nl.hideout-lastation.com
nl.hideout-lastation.com
Nieuwe bron voor webontwikkelaars - juli 2018
In dit deel van de nieuwe bronnen hebben we een verscheidenheid aan bronnen in de lijst. Afgezien van een aantal op code gebaseerde hulpmiddelen zoals nieuwe JavaScript-bibliotheken en -kaders, hebben we ook een aantal handige GUI-toepassingen toegevoegd waarvan ik zeker weet dat zowel ontwikkelaars als ontwerpers dit zullen waarderen.
Laten we de lijst in detail bekijken en laat me weten welke je favoriet is in de comments hieronder.
Uniek
Een tool om unieke lettertypen te vinden die zelden ergens anders te zien zijn. Unique is handig voor het maken van een logo of om eenvoudig een goede unieke lettercombinatie voor uw document te vinden met slechts een paar klikken. Nadat u uw voorkeuren hebt gekozen, kunt u deze downloaden en uw eigen lettertype een naam geven . Dat is echt cool!
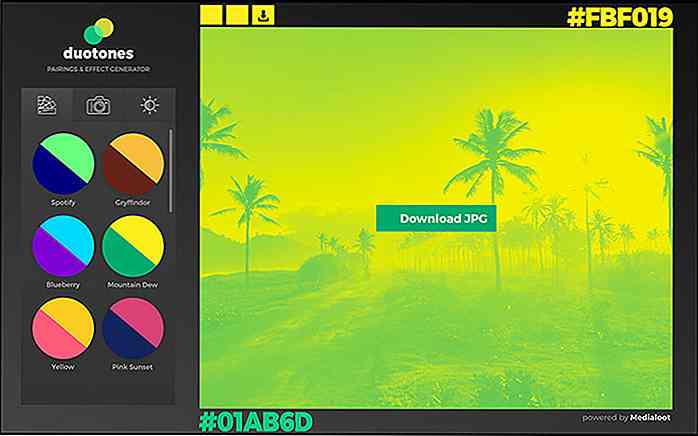
 Duotones
Duotones Een eenvoudige webapp die elke foto in duotones verandert ; een monochrome foto bestaande uit twee contrasterende kleuren. U kunt uw eigen foto's uploaden of de foto's selecteren die de tool biedt om het resultaat te bewerken en te downloaden. Een goede tool voor het creëren van een opvallende achtergrondafbeelding op uw websites .
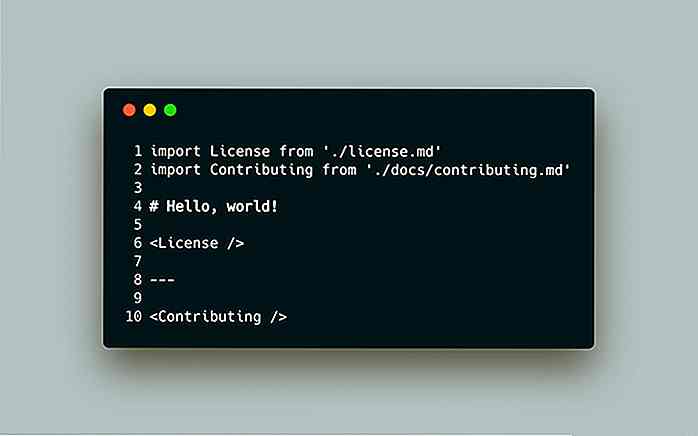
 MDX
MDX MDX is een specificatie die Markdown en JSX combineert . Hiermee kunt u gekke dingen doen die nog nooit eerder zijn gedaan, zoals het importeren van Markdown-bestanden, het Markdown-bestand gebruiken als een op zichzelf staande component om op te nemen in de andere bestanden en een component React gebruiken.
