nl.hideout-lastation.com
nl.hideout-lastation.com
Creëer CSS 3D Shape met gemak met behulp van Tridiv
Heb je ooit met 3D op internet gewerkt? Zo ja, dan bent u waarschijnlijk bekend met WebGL (Web Graphics Library), een JavaScript-API die is bedoeld voor het weergeven van 3D- en 2D-afbeeldingen in uw webbrowser zonder het gebruik van plug-ins. In dit bericht introduceren we Tridiv, een gratis web-app voor het met gemak creëren van CSS 3D-vormen .
Als u bekend bent met Blender, een van de populairste desktop 3D-modelleertoepassingen, dan is Tridiv de toepassing voor internet. Het is gebouwd op de top van populaire bibliotheken zoals Animate.css, Hint.css, PrefixFree, Photon, Mousetrap en meer.
Overzicht
Helaas is deze app alleen voor Webkit-gebaseerde browsers, wat betekent dat deze app alleen wordt ondersteund in Chrome, Safari en Opera 15+ . Laten we hopen dat het snel naar Firefox zal komen.

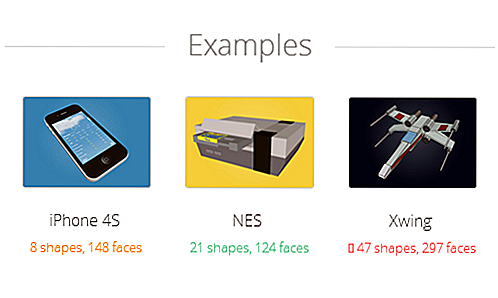
Om u op weg te helpen, heeft Tridiv drie soorten 3D-vormen. Hieronder staan voorbeelden van basismodellen, mediumformaten en geavanceerde vormen. Zoals u kunt zien, hangt de moeilijkheidsgraad af van hoeveel vormen en gezichten er zijn . Hoe hoger het getal, hoe moeilijker het wordt.

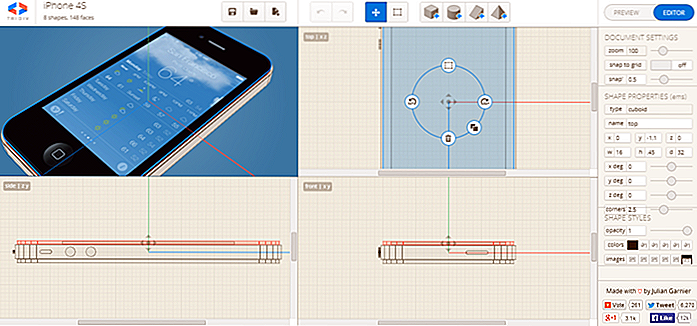
Om te zien wat erin zit, beginnen we met het laden van de basisvorm van de iPhone 4S. Je wordt dan naar de Editor-pagina gebracht. In Tridiv zijn er twee hoofdpagina's: Editor en Preview . U kunt in de Editor-modus aan het maken van de vormen werken en deze vervolgens uitwerken met behulp van de vele gereedschappen die beschikbaar zijn in de Preview-modus.
Werken met de editor
Op het eerste gezicht lijkt de Editor-pagina op een vereenvoudigde versie van Blender. Omdat alle gereedschappen zich alleen rechts en bovenaan bevinden, richt Tridiv zich op de interface-editor met vier panelen. De interface geeft de hoek van de vorm weer vanaf het boven-, voor- en zijaanzicht. Binnen de verschillende panelen kunt u de vorm roteren, bewerken, dupliceren en verwijderen.

In de rechterbovenhoek van de pagina zijn er projectbeheeropties voor het hernoemen, opslaan, openen en maken van nieuwe projecten. Wanneer u het project opslaat, wordt het lokaal op uw computer opgeslagen. Het opgeslagen document kan in de toekomst worden gebruikt met de functie Open project.

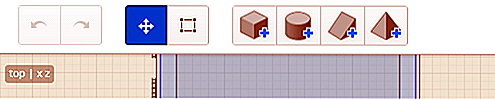
De belangrijkste kenmerken van het maken van vormen bevinden zich direct naast de bedieningselementen voor projectbeheer. Om een cool 3D-object te maken, moet je spelen met alle verschillende vormen: rechthoekig, cilindervormig, prisma en piramide. Met de juiste vormcombinatie en bewerken met behulp van de selectie- en bewerkingsgereedschap verplaatsen en bewerken, kunt u de gewenste vorm maken.

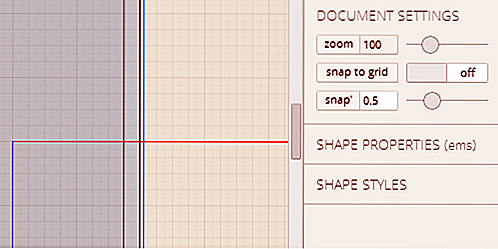
Aanvullende instellingen zoals Document- en Vormeigenschappen en stijlen zijn beschikbaar aan de rechterkant van het document. Meer opties voor deze worden getoond nadat je de vorm hebt geselecteerd die je hebt toegevoegd.

