nl.hideout-lastation.com
nl.hideout-lastation.com
15 (Meer) Inspirerende HTML5-experimenten
Tenzij je onder een steen hebt geleefd, heb je gehoord over HTML5. Het is nu overal, dankzij de promotie van Steve Jobs van de CEO van Apple en bepaalde ontwikkelaars die geloven dat HTML5 Flash kan overnemen.
Nou, in feite zien we deze situatie nog niet gebeuren, maar HTML5 is echt magisch met betrekking tot de videomogelijkheden, canvasillustratie en animatie die echt goed en soepel werken. Het is een feit dat het zo veelbelovend is dat er overal projecten opduiken die zijn gemaakt als een manier om de grenzen van HTML5 te testen.
Geloof de kracht of niet, we zullen je 15 verhelderende experimenten laten zien die het beste gebruik van HTML5 maken, en raad eens wat, je kunt zwaartekracht, op muziek gebaseerde animatie ervaren en wezens weergeven die gewoon als wezens werken! Heb een leuke tijd met hen en oeps, ze zijn het best bediend met de nieuwste versie van Mozilla Firefox en Google Chrome.
Voor het geval u niet tevreden bent met deze HTML5-fun, hebben we meer voor u!
- HTML5: 48 Potentiële Flash-Killing-demo's
- HTML5: 19 Potentiële webapplicaties
Doekcyclus
Een samenwerking tussen kunstenaar Mark Ferrari en codeerder Joseph Huckaby, dit is een prachtige collectie van ontroerende natuurtaferelen zoals bossen in de winter, zeegezichten en stormachtige bergen. Ze zijn ontspannend om naar te kijken en echt verbluffend, met geluiden die aan de foto's zijn bevestigd. Als je een beetje tijd wilt hebben om te ontspannen van je werk, kun je door deze foto's gaan en voelen dat je spanning wegsmelt.

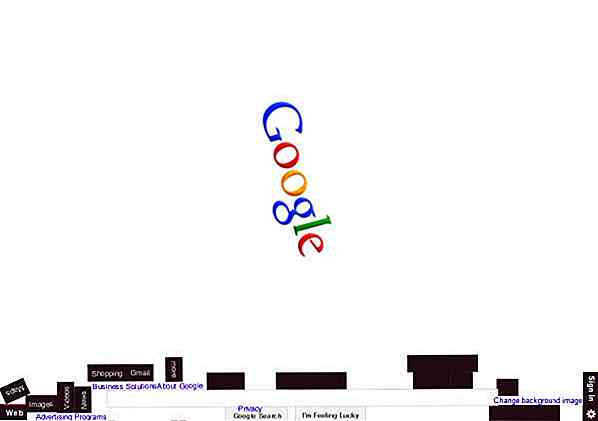
Google zwaartekracht
Nog eentje van de geweldige meneer Doob, deze is minder interactief dan de eerste maar nog steeds cool. Het geeft een standaardkopie van de belangrijkste zoekpagina van Google. Maar wanneer u uw cursor richt, begint de hele pagina te 'vallen' totdat ze allemaal onderin neerstorten. Het Google-logo werkt als een actieve link waarmee de pagina wordt vernieuwd. Een goed spel voor die geweldige bedrijven die Google haten, misschien wel.

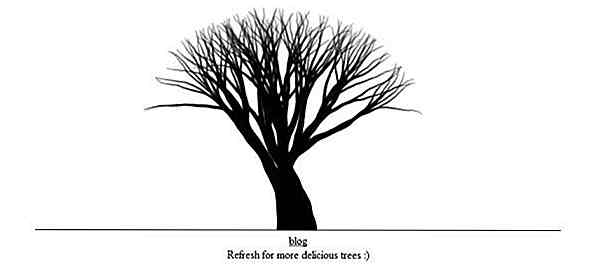
Canvas bomen
Gemaakt door Kenneth Jorgenson, dit is misschien de enige plaats waar je de zin 'Ververs voor meer heerlijke bomen :) kunt zien'. Het is precies wat het zegt: je klikt op de website en het neemt je mee naar een witte achtergrond. Een zwarte inkttekening van een boom begint te 'groeien' terwijl hij rekent op hoeveel takken er worden uitgevoerd. Je kunt vernieuwen om zo vaak te zien als je wilt.

