nl.hideout-lastation.com
nl.hideout-lastation.com
Volledige gids voor het gebruik van WebP Image Format
WebP, of onofficieel uitgesproken als Weppy, is een beeldformaat dat ongeveer 5 jaar geleden werd geïntroduceerd door Google Developers. als u een webontwerper bent, of een ontwikkelaar die ernaar streeft uw beeldbestandsgrootte te verkleinen en optimaliseren, moet WebP in staat zijn om een glimlach op uw gezicht te toveren.
In het kort, hier zijn enkele van de belangrijke dingen die je moet weten over dit niet-zo-nieuwe-maar-nog-coole beeldformaat:
- WebP gaat voorbij aan de extensie van .webp.
- WebP gebruikt zowel lossy als lossless compressie.
- WebP-lossy-afbeeldingen zijn mogelijk 25-34% kleiner dan JPEG .
- WebP lossless-afbeeldingen zijn mogelijk 25% kleiner in vergelijking met PNG .
- WebP ondersteunt verliesloze transparantie, dwz PNG met alfakanaal.
- WebP ondersteunt animatie. dat wil zeggen geanimeerde GIF's.
In een notendop is WebP in staat om de bestandsgrootte van JPEG, GIF, PNG's aanzienlijk te verkleinen. Hier is een opfriscursus op WebP die je zou moeten checken voordat we ingaan op de leuke dingen.
Een experiment
Het beste aan claims op het web is dat we altijd experimenten kunnen uitvoeren om de waarachtigheid en authenticiteit te controleren. Hier zijn enkele experimenten die ik heb gedaan om erachter te komen hoe klein een afbeelding kan worden nadat ze zijn geconverteerd van verschillende afbeeldingsindelingen (JPEG, PNG en GIF) naar WebP.
1. JPEG - verliesbestand
Hier is een willekeurige JPEG-afbeelding die ik heb gepakt van Pexels. Oorspronkelijke bestandsgrootte - 165 kb. ↓
 Beeld is geoptimaliseerd met JpegMini. Nieuwe bestandsgrootte - 101kb . ↓
Beeld is geoptimaliseerd met JpegMini. Nieuwe bestandsgrootte - 101kb . ↓ Ten slotte wordt dezelfde afbeelding geconverteerd naar WebP-indeling. Uiteindelijke bestandsgrootte - 70 kb . ↓
Ten slotte wordt dezelfde afbeelding geconverteerd naar WebP-indeling. Uiteindelijke bestandsgrootte - 70 kb . ↓ Even terzijde: hier zijn de verschillende bestandsformaten als dezelfde afbeelding is geconverteerd naar de volgende indelingen:
Even terzijde: hier zijn de verschillende bestandsformaten als dezelfde afbeelding is geconverteerd naar de volgende indelingen:- GIF - 285 kb
- PNG 8 - 241.2kb
- PNG 24 - 657.6kb
2. PNG - Lossless Image
Laten we het nu eens proberen met PNG met transparantie. (Bron). Oorspronkelijke bestandsgrootte - 587kb . ↓
 Hier is de afbeelding geoptimaliseerd met tinypng. Nieuwe bestandsgrootte - 278kb . ↓
Hier is de afbeelding geoptimaliseerd met tinypng. Nieuwe bestandsgrootte - 278kb . ↓
En als laatste, de afbeelding geconverteerd naar WebP-formaat. Uiteindelijke bestandsgrootte - 112 kb . ↓
 3. Geanimeerde GIF
3. Geanimeerde GIFBij conversie naar WebP ging een JPEG-afbeelding van 165 kb naar 70 kb, terwijl een PNG-afbeelding van 587 kb naar 112 kb ging.
Laten we eens kijken hoe een geanimeerde GIF-kaart het doet:
- Oorspronkelijke bestandsgrootte - 6.8mb
- WebP-bestandsgrootte - 6, 3 MB
Overzicht:
Hier is een tabel om het hele experiment samen te vatten:
| Lossy (JPG) | Lossless (PNG) | Geanimeerde GIF | |
| origineel | 165KB | 587kb | 6.8mb |
| Geoptimaliseerd met tools | 101kb | 278kb | - |
| WebP-indeling | 70kb | 112kb | 6.3MB |
Zonder veel op wiskundige berekeningen te letten, geven die cijfers een aanzienlijke vermindering van de bestandsgroottes aan, en aan de hand van de afbeeldingen kan je het verschil niet duidelijk onderscheiden in termen van duidelijkheid en resolutie. Kleinere, lichtere bestandsgroottes met hetzelfde niveau van beeldkwaliteit, WebP is zeker de moeite van het bekijken waard.
