nl.hideout-lastation.com
nl.hideout-lastation.com
15 Prime-tools en -platforms voor het maken van websites dit jaar
Wanneer u webontwerpprojecten opneemt, denkt u dan twee keer na over de hulpmiddelen waarmee u websites kunt bouwen voor uw klanten? In 2015 ziet vrijheid er uit als veel keuzes. Ongeacht uw persoonlijke werkgewoonten, het is altijd in uw beste belang om de meest bruikbare platforms en hulpmiddelen op de markt te beveiligen.
Om u hierbij te helpen, hebben we verschillende cloudgebaseerde websitebouwers en paginabouwende plug-ins voor WordPress afgerond. Bekijk de onderstaande lijst en beslis welke van hen het meest geschikt is voor uw behoeften.
Meer over Hongkiat.com:
- 20 WordPress-thema's om uw site te vernieuwen voor 2015
- 20 "Binnenkort" WordPress-thema's die wachten op meer
- Hoe u uw eigen WordPress-shortcodes kunt maken
- 12 WordPress-plug-ins voor het beheren van front-end content
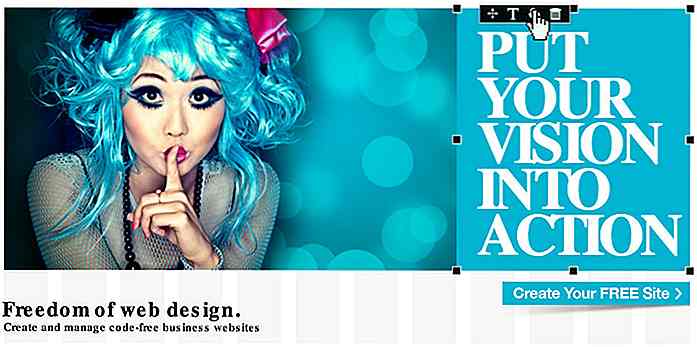
Webydo
Wilt u code-vrije, pixel-perfecte responsieve websites bouwen en beheren voor uw klanten of voor uzelf? Sluit je aan bij Webydo en begin met het ontwerpen vanuit de cloud vanuit de basis of met een sjabloon of een vooraf ingestelde lay-out. Met zijn parallax srolling animater kun je boeiende bewegingspaden toevoegen aan elementen om je publiek visueel te boeien. Door lid te worden van Webydo, wordt u onderdeel van een actieve gemeenschap van 125.000 freelance ontwerpers, bureaus en studio's.

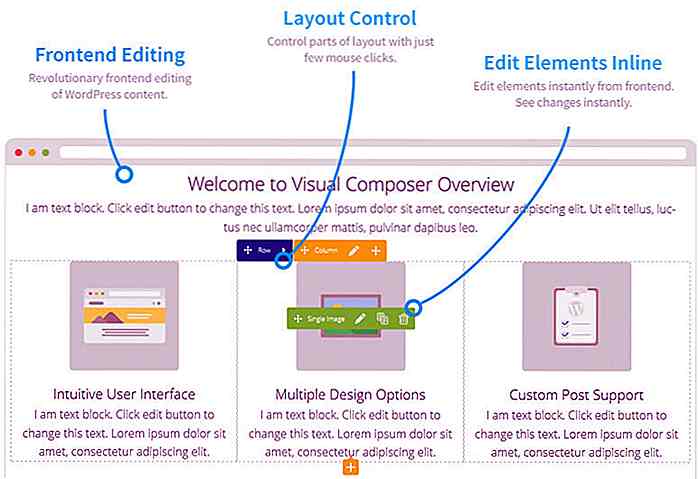
Visual Composer
Als je Visual Composer tegen veel premium-thema's hebt aangetroffen, komt dat waarschijnlijk omdat Visual Composer met slechts $ 28 per stuk de WordPress-editor echt kan veranderen. U hoeft niet langer ingewikkelde lay-outs te bouwen via shortcodes, maar sleept en sleept elk van de 40 of meer elementen waar u wilt dat ze rechtstreeks van de frontend gaan en publiceert uw site.

