nl.hideout-lastation.com
nl.hideout-lastation.com
Het toepassen van jQuery UI Datepicker-thema voor WordPress 3.8 en hoger
WordPress is veel veranderd sinds versie 3.8, vooral het gebruikersinterface-thema. Na de massa ziet de gebruikersinterface van WordPress nu er vlakker uit, verwijderd van hellingen en schaduwen . Dit betekent dat als u een ingebouwd thema of plug-in hebt die een aangepaste gebruikersinterface heeft gebruikt, het tijd is voor een make-over .
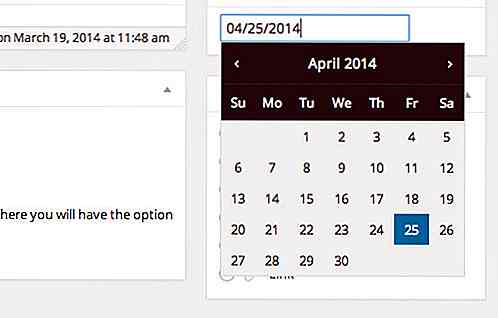
Als voorbeeld heb ik hier Data Picker toegevoegd in het berichtbewerkingsscherm. En zoals je hieronder kunt zien, lijkt de gebruikersinterface van de agenda een beetje misplaatst.
Als u hetzelfde probleem ondervindt, volgt u dit artikel, omdat we u laten zien hoe u dit kunt aanpassen om uw aangepaste gebruikersinterface er uniformer uit te laten zien met het nieuwste WordPress-beheerdersthema.
JQuery toevoegen
Voordat u doorgaat, laat ik u eerst zien hoe ik Date Picker in het WordPress-berichtgebied heb toegevoegd, zoals wat u hierboven hebt gezien.
Om te beginnen laden we het jQuery UI-script en de stijlen in het WordPress-beheerdersscherm. Voeg deze codes hieronder toe in het functions.php- bestand van uw thema.
functie hkdc_admin_styles () {wp_enqueue_style ('jQuery-ui-datepicker-style', '//ajax.googleapis.com/ajax/libs/jqueryui/1.10.4/themes/smoothness/jquery-ui.css'); } add_action ('admin_print_styles', 'hkdc_admin_styles'); function hkdc_admin_scripts () {wp_enqueue_script ('jquery-ui-datepicker'); } add_action ('admin_enqueue_scripts', 'hkdc_admin_scripts'); Vervolgens voegen we een metabox toe die de kalender zal tonen.
function hkdc_post_date_field () {echo ' '; } functie hkdc_post_date_meta_box () {add_meta_box ('entry_post_date', 'Date', 'hkdc_post_date_field', 'post', 'side', 'default'); } add_action ('add_meta_boxes', 'hkdc_post_date_meta_box'); Na het toevoegen van de bovenstaande regels, zou een nieuwe metabox samen met een invoerveld moeten verschijnen in je WordPress nabewerkingsscherm. Maar er zal nog niets gebeuren, omdat we de jQuery-datumkiezer naar het invoerveld moeten starten.
Laten we dus een nieuw JavaScript-bestand met de naam admin.js maken en de volgende JavaScript-codes toevoegen. Sla het op in een map met de naam js .
(functie ($) {$ ('# jquery-datepicker'). datepicker ();} (jQuery)); Voeg vervolgens de volgende regel toe onder wp_enqueue_script( 'jquery-ui-datepicker' ); om de admin.js te laden.
wp_enqueue_script ('wp-jQuery-date-picker', get_template_directory_uri (). '/js/admin.js'); Je zou nu de Data Picker moeten zien verschijnen wanneer je de cursor in het nieuwe invoerveld plaatst. Houd er rekening mee dat dit alleen voor demonstratie is. Het nieuwe invoerveld werkt nog niet volledig ; de invoer stuurt de gegevens nog niet door naar de database wanneer u op de knop Bijwerken klikt.
Je hebt nog meer codes nodig om dat mogelijk te maken. Maar op zijn minst kan deze code u helpen aan de slag te gaan.
Een nieuw thema voor datumkiezer toevoegen
Dit Date Picker-thema dat we gaan gebruiken, is ontwikkeld door X-Team Developers. Het wordt geleverd met acht WordPress-kleurenschema's, namelijk Fresh, Light, Blue, Coffee, Ectoplasm, Midnight, Ocean en Sunrise (bekijk onze vorige post, Customize WordPress Admin Color Scheme). Het komt ook in het LESS- en Sass-formaat, waardoor het gemakkelijk aan te passen is.