Converteren naar WebP met hulpmiddelen
Als u al aan boord bent en wilt beginnen met het vrijgeven van afbeeldingen in WebP-indeling, laten we ons gaan verdiepen in en bekijken hoe u uw afbeeldingen gemakkelijk naar deze indeling kunt converteren. Alle onderstaande methoden variëren in termen van bedieningselementen, gebruiksgemak en betrouwbaarheid. Kies je gif.
WebPonize voor Mac
WebPonize is waarschijnlijk de eenvoudigste en snelste manier om afbeeldingen naar het WebP-formaat op de Mac te converteren. Het enige wat u hoeft te doen, is slepen en neerzetten van uw afbeeldingen naar WebPonize en het zal de conversie uitvoeren. U ontvangt de uitgang, de grootte van de vorige grootte, de afmeting na en de reductie van het oorspronkelijke bestand. [WebPonize downloaden]
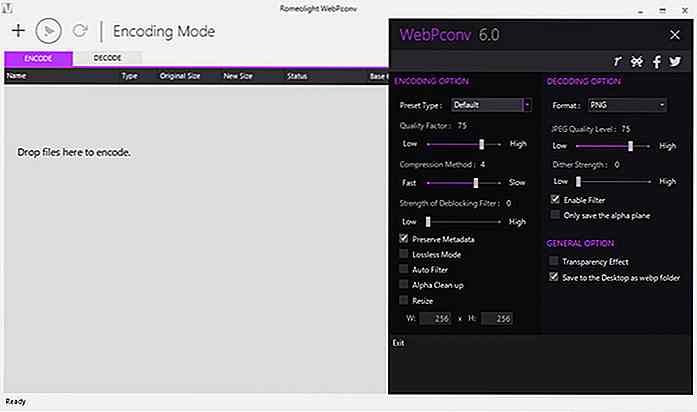
 Webpconv voor Windows
Webpconv voor WindowsAls u Windows gebruikt, is Webpconv de app die u moet installeren. Het komt ook in draagbare versie, zodat u het onafhankelijk kunt uitvoeren op uw flash drive. [Webconv downloaden]
 Converteren met opdrachtregels
Converteren met opdrachtregels Als u zich nerdy voelt, wilt u waarschijnlijk de conversie uitvoeren met behulp van opdrachtregels. cwebp converteert uw JPEG-, PNG- of TIFF-afbeeldingen naar het WebP-formaat en dwebp converteert ze naar PNG-indeling. Laten we kijken hoe dit werkt.
Opmerking: de volgende handleiding is bedoeld voor Mac OS X. Klik hier voor Windows- en Linux-gebruikers.
MacPorts instellen op Mac OSX
Zorg er eerst voor dat Xcode is geïnstalleerd.
( 1 ) MacPorts downloaden en installeren. Als je MacPorts al op je Mac hebt geïnstalleerd, ga je verder met stap 2.
( 2 ) Terminal lanceren.
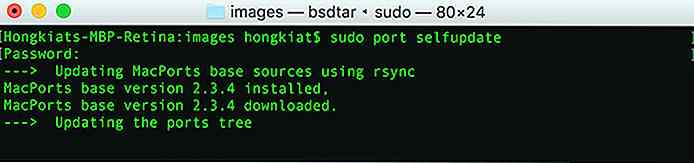
( 3 ) Typ " sudo port selfupdate " en druk op Enter. Hiermee worden je MacPorts bijgewerkt naar de nieuwste versie.
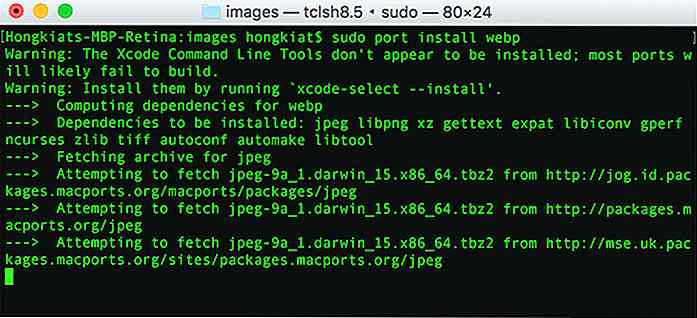
 ( 4 ) Typ vervolgens " sudo port install webp " en druk op enter. Hiermee wordt libwebp (WebP Library) geïnstalleerd.
