nl.hideout-lastation.com
nl.hideout-lastation.com
De basisprincipes van objectgeoriënteerde CSS (OOCSS)
Frontend ontwikkeling gaat snel en er worden elk jaar veel nieuwe technieken toegevoegd. Het kan een uitdaging zijn voor ontwikkelaars om alles bij te houden. Tussen Sass en PostCSS kun je gemakkelijk verdwalen in de zee van ontwikkeltools.
Een nieuwere techniek is Object-Oriented CSS, ook wel afgekort tot OOCSS. Dit is geen tool, maar eerder een CSS-schrijfmethodologie die tot doel heeft om CSS modulair en object-gebaseerd te maken .
In deze post wil ik de kernfundamenten van OOCSS introduceren, en hoe deze ideeën kunnen worden toegepast op frontend webwerk . Deze techniek kan niet bij elke ontwikkelaar aansluiten, maar het is de moeite waard om nieuwe concepten te begrijpen om te bepalen of uw workflow hier baat bij zou kunnen hebben.
Wat maakt CSS objectgericht?
Object-oriented programming (OOP) is een programmeerparadigma dat zich richt op het creëren van herbruikbare objecten en het leggen van relaties daartussen, in tegenstelling tot procedureprogrammering die de code in procedures (routines, subroutines of functies) organiseert.
OOP is de laatste jaren veelvuldig gebruikt in zowel JavaScript- als backend-talen, maar het organiseren van CSS volgens zijn principes is nog steeds een nieuw concept.
Het "object" in OOCSS verwijst naar een HTML-element of iets dat daarmee is geassocieerd (zoals CSS-klassen of JavaScript-methoden). U kunt bijvoorbeeld een zijbalkobject voor de zijbalk hebben dat voor verschillende doeleinden kan worden gerepliceerd (registratie van nieuwsbrieven, advertentieblokken, recente berichten, enz.). CSS kan deze objecten massaal targeten, wat het schalen een koud kunstje maakt.
Als je het GitHub-item van OOCSS samenvat, kan een CSS-object uit vier dingen bestaan:
- HTML-knooppunt (en) van de DOM
- CSS-verklaringen over de stijl van die knooppunten
- Onderdelen zoals achtergrondafbeeldingen
- JavaScript-gedrag, luisteraars of methoden die aan een object zijn gekoppeld
CSS is in het algemeen objectgeoriënteerd wanneer het klassen in overweging neemt die herbruikbaar en richtbaar zijn voor elementen met meerdere pagina's .
Veel ontwikkelaars zouden zeggen dat OOCSS gemakkelijker te delen is met anderen en gemakkelijker op te halen is na maanden (of jaren) van inactieve ontwikkeling. Dit is vergelijkbaar met andere modulaire methoden zoals SMACSS, die strengere regels heeft voor het categoriseren van objecten in CSS.
De OOCSS FAQ-pagina bevat veel informatie als u meer wilt weten. En de maker Nicole Sullivan praat vaak over OOCSS en hoe het aansluit bij moderne webontwikkeling.
Afzonderlijke structuur van stijl
Een groot deel van OOCSS is het schrijven van code die de paginastructuur (breedte, hoogte, marges, opvulling) scheidt van uiterlijk (lettertypen, kleuren, animaties). Hierdoor kan op maat gemaakte skinning worden toegepast op elementen met meerdere pagina's zonder de structuur aan te tasten .
Dit is ook handig voor het ontwerpen van componenten die gemakkelijk met de lay-out kunnen worden verplaatst . Een widget 'Recente berichten' in de zijbalk moet bijvoorbeeld in het voettekstvak of boven de inhoud kunnen worden verplaatst met behoud van vergelijkbare stijlen.
Hier is een voorbeeld van OOCSS voor een widget "Recente berichten" die in dit geval ons CSS-object is:
/ * Structuur * / .side-widget {width: 100%; opvulling: 10px 5px; } / * Skinning * / .recent-posts {font-family: Helvetica, Arial, sans-serif; kleur: # 2b2b2b; font-size: 1.45em; } Merk op dat lay-out wordt beheerd met de .side-widget klasse die ook zou kunnen worden toegepast op meerdere .recent-posts, terwijl het uiterlijk wordt beheerd met de .recent-posts klasse die ook zou kunnen worden gebruikt voor andere widgets. Als de widget .recent-posts bijvoorbeeld is verplaatst naar het voettekst, is het mogelijk dat deze niet dezelfde positie inneemt, maar het kan hetzelfde uiterlijk hebben.
Neem ook een kijkje in dit zijbalkvoorbeeld van CodePen. Het maakt gebruik van een duidelijke scheiding van klassen voor drijvers en tekstuitlijning, zodat replicatie geen extra CSS-code vereist .
Gescheiden container van inhoud
Het scheiden van inhoud van het containerelement is een ander belangrijk principe van OOCSS.
