nl.hideout-lastation.com
nl.hideout-lastation.com
Beste gratis invoegtoepassingen voor JavaScript-vensters
Je kunt veel pure CSS-modals vinden, maar deze bieden niet dezelfde controle als JavaScript . Met een JavaScript-modal kunt u aangepaste animaties, UI-ingangen toevoegen en de gebruikerservaring echt verbeteren.
Maar waarom zou u iets helemaal opnieuw ontwerpen wanneer u een JS-bibliotheek kunt gebruiken ? Ik heb hier de beste gratis, door JavaScript gevoede, modale scripts verzameld, zodat u uw favorieten kunt bekijken en eruit kunt filteren.
Al deze zijn volledig gratis en open-source, dus u kunt de code bewerken en opnieuw stijlen zodat ze op uw site passen als dat nodig is.
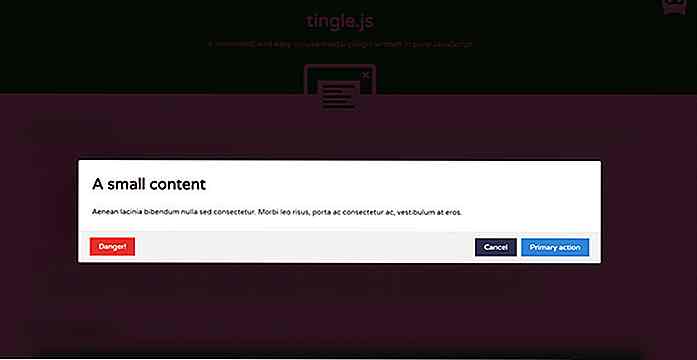
1. Tingle
 Een van mijn favoriete gratis modale scripts is Tingle.js . Het is gebouwd op vanilla-JavaScript zonder afhankelijkheden, dus je hebt geen jQuery- of Zepto-bibliotheken nodig.
Een van mijn favoriete gratis modale scripts is Tingle.js . Het is gebouwd op vanilla-JavaScript zonder afhankelijkheden, dus je hebt geen jQuery- of Zepto-bibliotheken nodig.Bovendien is het een vrij kleine bibliotheek, hoewel er veel mogelijkheden zijn voor aanpassing . Je kunt de CSS-overgangen, de JavaScript-modal-animaties en de hele gebruikerservaring met slechts een paar instellingen wijzigen.
Tingle.js is ontworpen om volledig toegankelijk en responsief te zijn, dus het werkt op mobiele apparaten en ondersteunt ook oudere browsers.
Je kunt alle documentatie op GitHub bekijken, samen met de gratis broncode. Ze hebben ook een demolink, zodat u Tingle in actie kunt bekijken om te zien of het op uw website zou kunnen passen.
2. Vanilla Modal
 Hier is een modaal dat ik onlangs heb gevonden en het is een stuk eenvoudiger dan de meeste . Vanilla Modal blijft trouw aan zijn naam met een puur vanilla-script dat de modal aanstuurt, samen met CSS-overgangen .
Hier is een modaal dat ik onlangs heb gevonden en het is een stuk eenvoudiger dan de meeste . Vanilla Modal blijft trouw aan zijn naam met een puur vanilla-script dat de modal aanstuurt, samen met CSS-overgangen .Dit ding is vrij klein en super flexibel, met aangepaste CSS om de ramen te restylen . Het heeft ook een flink aantal opties die je kunt aanpassen met JavaScript, waardoor het perfect is voor het uitvoeren van DOM-functies of zelfs terugroepfuncties.
Neem een kijkje op de demopagina om de standaardstijl te zien. Het is echt een basisontwerp, dus er zijn aanpassingen nodig om het op een productiesite te gebruiken . Maar dit vermindert ook de totale codevereisten, dus het is een van de slankste JavaScript-modale bibliotheken .
