nl.hideout-lastation.com
nl.hideout-lastation.com
Een overzicht van het Slides Framework van Designmodo
Bestemmingspagina's en promotiewebsites zijn van vitaal belang voor het converteren van bezoekers naar gebruikers of klanten. Een kwaliteitsontwerp kan de sleutel zijn om verkoopcijfers te verbeteren en uw product in het middelpunt van de belangstelling te brengen.
Slides Framework is een reeks sjablonen voor het genereren van geanimeerde lay-outs met één pagina. Het pakket bevat alle HTML / CSS / jQuery-broncode en PSD / Sketch-bestanden voor ontwerpers.
Dit is gemakkelijk een van de meest uitputtende kaders voor het construeren van een landingspagina met stijl. In dit bericht geef ik een overzicht van het Slides Framework, dat laat zien hoe het werkt en hoe het van toepassing kan zijn op uw eigen ontwerpprojecten.
Ermee beginnen
Het downloadpakket van Slides bevat een eenvoudige tutorial walkthrough voor nieuwe gebruikers. Dit wordt 'Eerste stappen' genoemd en begeleidt u bij de eerste stappen van het maken van een website vanuit Slides Framework.
Designmodo heeft een volledige video van 8 minuten op YouTube waarin dit instellingsproces wordt uitgelegd. Bekijk het als u wilt zien hoe dit visueel werkt.
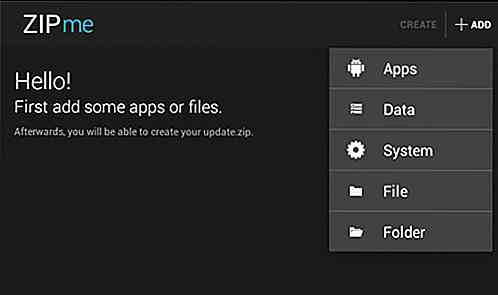
Het beste deel over dia's is dat alles kan worden aangepast in uw webbrowser. Het heeft een installatiewizard die je door alles leidt en de uiteindelijke sjabloon in een ZIP-bestand compileert. Hiermee kan iedereen een sjabloon voor dia's maken, de broncode downloaden en vervolgens rechtstreeks uploaden naar een webserver. Eenvoudig!
Elk set-uppakket bevat de volgende mappen:
- CSS voor alle CSS-assets
- JS voor de jQuery-bibliotheek en alle plug-ins
- Activa bevat alle vereiste beeldmedia voor afzonderlijke dia's
- Bibliotheek heeft codefragmenten voor panelen, dia's en aangepaste navigatie
- Sjabloon biedt vooraf gemaakte variaties op de lay-out voor verschillende projectideeën

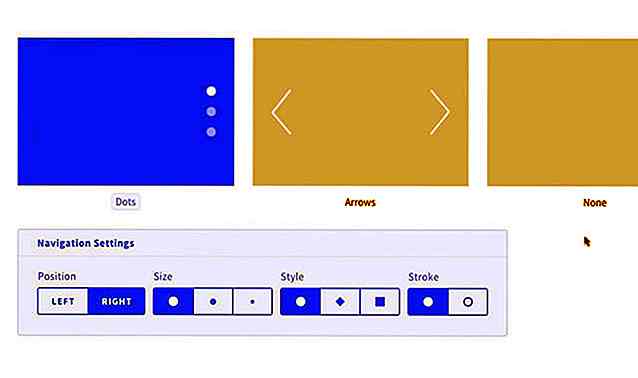
Met de sjabloongenerator kunt u heel eenvoudig uw eigen aangepaste waarden selecteren op basis van hoe u de lay-out wilt gedragen. Kies variaties op tekstplaatsing, beeld / video-achtergronden en zelfs animaties tussen dia's.
Als u problemen ondervindt met de generator, kunt u altijd de handleiding Dia's online bezoeken. Dit is alleen toegankelijk voor diegenen die betalen voor een Slide Framework-licentie, maar het leert u alles wat u zou moeten weten.
Indrukwekkende presentaties
Ik ben het meest onder de indruk van hoe pittig en snel het framework werkt. Ongeacht welke browser u gebruikt, het voelt alsof Slides de modieuze bestemmingspagina is waar we allemaal naar hebben verlangd.