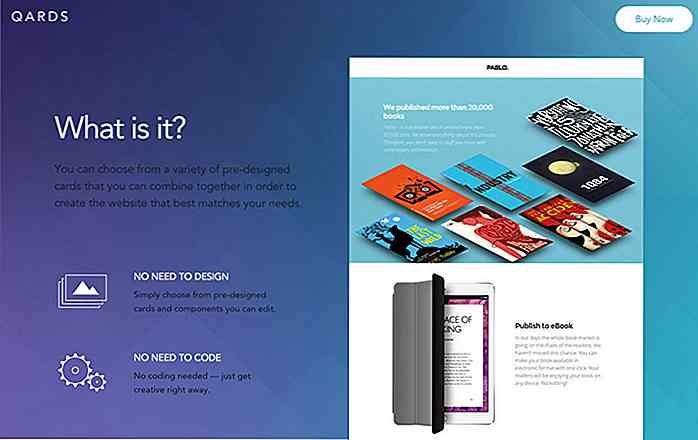
Qards
Dus uw site is klaar, maar uw klant is niet blij en is dol op een herontwerp. Als je overweegt om te stoppen met je huidige thema, houd je paarden. Ooit gehoord van een tegel- of kaartontwerp? Designmodo heeft een invoegtoepassing voor het maken van pagina's die is gebaseerd op het concept waarin u gewoon kaarten op zijn plaats schuift, uw inhoud aanpast met een eenvoudige in-line editor en uw ontwerp blijft rocken. Het beste van alles, het werkt voor u, zelfs als u geen fan bent van codes.

Pikock
Wil je kunnen kiezen uit meer dan 100 verwisselbare thema's bij het maken van je websites? Als een last-minute oplossing, vindt u kant-en-klare sjablonen zeer aantrekkelijk. Gebruik Pikock, en opnieuw hoeft u geen enkele regel code aan te raken. U kunt zelfs een website met één pagina maken voor minder dan $ 2. Het is niet schadelijk om de gratis proefperiode van 30 dagen uit te proberen voordat je je aanmeldt.

voog
Ken je dat schuldgevoel wanneer je scout op enkele prachtige sjablonen om je creatieve proces een vliegende start te geven? We zijn er allemaal geweest, hoewel niet iedereen er om geeft om het toe te geven. Voog, of voorheen bekend als Edicy, heeft alle inspiratie die je nodig hebt. En u kunt tot 28% besparen met een voorafbetaling van een jaar.

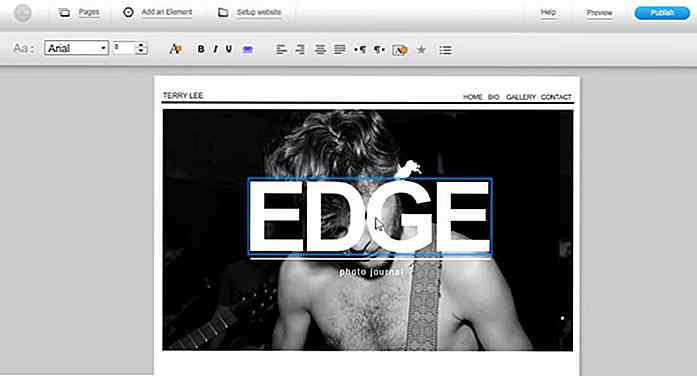
IM Creator
Hoewel we het hebben over verbluffende sjablonen en ongelooflijk gebruiksgemak, is IM Creator een van onze favoriete websitebouwers. Het heeft een voorraad met mooie sjablonen die op categorie zijn gerangschikt. Dit betekent niet dat je niet op een leeg canvas kunt werken als je al een duidelijk idee hebt van wat je wilt bereiken. De browser-gebaseerde studio is heel eenvoudig. U kunt het zelfs uittesten zonder eerst in te loggen voordat u beslist.

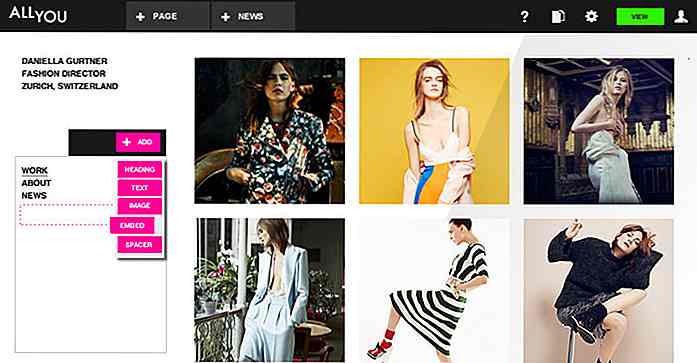
Alles wat je
2015 kan het jaar zijn waarin je een geweldige designportfolio voor jezelf creëert. Ik zeg niet dat je professionele ervaring niet al indrukwekkend is, maar dit jaar zou je het moeten demonstreren met een merkengewone bouwer voor creatieven. Zoek het platform All You op, waarmee meer dan 1000 geoptimaliseerde weblettertypen voor uw gemak worden verzameld. Je hebt binnen een mum van tijd een mooie en goed werkende, responsieve portfolio-website.