3. SweetAlert2
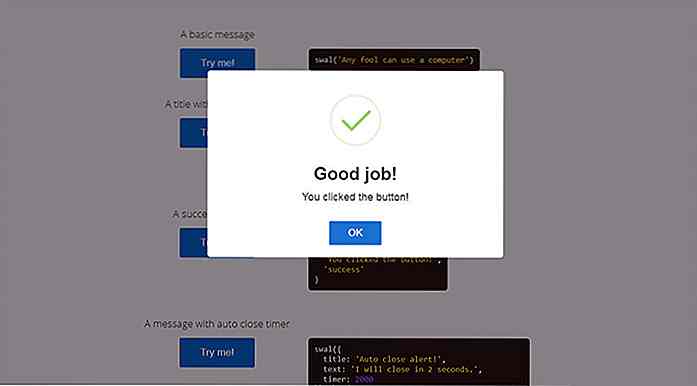
 Ik heb een hekel aan standaard JavaScript-meldingen omdat ze gewoon irritant en opdringerig zijn. In dit tijdperk van webontwerp hebben we eenvoudig geen standaardbrowserwaarschuwingen nodig, vooral met scripts zoals SweetAlert2 .
Ik heb een hekel aan standaard JavaScript-meldingen omdat ze gewoon irritant en opdringerig zijn. In dit tijdperk van webontwerp hebben we eenvoudig geen standaardbrowserwaarschuwingen nodig, vooral met scripts zoals SweetAlert2 .Deze gratis JavaScript-bibliotheek heeft geen afhankelijkheden en werkt net als een modaal venster. Het ondersteunt echter wel OK / Annuleer invoer van de gebruiker, dus u kunt deze ontwerpen en ze gebruiken als waarschuwingsvakken.
U hebt geen andere scripts nodig, dus SweetAlert2 werkt vrij licht. Bekijk de demo's om te zien hoe de modals eruit zien op een echte webpagina. SweetAlert2 is een perfecte oplossing voor stijlvolle modale waarschuwingsdozen.
4. plainModal
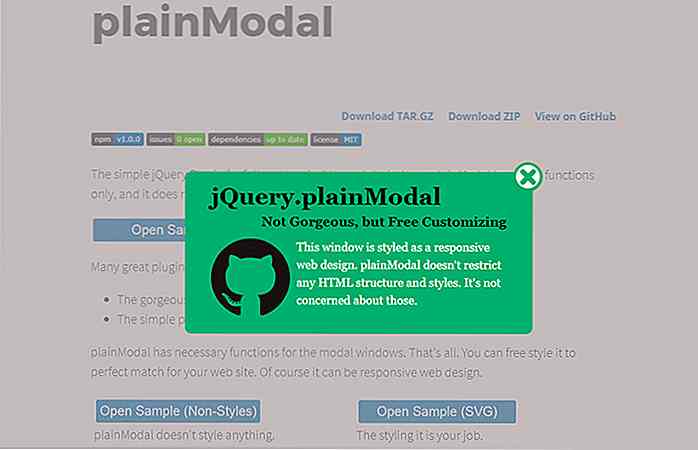
 Als je een heel eenvoudig script wilt, beveel ik plainModal ten zeerste aan. Het is gebouwd op jQuery, maar het is een van de kleinste modale scripts die er zijn .
Als je een heel eenvoudig script wilt, beveel ik plainModal ten zeerste aan. Het is gebouwd op jQuery, maar het is een van de kleinste modale scripts die er zijn .Het maakt geen gebruik van externe CSS- of afbeeldingsbestanden . Slechts één JS-script is alles wat je nodig hebt.
Zodra het plainModal-script aan uw pagina is toegevoegd, richt u zich alleen op de modale knop en kunt u verder gaan. Dit geeft je controle over het display en hoeveel je de modale interface wilt wijzigen.
Bovendien kun je de modal instellen met één JavaScript-regel die bij het minimalistische thema van deze plug-in blijft.
