nl.hideout-lastation.com
nl.hideout-lastation.com
Bttn.css - Awesome CSS-knoppen onder 4Kb
Met zoveel gratis CSS-fragmenten en code-generators, is het niet nodig om het wiel opnieuw uit te vinden. Slimme ontwikkelaars vertrouwen op bestaande bibliotheken om eenvoudige pagina-elementen te maken, zoals navigatiemenu's en knoppen.
Een dergelijke bibliotheek is Bttn.css, gemaakt door ontwikkelaar Ganapati V. Zijn werk is voortreffelijk en deze knoppenbibliotheek is een van de beste voor moderne frontend-ontwikkeling.
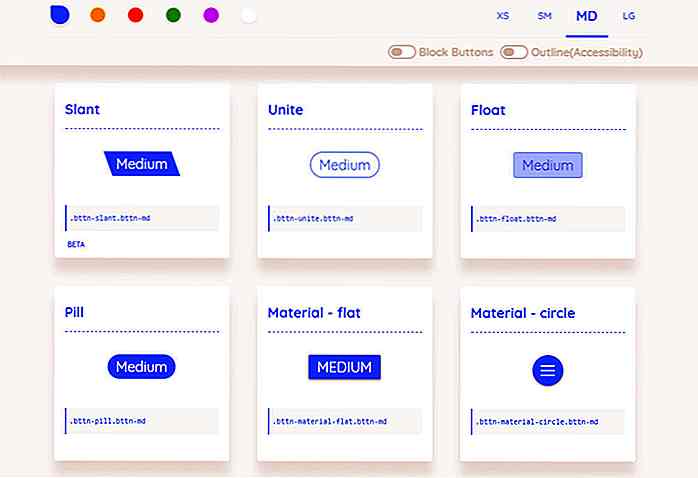
Op de startpagina van de knoppen kunt u kiezen tussen kleine, middelgrote en grote maten, samen met verschillende kleurenschema's . De knoppen zijn vooraf gebouwd en klaar om te gaan, dus alles wat je nodig hebt, is de eigenlijke CSS-bibliotheek en de juiste klassen voor je knoppen.
U kunt de bibliotheek downloaden van GitHub of u kunt de CDN-versie gebruiken voor lokale tests. Het werkt zelfs in cloud-IDE's, zoals CodePen, als u het eens wilt proberen in uw browser.
Bttn.css is eigenlijk een kleinere bibliotheek met ongeveer 13 verschillende stijlen . Sommige hiervan omvatten materiaalstijlen, verlopen, ghostknoppen en de traditionele pilknoppen met CSS3 afgeronde randen.
Merk op dat deze bibliotheek vergelijkbaar is met de Butns-bibliotheek door een verkorte spelling van "knoppen" en pure CSS-code te gebruiken.
Bttn.css biedt echter verschillende stijlknoppen in plaats van één grote bibliotheek met vergelijkbare elementen. Dit is een van de redenen waarom ik Bttn.css voor vrijwel elk webproject aanbeveel. Van alle 13 de stijlen vind je gegarandeerd iets dat past.
 Je kunt meer lezen in dit Medium bericht, geschreven door de maker van Bttn.css. Hij legt uit waarom hij de bibliotheek heeft gemaakt en met welk doel deze wordt gebruikt in een typisch ontwikkelingsproject.
Je kunt meer lezen in dit Medium bericht, geschreven door de maker van Bttn.css. Hij legt uit waarom hij de bibliotheek heeft gemaakt en met welk doel deze wordt gebruikt in een typisch ontwikkelingsproject.Als u op zoek bent naar meer complete documentatie, neemt u een kijkje in de GitHub-repo . Het geeft een overzicht van alle CSS-klassen voor stijlen, groottes en kleuren, samen met installatiegegevens met behulp van de CDN of een pakketbeheerder zoals Bower.
Zorg ervoor dat u ook de demopagina bekijkt om te zien wat deze bibliotheek kan doen. En voel je vrij om je gedachten te delen met de maker op zijn Twitter @ganapativs.

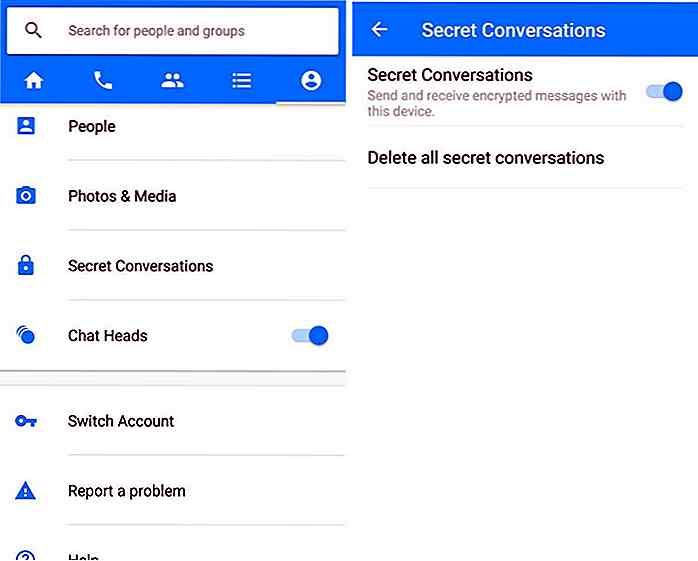
Facebook Messenger wordt nu geleverd met end-to-end-codering via geheime gesprekken
In april rolde WhatsApp de end-to-end-codering uit, waardoor gebruikers toegang kregen tot beveiligde berichtenuitwisseling. Nu haalt WhatsApp's halfbroer, Facebook Messenger, een pagina uit zijn boek, omdat de chat-app ook zijn eigen vorm van end-to-end encryptie heeft uitgerold.De implementatie van end-to-end encryptie door Facebook Messenger, Secret Conversation genaamd, is drastisch anders dan die op WhatsApp

Sierra is een mooie donkere UI-bibliotheek die is gebouwd op Sass
In een wereld vol frontend frameworks, kan het moeilijk zijn om alle opties te doorzoeken. Maar als je een Sass-liefhebber bent, dan is Sierra het coolste nieuwe UI-framework om te bekijken.Het is volledig aanpasbaar en werkt volledig op SCSS-code . Dit betekent dat het wordt geleverd met tientallen SCSS-gedeelten en gerelateerde bibliotheken die allemaal samenkomen in één krachtige (en gratis) UI-bibliotheek.