nl.hideout-lastation.com
nl.hideout-lastation.com
Basis- en essentiële opdrachtregels die elke webontwerper moet begrijpen
Wellicht ben je instructies tegengekomen in webdesign en ontwikkelingshandleidingen die je vertellen dingen te doen zoals npm install of git clone, etc. Dit zijn Command Line Interfaces (CLI). We gebruiken ze om de computer te vertellen specifieke taken uit te voeren, meestal door specifieke opdrachten van Terminal en Command Prompt in te voeren.
Terminal- en opdrachtprompt is misschien niet het meest handige hulpmiddel om te gebruiken, met name voor webontwerpers, wat redelijk begrijpelijk is, omdat webontwerpers wellicht beter bekend zijn met grafische interfaces. Toch werken hulpprogramma's zoals Yeoman, Bower en Google Web Starter Kit via opdrachtregels .
Als je geen fan bent van het typen van commando's, zal dit bericht je beginnen met een paar eenvoudige commandoregels om je er vertrouwd mee te maken.
Maar eerst…
We moeten praten over Terminal en Command Prompt. Beide zijn krachtige apps die u toegang geven tot de kern van het besturingssysteem waarop u zich bevindt. Als je er eenmaal verandering in hebt aangebracht, is de wijziging niet omkeerbaar, dus wat je ook met deze twee apps doet, moet met voorzichtigheid gebeuren (en bij voorkeur als je weet waar je precies aan begint).
Het tweede dat u moet weten, is dat u de muis niet kunt gebruiken om de cursor binnen Terminal of Command Prompt te verplaatsen. Dit betekent dat u met de cursor geen tekst zoekt of markeert . Alles wordt gedaan op het toetsenbord en daarom zijn sneltoetsen uw nieuwe beste vrienden .
Merk op dat sommige bruikbare opdrachtregels mogelijk niet in Windows worden gevonden. Dus, voor Windows-gebruikers, zou ik u willen aanraden om Cygwin, UnxUtils of Windows Services te gebruiken voor UNIX versie 3.5, die sommige UNIX-hulpprogramma's naar Windows brengt. Nu is het tijd om je handen in vreugde te wrijven en te beginnen.
1. Wijzig de map
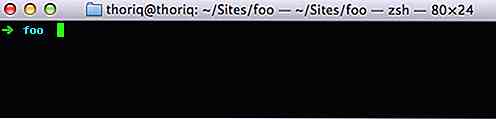
Vaak zul je door mappen moeten navigeren. Terminal- en opdrachtprompts gebruiken beide dezelfde cd opdracht om uw huidige map te wijzigen in de bestemming die is opgegeven in de opdracht. Stel dat je naar een map met de naam foo wilt gaan, typ je:
cd foo
U kunt hieronder zien, de huidige map wordt getoond vóór de knipperende cursor.

Je kunt direct naar de submap van foo navigeren, zoals:
cd foo / submap
Om terug te gaan naar de vorige map of een niveau hoger te gaan in de huidige map, typt u:
cd ..
2. Maak een nieuwe map
Een ander commando dat je misschien vaak nodig hebt, is mkdir . Met deze opdracht wordt een nieuwe map met de opgegeven naam gemaakt. Met de volgende opdracht maakt u bijvoorbeeld een nieuwe map met de naam foo .
mkdir foo
We kunnen ook meerdere mappen tegelijkertijd maken. Dit onderstaande voorbeeld zal in één keer drie mappen met de naam foo, hello en world samen creëren.
mkdir foo hallo wereld
De opdracht mkdir is compatibel zowel in Terminal- als in Command Prompt.
3. Nieuw bestand maken
Gebruik de touch om een leeg bestand te maken. Bijvoorbeeld:
raak bestandsnaam.html aan
U kunt als volgt meer bestandsnamen opgeven om meerdere bestanden tegelijk te maken.
raak file.html style.css aan
4. Bestanden verplaatsen
Gebruik de opdracht mv om een bepaald bestand naar een map te verplaatsen. Dit voorbeeld hieronder verplaatst de style.css naar een map met de naam / css .
mv style.css / css
U kunt ook gebruik maken van de opdracht mv om bestanden en mappen te hernoemen. In dit onderstaande voorbeeld wordt de index.html about.html naar about.html .
mv index.html about.html
5. Bestanden kopiëren
Typ cp opdracht of copy, als u een bestand of map wilt kopiëren. Hieronder ziet u een voorbeeld waarin we index.html kopiëren en het nieuwe bestand een naam geven tot about.html .
cp index.html about.html
Als u Windows gebruikt, gebruikt copy plaats daarvan de opdracht copy .
6. Lijst Directory Inhoud
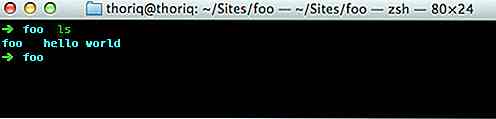
Dit is een van de opdrachten die ik persoonlijk vaak gebruik, List Directory of bekend als ls . Met deze opdracht kunt u de inhoud van een map weergeven.