5. Modaal
 Er valt niet te ontkennen dat de bereikbaarheid op internet enorm is . Het doel van elke ontwerper moet een meer inclusieve ervaring zijn voor mensen over de hele wereld op verschillende apparaten en met mogelijke beperkingen.
Er valt niet te ontkennen dat de bereikbaarheid op internet enorm is . Het doel van elke ontwerper moet een meer inclusieve ervaring zijn voor mensen over de hele wereld op verschillende apparaten en met mogelijke beperkingen.Met Modaal krijgt u die perfecte ervaring die voldoet aan de WCAG 2.0-test met een solide AA-toegankelijkheidsclassificatie . Je kunt een fantastisch voorbeeld op de hoofdpagina zien, samen met wat codedocumentatie.
Over het algemeen raad ik deze vanille JavaScript-plug-in voor iedereen die echt om toegankelijkheid geeft . De AA-classificatie kan op sommige webprojecten vereist zijn, dus Modaal is een echt handig script om een bladwijzer te maken.
6. Scotch JS Modal
 Het ontwikkelteam van Scotch.io publiceert zelfstudies en handleidingen voor coders. Hun werk is ongelooflijk en het wordt echt getoond in dit JavaScript modale script, gehost op de Scotch GitHub .
Het ontwikkelteam van Scotch.io publiceert zelfstudies en handleidingen voor coders. Hun werk is ongelooflijk en het wordt echt getoond in dit JavaScript modale script, gehost op de Scotch GitHub .De modal is ontwikkeld door Ken Wheeler en dit script heeft zelfs een volledige tutorial als je wilt leren hoe het werkt. De gratis code zou echter voldoende moeten zijn voor de meeste ontwikkelaars, omdat dit superlicht is en eenvoudig is in te stellen . Geen afhankelijkheden en zelfs een voorbeeld demo op CodePen.
7. Bootbox.js
 De snelste manier om een nieuw webproject te lanceren is via Bootstrap. Het is een krachtig frontend framework dat ontwikkelaars aanmoedigt om hun eigen add-ons te maken voor de bibliotheek .
De snelste manier om een nieuw webproject te lanceren is via Bootstrap. Het is een krachtig frontend framework dat ontwikkelaars aanmoedigt om hun eigen add-ons te maken voor de bibliotheek .Een voorbeeld hiervan is Bootbox.js, een kleine JavaScript-bibliotheek, uitsluitend ontworpen voor modale vensters in Bootstrap . Het werkt eigenlijk in dialoogvensters waarin de gebruiker op OK kan klikken of annuleren, op basis van uw verzoek.
Typische JavaScript-dialogen zijn vreselijk, net als waarschuwingsvakken. Het Bootbox-script biedt een solide alternatief voor iedereen die in het BS3 / BS4-ecosysteem werkt .
Nogmaals, het is volledig gratis en open-source, samen met een lange documentatiepagina om je snel op weg te helpen.
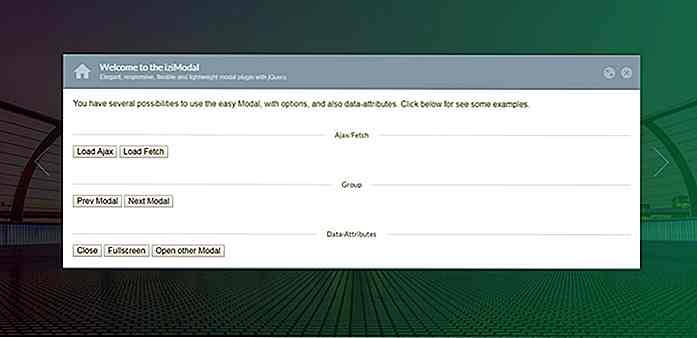
8. iziModal.js
 Als je een beetje meer aangepaste oplossing nodig hebt, ga je naar iziModal.js . Deze tool is volledig responsief en ontworpen om perfect te werken in alle moderne browsers .