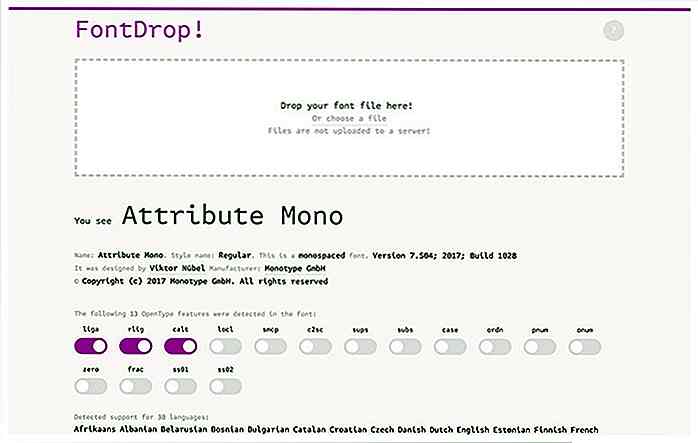
 FontDrop
FontDrop Een handig hulpmiddel om gedetailleerde informatie over het lettertype weer te geven . Laat het lettertype gewoon vallen, het toont onder andere de naam, stijl, versie, auteursrechtinformatie, glyphs, ondersteunde taal, etc.
 DOM-testbibliotheek
DOM-testbibliotheek Een JavaScript-bibliotheek om de DOM (Document Object Model) te testen. U kunt dit gebruiken om een testeenheid voor uw web UI-componenten te schrijven en ervoor te zorgen dat de gebruikersinterface werkt zoals de echte gebruiker deze gebruikt. Dit helpt u ook om de gebruikersinterface-functionaliteit van de gebruikersinterface tijdens het refactoren van de code te behouden.
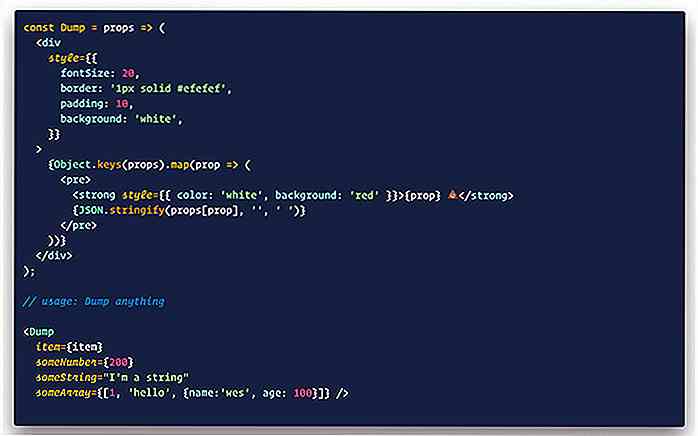
 stortplaats
stortplaats Een eenvoudig React-onderdeel om uitvoer rechtstreeks in de browser te dumpen of te loggen in plaats van in de browser-console met console.log . De tool is gemaakt door Wes Bos, een van de meest populaire docenten in React.
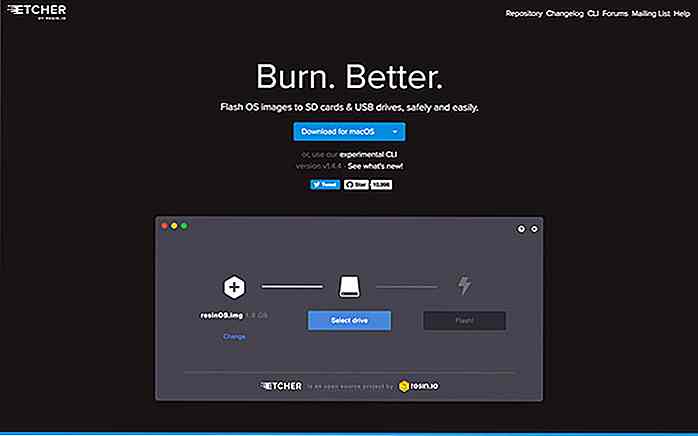
 Etser
Etser Een handige app voor het flashen van OS-images naar een opstartbare flash-disk . Dit proces was vrij moeilijk te volgen. Met Etcher is het zo eenvoudig als 1-2-3. Deze tool ondersteunt bijna alle belangrijke besturingssystemen, waaronder Windows, Linux en macOS.
