nl.hideout-lastation.com
nl.hideout-lastation.com
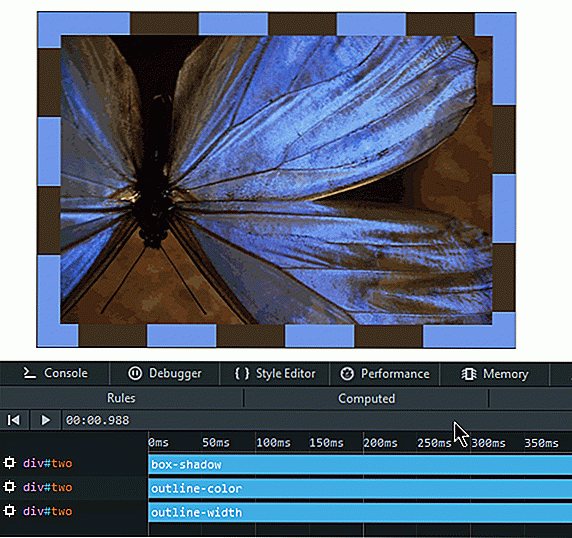
Animate.css - CSS3-bibliotheek Eenvoudig animaties maken
CSS is verbeterd met veel functies die webontwikkeling veel interessanter en uitdagender maken. Een van deze functies is CSS3-animatie-effecten . Vóór CSS3, om een animatie te maken, kunt u alleen met Javascript werken. Maar nu kun je het gemakkelijk maken met CSS3.
We hebben je uitgebreid leren kennen met een goede tutorial over het maken van Bounce Effect met CSS3, en in dit artikel zal ik je een geweldige bibliotheek voorstellen die het maken van animaties met CSS3 nog eenvoudiger zal maken: Animate.css .
Animate.css is een kant-en-klare bibliotheekverzameling van CSS3-animatie-effecten . Deze bibliotheek biedt u meer dan 50 verschillende animatie-effecten die consistent op de meeste browsers werken met CSS3-ondersteuning.
U kunt de animatie vervolgens toepassen op uw tekst, afbeelding, formulier enzovoort. Er zijn ook veel geweldige sites die deze bibliotheek gebruiken; Tridiv - de beste CSS 3D-editor op het web - is daar een van.
Ermee beginnen
Met Animate.css hoeft u alleen maar de juiste klassen met uw elementen op te nemen . Om te beginnen, neemt u eerst het bestand animate.css op in de kop . U kunt de volledige bibliotheek downloaden van de Github-repositorypagina.
Animate.css wordt standaard slechts één keer geactiveerd bij het laden van de eerste pagina . Het blijft dan statisch. Om de animatie te kunnen bedienen, hebben we een beetje Javascript nodig. In dit geval zullen we een jQuery in het project opnemen, zoals zo.
... ...
HTML-markup
Om de animatie toe te passen, moet u .animated class toevoegen aan het element dat u wilt animeren, samen met de animatienaam zoals dit.
Deze tekst zal animeren.
Dat is het! De animatie wordt alleen geïmplementeerd bij het laden van de pagina, dus u moet mogelijk ook Javascript gebruiken om de animatie toe te passen bij een gebeurtenistrigger. De .option kan ook worden aangepast aan uw behoeften.
Aanvullende CSS-opties
De animatie die we eerder hebben gedefinieerd, wordt slechts eenmaal herhaald en ook op een vooraf gedefinieerde duur en vertragingstijd. Als u meer loops of een andere duur of vertragingstijd nodig heeft, kunt u dit als volgt aanpassen.
Als u de animatie meerdere keren of zelfs oneindig wilt laten lussen, kunt u het attribuut animation-iteration-count . Zorg ervoor dat u ook de toepasselijke voorvoegsels van leveranciers opneemt, zoals webkit, moz, enzovoort. Om het oneindig te maken, voegt u infinite als waarde.
Als je het nodig hebt om maar een paar keer te herhalen, voer je de waarde in met het aantal gewenste lussen.
-verkoper-animatie-iteratie-telling: oneindig |;
Om de duur aan te passen, is het geschikte attribuut om te gebruiken de duur van de animation-duration ; en zijn animation-delay voor vertragingscontrole. Het volgende is een voorbeeldoptiecode.
.optie {-webkit-animatie-duur: 3s; -webkit-animatie-vertraging: 2s; -webkit-animatie-iteratie-telling: 5; } Javascript-besturing
Voor meer controle over de animatiestatus hebben we een beetje hulp nodig van Javascript. Stel dat we een tekstlink willen om een animatie met een klik te activeren. Allereerst moeten we een verwijzing toevoegen aan de link, zoals zo.
Deze tekst zal animeren.
Als u de click wilt gebruiken, neemt u de linkreferentie erin op.
Met Javascript kunt u de naam van de animatie definiëren. We zullen een benadering gebruiken door een animate te maken en de animatie een naam te geven samen met de elementklasse (in de bovenstaande code hebben we het demo kenmerk toegevoegd).
En de Javascript-code zal het volgende leuk vinden.
Animatie-effect is inderdaad een van de beste manieren om uw site aantrekkelijker te maken, maar vergeet niet om het niet te overdrijven.

9 (Meer) manieren om geblokkeerde websites te openen
Er zijn veel redenen waarom autoriteiten de toegang tot bepaalde websites blokkeren. Sommige werkplekken kunnen sociale mediasites of toegang tot uw persoonlijke e-mail blokkeren. Je kunt ook blokken tegenkomen op je universiteit, hogeschool of school.Als u zich in deze situatie bevindt en een tijdelijke oplossing zoekt, kunt u een aanvraag indienen om dit blok te overwinnen, maak u geen zorgen, we hebben 9 manieren die u kunt proberen

5 Beste Windows-apps om internetgebruik te controleren
Wanneer u internet voor thuis of als student ontvangt, is er altijd een limiet op uw internetgebruikslimiet . Maar als je online bent, ben je geneigd je te laten meeslepen en kom je er soms binnen een paar weken uit om een internetpakket van een maand uit te putten.Daar kunnen meerdere redenen voor zijn
![12 gratis Windows-hulpprogramma's die u moet installeren [2018]](http://hideout-lastation.com/img/tech-design-tips/517/12-free-windows-tools-you-should-install.jpg)