 nl.hideout-lastation.com
nl.hideout-lastation.com
WordPress 4.4: 10 coolste nieuwe functies die u moet weten
WordPress 4.4 is zojuist uitgebracht en we hebben met dit nieuwste aanbod gespeeld om te zien welke nieuwe glimmende functies we konden vinden. Deze nieuwe versie wordt geleverd met een flink aantal verbeteringen die ervoor zorgen dat WordPress-ontwikkelaars gek worden. Het kan zelfs de toekomst van WordPress bepalen in het JavaScript-tijdperk.
In deze post zullen we kijken naar 10 nieuwe WordPress 4.4-functies die u zou moeten controleren.
1. Sluit overal posts in
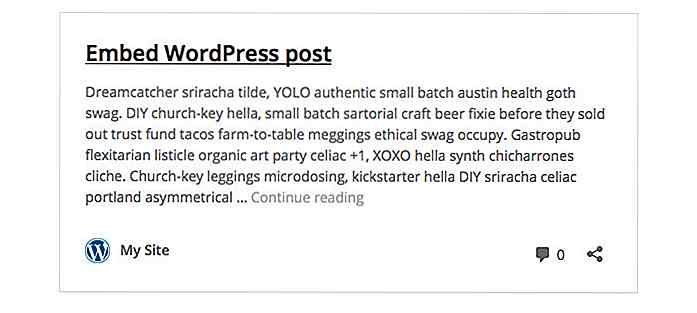
Jarenlang kun je inhoud op je website insluiten, zoals een YouTube-video of een tweet via het gebruik van een functie genaamd oEmbed. Welnu, het goede nieuws is dat WordPress deze functie in 4.4 heeft overgenomen en dat je nu eenvoudig inhoud op elke plek op je site kunt insluiten door de URL van een bericht te pakken en in de inhoudeditor te plakken. Een voorbeeld van het bericht dat je insluit, wordt op je pagina weergegeven, zoiets als dit:
 Als je om welke reden dan ook het gevoel hebt dat je deze functie niet wilt gebruiken, dan kun je dit uitschakelen door de plug-in uitschakelen instorten te installeren.
Als je om welke reden dan ook het gevoel hebt dat je deze functie niet wilt gebruiken, dan kun je dit uitschakelen door de plug-in uitschakelen instorten te installeren.2. Werk met responsieve afbeeldingen
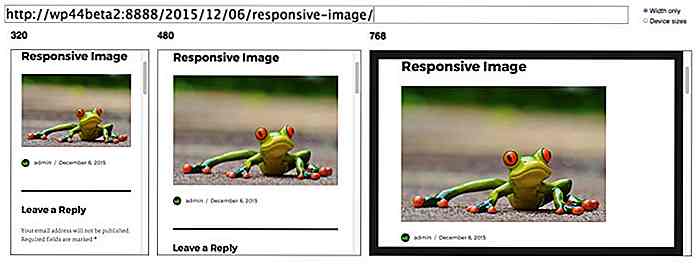
Naarmate apparaten en hun schermen groter worden, moeten ontwerpers ook werken met grotere afbeeldingen. Het slechte nieuws is dat dit bijdraagt aan tragere laadtijd van pagina's. Het is dus waarschijnlijk een goede timing dat WordPress nu ook responsieve afbeeldingen over uw thema ondersteunt.