Het raamwerk bevat 60 verschillende dia's om uit te kiezen en aan te passen aan uw behoeften. Elke dia kan samen met elke andere dia worden samengevoegd tot één consistent lay-outontwerp. Dit geeft webontwerpers een breed scala aan opties bij het maken van een nieuwe lay-out voor dia's.
Bovendien zijn alle lettertypen en pictogrammen in het Slides Framework gratis te gebruiken op elke sjabloon die u ontwerpt. Hiermee kunnen ontwerpers ontwerpen in Photoshop of Sketch aanpassen met het doel hun ideeën aan ontwikkelaars over te dragen.
 Slides Framework is bedoeld om tijd te besparen tijdens de ontwikkeling van geanimeerde landingspagina's. Eén licentie kan worden gebruikt voor onbeperkte websites, wat erg handig is voor freelancers of creatieve bureaus die met meerdere klanten werken.
Slides Framework is bedoeld om tijd te besparen tijdens de ontwikkeling van geanimeerde landingspagina's. Eén licentie kan worden gebruikt voor onbeperkte websites, wat erg handig is voor freelancers of creatieve bureaus die met meerdere klanten werken.Ga voor meer informatie naar de pagina Veelgestelde vragen die de meeste vragen over de werking van Dia's beantwoordt.
Pre-built Templates On Demand
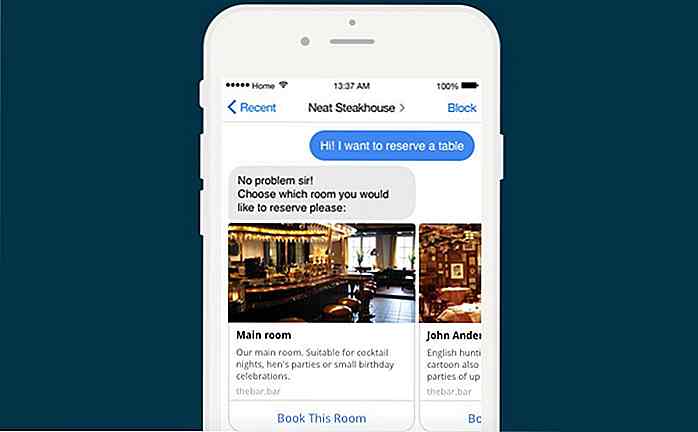
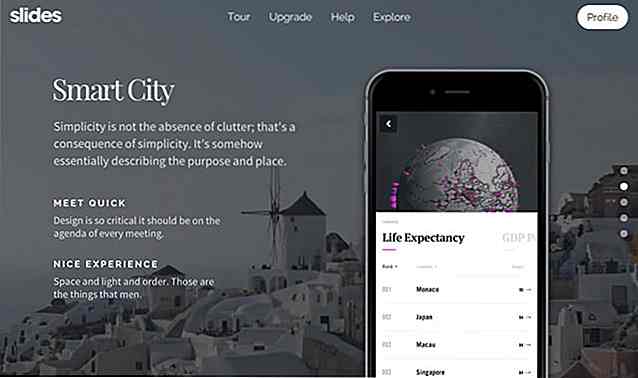
Als u tijd wilt besparen met dia's, kunt u ervoor kiezen om in plaats daarvan met een van de vooraf gemaakte sjablonen te werken. Deze komen in een breed scala aan ontwerpen, van achtergrondvideo's tot bestemmingspagina's van iOS-apps.
De Slides Templates-video biedt een fantastisch kijkje in de verschillende opties. Iedereen die het Presentaties-kader koopt, kan kiezen tussen het helemaal opnieuw aanpassen van een lay-out of het aanpassen van een van de 11 snelstart-sjablonen.
