nl.hideout-lastation.com
nl.hideout-lastation.com
Maak een CSS-Only Image Reveal-effect met transparante randen
Een CSS-only image reveal-effect kan op verschillende manieren worden opgelost. Het is eigenlijk vrij eenvoudig om een ontwerp te coderen waarin het beeld opvalt (wordt overstroomd door) zijn vaste achtergrond - je plaatst gewoon een afbeelding op een kleiner element met een stevige achtergrond.
U kunt hetzelfde resultaat krijgen als u transparante randen gebruikt, waarbij u het formaat van het achtergrondelement hetzelfde houdt als dat van de voorgrond en transparante randen toevoegt om een lege ruimte te creëren waarin de voorgrond kan overvloeien.
Er zijn enkele voordelen bij het gebruik van de laatste methode . Omdat het de transparante randen zijn die het gebied voor de voorgrond bevatten om over te stromen, kunnen we de richting van de overloop tussen de linker-, rechter-, boven- en onderrand bepalen. Door dezelfde grootte te gebruiken voor zowel de voorgrond als de achtergrond, is het eenvoudiger om beide elementen tegelijkertijd over de pagina te verplaatsen .
In een notendop: we gaan kijken hoe we een CSS-only image reveal-effect kunnen creëren met een kleinere effen achtergrond met een voorgrondafbeelding met transparante randen . Je kunt de laatste demo hieronder bekijken.
1. Maak de eerste code
HTML-wijs, slechts één
In de CSS gebruiken we twee CSS-variabelen, --bgc en --dim voor respectievelijk de achtergrondkleur en de afmetingen van de .foo container. In het voorbeeld heb ik dezelfde waarde voor de breedte en hoogte gebruikt om een vierkant vak te krijgen, maak afzonderlijke variabelen voor de hoogte en de breedte als u een rechthoekig wilt.
We voegen ook de position:relative rule to .foo, zodat zijn pseudo-elementen, die we zullen gebruiken voor het onthullen van het beeld, absoluut kunnen worden gepositioneerd (zie hieronder) en dus op elkaar worden gestapeld .
.foo {--bgc: # FFCC03; --dim: 300 px; breedte: var (- dim); hoogte: var (- dim); achtergrondkleur: var (- bgc); positie: relatief; } We voegen een lege content aan zowel pseudo-elementen, .foo::before en .foo::after, om ze correct te laten weergeven.
.foo :: before, .foo :: after {content: ''; positie: absoluut; links: 0; boven: 0; } Het .foo element, de twee pseudo-elementen, .foo::before, .foo::after, en hun :hover pseudo-klassen krijgen een transition die een gemakkelijke overgang naar hen toevoegt gedurende 500 milliseconden (een halve tweede).
.foo, .foo: hover, .foo :: before, .foo :: after, .foo: hover :: before, .foo: hover :: after {transition: transform 500ms ease-in; } 2. Voeg de afbeelding toe
We voegen de afbeelding toe aan het .foo::before pseudo-element als achtergrondafbeelding en geven het de grootte van het gehele pseudo-element met de eigenschappen width en height . We stapelen het precies onder het .foo element met behulp van de z-index: -1 regel.
.foo :: before {width: 100%; hoogte: 100%; achtergrond: url (camel.png) centrum / cover; z-index: -1; } Het center trefwoord centreert de afbeelding, terwijl het trefwoord cover de afbeelding schaalt om het hele element te dekken, terwijl de hoogte-breedteverhouding behouden blijft.
Op de onderstaande schermafbeelding kun je zien wat we tot nu toe hebben gedaan ( z-index is verwijderd uit .foo::before zodat het kan worden gezien):
 3. Voeg de slide-out achtergrond toe
3. Voeg de slide-out achtergrond toe Om de kleinere (slide-out) achtergrond achter de afbeelding toe te voegen, gebruiken we het andere pseudo-element, .foo::after .
We maken een andere CSS-variabele, --b, voor de randbreedte . We geven drie transparante randen aan het ::after pseudo-element: boven, rechts en onderaan .