( 4 ) Typ vervolgens " sudo port install webp " en druk op enter. Hiermee wordt libwebp (WebP Library) geïnstalleerd. Dat is het. Laten we nu eens kijken hoe afbeeldingen naar WebP kunnen worden geconverteerd via de opdrachtregel .
Dat is het. Laten we nu eens kijken hoe afbeeldingen naar WebP kunnen worden geconverteerd via de opdrachtregel .Opdrachten om te converteren / terugzetten
Hier zijn de commando's om:
I - JPEG / PNG-afbeeldingsbestanden converteren naar WebP-indeling
Indeling : cwebp -q [image_quality] [JPEG / PNG_bestandsnaam] -o [WebP_bestandsnaam]
Voorbeeld :
cwebp -q 80 example.png -o example.webp
II - Verborgen WebP-afbeeldingsbestanden terug naar PNG
Indeling : dwebp [WebP_filename] -o [PNG_bestandsnaam]
Voorbeeld :
dwebp image.webp -o image.png
Meer : als u conversie via andere middelen uitvoert, zijn hier instructies voor het gebruik van Grunt en Gulp-taken om JPG / PNG-bestanden naar WebP te converteren.
Converteren met online hulpmiddelen
Als u niet op zoek bent naar het installeren van applicaties op uw besturingssysteem om deze taak uit te voeren, kiest u in plaats daarvan voor deze online tools. Hier zijn een paar die ik heb leren kennen:
- Online-converter.com
- Webp-convertor.com
- Zamzar
Tip: als u Google convert webp online, vindt u waarschijnlijk meer opties.
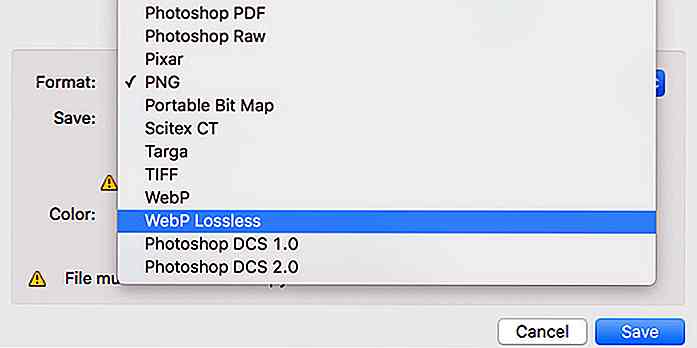
Photoshop-plug-in
U bent misschien blij om te weten dat er ook een Photoshop-invoegtoepassing is waarmee u afbeeldingen kunt opslaan in WebP-indeling via Photoshop. Deze plug-in ondersteunt Mac OS X (CS 2- CS 6) en Windows (32 bit & 64 bit). [Download hier de plug-in.]
Opmerking : ik dacht dat je zou moeten weten dat ik het heb geprobeerd met Photoshop CC. Werkte daar niet.
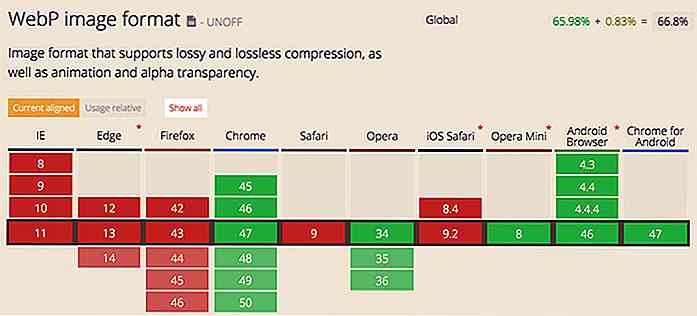
 WebP Browser-ondersteuning
WebP Browser-ondersteuning Laten we tenslotte praten over compatibiliteit. Momenteel kunt u WebP-formaatafbeeldingen bekijken in de volgende browsers (ref):
- Chrome / Chrome voor iOS
- Opera / Opera Mini
 Niet zozeer veel geluk voor FireFox en Safari, die het WebP-formaat nog steeds niet standaard ondersteunen. U kunt echter de WebPJS Javascript-bibliotheek gebruiken om WebP-afbeeldingen om te zetten in de gegevensURI-reeks op de clientsite .