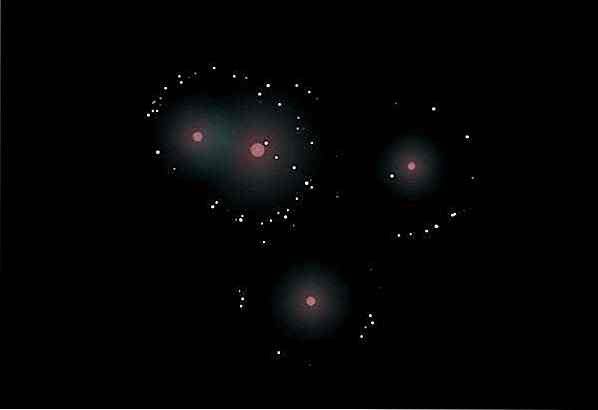
magnetisch
Dit is nog een leuk en verslavend om van te genieten. Je begint eigenlijk met een paar 'magneten' die je over het scherm kunt slepen. Deeltjes van licht cirkelen om hen heen en als je van positie verandert, kun je de vormen die ze maken veranderen. Als u meer magneten en deeltjes wilt, dubbelklikt u gewoon en sleept u ze naar de plaats waar u ze wilt hebben. Ja, het gaat allemaal om magneten en natuurkunde!

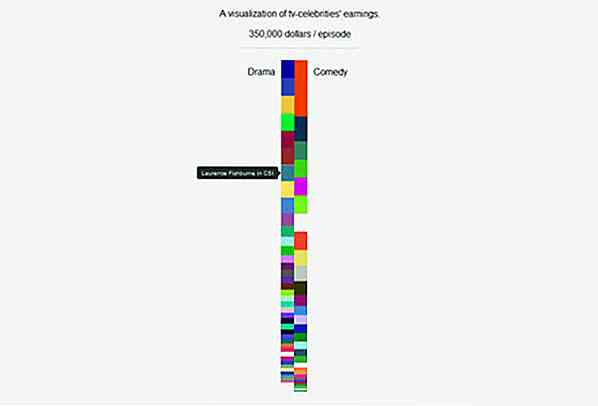
Beroemdheid verdiensten grafiek
Wilt u een visuele weergave zien van de hoeveelheid televisie-beroemdheden die per aflevering wordt verdiend? Dit is een coole, kleine grafiek met stapels gekleurde balken die aangeeft hoeveel een bepaalde beroemdheid maakt per taping van een televisieshow (of gemaakt, in gevallen als Charlie Sheen). Het is gemaakt als een van de vele projecten en experimenten van Daniel Rapp.

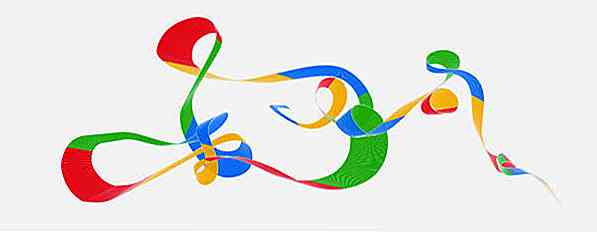
Canvas lint
Paul Truong heeft deze interessante toepassing gemaakt waarmee je kunt schilderen met een constant bewegend, veelkleurig lint over het scherm. Het maakt vormen en ontwerpen, en het effect is best mooi. Het enige dat u hoeft te doen is het over het scherm te slepen, praten over eenvoud eh.

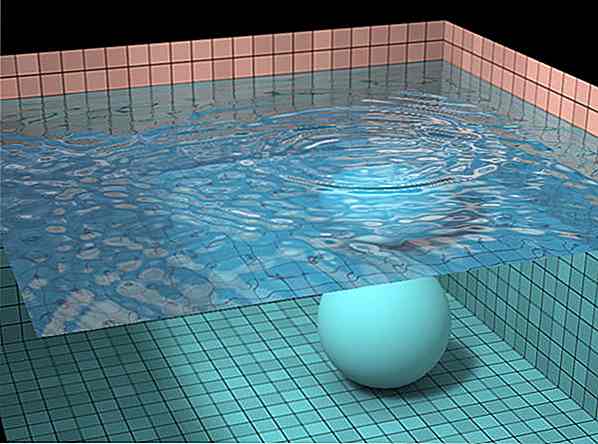
WebGL Water
Hier volgt een coole demo met behulp van de revolutionaire WebGL (Web-based Graphics Library), die het best wordt bediend met Google Chrome. Met de demo kun je op het water tekenen om rimpelingen te maken, of de bol slepen om hem te verplaatsen en op een paar klaviertoetsen drukken om de richting van het licht in te stellen en de zwaartekracht in te schakelen, allemaal om te zien hoe het bewegende object levendig met de omgeving omgaat, eng realistisch.

