nl.hideout-lastation.com
nl.hideout-lastation.com
Hoe u codefragmenten in WordPress kunt beheren en gebruiken
In vorige berichten hebben we een aantal WordPress-aanpassingen doorlopen die code toevoegen in functions.php . Deze toevoegingen verbeteren de functionaliteit van ons thema.
Neem onze tutorial voor WordPress-aanmeldingspagina, bijvoorbeeld, we kunnen gebruikers omleiden van de standaard WordPress-inlogpagina, wp-login.php, naar onze nieuwe aangepaste inlogpagina en ze ook omleiden naar een andere pagina bij het afmelden.
Na een tijdje zou de lijst met codes die we in de functions.php hebben toegevoegd zich kunnen opstapelen en erg rommelig worden. Als u dit probleem ondervindt, hebben we enkele tips om u te helpen dit aan te pakken.
Meerdere bestanden maken
Het eerste wat we kunnen doen om onze codes te beheren, is door een reeks codes in verschillende bestanden te scheiden. Stel, we hebben een aantal nieuwe functies die de inlogpagina veranderen. We zouden deze codes in een nieuw bestand kunnen opslaan in plaats van het direct in de functions.php te plaatsen.
Maak een nieuw bestand, custom-login.php (als voorbeeld) en plaats alle codes erin. Kijk vervolgens in function.php naar dit bestand met require of require_once, zoals zo.
require_once get_template_directory (). '/inc/custom-login.php';
En dat is het. Merk op dat deze methode vereist dat je voorzichtig moet zijn bij het scheiden van de codes, anders zou je de site kunnen verbreken . Je moet ook heel duidelijk zijn in het benoemen van de bestanden, zodat mensen die aan je thema werken - vooral als je in een team werkt - snel de relatie tussen elk bestand kunnen achterhalen.
Als u echter niet zo bekend bent met PHP of bang bent om de site te ruïneren bij het wijzigen van de bestanden, probeer dan de volgende tip.
Codefragment-plugin
Code Snippets is een plugin gemaakt door Shea Bunge. Het biedt een native WordPress GUI om uw codefragmenten toe te voegen en ze op uw site uit te voeren. Met andere woorden, in plaats van het toevoegen van de code in functions.php, kunt u dit doen via de back-end administratie van WordPress.
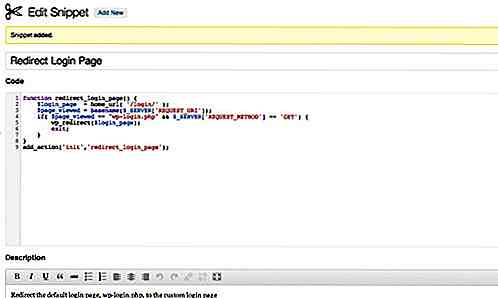
Zodra het is geïnstalleerd en geactiveerd, vindt u een nieuw zijmenu onder de plug-ins .

U kunt een nieuw codefragment maken, net zoals u een nieuw bericht en nieuwe pagina zou maken.

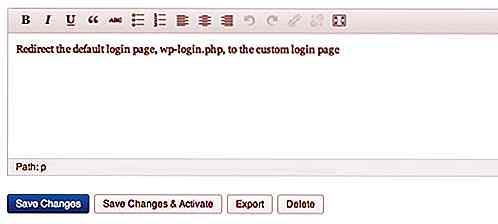
Klik op de knop Activeren om de code op uw site te gebruiken. Dus hiermee slaan we niet alleen de codes op, maar kunnen ze ook activeren om binnen de site te functioneren.
U kunt ook op de knop Exporteren klikken om de code in een PHP-bestand te downloaden.

Een van de voordelen van het gebruik van codefragmenten is dat in plaats van alle codes in de functions.php van het thema opnieuw in te voeren, de functionaliteit van de codes nog steeds kan worden uitgevoerd, zelfs als we het thema hebben gewijzigd.
Laatste gedachte
Oke, dat zijn de twee tips die we hebben. Het is nu aan u om te beslissen welke het beste bij u past. We hopen dat je deze tips nuttig vindt. Als u andere methoden kent, kunt u ons dit laten weten in de opmerkingen.

Maak kennis met EMMA - The AI Enabled Plagiarism Detector
Terwijl we nog steeds bezig waren onze hoofden om de app te wikkelen die AI gebruiken om foto's te analyseren, heeft een professor in de wetenschap genaamd Aleksandr Marchenko EMMA ontwikkeld, 's werelds eerste openbaar beschikbare auteurschap identificatie web app die AI gebruikt om plagiaat te detecteren

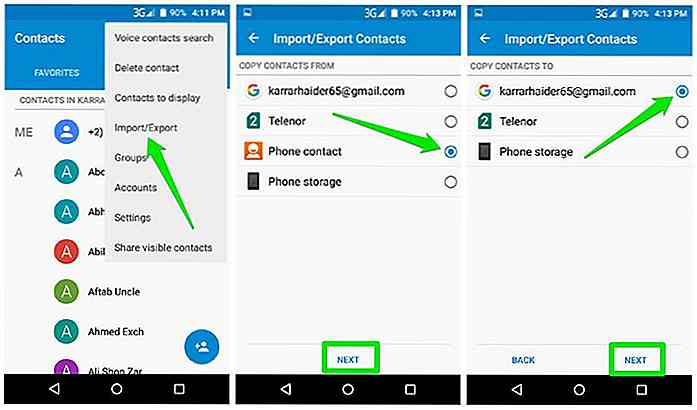
Hoe contacten over te zetten van Android naar pc
Onlangs moest ik de contacten van mijn Android-telefoon naar mijn pc verplaatsen om ze in sommige desktop-apps te gebruiken. Tot mijn verbazing is er geen methode met één klik om dit te doen. Een zoekopdracht op Google toont slechts enkele apps die dit tegen betaling voor mij kunnen doen, maar waarom zou ik betalen voor zo'n basistaak?N