 nl.hideout-lastation.com
nl.hideout-lastation.com
Briljante ideeën en trends voor prominente functies Widgets posten
Het runnen van een succesvol online magazine vereist een solide publiek en veel hoogwaardig schrijven. Maar de lay-out van het tijdschrift speelt ook een cruciale factor in de betrokkenheid van bezoekers. Eén techniek is om een aanbevolen berichtenwidget aan de bovenkant van de startpagina te maken. Dit toont de meest recent populaire artikelen om lezers op ideale wijze verder naar de site te leiden.
In dit bericht wil ik graag ontwerptechnieken behandelen die kunnen worden gebruikt om een succesvolle aanbevolen postwidget te maken. Hoewel deze widget vaak het beste werkt in een lay-out in tijdschriftstijl, kunt u deze ook toepassen op kleinere blogs of websites met dynamische inhoud.
Typografisch contrast
De meeste aanbevolen berichten zijn gebaseerd op miniatuurafbeeldingen om de aandacht te trekken. Dit neemt vaak de vorm aan van een achtergrondafbeelding die is gekoppeld aan de kop van elk artikel.
Deze techniek ziet er fantastisch uit, maar het is moeilijk om een merkbaar contrast tussen typografie en dynamische achtergrondafbeeldingen op te bouwen . Door andere tijdschriften te bestuderen, kunt u subtiele technieken ophalen om de leesbaarheid te verbeteren.
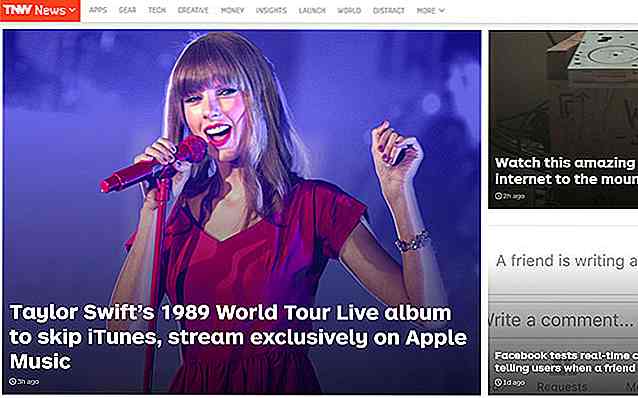
 The Next Web is een groot online magazine met een prominente berichtenwidget op de startpagina. Elke miniatuur varieert in grootte, maar ze gebruiken allemaal donkere verlopen voor een beter contrast .
The Next Web is een groot online magazine met een prominente berichtenwidget op de startpagina. Elke miniatuur varieert in grootte, maar ze gebruiken allemaal donkere verlopen voor een beter contrast .De koppen van het artikel worden onderaan miniaturenblokken op donkere hellingen geplaatst. De lichte tekst is gemakkelijk te consumeren op een donkere achtergrond, maar bedekt ook niet het hele beeld.
Moderne ontwikkelingen in CSS3 stellen ontwikkelaars in staat om deze effecten met gemak te recreëren. Vaste verlopen zijn perfect als je ervoor kunt zorgen dat ze op natuurlijke wijze boven elke miniatuur uitkomen en nog steeds genoeg van het beeld laten zien om de aandacht vast te houden.
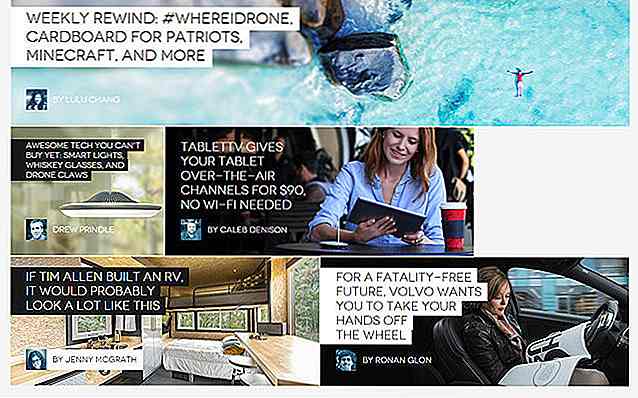
 Een enigszins andere techniek wordt gebruikt op de startpagina van Digital Trends. Deze berichtwidget maakt gebruik van achtergrondachtergronden met een hoog contrast achter tekst om elke kop scherp en levendig te maken.
