nl.hideout-lastation.com
nl.hideout-lastation.com
10 sublieme tekstpakketten voor ontwikkelaars van frontends
Sublime Text is een van de krachtigste codebewerkers met een aantal verbluffende functies en kan nog krachtiger worden door plug-ins of pakketten te installeren. Deze plug-ins voegen extra functionaliteiten toe aan Sublime Text. En vandaag zijn er veel plug-ins om aan bijna al uw codeerbehoeften te voldoen.
Het vinden van een goede extensie kan echter een echte uitdaging zijn ; sommige extensies zijn volledig verlaten door hun ontwikkelaars, terwijl anderen mogelijk niet langer compatibel zijn met Sublime Text 3, de nieuwste versie (op het moment van dit schrijven).
Als u een frontend-ontwikkelaar bent, hebben we enkele uitbreidingen uitgekozen en voor u in dit artikel samengevoegd. Dit zijn 10 Sublime Tekstpakketten die ontwikkelaars van frontend moeten uitproberen .
Meer over Hongkiat.com:
- 18 essentiële plug-ins om meer uit SublimeText te halen
- [Hoe] Werkt met codefragmenten In sublieme tekst
- [How To] Wijzigingen in de browser vernieuwen met Sublime-tekst
- [Hoe] Codefout identificeren In sublieme tekst
- Eenvoudig kleurenpikken in sublieme tekst
1. AlignTab
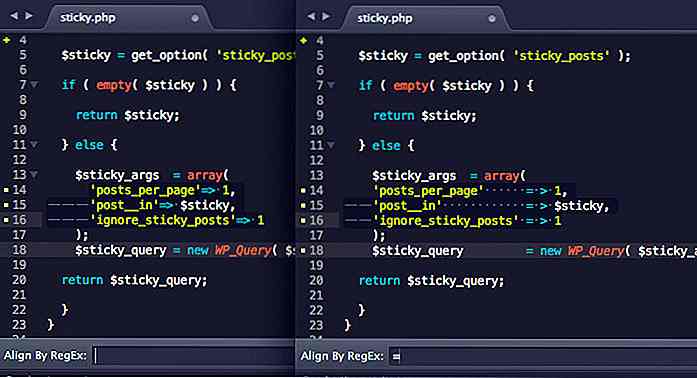
AlignTab is een plug-in voor het afstemmen van uw codes. Het heeft een "Voorbeeldmodus" waarmee u kunt zien hoe de uitlijning wordt toegepast (gezien de RegEx-notatie) voordat deze daadwerkelijk wordt toegepast. Het heeft ook de "Table Mode", waarmee u de juiste uitlijning kunt instellen voor tabellen in Markdown-formaat, gestructureerd met pijplijnen: | . AlignTab is een handige uitbreiding om uw code-uitlijning op te ruimen en het leesgemak te vergroten.
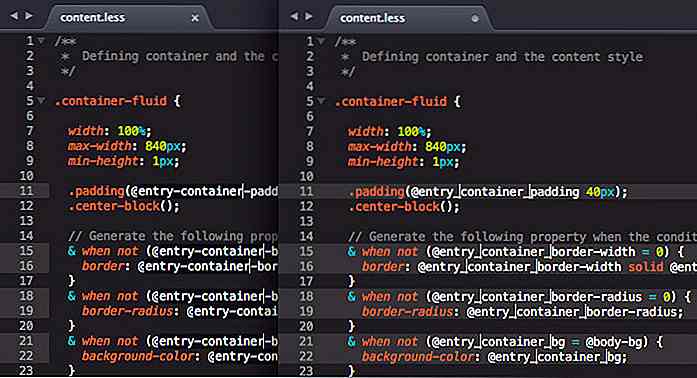
 2. ColorHighlighter
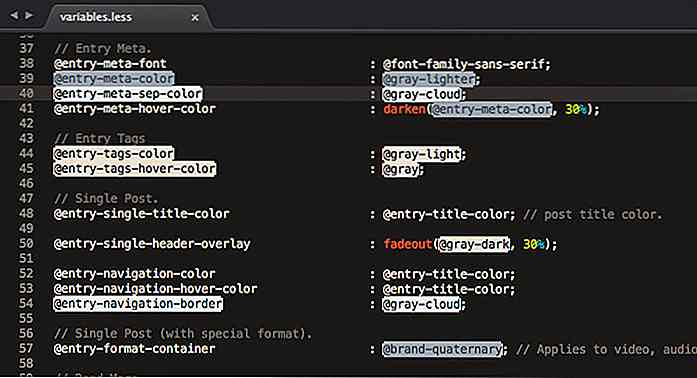
2. ColorHighlighter ColorHighlighter is een plug-in die geselecteerde kleurcodes met hun visuele kleur toont . Als u "#fff" selecteert, wordt de kleur wit weergegeven. ColorHighlighter ondersteunt alle CSS-kleurindelingen zoals Hex, RGB, HSL, HSV en bevat kleurzoekwoorden zoals "rood", "groen", enz. Het toont ook MINDER, Sass- en Stylus-variabelen die een kleurwaarde bevatten. Het is een plug-in die u helpt om meer intuïtief te zijn bij het werken met kleuren.