Niet zozeer veel geluk voor FireFox en Safari, die het WebP-formaat nog steeds niet standaard ondersteunen. U kunt echter de WebPJS Javascript-bibliotheek gebruiken om WebP-afbeeldingen om te zetten in de gegevensURI-reeks op de clientsite .Ga terug naar andere beeldformaten
Het is altijd een goed idee om een fallback te gebruiken om te voorkomen dat beeldfouten worden weergegeven vanwege niet-ondersteunde browsers. In dit geval is de fallback naar de afbeelding in JPG- of PNG-indeling. Dit is hoe je het doet.
source srcset = "example.webp 1x" type = "image / webp">
Voor deze code worden img / tech-design-tips / 697 / complete-guide-using-webp-image-format-13.jpg geladen als de gebruiker Firefox of Safari gebruikte.
Een voorbeeld van WebP-afbeeldingen bekijken
U kunt een voorbeeld van WebP-afbeeldingen bekijken in Chrome en Opera browers. Maar als u het lokaal op uw machine wilt doen, heeft u een paar hulpmiddelen nodig.
Mac-gebruikers kunnen WebPQuickLook gebruiken om afbeeldingen in WebP-indeling te bekijken met de functie Snel bekijken (met de geselecteerde of gemarkeerde afbeelding, drukt u op de spatiebalk).
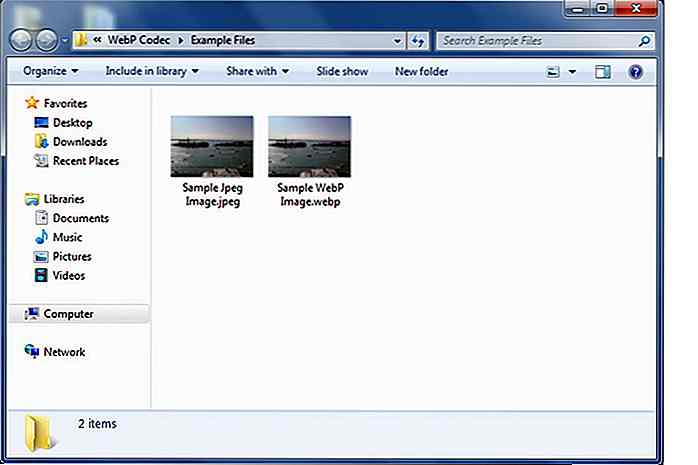
 Voor Windows-gebruikers geeft WebPCodec een miniatuurvoorbeeld van WebP-afbeeldingen weer in Verkenner. Zowel de WebP- en JPEG-equivalenten worden getoond. Op bepaalde ondersteunde Window OS (Vista, 7, 8) kan de WebP-afbeelding ook op de Windows Photo Viewer worden getoond.
Voor Windows-gebruikers geeft WebPCodec een miniatuurvoorbeeld van WebP-afbeeldingen weer in Verkenner. Zowel de WebP- en JPEG-equivalenten worden getoond. Op bepaalde ondersteunde Window OS (Vista, 7, 8) kan de WebP-afbeelding ook op de Windows Photo Viewer worden getoond. Meer: ReSCR.it levert automatisch afbeeldingen in WeBP-formaat en is beschikbaar als u uw afbeeldingen opslaat met MaxCDN. (Lees verder)
Meer: ReSCR.it levert automatisch afbeeldingen in WeBP-formaat en is beschikbaar als u uw afbeeldingen opslaat met MaxCDN. (Lees verder)Verdere referenties
- Geanimeerde GIF converteren naar WebP
- Hoe WebP werkt
- Implementatie van WebP via acceptatie van inhoudonderhandeling
- Sneller, kleiner en mooier web met WebP
- Nieuwe afbeeldingsindelingen implementeren op internet
- WebP API-documentatie

10 tips om uw smartphone-fotografie te verbeteren
De cameratelefoon heeft de notie van traditionele fotografie veranderd, voornamelijk omdat het gemakkelijker is om een cameratelefoon mee te nemen die in je zak past dan om door de veel zwaardere DSLR te sjouwen. Dit fenomeen heeft geleid tot een toestroom van apps voor het delen en bewerken van foto's en heeft waarschijnlijk de hand gehad bij het veranderen van de manier waarop professionele fotografen en fotojournalisten werken.De

Hoe Android te installeren en uit te voeren op pc
Wilt u Android op uw pc uitvoeren? Hoewel mensen het leuk vinden om Android te gebruiken, kunnen ze het nog niet op hun pc ervaren, omdat dit besturingssysteem daar niet voor is gebouwd. Gelukkig is er een innovatief product dat bekendstaat als Remix OS voor pc waarmee mensen Android op pc's kunnen gebruiken