nl.hideout-lastation.com
nl.hideout-lastation.com
Genereer WordPress-codefragmenten "Magisch" met WP Hasty
Omgaan met WP-codefragmenten kan heel lastig zijn. Van aangepaste taxonomieën tot WP_Query-loops, ontwikkelaars zijn altijd copy- paste -fragmenten tussen projecten .
Met de web-app WP Hasty kunt u tijd en frustratie besparen door fragmenten automatisch te genereren met één klik op de knop. Deze gratis webapp biedt acht verschillende codegeneratoren voor gewone WordPress-fragmenten (en er zijn er nog veel meer!)
Elk fragment volgt de juiste coderingsnormen voor WordPress-thema's en -plug-ins, dus u kunt de fragmenten eenvoudig kopiëren en plakken.
 Het doel van deze site is om ontwikkelaars te helpen bij het maken van sjablonen voor algemene taken, zoals aangepaste taxonomieën of unieke zijbalken zonder Googlen voor een zelfstudie.
Het doel van deze site is om ontwikkelaars te helpen bij het maken van sjablonen voor algemene taken, zoals aangepaste taxonomieën of unieke zijbalken zonder Googlen voor een zelfstudie.Elke generator heeft zijn eigen pagina op de site en het is een heel eenvoudig hulpmiddel om te gebruiken. Op dit moment zijn dit de acht ondersteunde codegeneratoren :
- WP-menu's
- WP Sidebars
- taxonomieën
- shortcodes
- Aangepaste berichttypes
- Visual Composer Element
- Poststatus
- WP_Query Loop
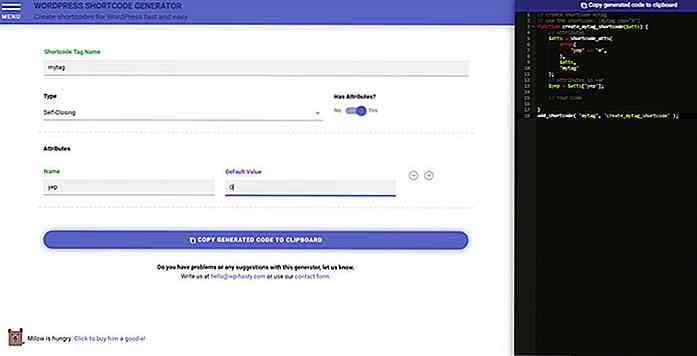
Als u op een van deze knoppen klikt, krijgt u de generatorinterface op een nieuwe pagina met aangepaste instellingen voor elke optie .
Met de shortcode-generator kunt u bijvoorbeeld kiezen of de shortcode automatisch moet worden gesloten en of deze short - attributen heeft (plus, wat die attributen zijn).
Op deze manier kunt u een aanpasbare sjabloon voor uw eerste installatie ontwikkelen en daar omheen werken. Heb je een extra attribuut nodig voor een nieuwe shortcode? Deze generator kan het met één druk op de knop doen.
 Alle code-uitvoer verschijnt op dezelfde pagina in een kleine teksteditor-interface. Dus je kopieert letterlijk de codes gewoon in je thema en je bent klaar om te gaan!
Alle code-uitvoer verschijnt op dezelfde pagina in een kleine teksteditor-interface. Dus je kopieert letterlijk de codes gewoon in je thema en je bent klaar om te gaan!Dit is verreweg een van mijn favoriete WordPress-tools omdat het zo praktisch is en het is iets dat je vaak opnieuw kunt gebruiken . En, heb ik al gezegd dat het helemaal gratis is?

Maak lokale webserver online toegankelijk met Localtunnel
Tijdens de ontwikkelingsfase kunt u de website op een lokale server implementeren. Daar kun je de website lokaal uitvoeren, debuggen en debuggen op een computer. Maar als uw klanten onmiddellijk toegang tot de website moeten krijgen, of als een van de applicaties die u nodig hebt een webhook gebruikt die online moet zijn om te kunnen functioneren, wilt u waarschijnlijk dat uw lokale server online toegankelijk is

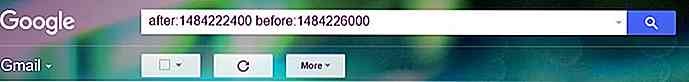
Gmail-tip: filter e-mail op tijdstempel
De eigen zoekbalk van Gmail kan een extreem krachtige tool blijken te zijn als je weet hoe je zoekoperators kunt gebruiken . Hoewel we eerder enkele zoekoperators hebben behandeld die kunnen worden gebruikt om uw zoekactie in het Postvak IN te verfijnen, richt dit artikel zich vooral op hoe u kunt zoeken naar e-mails die tijdens een specifieke periode zijn verzonden