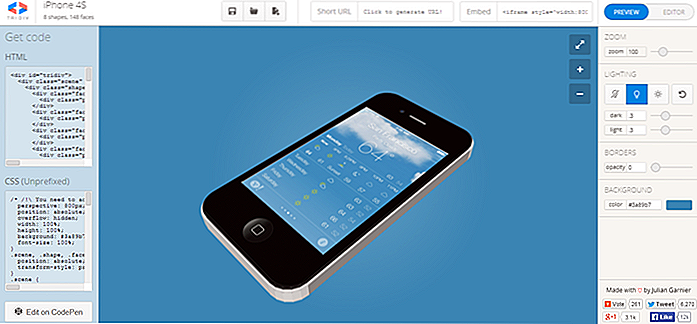
Voorbeeldmodus
In de voorbeeldmodus kunt u het ontwerp finaliseren. U kunt hier niet bewerken en kunt de vorm alleen retoucheren zodat deze er perfect uitziet voor uw website.

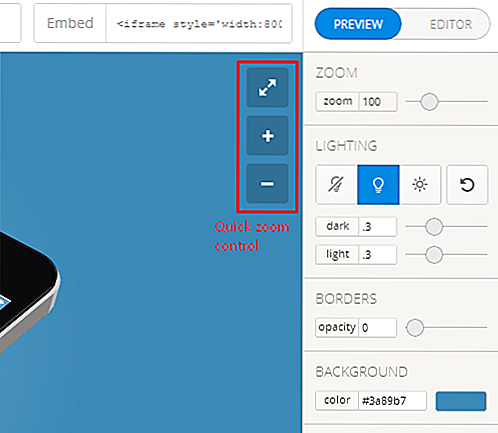
Alle gereedschappen om je vorm in vorm te brengen bevinden zich in het rechterpaneel, je kunt verlichting en randen toevoegen en de achtergrondkleur veranderen . Als u uw ontwerp wilt laten zien, is een insluitcode op de bovenste pagina beschikbaar. Kopieer en plak de code gewoon op uw website.

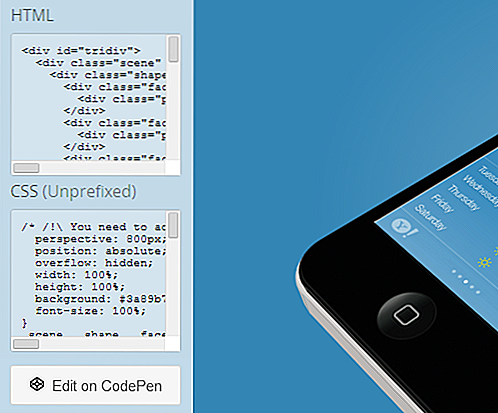
Terwijl u aan het bewerken bent, genereert Tridiv ook de HTML en CSS terwijl u bezig bent, zodat u de vorm zonder iframe kunt gebruiken. Je kunt ook de code binnen Tridiv of over op CodePen bewerken.

Laatste gedachten
Inderdaad, Tridiv is tot nu toe de enige krachtige app voor CSS 3D-editor op het web. Er is momenteel echter een gebrek aan documentatie en tutorials . Het zal enige tijd duren om te begrijpen hoe de tool te gebruiken. Niettemin, het is nog steeds een geweldige en nuttige app die wordt gehamerd door slechts één man, Julian Garnier.
Een goede manier om Tridiv te gebruiken, is het maken van geanimeerde logo's, zoals de logo's die u op de bestemmingspagina ziet, en eenvoudige gebruikersinterface-elementen. Dus vertel ons wat u zou bouwen met deze tool?
![15 Voorbeelden van obsessief georganiseerde fotografie [PICS]](http://hideout-lastation.com/img/tech-design-tips/815/15-examples-obsessively-organized-photography.jpg)
15 Voorbeelden van obsessief georganiseerde fotografie [PICS]
De meeste mensen hebben hun eigen voorkeur als het gaat om het organiseren van dingen die ze bezitten, maar als je te veel tijd doorbrengt en je bijzonder gelukkig voelt, is dat dan omdat je geobsedeerd bent door organisatie? Tegenwoordig presenteren we 15 foto's die een obsessie met het organiseren van items van voedsel tot gereedschappen onder anderen demonstreren

Deze Red-less Strawberry Photo is het internet breken
Internet zit vol met foto's die je een heel ander perspectief geven als je ze van dichtbij bekijkt. De beroemde 3D-kunst en geforceerde perspectieffotografie zijn goede voorbeelden. Op dezelfde manier circuleert er een interessant beeld op het internet, wat mensen verbijstert over de eigenschappen ervan