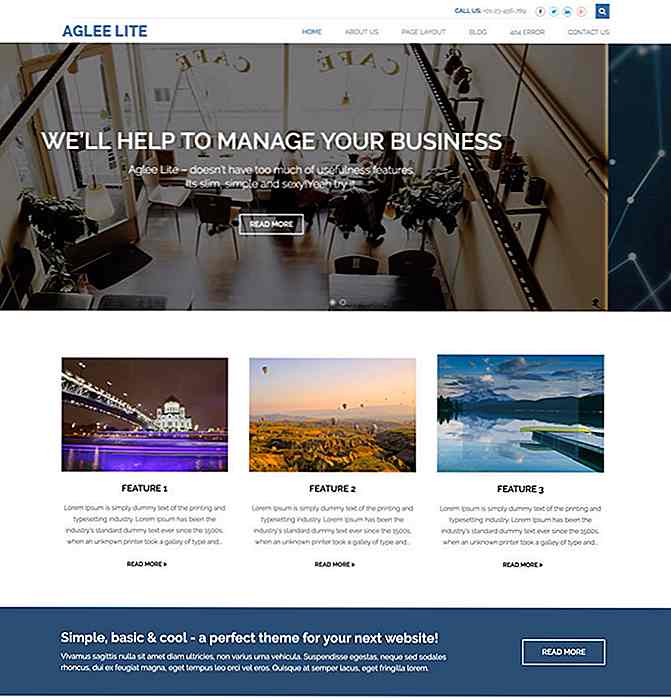
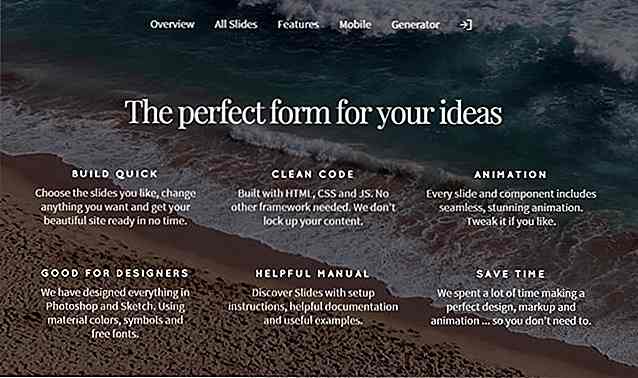
Elk goed framework bevat een paar demo's en Slides heeft zelfs een eigen voorbeeldpagina met oogverblindende lay-outs. Zodra u bent aangemeld bij de Slides-backend, kunt u deze voorbeelden bekijken en de broncode voor uw eigen project (en) ophalen.
 Elke voorbeeldlay-out geeft de breedte en diepte weer die Slides te bieden hebben. U kunt achtergrondvideo's of foto's instellen, samen met aangepaste animaties ertussen. Als u weet hoe u een eenvoudig HTML-bestand kunt aanpassen, hebt u volledige controle over deze sjablonen en hoe ze werken.
Elke voorbeeldlay-out geeft de breedte en diepte weer die Slides te bieden hebben. U kunt achtergrondvideo's of foto's instellen, samen met aangepaste animaties ertussen. Als u weet hoe u een eenvoudig HTML-bestand kunt aanpassen, hebt u volledige controle over deze sjablonen en hoe ze werken.Dia's aanpassen voor websites
Een handig aspect van Slides Framework is dat het wordt uitgevoerd met HTML / CSS / JS-code. Dit betekent dat je een landingspagina kunt bouwen op WordPress, Laravel, Django of zelfs Node.js. Er is echter geen back-endtaal vereist, omdat Presentaties kunnen worden uitgevoerd als een statische HTML / CSS-webpagina.
Dit geeft ontwikkelaars veel flexibiliteit bij het configureren van dia's om op een bepaalde website te worden uitgevoerd.
Iemand zou bijvoorbeeld willen dat een landingspagina werd toegevoegd aan zijn WordPress-site maar niet werd toegevoegd aan de startpagina. Dia's kunnen worden gebruikt als een WP-sjabloon toegepast op een enkele pagina zonder een andere pagina op de website te beïnvloeden.
Opgemerkt moet worden dat iedereen die een lay-out van een dia hoopt te bewerken een beetje HTML / CSS moet kennen. U hoeft geen WordPress of andere CMS te gebruiken, maar Slides werken op HTML / CSS-code. Het meeste JavaScript bevindt zich in plug-ins, maar een aantal instellingen, zoals animatie-effecten, kunnen ook handmatige bewerkingen vereisen.
Houd hier rekening mee als u met dia's wilt werken omdat een bepaald niveau van HTML / CSS / JS-vaardigheid een lange weg zal gaan.
Al met al biedt de sjabloon voor dia's een ongelooflijke ervaring voor elke aangepaste bestemmingspagina. De generator van de dia's en de vooraf gemaakte sjablonen kunnen veel tijd besparen bij het schrijven en herschrijven van de code.