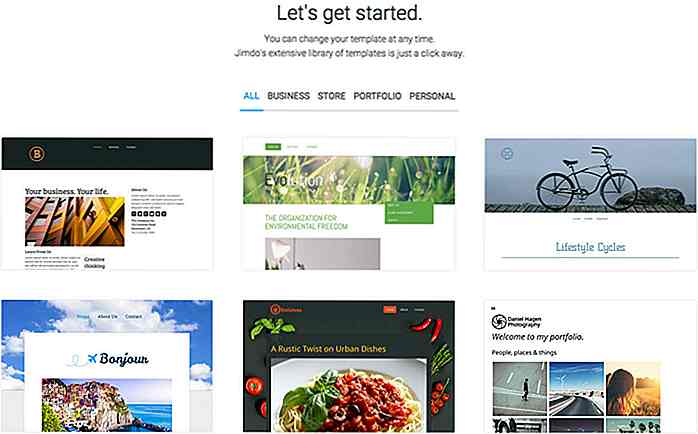
Jimdo
Als je ooit op zoek bent naar zeer laagdrempelige websitebouwers, gaat de lijst van dit jaar verder met Jimdo. Wat we het leukst vinden aan Jimdo, is dat het gebruikers in staat stelt om onderweg websites te bewerken. Dat komt omdat gratis apps voor iOS en Android deel uitmaken van het pakket. Voeg foto's, tekst, galerijen toe en volg zelfs sitestatistieken via de mobiele apps.

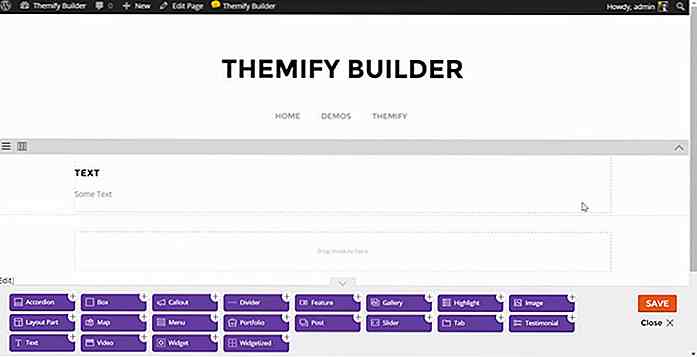
Themify Builder
Laten we teruggaan naar 's werelds populairste CMS voor een moment. Wanneer u websites op WordPress baseert, wilt u beslist een comfortabele paginabuilder gebruiken. Eén zo'n bouwer is inheems in alle Themify-thema's, en toch is het ook te koop als een op zichzelf staande plug-in: Themify Builder. Gebruik het met vertrouwen als u zin heeft in het modulesysteem om een webpagina samen te voegen of net zo gemakkelijk te wijzigen.

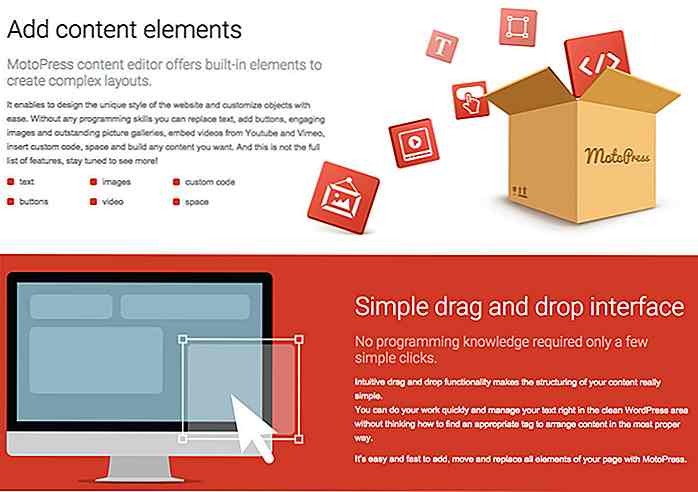
MotoPress Editor
Op zoek naar live preview-bewerking? Het is geen verrassing dat deze functie nu een industriestandaard is. Met MotoPress krijgt u een volledig beeld van uw werk tijdens het bewerkingsproces, lang voordat het de site opkomt voor uw eindgebruikers om te zien. Met deze plug-in kunt u uw shortcodes vrij in de mix invoeren. Het is ook kinderspel om video's en parallax-scrollende achtergronden toe te voegen met MotoPress Editor.

