 nl.hideout-lastation.com
nl.hideout-lastation.com
Bouw je eigen mobiele app met Cordova
Het gebruik van Cordova is misschien de snelste manier voor veel webontwikkelaars om een mobiele applicatie te bouwen. Met Cordova hoeft u geen nieuwe set programmeertalen te leren, u kunt eenvoudig HTML, CSS en JavaScript gebruiken.
U kunt uw codes compileren op tal van mobiele platforms, waaronder iOS, Android, Windows Phone en BlackBerry, met behulp van de Phonegap build-tool. De vraag is nu: "waar te beginnen?"
Om te beginnen moeten we een 'Cordova-project' maken . Als u een webontwikkelaar bent die geïnteresseerd is in het bouwen van uw eigen mobiele applicatie, volg dan deze post. We laten u de snelste manier zien om een project te starten voor het bouwen van een mobiele applicatie met Cordova. Laten we beginnen.
Cordova CLI
Cordova wordt geleverd met een opdrachtregelinterface (CLI) die de opdracht bevat om een project te maken, de app te emuleren en te bouwen. De Cordova CLI is beschikbaar als een Node.js-pakket. Dus je moet Node.js installeren om het te kunnen installeren.
Ervan uitgaande dat u het op uw computer hebt geïnstalleerd, kunt u deze opdrachtregel typen in Terminal of Command Prompt om Cordova CLI te installeren.
npm install -g cordova
Hiermee wordt de opdracht cordova globaal geïnstalleerd; u kunt de opdracht overal in uw computermappen bereiken. Typ cordova -v om de geïnstalleerde versie te krijgen.

Een project maken
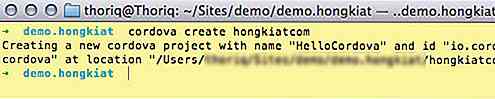
Nadat u de Cordova CLI hebt geïnstalleerd, is het opstarten van een Cordova-project een koud kunstje. Zelfs zonder bekend te zijn met commandolijnen, zou dit gemakkelijk te volgen moeten zijn. We kunnen een project maken met de opdracht create gevolgd door de naam van de projectmap, bijvoorbeeld:
cordova maakt hongkiatcom
Met deze opdracht worden alle benodigde bestanden en enkele voorbeeldbestanden gedownload om ons te helpen aan de slag te gaan met de ontwikkeling.

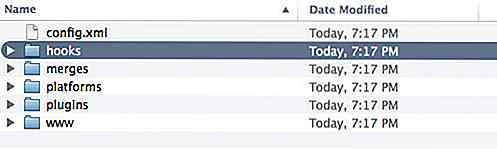
Nadat het project is gemaakt, voert u de projectdirectory in met behulp van cd

- De map hooks kan scripts bevatten die de native Cordova-opdrachten aanpassen.
- De map Samenvoegingen kan HTML-, CSS- en JavaScript-bestanden bevatten voor specifieke platforms en overschrijven met die in de map www bij de toepassing.
- De map met platforms bevat native app-bestanden wanneer we ernaar streven om voor een specifiek platform te bouwen.
- De map plug-ins bevat plug-ins die Cordova verlengen.
- De map www bevat algemene webbestanden die op verschillende platforms worden gedeeld.
Platform IDE
Voordat we verder gaan, hebben we een IDE nodig, zoals Xcode voor het ontwikkelen van een iOS-app, Android Studio voor het ontwikkelen van Android en Visual Studio voor Windows Phone. Omdat ik OS X gebruik en Xcode al heb geïnstalleerd, zal ik ze gebruiken om het iOS-platform in mijn project toe te voegen.
Typ de volgende opdracht:
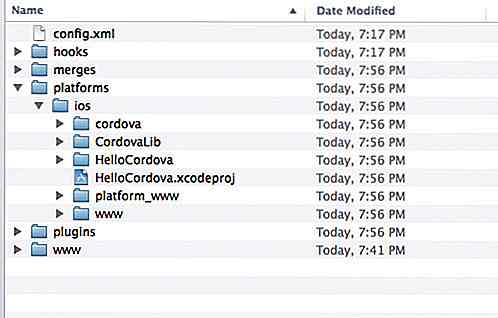
cordova platform add ios
Zoals eerder vermeld, zal deze opdracht native-bestanden toevoegen om apps te bouwen voor het opgegeven platform op de opdrachtregel. Na het uitvoeren van het bovenstaande commando, zou je een map genaamd ios met .xcodeproj bestanden en een aantal andere bestanden als volgt moeten vinden.

Als u het Android-platform hebt toegevoegd, vindt u in plaats hiervan een map met de naam android .
Voeg het project toe in IDE (Xcode)
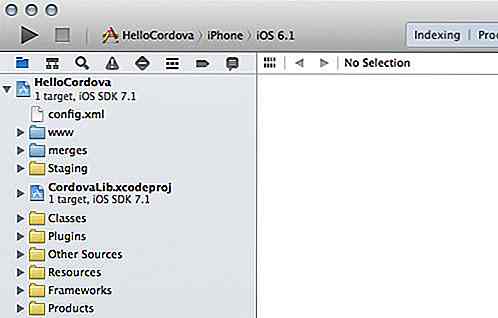
Nu voegen we de projectdirectory toe aan de IDE, in dit geval Xcode. Start Xcode. Ga naar Bestand> Menu openen en ga naar de platformdirectory - bijvoorbeeld / platforms / ios . Klik op Openen om de map in Xcode te openen.

U kunt alles wijzigen - HTML, CSS, Image en JS - in de map www . Wanneer je klaar bent, klik je op de afspeelknop linksboven in Xcode om de app te compileren en in iPhone Simulator te presenteren.

Laatste gedachte
Cordova heeft het maken van een mobiele app gemaakt die gemakkelijk te volgen is. We kunnen een mobiele app bouwen zoals we een website bouwen. In dit bericht hebben we je laten zien hoe je een Cordova-project kunt maken en de app in de iOS-simulator kunt presenteren. Er zijn zoveel meer te ontdekken in Cordova. Helaas hoop ik dat dit bericht je kan helpen om te beginnen met het gebruik van Phonegap voor het ontwikkelen van een mobiele app.

Betere progressieve afbeeldingen maken Laden met AntiModerate
Het AntiModerate-script klinkt misschien niet zo veel. Maar het is een van de beste JS-scripts die u kunt uitvoeren om de prestaties op een grotere pagina te verbeteren en een sterke gebruikerservaring te behouden.Met deze gratis plug-in kunt u afbeeldingen laden wanneer ze in beeld verschijnen en uw totale paginaformaat verkleinen
![20 Briljante voorbeelden van betere effecten met behulp van texturen [Photoshop-handleidingen]](http://hideout-lastation.com/img/tech-design-tips/470/20-brilliant-examples-better-effects-using-textures.jpg)
20 Briljante voorbeelden van betere effecten met behulp van texturen [Photoshop-handleidingen]
Photoshop biedt onbeperkte mogelijkheden als het gaat om posters, achtergronden voor websites en andere ontwerpelementen. Texturen worden vaak in achtergronden gebruikt als aanvulling op het abstracte effect. Textuur kan kunstmatig worden gemaakt met behulp van Photoshop-functies en filters; als alternatief, met een foto


