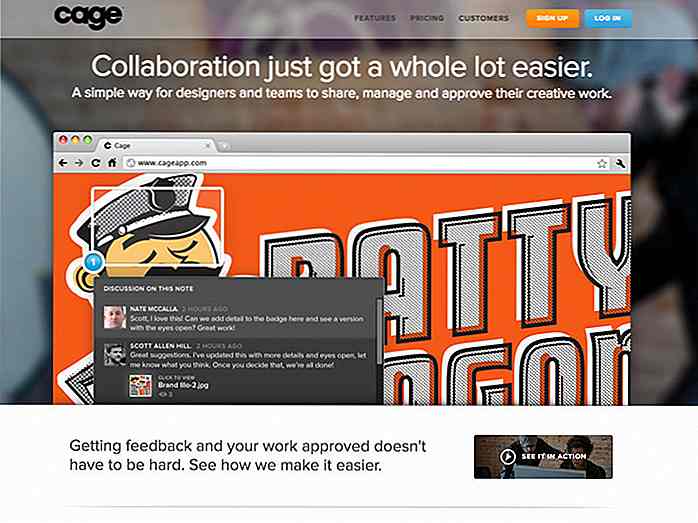
Fancircuit  Cage-app
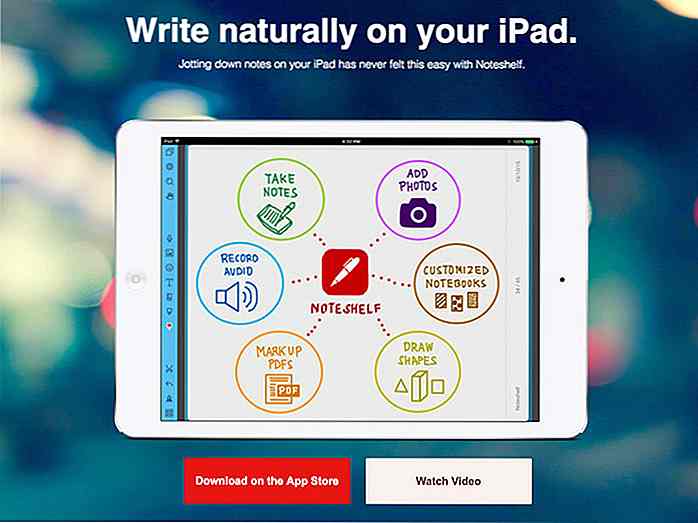
Cage-app  Noteshelf
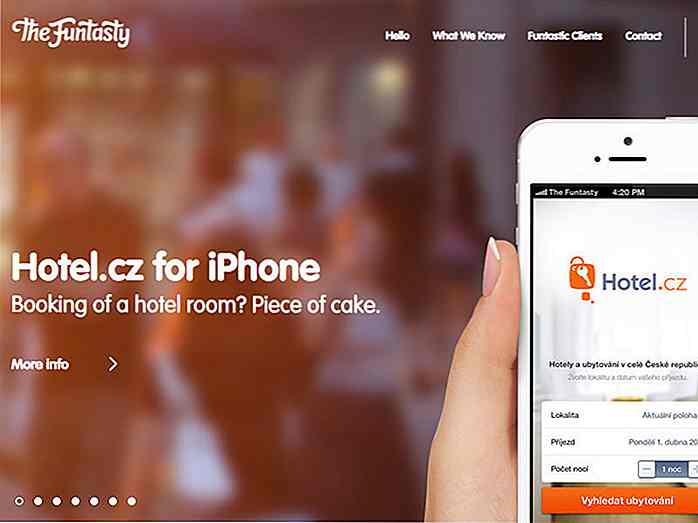
Noteshelf  De Funtasty
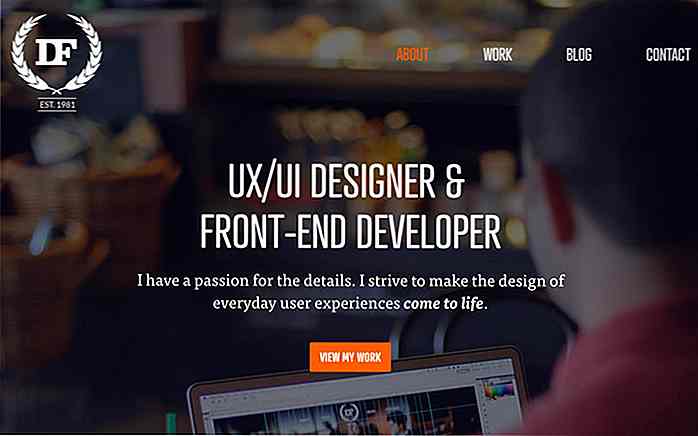
De Funtasty  Daniel Filler
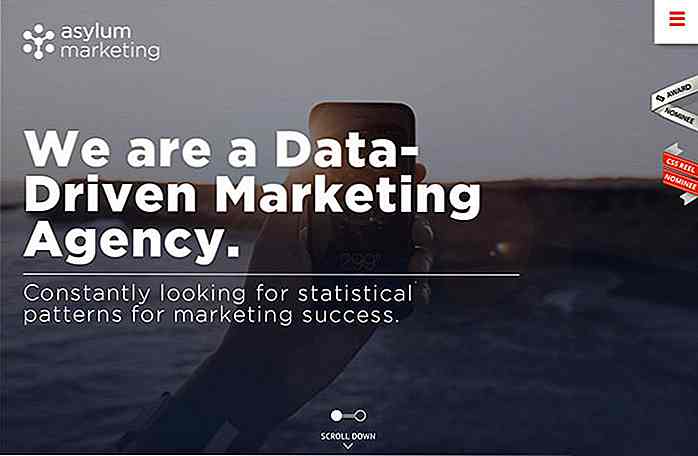
Daniel Filler  Asylum Marketing
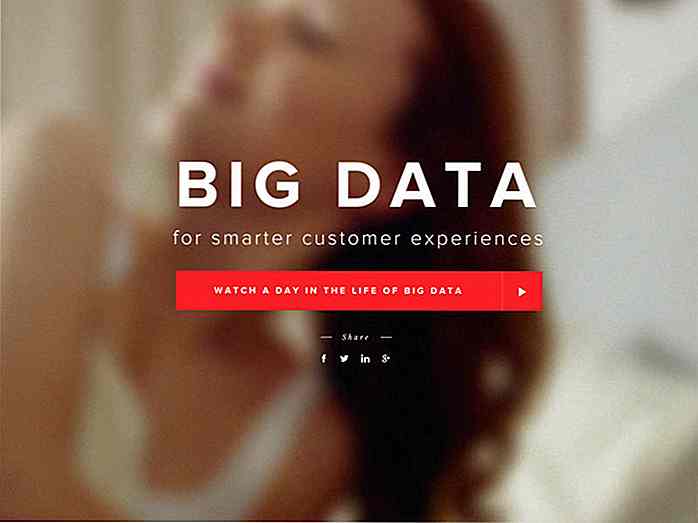
Asylum Marketing  Big Data
Big Data  Dickson Fong
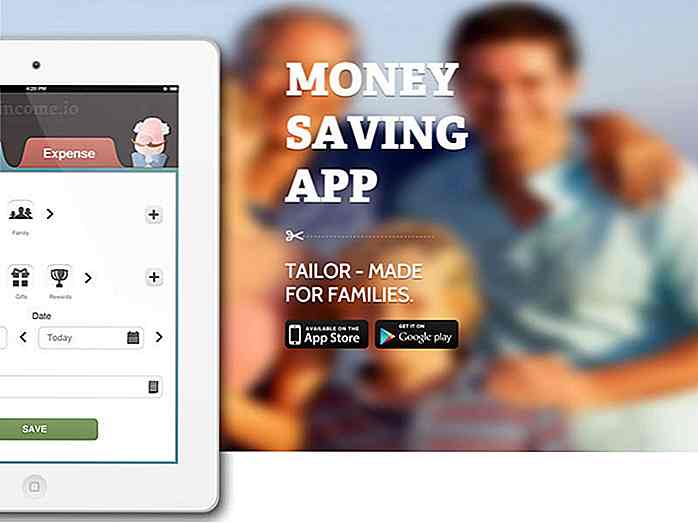
Dickson Fong  Income.io
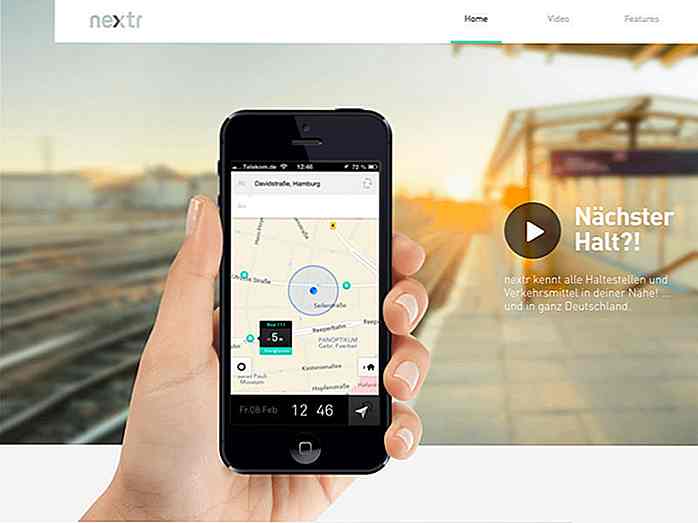
