nl.hideout-lastation.com
nl.hideout-lastation.com
Automatiseer uw grid ontwerpproces met GridGuide
De eerste grote stap in het ontwerpen van een website is het kiezen van een raster. Dit definieert meestal de maximale breedte van de pagina, samen met hoeveel interne kolommen en dakgoten zullen worden gebruikt om de lay-out te verdelen.
U kunt proberen uw eigen te bouwen, maar de beste tool voor deze taak is GridGuide. Het is een volledig gratis webapp die de generering van het raster voor elke website ongeacht de grootte volledig automatiseert .

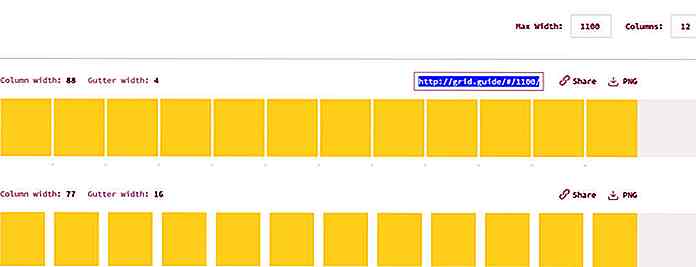
Zet gewoon je gewenste max. Breedte in, gevolgd door het aantal kolommen dat je wilt. Meestal moeten deze twee cijfers deelbaar zijn, dus het is een goed idee priemgetallen te vermijden. Hier zijn enkele gemeenschappelijke max-breedtes voor websites:
- 1100 px bij 12 kolommen
- 1200 pixels bij 8/12 kolommen
- 1240px bij 8/12 kolommen
- Kolommen van 1440px bij 8/10/12
- 1600px bij 8/10/12 kolommen
Er is absoluut geen fout antwoord hier. Je kunt elke breedte kiezen en zolang het gelijkelijk deelbaar is door het aantal kolommen, ben je klaar om te gaan.
GridGuide is een pittige webapp die automatisch wordt bijgewerkt zodra je een waarde invoert in het invoerveld. Dus terwijl u de cijfers bovenaan aanpast, ziet u dat de rastervoorbeelden automatisch veranderen .
Ik vertrouwde altijd op Photoshop voor deze klus en het dreef me vlezig. Eerlijk een rooster maken is een van de meest frustrerende stappen bij het ontwerpen van een nieuwe website, en het is irritant om de getallen perfect te krijgen.
Maar GridGuide is volledig geautomatiseerd en biedt u veel verschillende rasteropties op basis van verschillende kolomgrootten en gootbreedten.
U kunt zelfs een volledige PNG-afbeelding downloaden van het raster dat u wilt importeren in Photoshop . Dit zal veel tijd besparen, zodat u geen rasters opnieuw maakt met vormgereedschap.
En als u van een bepaalde rasterstijl houdt, kunt u een deelkoppeling genereren om later een bladwijzer voor te maken of te delen met anderen op internet.

Voor een tool die volledig gratis is en zo gemakkelijk te gebruiken, moet dit mijn belangrijkste aanbeveling zijn voor elke webdesigner. Als je worstelt met rasters en je eigen ontwerp niet leuk vindt, is GridGuide een onmisbaar hulpmiddel in je gereedschapskist.

Hoe te filteren en de DOM-boom met JavaScript doorkruisen
Wist u dat er een JavaScript-API bestaat waarvan de enige missie is om uit te filteren en te herhalen via de knooppunten die we van een DOM-structuur willen? In feite zijn er niet één, maar er zijn twee van dergelijke API's: NodeIterator en TreeWalker . Ze lijken erg op elkaar, met enkele bruikbare verschillen.

Met GraphicsJS maakt u elke webafbeeldingen die u maar kunt bedenken
Aangepaste JavaScript-API's zijn de toekomst van internet. De open source beweging in combinatie met SVG-graphics heeft de mogelijkheden voor webontwikkelaars opengeblazen.GraphicsJS is een gratis open source-bibliotheek en JS API voor het maken van aangepaste afbeeldingen in webbrowsers. Het kan worden gebruikt als een visualisatietool voor het weergeven van gegevens, of het kan worden gebruikt voor het maken van coole dingen om te laten zien