nl.hideout-lastation.com
nl.hideout-lastation.com
CSS - margin: auto - Hoe het werkt
margin:auto om een blokelement horizontaal te centreren is een bekende techniek. Maar heb je je ooit afgevraagd waarom of hoe het werkt? Om dit te beantwoorden, moeten we eerst kijken hoe marge: auto werkt. Ook in de mix is wat auto mogelijk in marges kan doen, als het werkt voor verticale centrering, en een paar andere problemen.
Maar eerst, wat doet auto eigenlijk?
De definitie van auto varieert met elementen, elementtypen en context . In marges kan auto een van de twee dingen betekenen: neem de beschikbare ruimte of 0 px. Deze twee definiëren verschillende lay-outs voor een element .
"auto" Beschikbare ruimte innemen
Dit is het meest voorkomende gebruik van auto marge die we vaak tegenkomen. Door auto te wijzen aan de linker- en rechtermarges van een element, nemen ze de beschikbare horizontale ruimte in de container van het element gelijk op - en dus wordt het element gecentreerd.
Dit zal echter alleen werken voor horizontale marges (meer over het waarom later), en het zal ook niet werken met zwevende en inline elementen en op zich kan het ook niet werken in absolute en vast opgestelde elementen (we zullen echter wel zien hoe te laat die werken).
Faux Float door beschikbare ruimte in te nemen
Omdat auto in zowel de rechter- als de linkermarge evenveel ruimte innemen als de 'beschikbare' ruimte, wat denkt u dat er zal gebeuren wanneer de waarde auto wordt gegeven aan slechts één van die?
Een linker- of rechtermarge met auto neemt alle "beschikbare" ruimte in beslag waardoor het element eruit ziet alsof het rechts of links is gespoeld.
"Auto" Berekend naar 0px
Zoals eerder vermeld, werkt auto niet in zwevende, inline en absolute elementen. Al deze elementen hebben al beslist over hun lay-outs, dus het heeft geen zin om auto voor de marges en te verwachten dat het gecentreerd wordt als dat.
Dat zal het oorspronkelijke doel van het gebruik van zoiets als float verslaan. Daarom heeft auto een waarde van 0px in die elementen.
auto werkt ook niet op een typisch blokelement als het geen breedte heeft. Alle voorbeelden die ik tot nu toe heb laten zien hebben breedtegraden.
Een breedte van waarde auto heeft 0px marges . De breedte van een blokelement dekt doorgaans de container wanneer deze auto of 100% en daarom wordt een marge auto in dit geval in 0px berekend.
Wat gebeurt er met verticale marges met de waarde auto ?
auto in zowel de boven- als ondermarges wordt altijd berekend tot 0px (behalve voor absolute elementen). W3C spec zegt het zo:
"Als" margin-top "of" margin-bottom "" auto "is, is de gebruikte waarde 0"
Het waarom, nou dat is tot nu toe, een mysterie. Dit kan het gevolg zijn van de typische verticale paginastroom, waarbij de paginagrootte qua hoogte toeneemt . Dus, door een element verticaal in de container te centreren, zal het niet gecentreerd lijken ten opzichte van de pagina zelf, in tegenstelling tot wanneer het horizontaal wordt gedaan (in de meeste gevallen).
En misschien is het om dezelfde reden dat ze besloten om een uitzondering toe te voegen voor absolute elementen die verticaal langs de hele pagina kunnen worden gecentreerd.
Dit kan ook het gevolg zijn van het margestorteffect (een inklappen van de marges van aangrenzende elementen), wat een andere uitzondering is voor de verticale marges.
Dit laatste lijkt echter een onwaarschijnlijk geval - aangezien elementen die hun marges niet samenvouwen - zoals Floats en elementen met een overflow niet visible, nog steeds 0px verticale marges voor auto toewijzen.
Centreert absoluut geplaatste elementen
Aangezien er een uitzondering is voor absoluut gepositioneerde elementen, gebruiken we de auto waarde om een verticaal en horizontaal te centreren. Maar daarvoor moeten we uitvinden wanneer margin:auto echt werkt zoals we het willen in een absoluut gepositioneerd element.