Een enigszins andere techniek wordt gebruikt op de startpagina van Digital Trends. Deze berichtwidget maakt gebruik van achtergrondachtergronden met een hoog contrast achter tekst om elke kop scherp en levendig te maken.Het verschil hier is dat elke achtergrondkleur 100% vast is. U kunt de volledige miniatuurfoto niet zien, zodat kleine delen uit het beeld verloren gaan. Maar de tekst is duidelijk leesbaar en dat kan net zo aantrekkelijk zijn voor bezoekers die voor het eerst op de startpagina van Digital Trends landen.
Het vinden van de juiste hoeveelheid contrast is lastig. Sommige websites zoals TechCrunch proberen tekst naast de thumbnail te plaatsen om dit probleem volledig te verwijderen.
Maar als u de ontwerpstijl van koptekst boven op een miniatuur wilt, moet u overwegen hoe contrastfactoren in de vergelijking passen .
Sporadische beeldformaten
De waarde van een aanbevolen berichtwidget is om inhoud boven aan de pagina weer te geven. Asymmetrie is een geweldige manier om ergens de aandacht op te vestigen, en in dit geval werken asymmetrische miniaturen geweldig.
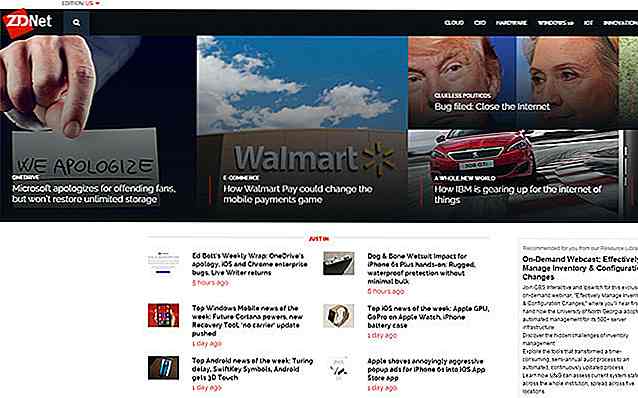
Neem bijvoorbeeld de startpagina van ZDNet. In hun aanbevolen widget gebruikt het grootste artikel aan de linkerkant de breedste miniatuurafbeelding om meer ruimte in te nemen en hopelijk meer aandacht te trekken. Andere aanbevolen miniaturen vallen in kleinere formaten met kleinere koppen.
 Merk op hoe deze rasterstructuur van nature uw oog rond de pagina leidt. De blik van elke bezoeker neigt om in één bepaald gebied te vallen, dan zich tussen elke duimnagel te bewegen tot iets uit springt.
Merk op hoe deze rasterstructuur van nature uw oog rond de pagina leidt. De blik van elke bezoeker neigt om in één bepaald gebied te vallen, dan zich tussen elke duimnagel te bewegen tot iets uit springt.Ook plaatst ZDNet een donker verloop boven op elke miniatuurafbeelding om een typografisch contrast te construeren voor beter leesbare tekst. Fundamenteel is het een van de best gekenmerkte post-widgetontwerpen die ik ooit heb gezien.