 In deze update heeft WordPress twee extra attributen toegevoegd aan uw afbeeldingen bovenop klassekenmerken voor uitlijning (links, midden of rechts):
In deze update heeft WordPress twee extra attributen toegevoegd aan uw afbeeldingen bovenop klassekenmerken voor uitlijning (links, midden of rechts): srcset en sizes . Met deze kenmerken kunnen de afbeeldingen op postminiaturen, fotogalerijen en andere afbeeldingen op de juiste grootte worden weergegeven op basis van het kijkvenster.Zo ziet u bij elke afbeelding de uitvoerbroncode als volgt:
3. Nieuw thema: Twenty Sixteen
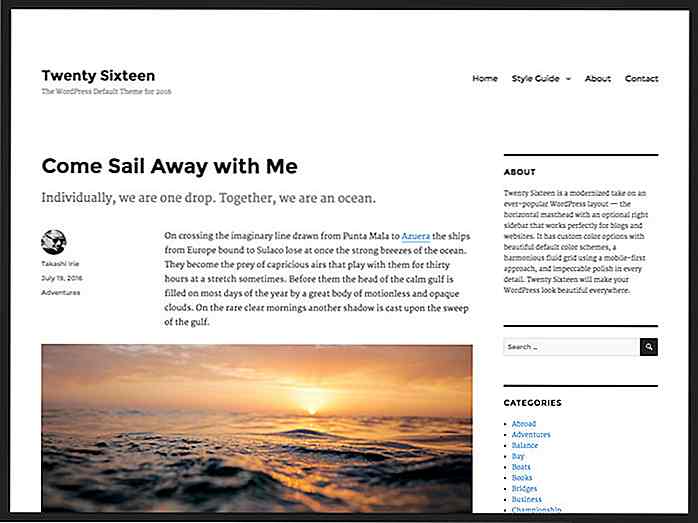
Twenty Sixteen is een gloednieuw standaardthema voor WordPress 4.4. Het is ontworpen om het traditionele blogformaat aan te nemen.
 Twenty Sixteen werkt perfect voor blogs of websites, met optionele zijbalken, aangepaste kleuropties met prachtige standaardkleurenschema's, harmonieus vloeistofraster, overflow met grote afbeeldingen, mogelijkheid om intro toe te voegen aan een bericht met aangepast fragment en andere gepolijste functies.
Twenty Sixteen werkt perfect voor blogs of websites, met optionele zijbalken, aangepaste kleuropties met prachtige standaardkleurenschema's, harmonieus vloeistofraster, overflow met grote afbeeldingen, mogelijkheid om intro toe te voegen aan een bericht met aangepast fragment en andere gepolijste functies.4. Inleiding tot de REST-API
WordPress 4.4 brengt de REST API-infrastructuur in de Core. Deze API verwerkt de routing, argumentafhandeling, JSON-serialisatie, statuscodes en functies om aangepaste REST API-eindpunten te maken. Dit is fantastisch nieuws voor ontwikkelaars. Met deze infrastructuur kunnen ontwikkelaars eindelijk hun eigen API's bouwen voor hun thema's, plug-ins, zelfs mobiele of desktop-apps .
Ga naar deze pagina, Aangepaste eindpunten toevoegen, om te leren hoe u een aangepast API-eindpunt registreert.
5. Aangepaste Termonomonomie Meta
In eerdere versies van WordPress kunnen we een aangepast veld toevoegen aan de post en pagina's door de term meta. Nu heeft WordPress deze functie toegevoegd aan taxonomie-objecten.
Op de Category-taxonomie zouden we bijvoorbeeld een aangepast veld willen toevoegen, namelijk category image om de afgebeelde afbeelding van de post in elke categorie weer te geven. In deze versie kunnen we dit doen door gebruik te maken van de volgende functies: add_term_meta(), update_term_meta(), delete_term_meta() en get_term_meta() .
6. Enkele berichtsjabloonbestand
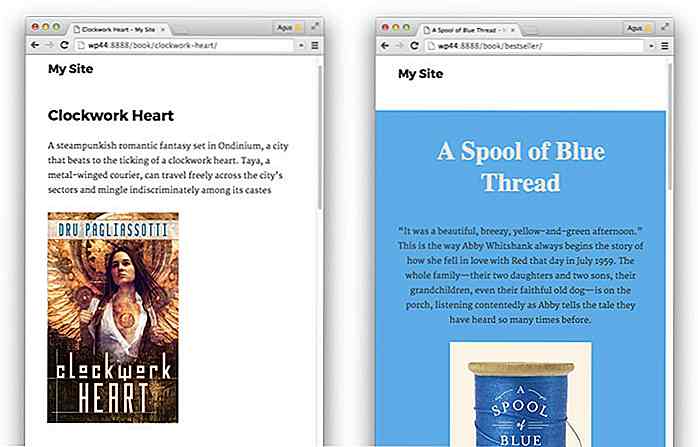
In deze versie bevat WordPress een nieuw sjabloonbestand in de themahiërarchie die kan worden gebruikt als een enkel bericht of aangepast berichttype. Deze functie is handig wanneer u een specifieke post target, om 'speciale' stijlen aan die pagina te geven, zodat deze er anders uitziet dan andere pagina's. Je hebt een sjabloonbestand met een naam zoals hieronder:
single- {post_type} - {POST_NAME} .php Hier heb ik bijvoorbeeld een aangepast berichttype genaamd book dat ik wil opfrissen voor een "bestsellerboek" bericht. Dus maak ik single-book-bestseller.php dan de stijl aan die alleen op deze pagina moet worden toegepast. Ten slotte verander ik de yoursite.com/book/bestseller in yoursite.com/book/bestseller om de speciale pagina toe te passen.