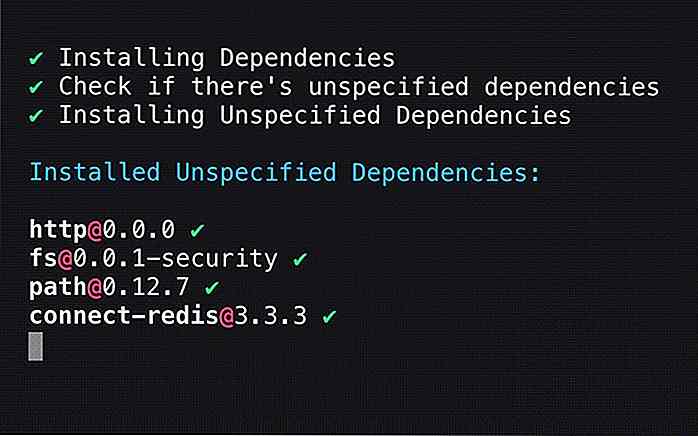
 Ni
Ni Een alternatief betere manier om NPM-pakketten te installeren, Ni kan ontbrekende afhankelijkheden uit het package.json bestand installeren, de verouderde afhankelijkheden tonen en een algeheel betere interface.
 Cuttlebelle
Cuttlebelle Een statische-sitegenerator voor React.js. Cuttlebelle biedt grotere uitbreidbaarheid op een manier dat u de pagina-indeling kunt uitbreiden met op React gebaseerde componenten . Als u al bekend bent met React.js, kunt u eenvoudig een nieuwe lay-out maken en deze gebruiken in elk mogelijk Markdown-bestand.
 ImgBlur
ImgBlur Een eenvoudige JavaScript-component om afbeeldingen op een moderne manier te laden, ImgBlur wordt geleverd met een CLI om een wazig beeld van de originele afbeelding te genereren . De wazige afbeelding heeft een klein formaat dat eerst wordt geladen voordat het origineel wordt geladen. Bekijk de demo om dit onderdeel in actie te zien.
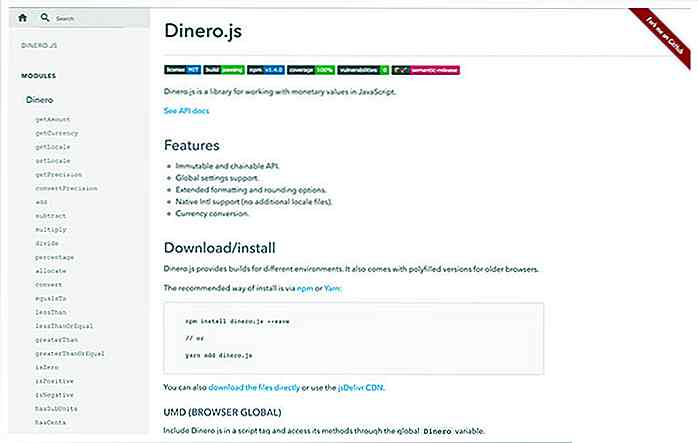
 Dinero.js
Dinero.js Een JavaScript-bibliotheek om geld te maken, berekenen en opmaken, Dinero.s. ondersteunt out-of-the-box alle internationale valuta . U kunt de bibliotheek gebruiken in een Node.js-omgeving door deze in de browsers te laden, met CommonJS of EcamScript 6.