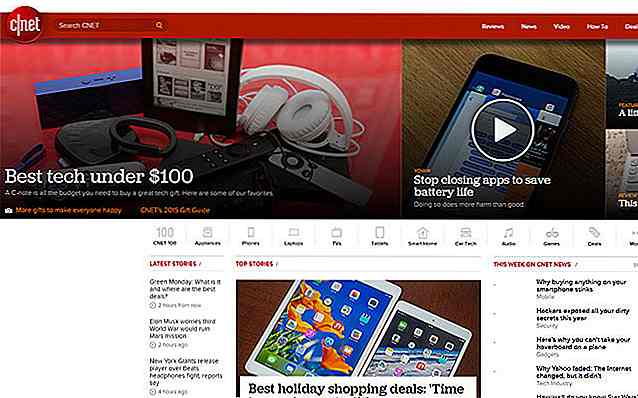
Een zeer vergelijkbare ontwerpstijl is te vinden op de homepage van CNET. De grootste miniatuur komt aan de linkerkant te staan, aangezien de meeste bezoekers van links naar rechts lezen.
 Bij het ontwerpen van je eigen aanbevolen berichtwidget voel je je niet verplicht om dezelfde techniek te volgen. U kunt elke grootte van de miniaturen gebruiken, zolang ze maar op elkaar aansluiten en een uniforme rasterlay-out vormen.
Bij het ontwerpen van je eigen aanbevolen berichtwidget voel je je niet verplicht om dezelfde techniek te volgen. U kunt elke grootte van de miniaturen gebruiken, zolang ze maar op elkaar aansluiten en een uniforme rasterlay-out vormen.Aangepaste miniatuurstijlen
Ontwerpkeuzen variëren sterk van lay-out tot lay-out, dus er is niemand een perfecte oplossing. Gekenmerkte post-widgets zijn absoluut complexer om te ontwerpen, dus ze vereisen studie en geduld om in een aangepaste lay-out te passen.
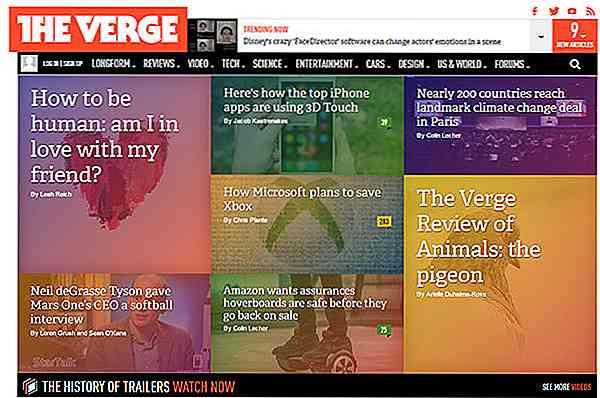
De stijl van elke miniatuur heeft invloed op hoe de hele widget naar uw publiek kijkt. Neem bijvoorbeeld de aanbevolen widgetstijl op The Verge.
 Elke miniatuur heeft een kleurrijk verloop bovenaan de foto. Dit verhoogt het contrast en verbetert de leesbaarheid, maar het voegt ook een zekere flair toe aan de website.
Elke miniatuur heeft een kleurrijk verloop bovenaan de foto. Dit verhoogt het contrast en verbetert de leesbaarheid, maar het voegt ook een zekere flair toe aan de website.Sommige mensen houden niet van deze stijl omdat ze het opzichtig of onaantrekkelijk vinden. Maar het is ook nogal populair bij Verge-lezers en andere ontwerpers imiteren deze stijl.
Maar kleuren en fantasie technieken zijn niet de enige factor om te overwegen. Grids en miniaturen moeten ook zorgvuldig worden gekozen, omdat ze helpen bij het definiëren van de algehele widgetstijl voor posts.
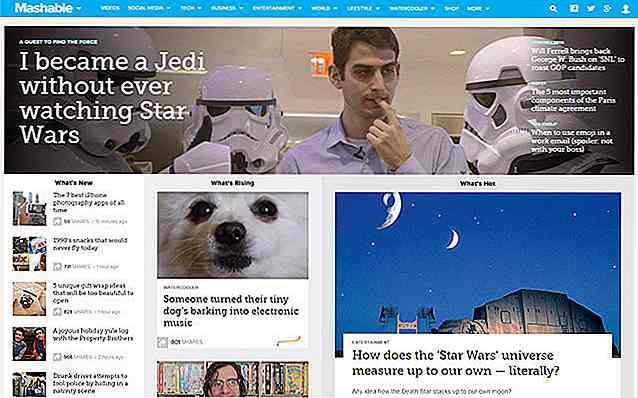
Misschien is een van de beste voorbeelden het ontwerp van Mashable dat door de jaren heen vele fases heeft doorgemaakt. Nu beschouwd als een heersende stromingsbron voor nieuws, werkt Mashable om een groot aantal berichten op de startpagina te proppen voor gemakkelijk browsen.