 3. MultiEditUtils
3. MultiEditUtils MultiEditUtils plug-in verbetert de SublimeText ingebouwde "multi-cursor" en "multi-selectie" functie, waardoor we tijd besparen voor het bewerken van lange coderegels . Bijvoorbeeld: u kunt samenvoegen of omwisselen tussen geselecteerde regels, het verbetert ook SublimeText "gesplitste selectie" doordat u de notatie kunt specificeren om geselecteerde lijnen te splitsen. Ik denk dat het een must-have plugin is om te installeren voor pro-coders.
 4. Git Gutter
4. Git Gutter Als u met Git werkt, is Git Gutter een aanbevolen Sublime Text-plug-in om te installeren. GitGutter toont een vlag in het gootgebied, van alle bewerkingen, toevoegingen of verwijderingen die u in uw code hebt uitgevoerd . Het is een nuttige code om meteen de vergelijking te zien tussen je code-editie en je commit, branch of HEAD-repository.
 5. Modific
5. Modific Modific is handig als u Git of SVN gebruikt in uw werk. Net als GitGutter markeert Modific een wijziging in uw codes. Naast het markeren van wijzigingen, kunt u ook het verschil tussen de huidige code en de laatste commit weergeven of vergelijken door op Ctrl + Alt + D te drukken. Andere dingen die u met Modific kunt doen, zijn een voorbeeld van de gecommiteerde code voor de huidige regel en wijzigingen van de codeweergave .
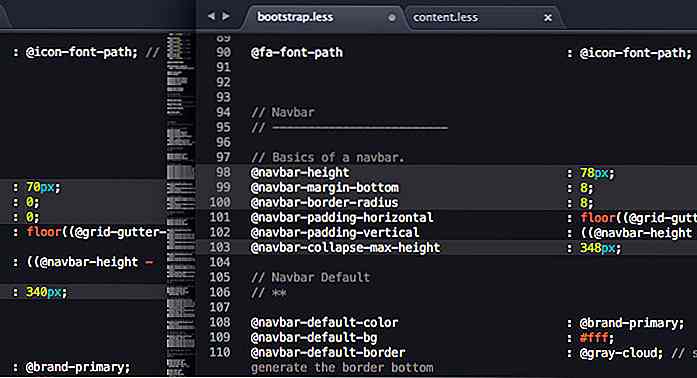
 6. Incl. Waarde
6. Incl. Waarde Met Inc Dec Value kunt u nummers tegelijkertijd verhogen of verlagen, zelfs als ze op verschillende lijnen staan . Naast getallen kunt u ook de waarde van datums en HEX-kleuren wijzigen. Als u deze plug-in in het algemeen wilt gebruiken, plaatst u de cursor rechts van het nummer en drukt u vervolgens op Alt + ↑ om het cijfer te verhogen of op Alt + ↓ om het aantal te verlagen. U kunt ook uw muiswiel gebruiken.
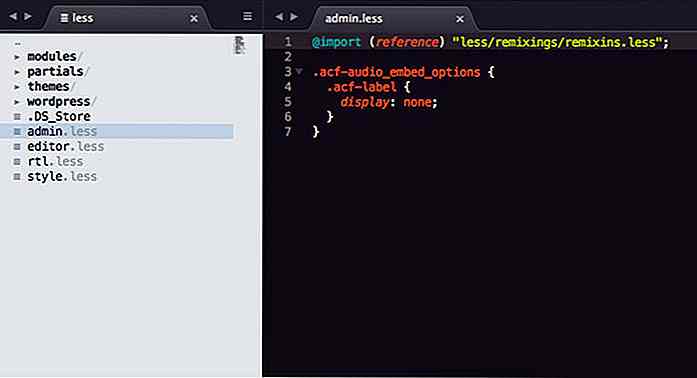
 7. FileBrowser
7. FileBrowser FileBrowser biedt een nieuwe manier om door uw bestanden en mappen in uw projectdirectory te navigeren . Wanneer u deze plug-in installeert, hebt u toegang tot uw projectdirectory in een nieuwe zijbalk en kunt u er doorheen navigeren zonder uw handen van uw toetsenbord af te bewegen - zoals een pro-coder. Als je eraan went, kan deze plugin je workflow geleidelijk verbeteren.