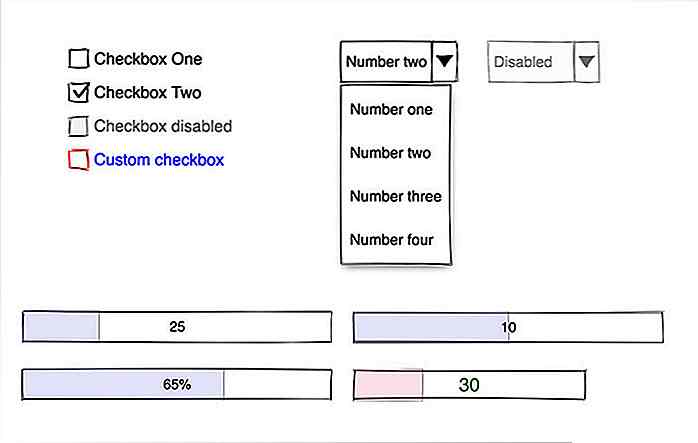
 WiredJS
WiredJS WiredJS is gebouwd met native "Web Components". Het is een unieke UI-bibliotheek met een schetsmatig uiterlijk. Wat cool is aan deze bibliotheek is dat de elementen een lijn willekeurig worden getrokken, wat betekent dat geen twee elementen exact hetzelfde zijn . Een perfecte bibliotheek voor het maken van wireframes of mockups.
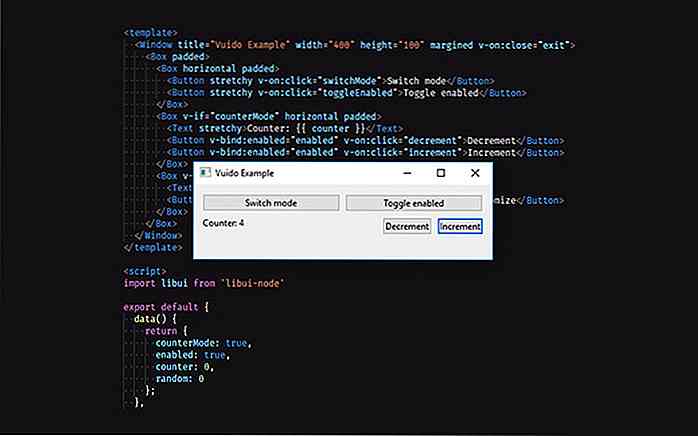
 Vuido
Vuido Vuido is een lichtgewicht desktop applicatie framework met Vue.js. U kunt de API van Vue.js en veel van de add-ons, zoals Vuex, bijvoorbeeld gebruiken om een bureaubladtoepassing voor Windows, Linux en macOS te bouwen . Het is een geweldig alternatief voor Electron.
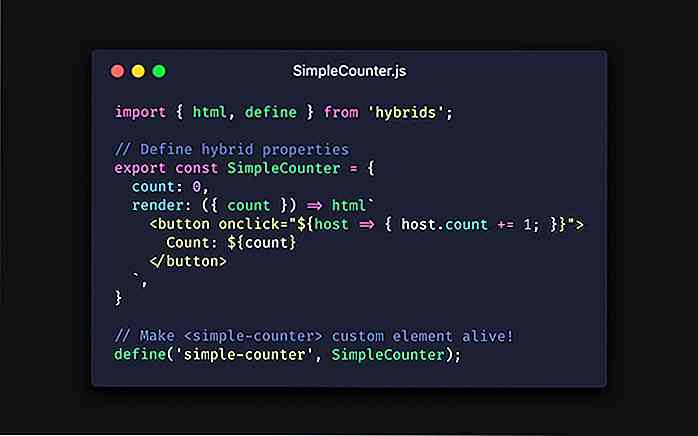
 hybriden
hybriden Een JavaScript-bibliotheek om een aangepast HTML-element te maken met native Web Components met vriendelijkere API. De bibliotheek biedt een eenvoudigere API vergelijkbaar met die in Vue.js of React.js.