Sommige berichten gebruiken kleine vierkante miniaturen terwijl hun belangrijkste scorebord een grote full-size thumbnail-banner aan het artikel aanpast. Dit vereist extra werk van de editor om ervoor te zorgen dat alle berichten de juiste foto's hebben met de juiste formaten.
Maar direct na het landen op de site zul je merken dat het een gevoel van geloofwaardigheid geeft . Deze stijl voelt heel mainstream en kan door bijna elk type online magazine worden gebruikt om vertrouwen op te bouwen met de readerbasis. Het enige probleem is het schrijven van voldoende inhoud om de pagina te vullen!
Multi-Post Widgets
Sommige gekenmerkte post widgets tonen artikelen in een statisch net . Dit is vaak de meest populaire keuze omdat het responsief kan worden gemaakt en mooi in elke lay-out past .
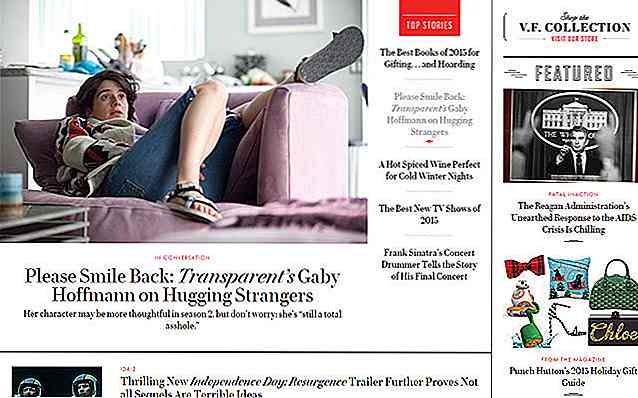
Andere widgets vertrouwen op dynamische interacties zoals een diavoorstelling. Neem bijvoorbeeld de startpagina van Vanity Fair met hun gekenmerkte postblok bovenaan de pagina. Er wordt slechts één bericht tegelijk weergegeven, maar nieuwe artikelen worden weergegeven wanneer ze boven een bepaalde kop worden gehouden.
 Zowel de miniatuur- als titelautomatische update met een eenvoudige zweefinteractie. Een ding om op te merken is dat dit erg verwarrend kan zijn voor internetgebruikers die niet bekend zijn met deze dynamische hover-techniek.
Zowel de miniatuur- als titelautomatische update met een eenvoudige zweefinteractie. Een ding om op te merken is dat dit erg verwarrend kan zijn voor internetgebruikers die niet bekend zijn met deze dynamische hover-techniek.Maar aan de positieve kant bespaart deze techniek ruimte op de pagina door overtollige inhoud te verbergen.
Probeer de aanbevolen berichtwidgets niet als zwart-wit te beschouwen. Het zijn slechts paginasecties die worden gebruikt om de meest interessante of populaire artikelen te bevatten. De techniek (en) waarmee je deze taak uitvoert, kan altijd openstaan voor debat.
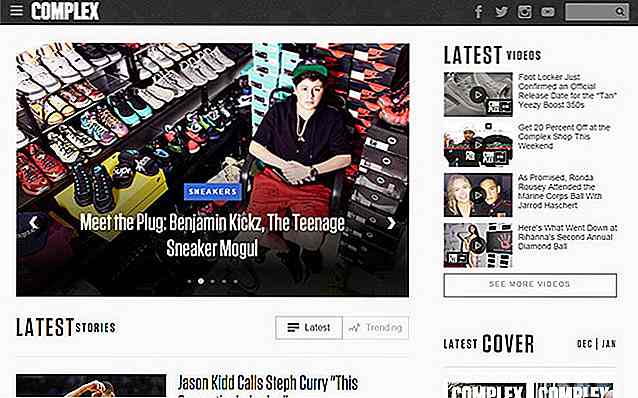
 Complex magazine maakt gebruik van een volledige diashow-weergave voor hun aanbevolen widget. Elke post heeft een aanbevolen miniatuurafbeelding en het onderste verloop voor typografisch contrast.
