nl.hideout-lastation.com
nl.hideout-lastation.com
Creëer Virtual Reality op het web met JavaScript en WebVR
De Oculus Rift, HTC Vive en andere VR-producten hebben de toekomst van technologie veranderd. We mogen spotten met het idee van VR-headsets, maar net als internet in de jaren negentig is VR de weg van de toekomst.
En dankzij WebVR hebben we al een manier om internet samen te voegen met VR met behulp van een krachtige JavaScript-API . Deze bibliotheek is volledig gratis, open source en wordt ondersteund door de W3C, dus het is de perfecte bibliotheek om mee te spelen als je van virtual reality houdt.

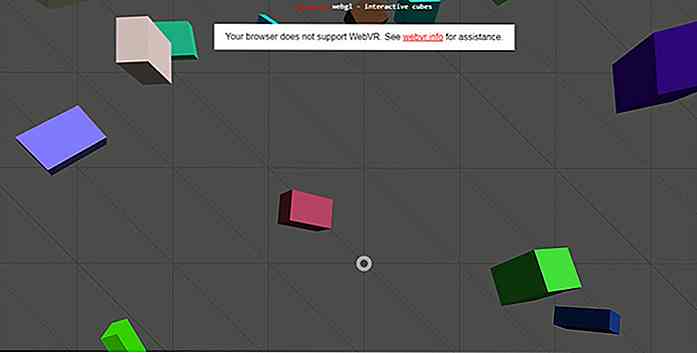
WebVR is nog steeds experimenteel en je kunt het alleen testen met browsers op VR-headsets . Hierdoor kun je live demo's niet echt zien in je browser hoewel je het zeker kunt proberen.
De meeste voorbeelden geven een waarschuwing dat uw browser niet wordt ondersteund . Maar je kunt nog steeds zien wat het idee achter VR is en waarom WebVR drastisch kan veranderen hoe webontwikkelaars virtuele realiteit op het web creëren .
De Moz VR-site is een andere coole plek om live-projecten te bekijken . Nogmaals, deze werken het beste met VR-headsets, maar veel van hen zijn gebouwd met WebVR.
De WebVR API wordt feitelijk ondersteund in de Firefox Nightly Build en aankomende versies van Chromium . Het is een zeer experimentele bibliotheek, maar het bewijst dat ontwikkelaars zelfs op internet geïnteresseerd zijn in virtual reality.

In het geval dat u zich afvraagt wie de WebVR-API beheert, wordt deze feitelijk op GitHub gehost door het W3C-team. Dit zou idealiter een officiële W3C-specificatie worden en het heeft zelfs een redacteursbewijs van hoe de specificatie kan worden geïmplementeerd zodra het W3C deze doorzet.
Deze WebVR API heeft de kans om webgames en interactiviteit op het web radicaal te transformeren . Het kan ruim tien jaar duren voordat consumenten voordelen zien, maar WebVR is aanwezig en zal alleen maar blijven groeien.
Als je het eens wilt proberen, kun je de bron rechtstreeks downloaden van de GitHub-pagina van WebVR met links naar de verschillende API-specificaties en dev-bronnen om aan de slag te gaan.

18 plug-ins om WordPress-reacties te stimuleren
Als u een WordPress-site bezit, moet u de WordPress-opmerkingen kennen of gebruiken om contact te maken met uw lezers. Het standaard commentaarsysteem laat nog veel te wensen over, dus het is goed dat er genoeg WordPress-plug-ins zijn die je kunt gebruiken om de comments-sectie te hacken met coole upgrades en betere controle

Analyse-tools voor Google+ Marketeers - Best Of
Google+ werd vroeger gezien als een Internet-equivalent van een spookstad, met te weinig gebruikers om als marketingplatform te kunnen dienen. Maar in de loop van 2013 begon die perceptie langzaam te veranderen. Ten eerste rapporteerde Global Web Index dat Google+ Twitter had ingehaald om het tweede meest actief gebruikte sociale netwerk te worden