Het grootste punt om op te merken is dat Slides enige handmatige bewerking vereist als u een opmaak wilt aanpassen aan de behoeften van een specifiek project. Het is niet verplicht om een expert te zijn, maar je wilt een beetje meer weten over HTML / CSS om de juiste wijzigingen in een sjabloon aan te brengen.
Afronden
Er zijn zeer weinig (indien aanwezig) grondige bestemmingspagina-kaders op een lijn met Dia's. De code is voortreffelijk, maatwerk is fantastisch en de Dia-codegenerator kan urenlang zwoegen besparen.
Als je een live voorbeeld wilt zien, ga je naar de pagina Dia's plaatsen. Het bevat ook details over functies van Slides en wat u van het framework kunt verwachten. Algehele dia's zijn dynamisch, lichtgewicht en perfect voor iedereen die op zoek is naar een aangepaste promopagina of bestemmingspagina met pit.

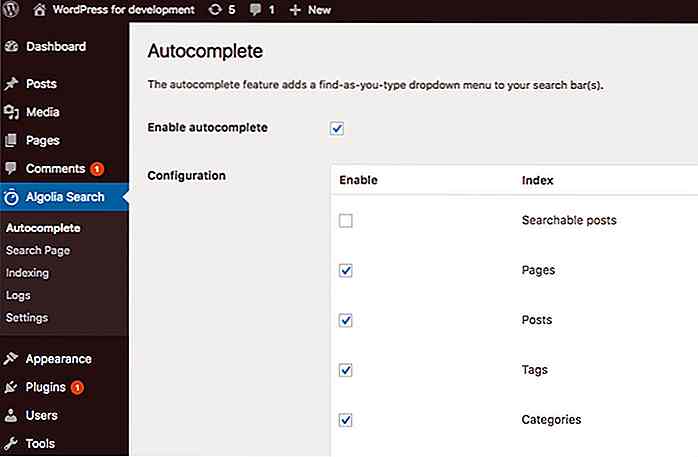
Voeg Autosuggest Search Bar toe in WordPress met Search by Algolia
We weten allemaal dat WordPress een geweldig platform is : gratis, krachtig en met veel functies direct uit de verpakking. De zoekfunctie van WordPress kan echter altijd voor verbetering vatbaar zijn. Het Algolia dev-team heeft mogelijk de beste WP autocomplete- zoekplugin gemaakt die u kunt vinden.Zoeken op Algolia is een plug-in die is gebouwd voor alle moderne versies van WordPress

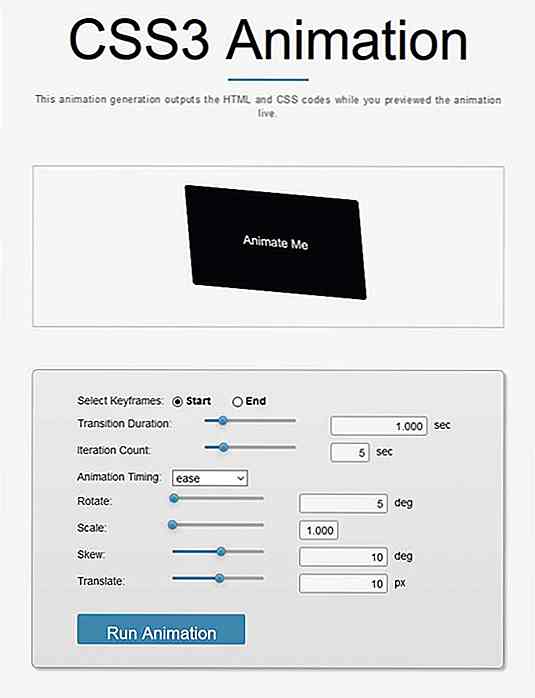
10 CSS3-animatiegereedschappen die u moet Bookmarken
Omdat mensen gemakkelijker dingen waarnemen die bewegen, kunnen slim gebruikte animaties de gebruikerservaring van een site verbeteren door aandacht te vestigen op belangrijke elementen die gebruikers snel moeten zien .CSS3 heeft een nieuwe animatiesyntaxis geïntroduceerd waarmee u veel interessante dingen in uw ontwerpen kunt bereiken.