Complex magazine maakt gebruik van een volledige diashow-weergave voor hun aanbevolen widget. Elke post heeft een aanbevolen miniatuurafbeelding en het onderste verloop voor typografisch contrast.Maar in plaats van elke thumbnail naast elkaar te plaatsen, streamen de artikelen dynamisch door een diavertoningskader. Navigatie kan automatisch worden ingesteld of geregeld door pijlkoppelingen. Dit ontwerp bespaart veel ruimte en zorgt ervoor dat de gebruiker meer bereid is om met de pagina te communiceren.
Afronden
Er is geen goed of fout ontwerp als het gaat om aanbevolen postdisplays. Ze delen allemaal veel vergelijkbare eigenschappen, maar elk tijdschrift gebruikt zijn eigen stijl voor het organiseren van aanbevolen inhoud.
Ik hoop dat dit bericht praktische tips biedt om te gebruiken bij het ontwerpen van je eigen widget met aanbevolen berichten. Als je je ooit vast voelt, kijk dan naar andere tijdschriften voor inspiratie. Zoek naar eigenschappen die u bevallen en zoek uit hoe u ze kunt nabootsen om op te nemen in uw eigen tijdschriftontwerp.
Hoe e-mail tracking te detecteren en te stoppen
Er zijn tal van services waarmee de afzender e-mails kan volgen, inclusief wanneer e-mail is geopend, op welke links is geklikt, welk apparaat is gebruikt en zelfs de huidige locatie van de ontvanger. En dit allemaal zonder de toestemming van de lezer.Daarom denk ik dat e-mails iets persoonlijks moeten zijn en ik vind dat e-mail een vorm van privacy-invasie volgt

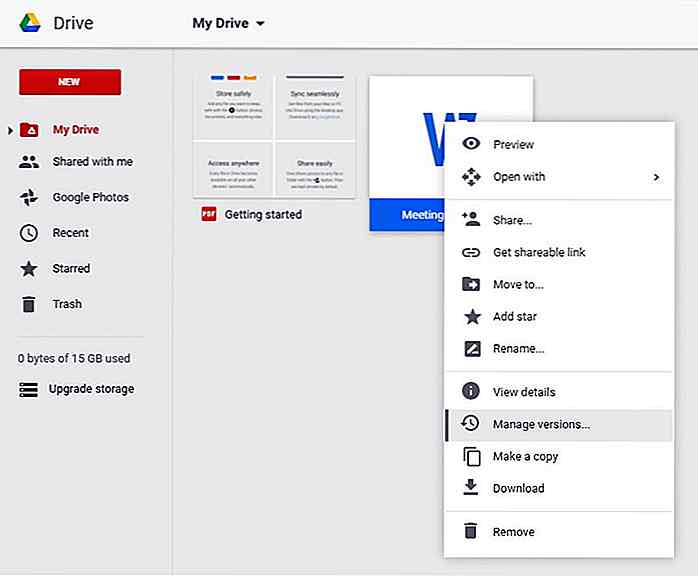
Hoe Google Drive-bestanden te updaten zonder de links te wijzigen
Als we in Google Drive een bestand uploaden en de link met anderen delen, moeten we de koppeling voor het bijgewerkte bestand opnieuw delen nadat we het bestand hebben gewijzigd. Google Drive staat het uploaden van meerdere bestanden met dezelfde naam en indeling toe, wat betekent dat je oudere bestanden niet kunt vervangen door een bijgewerkte versie, zelfs als beide dezelfde namen hebben