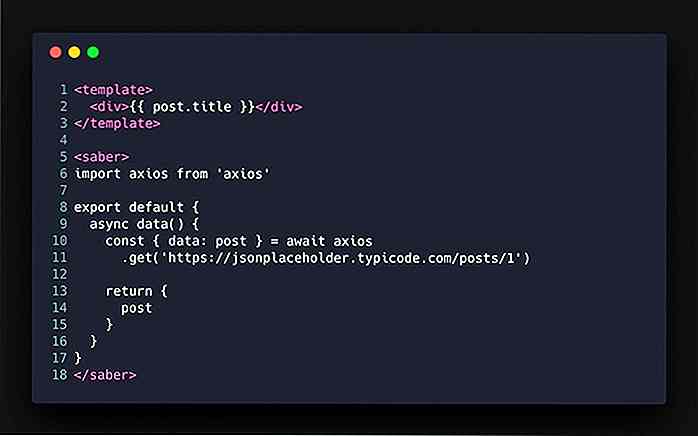
 Saber.js
Saber.js Een statische site-generator gebouwd voor Vue.js. Saber.js komt niet met mooie dingen zoals in Nuxt.js. Opties en configuraties zijn minimaal, waardoor het een geweldig alternatief is als u alleen een statische website wilt hebben die gemakkelijk te onderhouden is.
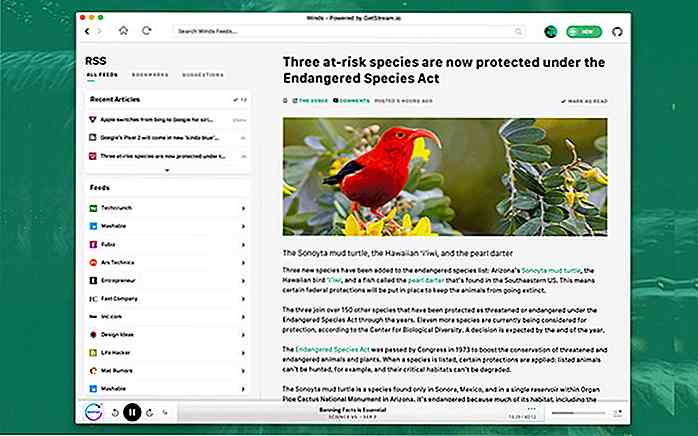
 Winds
Winds Een moderne RSS- en Podcast-lezer, Winds is beschikbaar voor Windows, macOSv en Linux. De app ziet er mooi en modern uit met gevlochten doosschaduw, ronde hoeken, hellingen en wat niet. Dit is een goede app om uw siteabonnementen te beheren om gelijke tred te kunnen houden met deze snel veranderende branche .
 Ontspannen
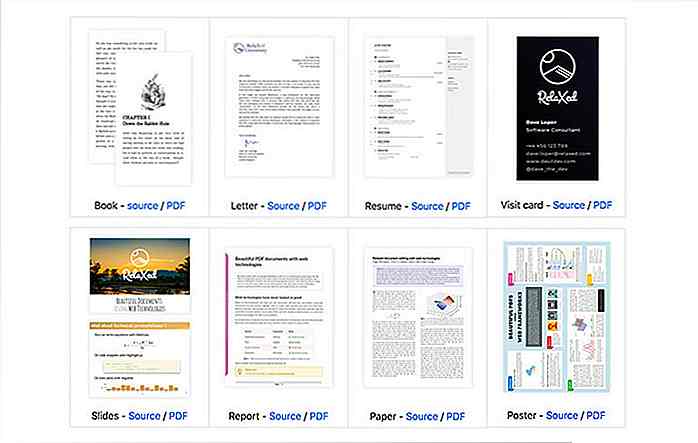
Ontspannen Een converter die HTML of Puc in PDF omzet. Je kunt een complexe lay-out maken met HTML, CSS, JavaScript en Markdown gebruiken om de hoofdinhoud op te schrijven. Daarbovenop kunt u ook een JavaScript-bibliotheek gebruiken, zoals Chart.js om diagram toe te voegen en MathJax om wiskundige opmaak toe te voegen.
