nl.hideout-lastation.com
nl.hideout-lastation.com
Een inleiding tot CSS Scroll Snap Points
De CSS-module voor modulebroeken is een webstandaard die ons enige controle geeft over het scrollen op een webpagina, zodat we gebruikers naar bepaalde delen van een pagina kunnen laten scrollen in plaats van naar waar dan ook.
Scrollen is een van de meest uitgevoerde acties op een website. Browsers hebben in de loop der jaren hun scrolprestaties verbeterd om te voldoen aan de behendige vingerkracht van gebruikers. En ontwikkelaars hebben creatief scrollen gebruikt om een betere of een out-of-the-box gebruikerservaring te bereiken.
Echter, als het gaat om de correlatie tussen coderen en scrollen, leek alleen JavaScript enige controle over de laatste te hebben. Dit was zo voor een lange tijd, maar met de introductie van scrol snap punten, CSS begon in te halen.
Scrollen zonder schuifknippunten
Meestal scrollen we niet erg traag, vooral op telefoons. Hoe sneller je scrolt, hoe minder controle je hebt over waar je op het scherm terechtkomt als je stopt met scrollen.
Stel u voor dat u door een reeks productafbeeldingen op een website of een galerij met foto's of online dia's bladert. Wat u in dergelijke toepassingen verkiest, is om het hele product, de foto of de dia te zien elke keer dat u scrolt. Niet alleen een deel van de productafbeelding, foto of dia.
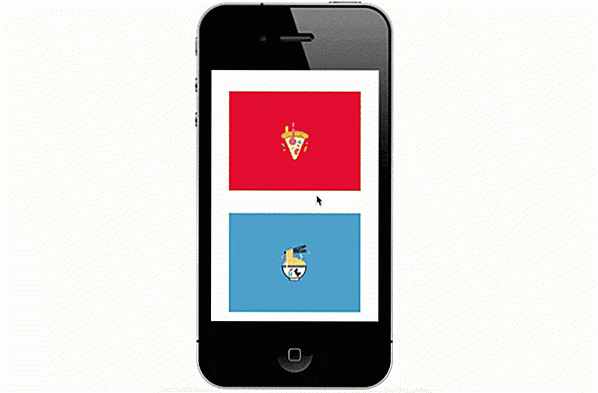
Op de onderstaande demo kunt u bijvoorbeeld zien wanneer de gebruiker stopt met scrollen, maar ongeveer de helft van de afbeelding is zichtbaar onderaan het scherm. De meeste gebruikers zien echter liever dat de laatste afbeelding volledig wordt weergegeven.
 Scrollen met schuifknippunten
Scrollen met schuifknippunten Dit is waar we CSS-knipmomentpunten binnenhalen . De naam spreekt voor zich; het is een CSS-standaard waarmee we items op hun plaats kunnen klikken tijdens het scrollen.
Er zijn vijf CSS-eigenschappen die deze standaard vormen:
scroll-snap-typescroll-snap-points-xscroll-snap-points-yscroll-snap-coordinatescroll-snap-destination
Browserondersteuning
De eigenschappen hebben -webkit en -ms voorvoegsels nodig voor de relevante browsers. Vanaf het schrijven van dit artikel wordt de CSS-schuifbalk niet ondersteund in Chrome en Opera.
Merk op dat de laatste vier eigenschappen in de nabije toekomst waarschijnlijk door gebruikersagenten zullen worden verwijderd. In plaats daarvan kunnen nieuwe eigenschappen, te weten scroll-snap-align, scroll-snap-margin en scroll-snap-padding worden gemaakt, zoals gedefinieerd in deze specificatie.
Ze zullen echter een soortgelijk doel hebben als de eerdere eigenschappen. Op dit moment werkt de voormalige verzameling eigenschappen prima.
eigenschappen
U moet de eigenschap scroll-snap-type aan de schuifcontainer toevoegen (het containerelement waarvan de kinderen overlopen terwijl het wordt gescrold). Het specificeert de striktheid van de snap-actie . Het kan drie waarden aannemen:
mandatory- wanneer het scrollen is voltooid, zal het scrollen bij een relevant knippunt worden afgebrokenproximity- minder strikt danmandatory; het zal afhangen van het oordeel van de UA of het element op een bepaald knikpunt zal klikkennone- er is geen klik gemaakt
De eigenschappen scroll-snap-points-x en scroll-snap-points-y behoren ook tot de scrollcontainer . Ze verwijzen naar punten op de x- en y-as waar de knikpunten zullen bestaan. Hun waarde wordt gegeven door de functie repeat() . Als u bijvoorbeeld momentpunten langs de x-as wilt toevoegen met een interval van 100 100px, moet u de regel scroll-snap-points-x: repeat(100px) .
De eigenschap voor het snel bladeren van een knipbestemming is ook toegevoegd aan de schuifcontainer. Het definieert een coördinaat op de container waar een snapbestemming ligt. Het is op deze snapbestemming waar de kinderen van de container op hun plaats klikken wanneer ze scrollen.
U kunt de eigenschap scroll-snap-coordinate in combinatie met scroll-snap-destination . U moet het toevoegen aan de onderliggende elementen van de container. Het definieert de coördinaten van onderliggende elementen, die worden uitgelijnd met de bestemmingscoördinaten van hun schuifcontainer wanneer de gebruiker door het scherm scrolt.
Let op: u hoeft niet alle eigenschappen tegelijk te gebruiken. Alleen scroll-snap-type is verplicht. Daarnaast kunt u afzonderlijke knikpunten definiëren of de combinatie bestemming-coördinaat gebruiken.
Code voorbeeld
Hier is een voorbeeld van een codefragment voor een typische scrolcontainer, met scrollen in verticale richting en enkele afbeeldingen binnenin . Het geeft de demo weer die je kunt vinden aan het begin van dit bericht.
div {width: 300px; hoogte: 300 px; overloop: automatisch; ...} div> img {width: 250px; hoogte: 150 px; ...} Nu voegen we enkele knipunten toe aan de schuifcontainer:
div {width: 300px; overloop: automatisch; scroll-snap-points-y: repeat (150px); scroll-snap-type: verplicht; } Hieronder kun je zien hoe de uitvoer eruit ziet met CSS-snap-punten toegevoegd . Merk op dat wanneer het scrollen stopt terwijl de onderste afbeelding slechts gedeeltelijk zichtbaar is, de volledige afbeelding verschijnt nadat de scrollpoort in een magnetisch punt erboven klikt.


Vergeet VR en AR, Mixed Reality is The Future
Veel technische consumenten sprongen meteen in de bandwagon die Pokemon Go was, want de langverwachte release ervan gebeurde uiteindelijk in 2016. Dit was behoorlijk begrijpelijk omdat het spel de woorden 'Virtual Reality' en 'Augmented Reality' populair had gemaakt voor informele consumenten

Screen Capture Keyboard Shortcuts voor Windows en macOS
Of je wilt iets bespreken met je team, een handleiding geven over een proces, of gewoon een praatje maken rond een gesprek dat je met iemand hebt gehad, screenshots zijn de beste manier om dat allemaal te doen.En wanneer u snel schermafbeeldingen wilt nemen en delen, kunt u dit het beste doen via sneltoetsen