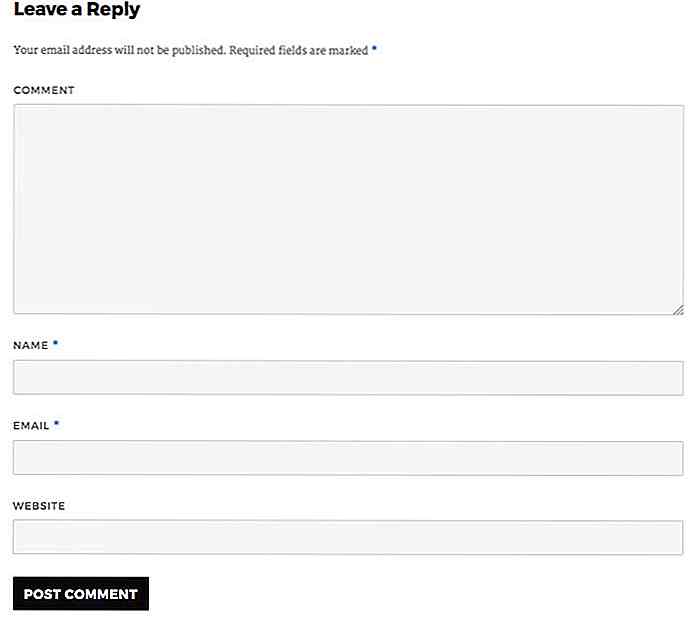
 7. Verbeterde reacties
7. Verbeterde reacties WordPress heeft herschikkingen aangebracht op het reactieformulier, waar eerst het opmerkingenveld wordt weergegeven en vervolgens de onderstaande naam- en e-mailvelden. Deze verbetering was het antwoord op het probleem dat het reactiegedrag anders is voor ingelogde en uitgelogde gebruikers.
Op de backend wordt de opmerking nu weergegeven door het WP_Comment object. Hiermee kunt u opmerkingen op een meer objectgeoriënteerde (OOP) manier uitvoeren met krachtigere opmerkingen.
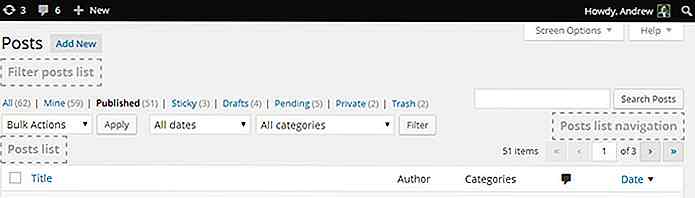
 8. Richtinghiërarchie
8. Richtinghiërarchie WordPress verbetert de koershiërarchie op het dashboardscherm met als doel gebruikers te helpen met ondersteunende technologieën zoals schermlezers. Dit is belangrijk omdat de hulptechnologieën deze koppen gebruiken om informatie en het toetsenbord te vinden om naar relevante inhoud te navigeren.
Stel dat ze de 1-toets gebruiken om naar de eerste h1 te springen en druk vervolgens op 2 om naar h2 te springen. Met de juiste koershiërarchie worden er geen koersniveaus gemist.
Met deze vernieuwing krijgt een pagina zoals wp-admin/edit.php nu de functie Berichten als h1 en "Lijst met .screen-reader-text " en "Berichtenlijst" als h2, die visueel zijn verborgen met de CSS-klasse voor .screen-reader-text .
 Wanneer de schermlezer is geactiveerd, wordt de verborgen
Wanneer de schermlezer is geactiveerd, wordt de verborgen h2 gelezen.9. Multisite: WP_Network toevoegen
WordPress heeft een nieuw object WP_Network geïntroduceerd om het gemakkelijk te maken om te communiceren in een multisite-netwerk. Deze klasse wordt tijdens het laden gebruikt om de globale $current_site variabele te vullen en het huidige netwerk in te stellen.
