nl.hideout-lastation.com
nl.hideout-lastation.com
Bouw je eigen pagina scrollen effecten met Roll.js
Je vindt tientallen scrollende bibliotheken overal op het internet. De meeste zijn geschreven in JavaScript en hebben hun eigen effecten die u kunt restylen voor lay-outs van één pagina, on-scroll-animaties en nog veel meer.
Maar hoe zit het met het coderen van je eigen scrolleffecten ? Of wat als u gewoon een eenvoudige manier wilt om bij te houden hoe diep op de pagina een gebruiker heeft gescrold?
Roll.js is de bibliotheek waarnaar u op zoek bent. Dit open source-script is gek klein en super gemakkelijk te gebruiken . U kunt dit werken met een paar regels JavaScript. En het beste van alles, het dwingt je niet om iets specifieks uit te voeren, maar geeft je eerder de tools om je eigen aangepaste scrollfuncties te creëren.
 Het doel van deze bibliotheek is om ontwikkelaars te helpen hun scrolleffecten zonder veel moeite te structureren.
Het doel van deze bibliotheek is om ontwikkelaars te helpen hun scrolleffecten zonder veel moeite te structureren.Als je de hoofdrepos van GitHub bekijkt, vind je een hele installatiegids met enkele voorbeeldfragmenten. U kunt functies uitvoeren om te bellen tot hoever de gebruiker scrolt, of naar verschillende "vensters" op de pagina.
Deze werken het best op lay-outs met één pagina, maar u kunt Roll.js voor zoveel gebruiken.
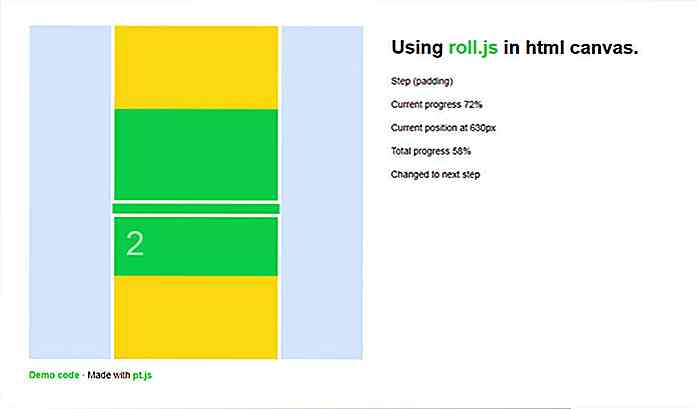
Met een enkele functieaanroep kunt u gegevens verzamelen met elke schuif die het volgende bevat:
- Totaal aantal paginastappen (indien van toepassing).
- Totale% gescrolde pagina.
- Huidige positie op pagina in pixels.
- Totale kijkvensterhoogte op basis van apparaatgrootte.
Dit werkt ook met snelkoppelingen die gebruikers naar beneden halen (of naar boven halen) naar bepaalde delen van de pagina.
Maar je kunt veel van deze functies ook in andere bibliotheken vinden. Wat maakt Roll.js zo speciaal?
Een deel daarvan is de syntaxis, maar de grote verkoper hier is de totale bibliotheekgrootte van 8 KB wanneer deze wordt verkleind. Dat is best erg klein voor zo'n gedetailleerde scrollbibliotheek!
 Je kunt zien hoe dit werkt op de hoofddemonstratiepagina en je kunt zelfs de Roll.js-broncode downloaden om zelf in die demo's te duiken .
Je kunt zien hoe dit werkt op de hoofddemonstratiepagina en je kunt zelfs de Roll.js-broncode downloaden om zelf in die demo's te duiken .Alles van de live demo's en de onbewerkte bibliotheekbestanden kan uit GitHub worden gehaald en ze zijn supereenvoudig om mee te werken.
Maar als je vragen, suggesties hebt of je bedankt voor de geweldige bibliotheek, kun je een bericht schrijven naar de maker @williamngan.

30 prachtige tempels in Azië die je moet bezoeken
Op zoek naar exotische bestemmingen ter wereld die passen in uw reisplannen dit jaar? De wereld is een prachtige plek en er zijn veel sites te zien. Maar als je dingen een beetje anders wilt doen, hoe zit het dan met het bezoeken van exotische tempels in heel Azië?In deze verzameling heb ik 30 van de mooiste tempels ter wereld verzameld die je kunt toevoegen aan je lijst met niet te missen bestemmingen voor je volgende reisplannen.

Waarom sociaal netwerken niet zo slecht is als u denkt
Iedereen is bang voor de negatieve impact die Facebook en Twitter hebben op onze jeugd en zelfs op onszelf. Kinderen gaan niet meer uit, ze sms-en naar elkaar op WhatsApp of Skype. Dag in dag uit. De nieuwste familie-uitje is overal op het prikbord "Vakanties" op Pinterest. We maken bedrijfsprofielen op LinkedIn in plaats van netwerkfuncties bij te wonen