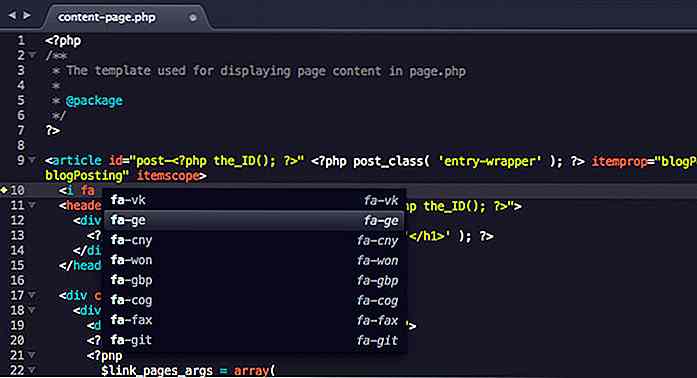
 8. IconFont
8. IconFont IconFont biedt snippets voor veel populaire pictogramlettertypen, zoals FontAwesome, PaymentFont, Typicons en Github Octicons. Het werkt hetzelfde als gewone HTML-fragmenten, waarbij afkortingen worden uitgebreid tot de volledige lengte van klassen en HTML-code voor elk pictogram.
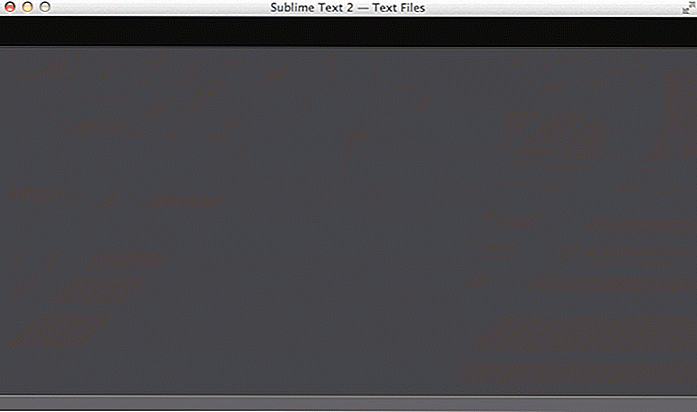
 9. DistractionFreeWindow
9. DistractionFreeWindow Hoewel de ingebouwde "Free Distraction" -functie van Sublime Text je in staat stelt je te concentreren op de code of content die je aan het typen bent, zijn de minimap, zijbalk en alle andere tabs verborgen in deze modus. Afleidingsvrij moet niet zeggen dat je de toegang tot die functies verliest. Dit is waar DistractionFreeWindow binnenkomt om je meer flexibiliteit te bieden in termen van hoe de Distraction Free-modus zich zou moeten gedragen.
 10. Filterlijnen
10. Filterlijnen Met FilterLines kunt u door de regels in uw document zoeken voor de gegeven "zoekwoordstring" of "RegEx-notatie". Het is een handige functie om om te gaan met grote hoeveelheden onbewerkte gegevens in de vorm van JSON, JavaScript Array, CVS.


7 Principes Elke startende ondernemer moet volgen
Ben je een echte ondernemer? Iedereen droomt ervan ondernemer te zijn, een succesvol bedrijf te hebben, op eigen voorwaarden te werken en geen baas te hoeven zijn. De meer moedige types gaan door en stoppen met hun werk om een startup te ondernemen en mogelijk de hoop te hebben dat ze de wereld opnieuw kunnen uitvinden (in 3 eenvoudige stappen).Als

In dit bericht gaan we kijken naar Handlebars, een JavaScript-template engine op basis van Moustache. Het deelt dezelfde functionaliteiten met Moustache, maar sport een aantal nieuwe functies. Handlebar is een handjevol sjabloongereedschap, speciaal voor het weergeven van een gegevensserie in de vorm van JSON, wat vandaag de dag een veelvoorkomend formulier voor het formatteren van gegevens is dat wordt gebruikt in een webapplicatie-API