 nl.hideout-lastation.com
nl.hideout-lastation.com
Collab on Code - Een vrije cloud-IDE voor codering met meerdere personen
Werken in de cloud is voor veel ontwikkelaars de norm geworden. Je hebt genoeg cloud-IDE's om mee te werken en de meeste hebben functies die op desktopredacteuren aansluiten.
Maar weinig programma's hebben een soort van samenwerkingsmodus waarin je code met anderen kunt bewerken.
Collab on Code maakt dit mogelijk met hun gratis browser-gebaseerde code-editor . Het enige wat u hoeft te doen, is de naam van een werkruimte invoeren en deze app handelt de rest af.
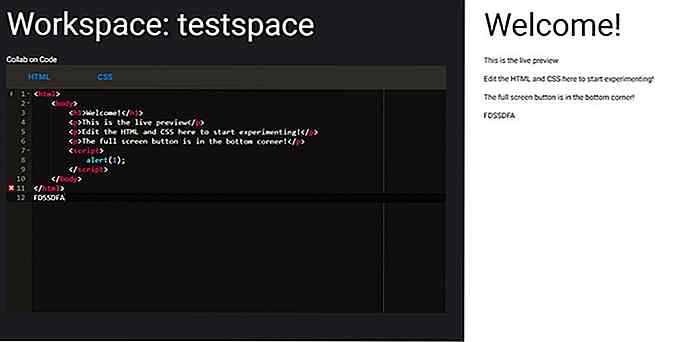
 Zodra uw hoofdwerkruimte is gemaakt, kunt u deze met iedereen delen. De URL blijft hetzelfde en het is een openbare editor, dus er is geen wachtwoordbeveiliging .
Zodra uw hoofdwerkruimte is gemaakt, kunt u deze met iedereen delen. De URL blijft hetzelfde en het is een openbare editor, dus er is geen wachtwoordbeveiliging .Dit betekent dat je een project voor groepscodering kunt doen met meerdere mensen van over de hele wereld!
Natuurlijk zijn er enkele nadelen:
- Geen exportfunctie.
- Mensen kunnen het werk dat u hebt gedaan overschrijven.
- Moeilijk code tegelijkertijd in hetzelfde document te schrijven.
Toch is dit project een staaltje van moderne technologie dat bewijst dat bijna alles mogelijk is met de juiste webtools.
En er zit waarheid in het idee dat samenwerking ontwikkelaars helpt. Het is zo veel gemakkelijker om met een team te werken en ideeën te delen in plaats van alleen te gaan.
Ik heb deze app het meest nuttig gevonden voor het delen van fragmenten of kleine projectideeën, ook misschien voor het oplossen van bugfixes. Het is anders dan een cloud-IDE zoals CodePen, want als u iets op CodePen maakt, kan iemand anders uw pen bewerken en splitten, maar zij kunnen wijzigingen niet direct opslaan .
Met Collab on Code kunt u iedereen directe toegang verlenen tot de HTML / CSS IDE voor alles waar u aan sleutelt. Allemaal vanuit het comfort van een browservenster.
 Ga om te beginnen naar de startpagina en voer een naam in voor uw werkruimte. Houd het kort en schoon - van wat ik kan vertellen is er geen manier om deze te verwijderen!
Ga om te beginnen naar de startpagina en voer een naam in voor uw werkruimte. Houd het kort en schoon - van wat ik kan vertellen is er geen manier om deze te verwijderen!Merk ook op dat dit alleen een HTML / CSS-editor is, zodat JavaScript niet wordt ondersteund. Maar het is nog steeds een handige applicatie voor het verzamelen van advies van andere coders of om hulp te vragen met eenvoudige bugs.
Als je ideeën hebt om de site te verbeteren, kun je de maker ook direct @awoldes laten weten.

Afbeeldingen zoomen als medium
Het blogplatform Medium maakt gebruik van een zoomeffect op maat op hun blogpagina's. Wanneer de gebruiker op een afbeelding klikt, zoomt deze automatisch uit naar een groter formaat.Het is een geweldig effect en zeker uniek voor Medium, maar het was nooit iets dat gemakkelijk kon worden gekopieerd

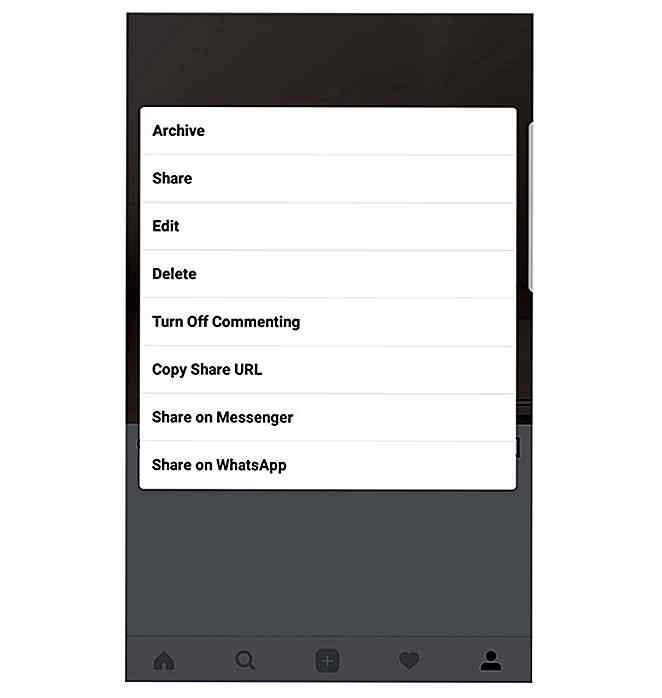
Instagram laat je nu je oudere bericht archiveren
Bijna iedereen heeft een foto geüpload op Instagram waar ze niet bijzonder trots op zijn. Voor degenen onder u die vaak gênante foto's plaatsen op hun Instagram-accounts, zal een binnenkort te verschijnen update van de Instagram-app je snel laten verbergen in plaats van ze te verwijderen met een ingebouwde archieffunctie.N