.foo :: after {--b: 20px; breedte: calc (100% - var (- b)); hoogte: berekend (100% - berekend (var (- b) * 2)); rand: var (- b) vast transparant; border-left: none; box-shadow: inzet 0 var (- dim) 0 var (- bgc); filter: helderheid (.8); z-index: -2; } De breedte wordt berekend als calc(100% - var--b)) die de totale breedte van .foo minus de totale breedte van de horizontale randen retourneert (alleen de rechterrand, omdat er geen linkerrand is).
De hoogte wordt berekend als calc(100% - calc(var(--b) * 2)) die de totale hoogte van .foo minus de totale breedte van de verticale randen (boven- en onderranden) retourneert.
Met de eigenschap box-shadow voegen we ook een horizontale .foo dezelfde grootte als .foo ( var(--dim) ).
Een CSS-filter met brightness(.8) de achtergrondkleur een beetje donker en ten slotte plaatst de regel z-index: -2 het ::after pseudo-element eronder ::before de afbeelding eromheen zit.
Hier is de schermafbeelding van de demo die tot nu toe is gemaakt (met z-index verwijderd van beide pseudo-elementen zodat ze kunnen worden gezien):
 4. Voeg de transformatie toe
4. Voeg de transformatie toe We voegen de eigenschap transform aan de twee pseudo-elementen, dus wanneer de gebruiker zweeft boven .foo, worden beide pseudo-elementen horizontaal verplaatst .
Aangezien we de transition aan alle elementen aan het einde van stap 1 al hebben toegevoegd, zijn de beweging van de afbeelding en de achtergrond beide geanimeerd .
.foo: hover :: before, .foo: hover :: after {transformatie: translateX (100%); } Hieronder ziet u de definitieve demo .
Bonus: optionele marge
Als u .foo naast andere elementen op een pagina weergeeft en wilt dat deze andere elementen weggaan wanneer de afbeelding en de achtergrond eruit schuiven, voegt u een rechtermarge van dezelfde breedte toe als .foo aan het element .foo:hover .
.foo: hover {margin-right: var (- dim); }

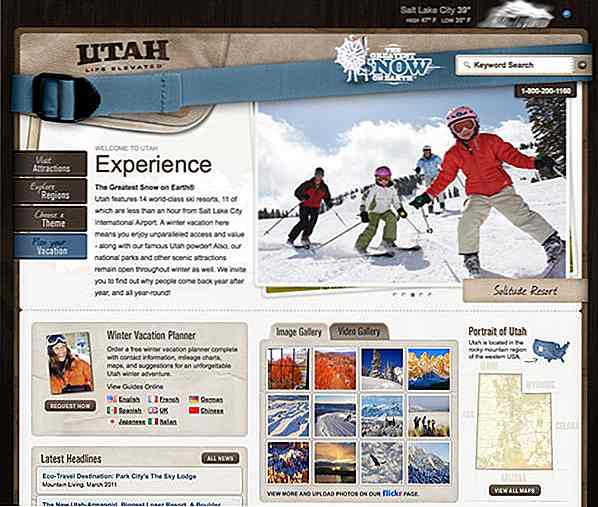
Showcase van prachtige overheidswebsites
De regeringen zijn waarschijnlijk een van de vroegste organisaties die zijn sporen hebben achtergelaten op internet. Ze zijn echter ook een van de organen met een minder representatieve website. De ironie is dat van alle velden die op het internet verschijnen, de overheid de partij moet zijn die een fatsoenlijke website heeft voor de anderen omdat het bestaande van een overheidswebsite informatie en gemak aan het publiek moet verschaffen

Betere bladwijzers met RainDrop.io
Zelfs met alle geavanceerde technologie die beschikbaar is, is er nog steeds iets dat niet is veranderd aan de manier waarop we internet verkennen en dat is bladwijzers. Wat de reden ook is, we houden nog steeds van een overzicht van de dingen die ons belang echt raken .Traditionele bladwijzers zijn niet zo sociaal en zijn niet geoptimaliseerd voor eenvoudige en georganiseerde weergave