Als je een beetje meer aangepaste oplossing nodig hebt, ga je naar iziModal.js . Deze tool is volledig responsief en ontworpen om perfect te werken in alle moderne browsers .Ik moet nog een ander modaal script vinden dat zo'n esthetisch ontwerp biedt. Het komt uit de poort met een prachtige gebruikersinterface die kan worden geïntegreerd in vrijwel elke website . U kunt het ontwerp echter ook restylen om aan uw behoeften te voldoen.
Merk alleen op dat deze plug-in werkt op jQuery, dus het is een van de weinige die een afhankelijkheid heeft . Maar als je de iziModal-stijlen wilt, is het een kleine prijs om voor zulke slanke popover-vensters te betalen.
9. jQuery Modal
 De jQuery Modal-plug-in is misschien wel het eenvoudigste modale script op jQuery dat je ooit zult vinden .
De jQuery Modal-plug-in is misschien wel het eenvoudigste modale script op jQuery dat je ooit zult vinden .Het kan worden geprogrammeerd om automatisch te binden met bepaalde HTML-elementen op basis van verschillende kenmerken. Het ondersteunt ook sneltoetsen zoals ESC om het venster te sluiten.
In totaal meet deze plug- in minder dan 1 KB en hij werkt in elke denkbare browser . jQuery-ontwikkelaars moeten deze plug-in behouden voor snelle toegang tot een eenvoudig modaal script zonder de extra franje.
10. PicoModal
 Terug naar het vanilla JavaScript, we hebben de PicoModal-bibliotheek . Dit is waarschijnlijk een van de kleinste scripts die je zult vinden en het is ontworpen om perfect te werken op een vanille JavaScript-backbone .
Terug naar het vanilla JavaScript, we hebben de PicoModal-bibliotheek . Dit is waarschijnlijk een van de kleinste scripts die je zult vinden en het is ontworpen om perfect te werken op een vanille JavaScript-backbone .Het ondersteunt alle moderne browsers, waaronder mobiele browsers voor Android en Mobile Safari voor iOS. Het ondersteunt zelfs oudere IE-browsers, die dateren uit IE7!
De ontwikkelaar van PicoModal creëerde een klein JSfiddle-script om te laten zien hoe het werkt. Dit is een heel klein voorbeeld en het is niet gebonden aan een klikgebeurtenis of iets anders, maar het is niet moeilijk om in een paar schakelknoppen te scrollen om dit modale venster correct uit te voeren.
11. Avgrund
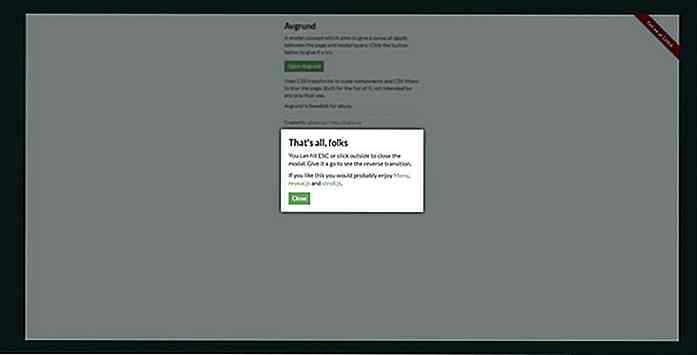
 Avgrund is waarschijnlijk een van de meest unieke modals in deze lijst. Het gebruikt een aangepast vervagend effect voor de pagina, samen met een verkleinde animatie om het modale recht in beeld te brengen.
Avgrund is waarschijnlijk een van de meest unieke modals in deze lijst. Het gebruikt een aangepast vervagend effect voor de pagina, samen met een verkleinde animatie om het modale recht in beeld te brengen.Niet iedereen zal deze animatie waarderen, dus ik kan niet zeggen dat dit script op elke website zou passen. Maar het is een pure vanille-modaal en het is super eenvoudig in te stellen, met alleen een CSS- en een JavaScript-bestand .