In eenvoudiger bewoordingen betekent dit alleen dat je kinderselectors niet moet gebruiken wanneer dat mogelijk is. Wanneer u unieke pagina-elementen zoals ankerkoppelingen, headers, blockquotes of ongeordende lijsten aanpast, moet u ze unieke klassen geven in plaats van onderliggende selectors.
Hier is een eenvoudig voorbeeld:
/ * OOCSS * / .sidebar {/ * zijbalkinhoud * /} h2.sidebar-title {/ * speciale h2-elementstijlen * /} / * Non-OOCSS * / .sidebar {/ * zelfde zijbalkinhoud * /} .sidebar h2 {/ * voegt meer specificiteit toe dan nodig * /} Hoewel het niet afschuwelijk is om het tweede codeformaat te gebruiken, wordt het sterk aanbevolen om het eerste formaat te volgen als je schone OOCSS wilt schrijven.
Ontwikkelingsrichtlijnen
Het is moeilijk om exacte specificaties vast te leggen, omdat ontwikkelaars voortdurend het doel van OOCSS bespreken. Maar hier zijn enkele suggesties die u kunnen helpen schonere OOCSS-code te schrijven :
- Werk met klassen in plaats van ID's voor styling.
- Probeer je te onthouden van nakomelingsklasse klasse op meerdere niveaus, tenzij nodig.
- Definieer unieke stijlen met herhaalbare klassen (bijvoorbeeld drijvers, clearfix, unieke lettertypestapels).
- Verleng elementen met gerichte klassen in plaats van ouderklassen.
- Organiseer uw stylesheet in secties, overweeg een inhoudsopgave toe te voegen.
Houd er rekening mee dat ontwikkelaars nog steeds ID's moeten gebruiken voor JavaScript-targeting, maar deze zijn niet vereist voor CSS, omdat ze te specifiek zijn . Als een object een ID gebruikt voor CSS-styling, kan het nooit worden gerepliceerd, omdat ID's unieke ID's zijn. Als u alleen klassen voor styling gebruikt, wordt overerving veel gemakkelijker te voorspellen .
Bovendien kunnen klassen aan elkaar worden geketend voor extra functies. Aan een enkel element kunnen er meer dan 10 klassen aan zijn gekoppeld. Hoewel meer dan 10 klassen op één element niet persoonlijk is aan te bevelen, kunnen ontwikkelaars een bibliotheek van herbruikbare stijlen voor onbeperkte pagina-elementen maken.
Klasse namen binnen OOCSS zijn enigszins controversieel en niet in steen gehouwen. Veel ontwikkelaars geven er de voorkeur aan de lessen kort en to the point te houden.
Camel-hoes is ook populair, bijvoorbeeld .errorBox in plaats van .error-box . Als je de naamgeving van de klassen in de documentatie van OOCSS bekijkt, zul je merken dat de camel-case de "officiële" aanbeveling is. Er is niets mis met streepjes maar in de regel is het het beste om de OOCSS-richtlijnen te volgen.
OOCSS + Sass
De meeste webontwikkelaars zijn al dol op Sass en het heeft de frontend-gemeenschap al snel ingehaald. Als je Sass nog niet hebt geprobeerd, is het de moeite waard om het te proberen. Hiermee kunt u code schrijven met variabelen, functies, nesten en compilatiemethoden, zoals wiskundige functies.
In competente handen kunnen Sass en OOCSS een match zijn in de hemel. Je vindt een uitstekende beschrijving hiervan op The Sass Way-blog.
Met de Sass @extend richtlijn kunt u bijvoorbeeld de eigenschappen van een klasse op een andere klasse toepassen. De eigenschappen worden niet gedupliceerd maar in plaats daarvan worden de twee klassen gecombineerd met een kommaselectie. Op deze manier kunt u CSS-eigenschappen op één locatie bijwerken.
Als u voortdurend stylesheets schrijft, bespaart u uren na het typen en helpt u het OOCSS-proces te automatiseren .
 Onthoud ook dat code-onderhoud een groot deel van OOCSS is . Door Sass te gebruiken, wordt uw taak eenvoudiger met variabelen, mixins en geavanceerde pluisgereedschappen die zijn gekoppeld aan de workflow.
Onthoud ook dat code-onderhoud een groot deel van OOCSS is . Door Sass te gebruiken, wordt uw taak eenvoudiger met variabelen, mixins en geavanceerde pluisgereedschappen die zijn gekoppeld aan de workflow.Een belangrijk kenmerk van de geweldige OOCSS-code is de mogelijkheid om het met iedereen te delen, zelfs uzelf op een later tijdstip, en het gemakkelijk op te kunnen halen.