Dit is waar een andere W3C-specificatie in komt:
"Als alle drie van" left ", " width "en" right "" auto "zijn: Stel eerst de" auto "-waarden in voor" margin-left "en" margin-right "in 0 ... "
"Als geen van de drie" auto "is: als zowel" margin-left "als" margin-right "" auto "zijn, los dan de vergelijking op onder de extra voorwaarde dat de twee marges gelijke waarden krijgen"
Dat zegt aardig dat voor horizontale auto marges om gelijke spaties te grijpen, de waarden voor left, width en right niet auto moeten zijn, hun standaardwaarde. Dus alles wat we moeten doen is ze een waarde te geven in een absoluut gepositioneerd element. left en right moeten gelijke waarden hebben voor een perfecte centrering .
De specificatie vermeldt ook iets soortgelijks voor verticale marges.
"Als alle drie de" top ", " hoogte "en" onderkant "automatisch zijn, stelt u" top "in op de statische positie ..."
"Als geen van de drie" auto "is: als zowel" margin-top "als" margin-bottom "" auto "zijn, los dan de vergelijking op onder de extra voorwaarde dat de twee marges dezelfde waarden krijgen ..."
Voor een absoluut element dat verticaal moet worden gecentreerd, mogen de waarden voor de top, height en bottom niet auto .
Nu door al deze te combineren, is dit wat we krijgen:
Conclusie
Als u ooit een element op uw pagina naar rechts of links wilt doorspoelen zonder dat de volgende elementen het omwikkelen (zoals wat er gebeurt met float), onthoud dan dat er een optie is om auto voor marges te gebruiken.
Het omzetten van een element in absoluut, zodat het verticaal gecentreerd kan zijn, is misschien geen goed idee. Er zijn andere opties zoals flexbox en CSS-transformatie die daar meer geschikt voor zijn.

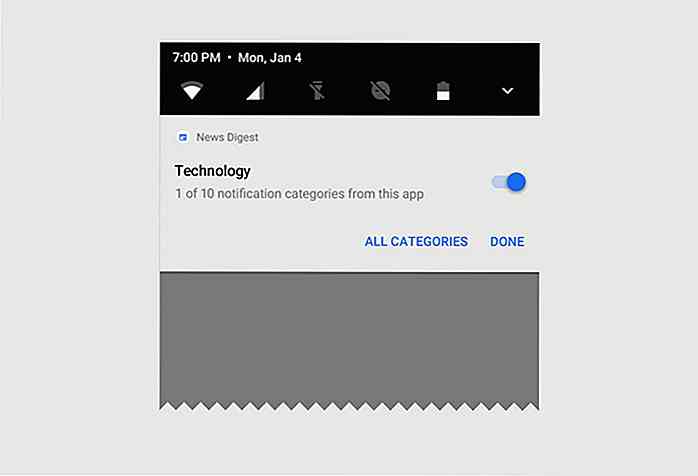
Wat is nieuw in Android O in een notendop
Android O, de volgende iteratie van Google van het Android-besturingssysteem, is eindelijk beschikbaar in Developer Preview-formulier. Zoals met alle nieuwe versies van Android, zal Android O een hele reeks nieuwe functies voor het besturingssysteem meebrengen .Voor degenen onder u die terughoudend zijn of niet in staat om de Android O op uw apparaat te installeren, volgt hier een overzicht van enkele van de belangrijkste functies die momenteel beschikbaar zijn op het besturingssysteem

8 fotografen die creatieve kinderfotografie bepalen
Het hebben van kinderen is een van de vele levensveranderende ervaringen in het leven van een persoon, en voor veel nieuwe ouders, het triggert de video-nemen, foto-snapping instinct in hun lichaam en zie je je kijkt naar foto's van de zwervers, "ongevallen "en je baby kwijlt over je hele Facebook-muur