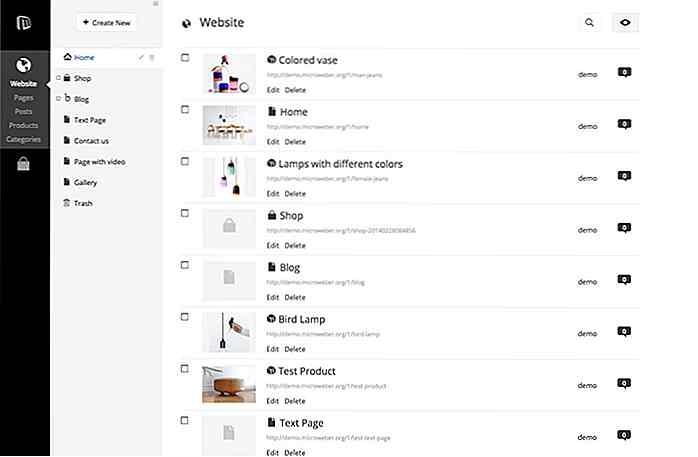
Microweber
Misschien bent u geïnteresseerd in het maken van websites met een ander CMS dan WordPress. Hoewel er veel alternatieven zijn, moet je ook naar Microweber kijken. Het is leuk om mee te werken en met name geschikt voor eCommerce-sites. Bovendien kunt u met Microweber in een handomdraai prachtige blogsites opzetten.

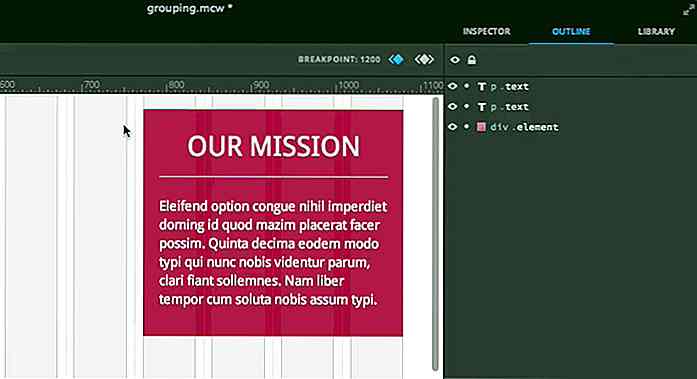
Ara
De toekomst behoort toe aan website-bouwplatformen die dezelfde functionaliteiten overerven als onze favoriete foto-editor, Photoshop. Macaw is beschikbaar op dit uitgangspunt. Het levert nooit schone code op ter ondersteuning van uw website-ontwerpen. Bovendien kunt u elementen in uw bibliotheek opslaan en deze op elke pagina opnieuw gebruiken.