Overwegingen bij de uitvoering
OOCSS is bedoeld om soepel en zonder veel verwarring te werken. Ontwikkelaars doen hun best om zichzelf niet bij elke beurt te herhalen, sterker nog, dat is het uitgangspunt achter DRY-ontwikkeling. In de loop van de tijd kan de OOCSS-techniek leiden tot honderden CSS-klassen met individuele eigenschappen die tientallen keren in een bepaald document zijn toegepast.
Omdat OOCSS nog steeds een nieuw onderwerp is, is het moeilijk om te debatteren over het onderwerp bloat. Veel CSS-bestanden eindigen opgeblazen met weinig structuur, terwijl OOCSS een stijve structuur en (idealiter) minder opgeblazenheid biedt. Het grootste probleem met de prestaties zou in de HTML zijn, waarbij sommige elementen een handvol verschillende klassen kunnen verzamelen voor lay-outstructuur en ontwerp.
Je vindt interessante discussies over dit onderwerp op sites zoals Stack Overflow en CSS-Tricks.
Mijn aanbeveling is om te proberen een voorbeeldproject te maken en te kijken hoe het gaat. Als je verliefd wordt op OOCSS, kan dit de manier waarop je websites codeert radicaal veranderen. Als alternatief, als je er een hekel aan hebt, leer je nog steeds een nieuwe techniek en denk kritisch na over hoe het werkt. Het is win-win, wat er ook gebeurt.
Krijg druk met het schrijven van OOCSS
De beste manier om iets te leren in webontwikkeling is door te oefenen. Als je de basisprincipes van CSS al begrijpt, ben je goed op weg!
Omdat OOCSS geen voorverwerking vereist, kunt u het proberen met een online IDE, zoals CodePen. Eenvoudige projecten zijn het beste om aan de slag te gaan en uw kennis van daaruit te verbeteren.
Bekijk deze bronnen om uw onderzoek in het zich ontwikkelende veld van OOCSS te bevorderen.
- Officiële OOCSS-website
- Object-georiënteerde CSS: wat, hoe en waarom
- OOCSS + Sass = De beste manier om CSS te gebruiken
- Een inleiding tot op Object georiënteerde CSS

15 nuttige CSS-trucs die u misschien hebt over het hoofd gezien
Als je al een tijdje een frontend webontwikkelaar bent, is de kans groot dat je een moment hebt gehad waarop je probeerde te achterhalen hoe je iets moest coderen en dat je na een beetje googelen realiseerde dat "daar CSS voor is" . Als je dat niet had gedaan, nou, je staat op het punt.Dit bericht is een verzameling van dergelijke CSS-codes, die u functies kunnen geven zoals een element kleverig maken, u streeplijnonderlijningsmogelijkheden geven, de tekst van uw pagina in een speciale vorm laten vloeien of parallaxeffect bereiken

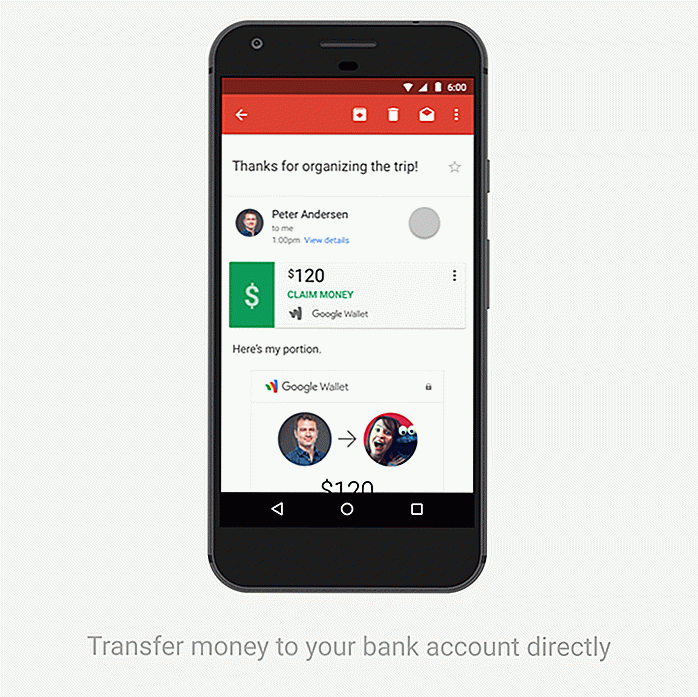
U kunt nu geld verzenden en ontvangen met Gmail
Android: in 2013 introduceerde Google een functie waarmee Google Wallet- gebruikers geld konden verzenden en ontvangen via de webversie van Gmail . Snel vooruit naar 2017, deze functie maakt de sprong naar de mobiele ruimte omdat Gmail voor Android nu wordt geleverd met Google Wallet-integratie .Als u geld wilt sturen naar een derde partij via Gmail voor Android, hoeft u alleen maar een nieuw e-mailbericht te openen, op het pictogram 'Bijlagen' te tikken en vervolgens Geld verzenden te selecteren