 nl.hideout-lastation.com
nl.hideout-lastation.com
HTML-checkbox naar iOS 7 omzetten Schakelen met Switchery.js
Checkbox is erg handig om gebruikers invoer te bieden. Wanneer gebruikers de werkelijke waarde invoeren, wordt er een vinkje weergegeven in het vierkantje. Het uiterlijk van het selectievakje aanpassen kan eenvoudig worden gedaan via CSS. Toch heeft de aanpassing alleen invloed op het vak en de controlestijl . Om het selectievakje aan te passen met een echt ander ontwerp, is nogal wat codering vereist.
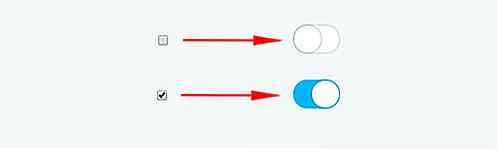
Met de hulp van Switchery is het aanvinken van een vinkje echter een fluitje van een cent. Het is in staat om uw checkbox-element automatisch om te zetten in een mooie iOS7-achtige schakelknop. De schakelaars kunnen ook worden aangepast om perfect bij uw ontwerp te passen. Laten we het bekijken.
Aan de slag met switchery
Switchery is een gratis zelfstandige javascript-bibliotheek. Om het te installeren, hoeft u alleen het javascript- en stijlbestand van Switchery op uw website op te nemen. Je kunt beide bestanden van GitHub halen.
Om uw ouderwetse checkbox om te zetten, voegt u eenvoudig uw checkbox-element in met een klasse die naar Switchery wordt verwezen.
Het aanvinken van de aanvinkstatus van het aanvinkvakje is ook heel eenvoudig. U kunt dit doen door het checked kenmerk in HTML op te nemen voor gecontroleerde status bij de eerste keer laden. We zullen bijvoorbeeld een demo toevoegen aan een selectievakje met de aangevinkte staat, zoals zo:
Voorlopig is het selectievakje nog niet gewijzigd. We moeten nog steeds de volgende JavaScript-code toevoegen aan de HTML. Hier plaatsen we de gedefinieerde checkboxklasse en geven we enkele opties (indien nodig).
Dat is het!

Pas de schakelaar aan
Om een optie te geven, kan dit worden gedaan in het javascript. Deze optie kan het uiterlijk van de standaardschakelaar wijzigen. De volgende zijn alle beschikbare opties:
color: om de kleur van het schakelelement te wijzigen, werkt u met HEX- of RGB-waardesecondaryColor: om de uitschakelkleur van de schaduw en rand van de switch te wijzigenclassName: pas de klasse-classNamede switch-elementen aan die is vormgegeven in switchery.cssdisabled: om de schakelaar voor klikgebeurtenissen in of uit te schakelen, gevuld met boolean (true of false)disabledOpacity: om de dekking van de schakeloptie te wijzigen wanneerdisabledis waar, variërend van 0 tot 1speed: verander de overgangstijdlengte, bijv. '0.1s', '0.5s', '2.2s'
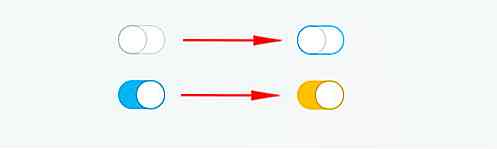
Laten we bijvoorbeeld met onze vorige switch de eerste en secundaire kleur wijzigen. In de init variabele, na elem attribuut, plaats je gewoon de optie binnen paar curl haakjes zoals:
En hier is het resultaat:

In plaats van alleen het ontwerp van de status aan te passen, zijn er nog steeds veel beschikbare opties zoals het weergeven van meerdere schakelaars of het koppelen van de switch met andere elementen en het verkrijgen van de huidige status. Zoals altijd is de documentatiepagina een handige plek om te bezoeken.
Conclusie
Met een tool als Switchery wordt het steeds eenvoudiger om elk type ontwerp aan te passen vanaf elk apparaat. Sterker nog, het is getest en wordt ondersteund door veel moderne browsers zoals Chrome, Firefox, Opera, Safari en IE8 +. Als u een ander UI-widgetsontwerp in iOS 7-stijl wilt aanpassen, kunt u Powerange voor bereikschuifregelaar controleren.

Spectre.css - Lichtgewicht op Flexbox gebaseerd Responsive CSS Framework
Als je in een flexbox-lay-out wilt duiken, is dit het beste moment om te beginnen. Moderne browsers accepteren eindelijk flexbox-eigenschappen en meer ontwikkelaars doen mee aan de actie.Maar waarom helemaal opnieuw beginnen wanneer u kunt bouwen bovenop herbruikbare code ? Spectre.css is een van de beste frameworks om te gebruiken als je nog niet bekend bent met flexbox

Ben je geïnteresseerd in het leren van webdesign maar weet je niet zeker welk pad je moet nemen? Over het algemeen zijn er 3 belangrijke manieren waarop mensen in het veld webdesign leren. Afhankelijk van uw omstandigheden vindt u mogelijk één pad gunstiger dan de andere twee.In deze eenvoudige post bespreken we de voordelen, nadelen en de belangrijkste hoogtepunten bij het leren van webontwerp via traditionele scholing versus het volgen van online cursussen versus zelfstudie (ook al bezig met sleutelen op het web). A


