 nl.hideout-lastation.com
nl.hideout-lastation.com
Kleurveilig is de WCAG-conforme kleurplukker die ontwerpers nodig hebben
Webontwerpers zijn constant op zoek naar meer toegankelijkheid . Dit betekent meer ondersteuning op het web voor gehoor- en gezichtsstoornissen, waaronder problemen bij het lezen van websites met een hoog contrast.
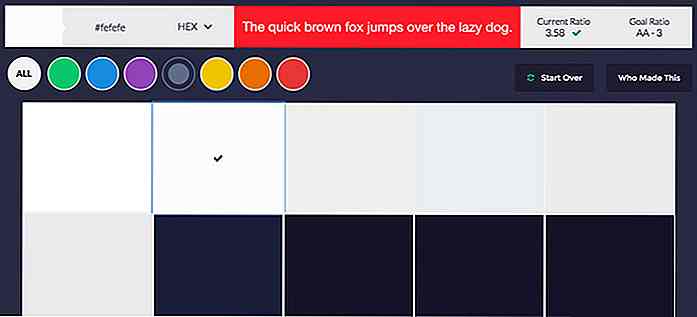
De Color Safe -webapp is perfect om precies de juiste kleuren te vinden die precies passen wat u nodig hebt. Het is een gratis webapp die de kwaliteit van de contrastverhouding van uw tekst meet, op basis van de achtergrondkleur, de lettergrootte en de lettertypefamilie.
Het is een zeer interactieve web-app, dus het is niet zomaar een kleurenschema-generator .
Eerst voert u een achtergrondkleur in en kiest u het lettertype dat u gebruikt. Dit hoeft geen exacte overeenkomst te zijn, maar u moet proberen de juiste grootte en plaatsing te krijgen. Probeer de body-inhoud van uw pagina te matchen in plaats van headers .
Zodra u op "OK" klikt, krijgt u een gloednieuw scherm vol kleuraanbevelingen . U kunt bladeren door kleurkeuzen die het best overeenkomen met de door u gekozen achtergrond om tekstkleuren te vinden met hoge leesbaarheidsverhoudingen .
De WCAG heeft zeer strenge eisen aan de kleurcontrastverhouding om een goede score te halen (AA of AAA). Deze beoordeling is gebaseerd op een specifieke verhouding, berekend door de hex-codes en de dissonantie ten opzichte van elkaar.
Een felgroen lettertype op een felrode achtergrond is bijvoorbeeld een prima manier om de WCAG-beoordeling te mislukken. Daarom is deze tool zo waardevol.
 In plaats van willekeurig kleuren te kiezen in Photoshop, kunt u kiezen uit vooraf gedefinieerde kleuropties die zijn afgestemd op uw achtergrond. Dit zorgt voor een hoge leesbaarheidsratio en een soepele ervaring voor alle gebruikers.
In plaats van willekeurig kleuren te kiezen in Photoshop, kunt u kiezen uit vooraf gedefinieerde kleuropties die zijn afgestemd op uw achtergrond. Dit zorgt voor een hoge leesbaarheidsratio en een soepele ervaring voor alle gebruikers.We hebben een enorm bericht geplaatst over kleurcontrast voor toegankelijkheid, dus controleer dit zeker als je meer wilt weten. En als je vast zit aan het vinden van een geweldige kleurencombinatie voor je website, ga dan naar Color Safe en probeer het eens. Het zal zeker helpen bij het vinden van een kleurenschema dat werkt .

Integreer geanimeerde GIF's zoals Facebook met jqGifPreview
Op Twitter en Facebook hebben veel mensen dagelijks geanimeerde GIF's delen . Als deze allemaal automatisch worden afgespeeld, kunnen ze in een feed gruwelijk zijn.Beide netwerken komen hier omheen met een click-to-preview-functie voor alle GIF's. Hiermee kan de gebruiker kiezen welke animaties ze willen zien door te kiezen wanneer de animatie moet worden gestart / gestopt

Hoe maak je een Cut-out Border Design met CSS
Met een uitgesneden randontwerp kunnen we gebruikers laten zien wat er onder het randgebied van een HTML-element te vinden is . Deze taak wordt meestal opgelost door twee of meer blokelementen (in de meeste gevallen divs) van verschillende groottes bovenop elkaar te stapelen . Ten eerste lijkt dit een moeiteloze oplossing, maar het wordt nog frustrerender wanneer u de lay-out meerdere keren opnieuw wilt gebruiken, rond de elementen wilt bewegen, het ontwerp voor mobiel wilt optimaliseren of de code wilt behouden