Je kunt de bron downloaden van zijn Github-repository. Kopieer de CSS-stylesheet en plaats deze in de css- directory van uw thema. Voeg vervolgens deze regel hieronder toe in hkdc_admin_styles om de stylesheet in het WordPress-beheerdersvenster te laden.
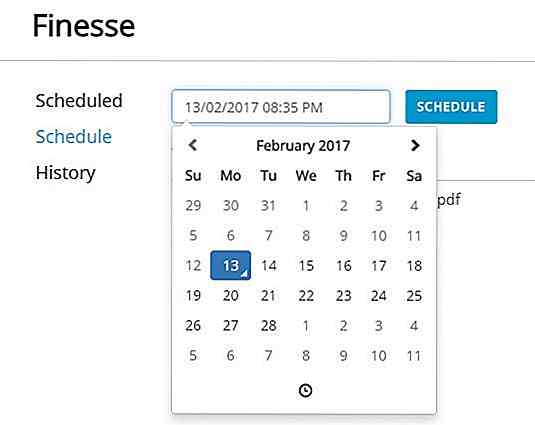
wp_enqueue_style ('wp-jquery-ui-datepicker', get_template_directory_uri (). '/css/datepicker.css'); Dat is het. Nu, zoals u hieronder kunt zien, komt het thema overeen met WordPress "Standaard" admin-thema. Het wordt overeenkomstig aangepast aan het geselecteerde thema van de gebruiker.

Laatste gedachte
In mijn ervaring, zou het creëren van een aangepast thema voor jQuery datumkiezer echt ontmoedigend kunnen zijn. Gelukkig hebben de X-Team-ontwikkelaars al het harde werk voor je gedaan. Dit stylesheet is een must om op te nemen als u een thema of een plug-in bouwt waarin de datumkiezer van jQuery UI is opgenomen.

30 Grafisch ontwerp Trends in Infographics
Als ontwerper of een creatieve professional is het van cruciaal belang om voortdurend veranderende trends in de gaten te houden . Ze worden beïnvloed door technologie, mode, cultuur, media, verleden en heden en andere industrieën. Natuurlijk kunnen trends worden toegepast op niet alleen de website of het printontwerp, maar ook op de infographic .I

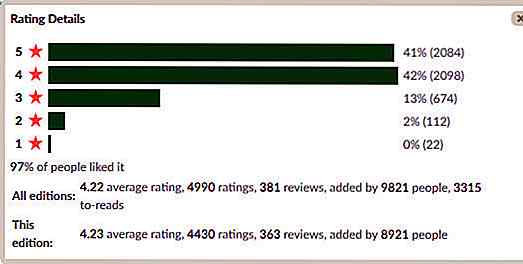
Hoe u Goodreads-beoordelingen kunt krijgen via API
Voor boekenliefhebbers die een voorkeur hebben voor een specifiek genre, zullen ze waarschijnlijk de aanbeveling van een vriend bekijken dan een lijst met bestsellers te volgen. Dit is de reden waarom Amazon's Goodreads een site is met bladwijzers voor enthousiaste lezers. Het is een plaats waar je een uitgebreide database van boeken, aanbevelingen en beoordelingen kunt vinden door boekliefhebbers