nl.hideout-lastation.com
nl.hideout-lastation.com
Bouw responsieve widgets met tabbladen met GridTab
Het is altijd gemakkelijker om websites te bouwen met open source tools in plaats van het wiel opnieuw uit te vinden. Deze tools variëren van bibliotheken tot kleinere plug-ins, maar u kunt voor vrijwel alles een oplossing vinden.
De fenomenale plug-in jQuery GridTab is een goed voorbeeld. Hiermee kunt u een aangepast raster instellen, de onderbrekingspunten definiëren en een responsieve widget met tabbladen maken die geschikt is voor elke website.
U kunt uw eigen CSS-klassen toevoegen of met bestaande CSS-klassen werken om een tabbladfunctie te creëren die bij uw ontwerp past. Deze plug-in ondersteunt ook navigatie-elementen voor de volgende / vorige besturingselementen en schakelen tussen tabbladen .
Installatie is eenvoudig en vereist alleen de jQuery-bibliotheek als afhankelijkheid . Als dat eenmaal is geïnstalleerd, kun je GridTab van npm pakken of direct downloaden vanuit GitHub.
Houd er rekening mee dat deze widgetsplugin met tabbladen een standaardstijl heeft, dus deze heeft een afzonderlijk CSS-stylesheet bovenop het JS-pluginbestand. Maar u kunt deze CSS altijd samenvoegen tot uw eigen om HTTP-verzoeken te verminderen.
Om de plug-in te initialiseren, geeft u eenvoudig de totale rastergrootte door, samen met een willekeurige optionele parameter (alle vermeld op GitHub).
Hier is een eenvoudig initialisatiescript :
$ (document) .ready (function () {$ ('# gridtab-1'). gridtab ({grid: 3});}); De instellingen omvatten aangepaste selectors, responsieve stijlen, border / padding / kleurinstellingen en natuurlijk een callback-functie .
U bent misschien nieuwsgierig om te zien hoe dit allemaal werkt en hoe het eruit ziet in uw browser. Bekijk het gedeelte "Demo's" om enkele voorbeelden te zien, inclusief onbewerkte broncode die u kunt kopiëren.
 De meeste mensen beschouwen tabbladen als functies voor widgets met een klein profiel. Portfoliowebsites kunnen echter ook gebruikmaken van rasters met tabbladen en de GridTab-plug-in is de beste manier om dit effect vast te houden.
De meeste mensen beschouwen tabbladen als functies voor widgets met een klein profiel. Portfoliowebsites kunnen echter ook gebruikmaken van rasters met tabbladen en de GridTab-plug-in is de beste manier om dit effect vast te houden.Alles wat u moet weten, inclusief volledige documentatie, kunt u vinden op de hoofdpagina van het tabblad Grid. Dit bevat ook een koppeling naar de GitHub-repo, zodat u door de bron kunt bladeren en uw eigen responsieve rasters met tabbladen kunt aanpassen.

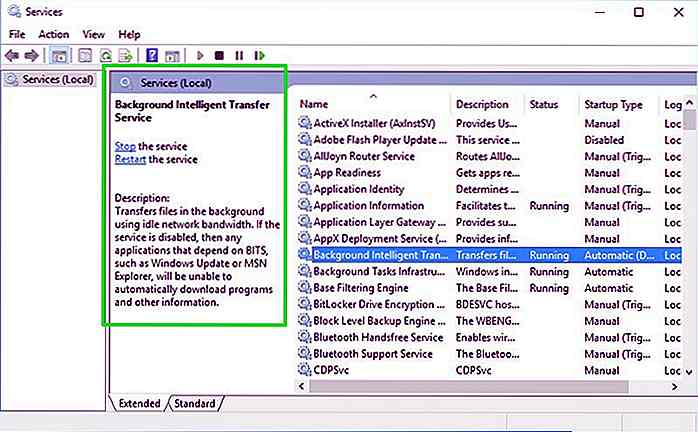
Wat zijn Windows-services en hoe u ze kunt gebruiken
Heb je je ooit afgevraagd hoeveel Windows-functies tegelijkertijd werken, ook al hebben ze geen onhandelbare interface? Welnu, dit zijn Windows-services die op de achtergrond werken om hun werk uit te voeren zonder u in de weg te lopen.Windows vindt automatisch updates, controleert de systeemstabiliteit, werkt de tijd bij op basis van de huidige tijdzone, registreert gebeurtenissen en beveiligt het systeem tegen malwarebedreigingen

Voeg Emoji-ondersteuning toe aan uw website met Emoji CSS
Emoji's hebben digitale gesprekken overgenomen en deze schattige kleine pictogrammen drongen snel door in de internetcultuur. Ze zijn nu een dagelijks onderdeel van ons leven en je kunt ze overal vinden, van desktop-apps tot WordPress.En als u ooit aangepaste emoji's op uw site wilde hebben, dan is Emoji CSS de perfecte bibliotheek om te gebruiken