Er zijn andere nieuwe functies beschikbaar voor versie 4.4 om netwerkopties te vullen; ze zijn add_network_option(), update_network_option(), get_network_option() en delete_network_option() .
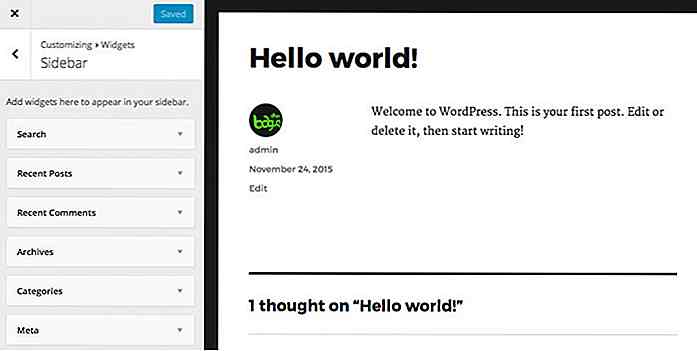
10. Snellere laadtijd van de klant
In WordPress 4.4 zijn er verbeteringen die de aanpasseropties veel sneller laden. Enkele van deze verbeteringen zijn onder meer het verminderen van het piekgeheugengebruik van de Customizer en het uitstellen van de insluiting van de bedieningselementen van de Customizer-widget tot het widgetgebied is uitgebreid en widget-regelaars feitelijk aan de gebruiker zijn getoond. Dit levert een laadtijd op die tien keer sneller is. Een nieuwe verbetering van JavaScript-inline-documenten helpt ontwikkelaars om te weten hoe het werkt.


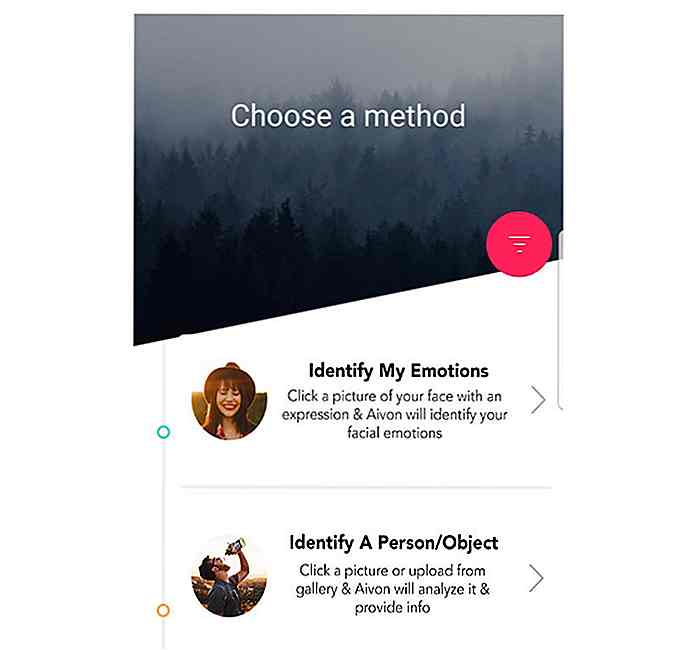
Deze beeldanalyse gebruikt AI Power om foto's te identificeren
Een vrij groot aantal technische bedrijven is bezig geweest met het trainen van hun kunstmatige intelligentiesystemen om objecten in afbeeldingen te herkennen . Hoewel het concept klopt, zijn deze experimenten meestal beperkt tot webgebaseerde experimenten.Het lijkt er echter op dat dit misschien niet langer het geval is, want met een app genaamd Aivon beschikt u over een AI- geactiveerde afbeeldingsidentificatie rechtstreeks op uw Android-apparaat

De gids voor onderzoekers voor succesvolle freelance contentschrijven
Het internet zit vol met zoekmachines die iedereen helpt iets te vinden. Als het op internet is, kan een zoekmachine het vinden, op voorwaarde dat de zoeker de juiste sleutelwoorden gebruikt en bereid is om door pagina's van andere, vergelijkbare websites te graven die dezelfde sleutelwoorden gebruiken