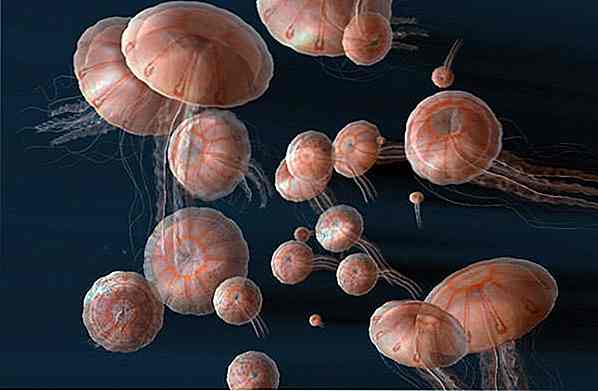
Chrysaora
Weer zo'n verbluffende demo die de magie van WebGL toepast, waarbij je een groep van uitzonderlijk mooie en vooral levendige kwallen in het water ziet bewegen, bestraald door de straal van dromerig zonlicht. Wees getuige van de periode dat HTML5 en WebGL internet tot leven brengen, het best bekeken met Google Chrome.

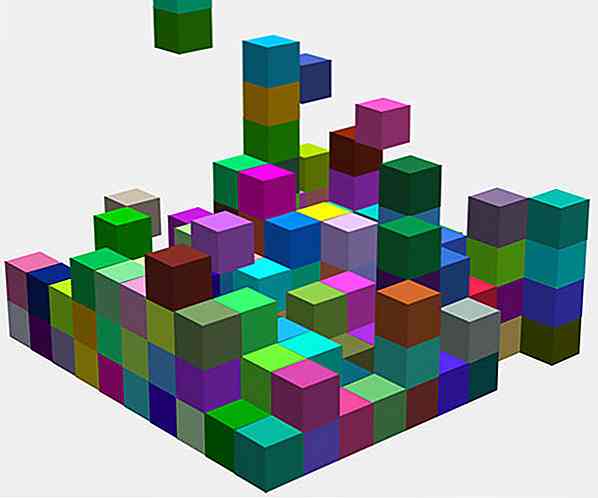
Voxel Rain
Voxel-regen betekent dat multi-gekleurde 3D-vakken afdalen om een roterend groot blok te vormen. Het is alsof je de mogelijkheden van de computer in de jaren negentig laat zien, en nu het gaat om de webbrowser door gebruik te maken van de kracht van HTML5, is het slimste tijdperk van internet niet veel groter.

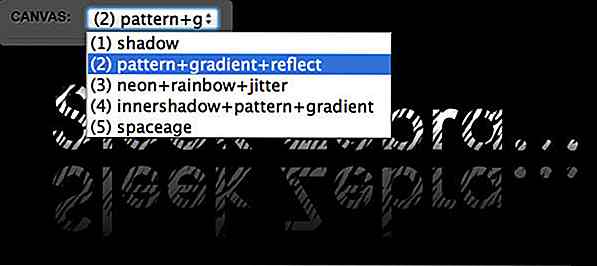
HTML5-teksteffecten
Vaak vragen webdesigners zich af hoeveel mogelijkheden HTML5 ons echt kan helpen om door te breken in webtypografie, en deze demo geeft u het antwoord, meer dan ooit! Je kunt ervoor kiezen om een stereoscopisch effect, een neoneffect of zelfs een bewegend neoneffect te zien, de toekomst van webtypografie ligt in de hand van HTML5.

HTML5-logo draaien
Ik kan gewoon de glorie van HTML5 niet houden, het draait, het roteert ... het is cool.

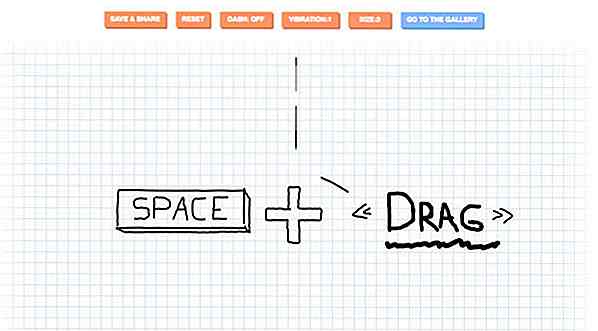
Schetsen in 3D
Verveeld met HTML5-gebaseerde 2D-schetsservice? Bekijk dit. Trek gewoon een lijn en druk op de spatiebalk, sleep hem naar links of rechts en je ziet je tekening in 3D perspectief draaien. 3D-schetsen is niet ingewikkelder met HTML5.