Income.io  Nextr
Nextr  Dikke draak
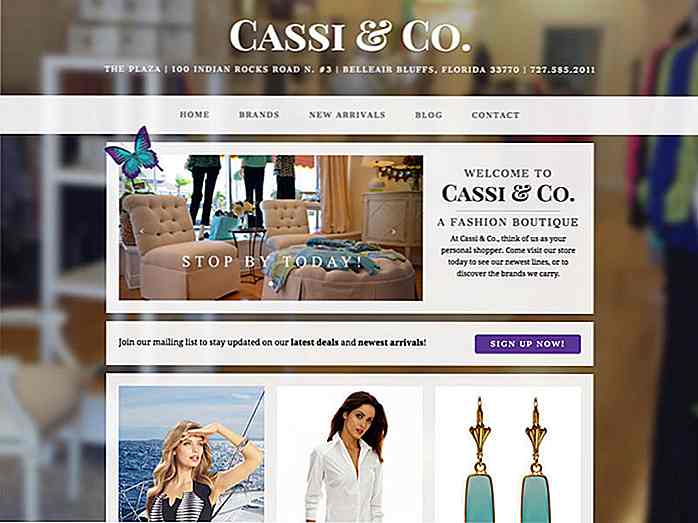
Dikke draak  Cassi and Company
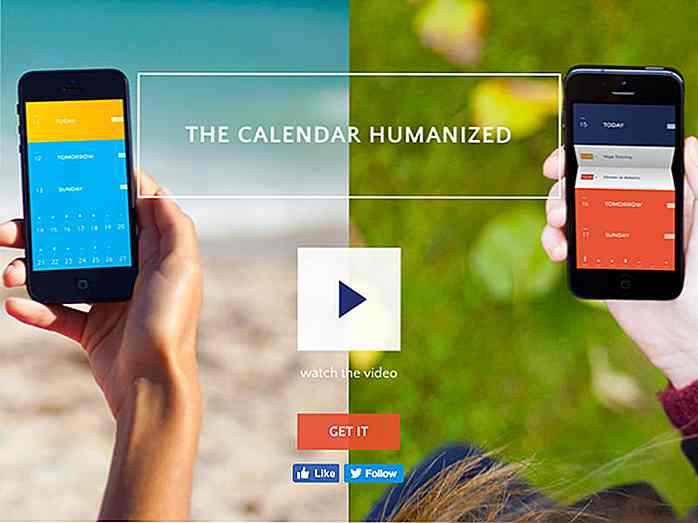
Cassi and Company  Peek Kalender
Peek Kalender  De Cook-app
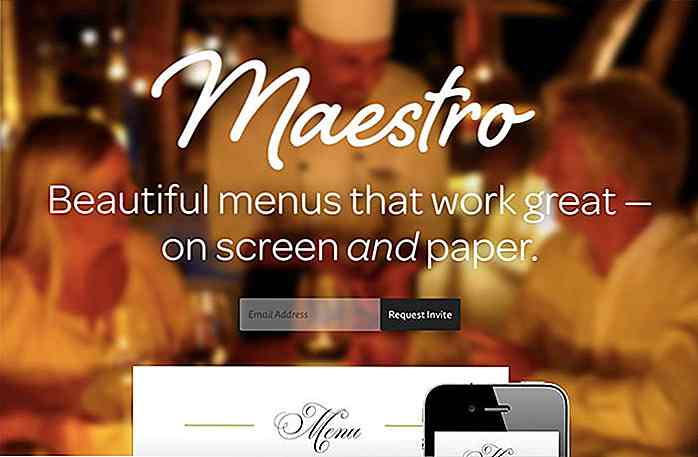
De Cook-app  meester
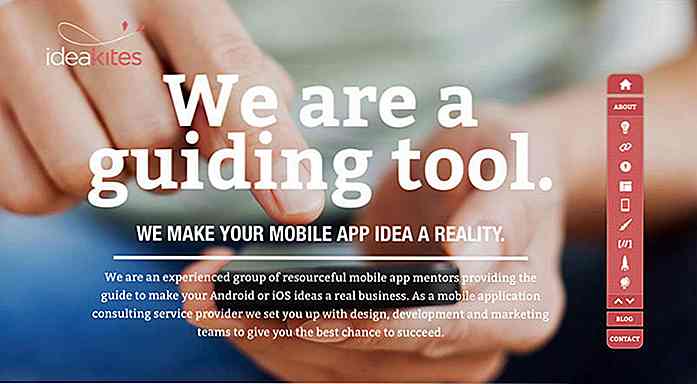
meester  Ideakites
Ideakites 

10 grappige thema posters om u te leren levenslessen
Met een schat aan middelen die voor ons beschikbaar zijn, zoeken we soms naar kleine klusjes van wijsheid van internet of van de mensen om ons heen. Strips zijn meestal niet de eerste keuze van een persoon in de ponderings van het leven, maar er zijn zeker een paar edelstenen die je enig inzicht kunnen geven en je ook laten gniffelen
![Aan de slag met Webpack [Met voorbeeldproject]](http://hideout-lastation.com/img/tech-design-tips/790/getting-started-with-webpack.jpg)
Aan de slag met Webpack [Met voorbeeldproject]
Webpack is een modulebundler die complexe JavaScript-toepassingen mogelijk maakt. Het heeft serieuze tractie verworven sinds de React-gemeenschap het als het belangrijkste bouwgereedschap koos. Webpack is noch een pakketbeheerder, noch een taakloper omdat het een andere (geavanceerdere) benadering gebruikt, maar het doel is ook om een dynamisch bouwproces op te zetten


![30 coole vaders die ouderschap goed deden [PICS]](http://hideout-lastation.com/img/tech-design-tips/917/30-cool-dads-that-did-parenting-right.jpg)
![Ontdek welk type Procrastinator u bent [Infographic]](http://hideout-lastation.com/img/tech-design-tips/418/find-out-which-type-procrastinator-you-are.jpg)