 Tekenstijl Matcher
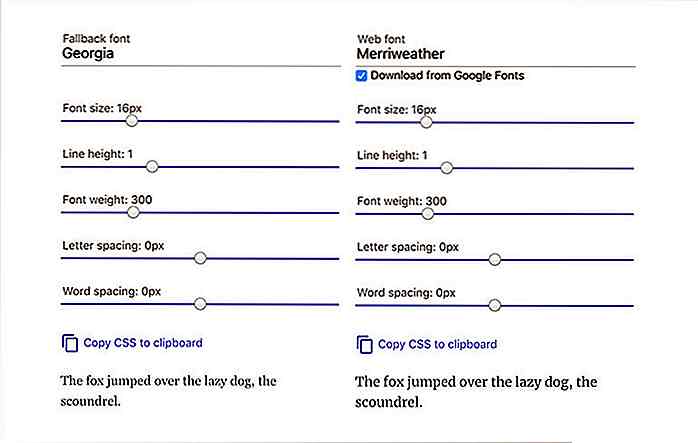
Tekenstijl Matcher Een hulpmiddel om twee Google-lettertypen en native lettertypen te selecteren die op de computer zijn geïnstalleerd met dezelfde uiterlijk. Dit is een handig hulpmiddel voor webontwikkelaars om die lelijke FOUC (flash van niet-gestileerde inhoud) te verminderen wanneer de Google-lettertypen nog niet volledig zijn geladen.
 PWA WP
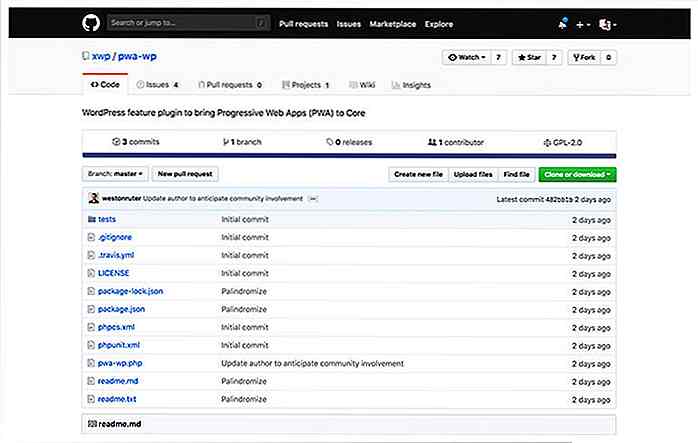
PWA WP Een initiatief om PWA (Progressive Web Application) naar WordPress Core te brengen . Ten tijde van dit schrijven staat dit project nog in de kinderschoenen. Dit is een interessant project om te volgen, vooral als je voornamelijk in het WordPress-ecosysteem werkt.
 Blueprint.js
Blueprint.js Een op React gebaseerde UI-bibliotheek, Blueprint.js bevat een aantal vaste klanten, zoals de knop en tabbladen, en andere UI-componenten die doorgaans nodig zijn voor het bouwen van moderne webtoepassingen Omnibar; een zwevend zoekvak dat veel lijkt op de Spotlight- of Alfred-app in macOS .


Freelance versus In-house: wat levert de beste ontwerpers op?
Een van mijn favoriete dingen, naast design, eten en schrijven over design en eten, verontrust mijn collega-ontwerpers met vreemde vragen. Jullie zouden het eens moeten proberen; het is echt leuk. Hoe dan ook, vandaag dacht ik aan de dynamiek van een interne werkomgeving en hoe deze zich verhoudt tot freelancen

Hoe u uw digitale voetafdruk volledig kunt verwijderen
Of u nu uw online privacy wilt verbeteren, of een paar pijnlijke voetafdrukken wilt verwijderen, het verwijderen van uw online aanwezigheid kan een beetje moeilijk zijn . Onthouden van alles wat je online hebt gedaan en verwijderen, is vrijwel onmogelijk.Maakt u zich echter geen zorgen als u uzelf volledig van internet wilt verwijderen of zelfs uw voetafdruk wilt minimaliseren, blijf dan lezen en zoek uit hoe u online informatie over uzelf kunt vinden en verwijderen