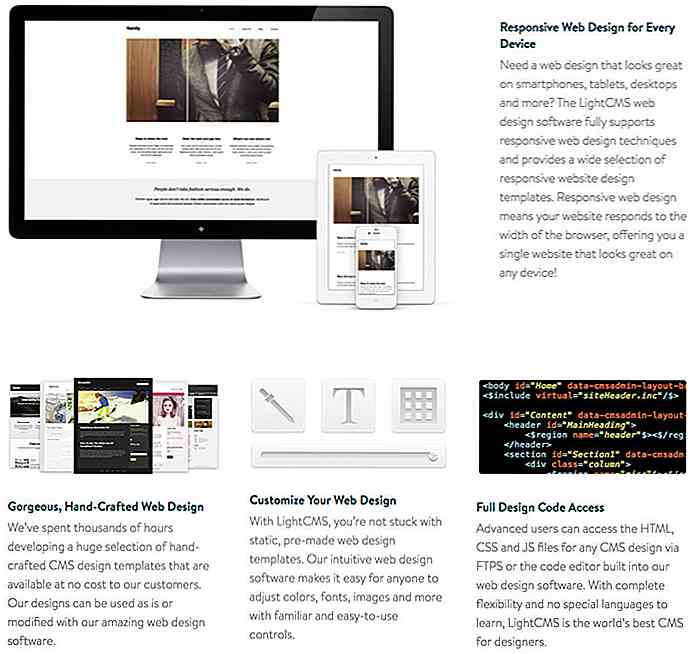
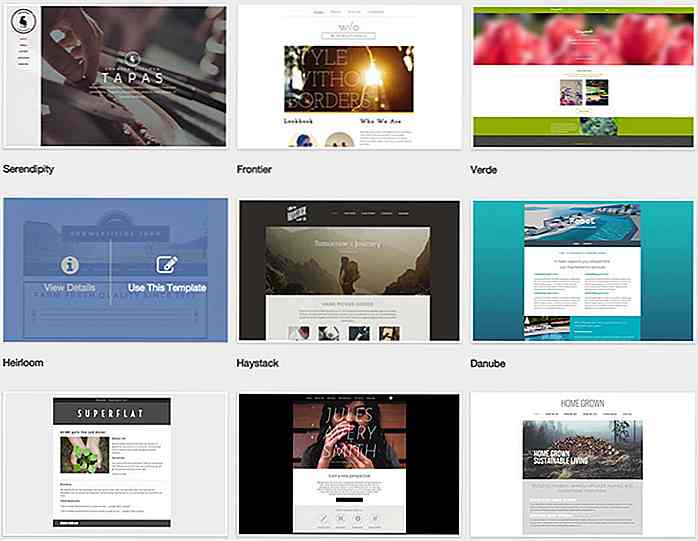
LightCMS
Over alternatieven voor WordPress gesproken, zou u niet graag het dashboard willen schrappen en de inhoud van uw website rechtstreeks beheren? Als je antwoord ja is, ga dan verder met LightCMS. Je zou nog een stem zijn in de menigte van 275.000 gebruikers. Wederverkopers krijgen ook 80% korting op het onbeperkte abonnement.

yola
Tegenwoordig worden de meeste advertenties genegeerd door eindgebruikers. We zijn allemaal gewend om advertenties te laten knipperen en ze automatisch te verwijderen. De naam voor dit doordringende effect is "banner blindheid". In tegenstelling tot andere website-bouwers, helpt Yola u met het bouwen van websites van klanten die geen advertenties van derden te zien krijgen. Vanuit het oogpunt van bruikbaarheid is deze functie misschien precies wat u zoekt.

ZOOM Builder
Hier is een handige lay-outbouwer voor WordPress-websites. ZOOM Builder is in wezen bedraad om te werken met elk bestaand thema. U zou ook de compatibiliteit met native WordPress-widgets, evenals themaspecifieke widgets en plug-ins kunnen waarderen. Maak een geheel nieuwe pagina-indeling of maak een keuze uit de 10 vooraf ingestelde opties.

Noot van de redacteur: dit bericht is geschreven door Kate Dagli voor Hongkiat.com. Kate schrijft graag round-ups voor websites voor webdevelopment en technologie. Ze is momenteel een medewerker van the-webdesigner.co .

20 innovatieve (concept) tabletten die we wensten waren echt
Het is ongeveer 1, 6 jaar geleden sinds de eerste versie van Apple iPad, en ongeacht de kritiek heeft het apparaat enorm succes geboekt op de tabletmarkt. Het is zo succesvol dat zoveel geweldige bedrijven zijn opgestaan om het rijk uit te dagen door hun eigen tabletversie te ontwikkelen en uit te geven.Ter

30 must-have gratis Windows-hulpprogramma's
Windows is het meest populaire besturingssysteem voor desktops, dus het is geen verrassing dat het een overvloed aan tools en apps ondersteunt, maar niet alle zijn essentieel voor gebruik. Hoewel er voor elke taak tal van tools en software zijn - voor maatwerk, media, productiviteit, systeem of beveiliging - wilt u waarschijnlijk gewoon de beste tools voor uw behoeften