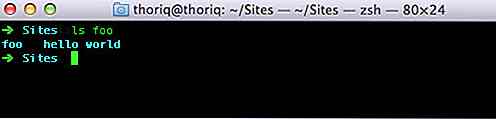
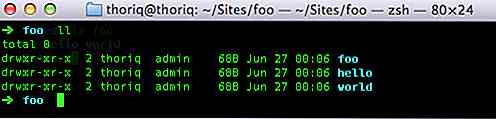
Als u een mapnaam opgeeft voorafgaand aan de opdracht ls wordt de inhoud van de opgegeven map vermeld, bijvoorbeeld:

Bovendien kunt u ook de details van de vermelde inhoud ophalen, zoals de directorydatum (aangemaakt), de directoryrechten en de directory-eigenaren. Typ hiervoor ls -l of gewoon ll .

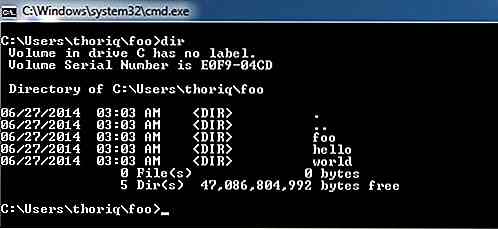
Het ls commando werkt echter alleen in een UNIX-shell. U kunt het ls commando uitvoeren in Ubuntu en OS X, maar niet in Windows. Typ in Windows de opdracht dir plaats daarvan.

7. Open bestanden
Met de opdracht open worden mappen met de standaardapp geopend. Deze onderstaande opdracht opent de map Desktop in Finder.
open ~ / Desktop
De volgende opdracht opent een .txt map in TextEdit, de standaardapp in OS X om het platte-tekstbestand te bewerken.
open readme.txt
Windows-gebruikers zouden edit moeten gebruiken. Op basis van hetzelfde voorbeeld kunt u het volgende uitvoeren:
bewerk readme.txt
8. Symbolische koppeling maken
Symbolic Link of Symlink werkt als een snelkoppelingsmap, maar het systeem zal het behandelen alsof het een echte map is . Mijn persoonlijke favoriet van het gebruik van Symlink is om mappen te synchroniseren van / Dropbox naar mijn / Sites- map, waar ik al mijn web-ontwikkelbestanden plaats.
Dit is hoe de opdracht wordt gespecificeerd:
ln -s / source / destination
Ga als volgt te werk om een Symlink vanuit uw / Dropbox naar de map / Sites te maken:
ln -s ~ / Dropbox / project ~ / Sites / project
Windows-gebruikers kunnen de opdracht mklink /d gebruiken.
9. Nano Editor gebruiken
Mogelijk merkt u dat u een nieuwe VirtualHost met een nieuwe domeinnaam moet maken. Hier moet u het hosts bestand bewerken dat de domeinnaam en het gepunte IP-adres registreert. De snelste manier om het hosts-bestand te bewerken, is door te typen.
sudo nano / etc / hosts
10. Sublieme tekst CLI
Sublime Text wordt geleverd met de CLI, subl, waarmee we Sublime Text kunnen bedienen via Terminal en Command Prompt. Met de subl opdracht kunt u bijvoorbeeld een bestand openen. De opdracht wordt echter nog niet herkend wanneer u subl in de terminal.
Als u Sublime Text CLI wilt toevoegen, voert u eerst deze opdracht uit.
ln -s "/ Applications / Sublime Text.app/Contents/SharedSupport/bin/subl" ~ / bin / subl
Daarna zou u toegang moeten hebben tot de subl . Als u de volgende opdracht style.css, wordt bijvoorbeeld het bestand style.css .
subl style.css
Als u de --add met de opdracht, wordt het bestand of de map geopend in het geopende sublieme tekstvenster.
subl --add foo
Voor ander gebruik, kunt u subl --help typen.
Nadat u de opdrachtregels hebt begrepen, inclusief deze basisopdrachten, zult u merken dat het gebruik van opdrachtregels slanker is dan het gebruik van GUI-tegenhangers voor het uitvoeren van bepaalde taken. Ik hoop dat deze lijst je kan helpen om te beginnen.
Meer: opdrachtregels gebruiken
Hier zijn een paar berichten waarmee je dingen kunt doen via commandoregels.
- Basic Shell-opdrachten voor bloggers
- WordPress installeren via de opdrachtregel
- Syntactically Awesome Stylesheets: Compass gebruiken in Sass
- Webbibliotheken gemakkelijk installeren, bijwerken en verwijderen met Bower

5 dingen die je kunt doen met HTML-metatag
Metatag wordt gebruikt om een stuk informatie op een webpagina op te slaan . In wezen is het informatie over gegevens. Het doel is dat browsers en zoekmachines de pagina beter begrijpen en kennen.Als webontwikkelaars zijn we gewend om de paginabeschrijving, auteur of trefwoord via de metatag in te stellen

Genereer WordPress-codefragmenten "Magisch" met WP Hasty
Omgaan met WP-codefragmenten kan heel lastig zijn. Van aangepaste taxonomieën tot WP_Query-loops, ontwikkelaars zijn altijd copy- paste -fragmenten tussen projecten .Met de web-app WP Hasty kunt u tijd en frustratie besparen door fragmenten automatisch te genereren met één klik op de knop. Deze gratis webapp biedt acht verschillende codegeneratoren voor gewone WordPress-fragmenten (en er zijn er nog veel meer!)E