Neem een kijkje op de demopagina om te zien hoe het werkt. Het heeft zeker een unieke stijl en is gebonden om de aandacht te trekken met de aangepaste animaties die gewoon werken.
Laatste woorden
Wat u ook zoekt, ik wed dat er iets in deze lijst staat dat aan uw behoeften voldoet. Maar als je nog steeds niet tevreden bent, blader door GitHub voor gerelateerde modale scripts en kijk wat je nog meer kunt vinden.

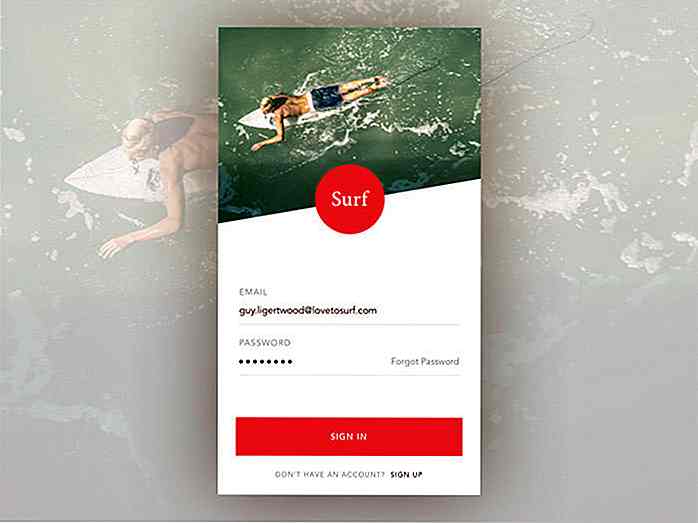
50 mobiele aanmeldings- en aanmeldingsformulieren voor uw inspiratie
Net als aanmeldingsformulieren voor een nieuwsbrief, worden mobiele apps tegenwoordig overspoeld met aanmeldingsformulieren waarin wordt gevraagd om gegevens in verschillende stadia in te voeren . Van online winkelen en e-commerce tot games en entertainment, gebruikersgegevens zijn vaak van groot belang voor de app-eigenaren

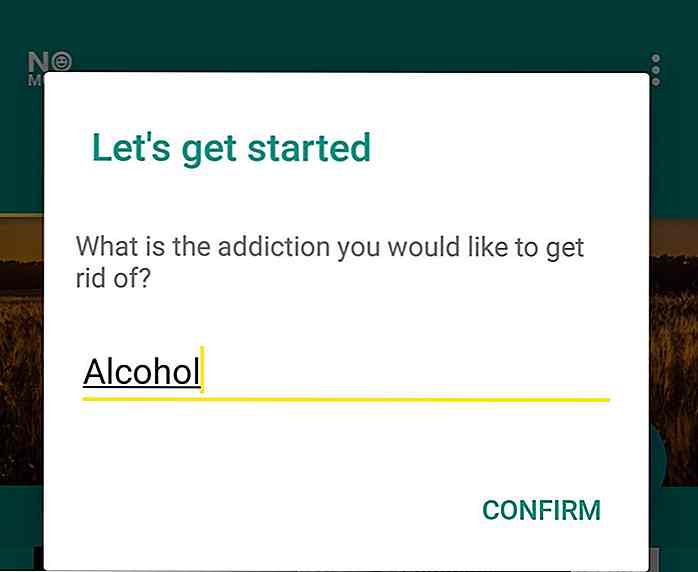
Niet meer! Helpt u slechte gewoonten te volgen en stoppen
We hebben allemaal een bepaalde gewoonte waar we niet trots op zijn . Voor sommigen kan het roken zijn; voor anderen kan het alcohol zijn. Hoewel het stoppen van je slechte gewoonten een lovenswaardige taak is, is het geenszins eenvoudig om dit te doen. Om het hele proces een beetje gemakkelijker te maken, heeft een app 'No More