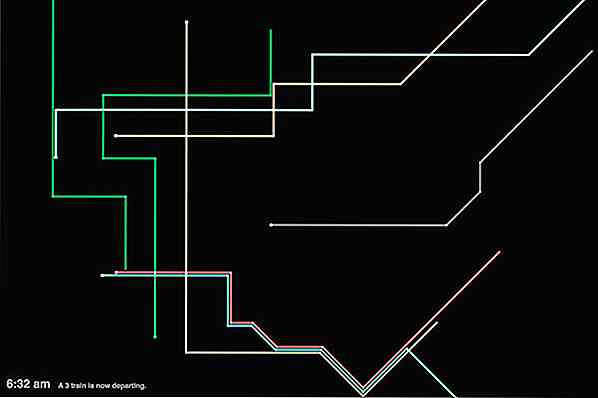
mta.me Dirigent
Mta.me Dirigent inspireert u door paaipunten die voortdurend in lijnen bewegen en wanneer de lijnen met elkaar 'botsen', zullen ze enige interactie teweegbrengen. Alles om te bewijzen dat HTML5 niet alleen over code maar over interactie gaat, en dat is waar webgebruikers echt voor zorgen.

Doogle Gmail
Een interessant schietspel, maar de held is Gmail, bevrijd het van het kwaad! Net als het klassieke schietspel, heb je het leven, de score en de almachtige laserstraal. Waarschijnlijk een van de mogelijke demo's om de mogelijkheden van HTML5 als een game te demonstreren. Pas op, Flash.

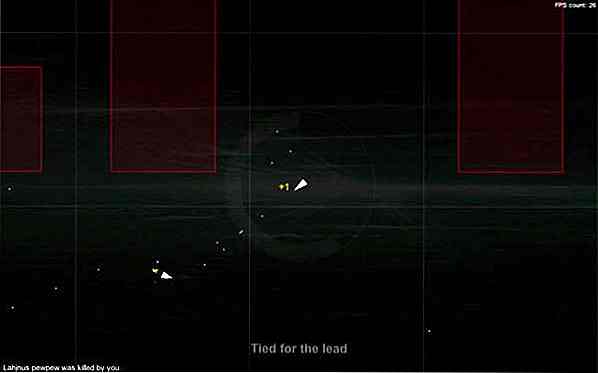
W Piloot
Dit is zo'n verslavend spel dat het illegaal zou moeten zijn. Serieus, als je eenmaal inlogt op een van hun servers, wil je uren spelen. Je vliegt eigenlijk rond om dingen te fotograferen zonder te worden neergeschoten door andere spelers. Het is eenvoudig en zo leuk om te spelen, en het feit dat het voor een multiplayer-ervaring zorgt, is een serieus pluspunt dat het boven Flash-games plaatst die op dit moment zo populair zijn.


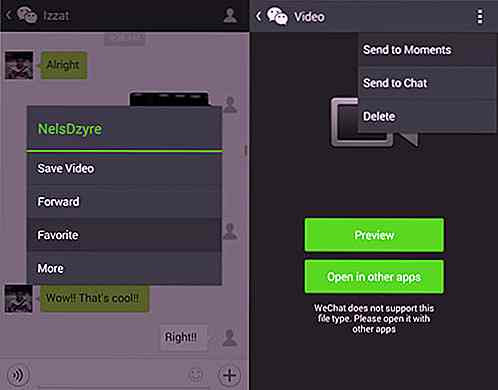
10 tips en trucs om meer uit WeChat te halen
Een van de redenen waarom mensen soms de voorkeur geven aan WeChat boven WhatsApp of Viber is dat WeChat enkele interessante functies heeft die sommige mensen handig, leuk en cool vinden . Ze hebben een functie genaamd Moments, een plaats waar je foto's, video's of gewoon een eenvoudige statusupdate kunt delen, net als Facebook-tijdlijn

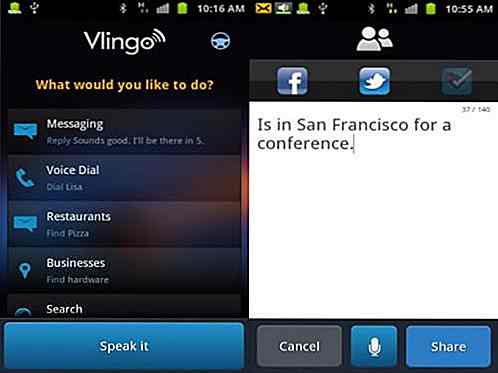
Siri alternatieve apps voor Android - Best Of
De vijfde generatie van de iPhone, genaamd iPhone 4S, is al uitgebracht met zijn exclusieve functie: een geweldige stemassistent genaamd "Siri". Als je nu nog niet bent 'geconverteerd', heb je waarschijnlijk lang geleden besloten dat je te veel van je Android-telefoon houdt om over te steken