nl.hideout-lastation.com
nl.hideout-lastation.com
Achtergrondgrootte inschakelen in Internet Explorer [Quicktip]
De nieuwe functies die met CSS3 worden geleverd, zullen niet van toepassing zijn in Internet Explorer 8-6, en toch kunnen we dit nadeel negeren omdat het effect behoorlijk zal verslechteren. Bijvoorbeeld, browsers zonder de ondersteuning voor CSS3 Box Shadow zullen de schaduw niet zien, maar dit is prima , zolang de inhoud leesbaar blijft .
Een van de weinige dingen die u niet kunt negeren, is wanneer u CSS3-achtergrondgrootte toepast . We kunnen de grootte regelen van achtergrondafbeeldingen die via CSS zijn toegevoegd met behulp van de nieuwe eigenschap op de background-size . We kunnen de breedte en hoogte opgeven in nauwkeurige eenheden en de achtergrond ook de containergrootte laten volgen met behulp van de cover en waarden contain .
De cover vult het volledige gebied van de container en de breedte en hoogte worden proportioneel aangepast . De contain waarde zal de achtergrond duwen om in de breedte van de container te passen . Dit resulteert soms in een leegte wanneer de hoogte van de container langer is dan de afbeelding.
1. CSS3-achtergrondgrootte gebruiken
Houd er rekening mee dat de nieuwe eigenschap op de background niet kan worden opgenomen in de eigenschap background . Ze moeten afzonderlijk worden aangegeven, zoals zo.
.container {background: url ('img / image.jpg'); achtergrondformaat: omslag; } In het hierboven getoonde codefragment hebben we een afbeelding toegevoegd met een breedte van ongeveer 3000 pixels. De achtergrondgrootte die we daarin ook hebben toegevoegd, voorkomt dat de achtergrond de inhoud overstijgt . Zoals we hierboven hebben vermeld, dekt de dekkingswaarde de hele container proportioneel.
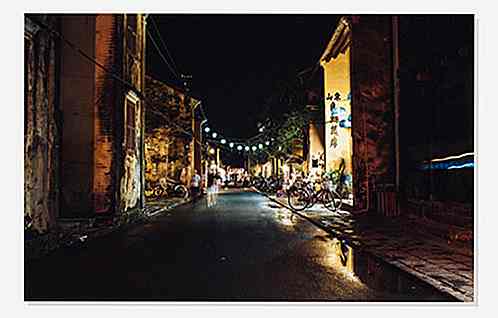
Dit ziet u in de browser.
 2. CSS3-achtergrondgrootte in Internet Explorer
2. CSS3-achtergrondgrootte in Internet Explorer Helaas valt deze functie niet goed terug in Internet Explorer 8 en lager. Als u een zeer groot beeld bevestigt, kan dit de container overlopen . Aan de andere kant, als je een heel klein beeld aanbrengt, zul je eindigen met een leegte in de container. Uit hetzelfde bovenstaande voorbeeld krijgt u het volgende resultaat in Internet Explorer 8-6.

Daarom hebben we een polyfill nodig die CSS3-achtergrondgrootte op de een of andere manier kan repliceren in Internet Explorer.
3. CSS3 Achtergrondgrootte Polyfill
Deze polyfill is ontwikkeld door Louis-Rémi . Deze polyfill repliceert hetzelfde gedrag van eigenschappen op de background-size met cover en waarden. Deze polyfill wordt geleverd in de vorm van een HTC-bestand met de naam backgroundsize.htc en een .htaccess- bestand, dat nodig is wanneer de pagina wordt aangeboden vanaf de Apache-server om het .htc mime-type te verzenden.
Als u dit wilt gebruiken, neemt u het HTC-bestand via de behavior Internet Explorer als volgt op.
.background-size {width: 500px; hoogte: 320 px; background-image: url ('img / image.jpg'); achtergrondformaat: omslag; -ms-behaviour: url ('http://example.com/js/backgroundsize.htc'); } Als u vervolgens de Apache-server gebruikt, plaatst u de .htaccess in de hoofdmap van de server of voegt u deze regel toe aan het bestaande .htacces-bestand, indien beschikbaar.
AddType tekst / x-component .htc
En dat is het. U kunt de pagina nu bekijken in Internet Explorer. Ervan uitgaande dat u de background-size hebt ingesteld met cover zoals hierboven weergegeven, moet u zien dat de achtergrondafbeelding nu wordt aangepast en proportioneel in de container past; Zie de volgende demo in Internet Explorer 8-6 om deze in actie te zien.
- Demo bekijken
- Download de bron

Nieuwsbrief Inschrijven Vormt dat Rock - Inspiraties, sjablonen en hulpmiddelen
Een sterk ontworpen bulletin-abonnementsformulier kan u helpen uw lijst met abonnees aanzienlijk te laten groeien en daardoor uw omzet te laten groeien. De e-mailnieuwsbrief is een krachtige tool om met uw bezoekers en klanten te communiceren. Dus, rekening houdend met de concurrentie, hoe kunt u uw bezoekers aanmoedigen om zich te abonneren op uw e-mailnieuwsbrief

Hoe een volledig aangepaste WordPress inlogpagina te maken
Velen van jullie zijn, geloof ik, bekend met de WordPress inlogpagina op wp-login.php . Het ziet er goed uit en werkt prima. Maar als het gaat om het maken van een website voor klanten, wilt u misschien een meer aangepaste inlogpagina, zodat deze goed aansluit op het gehele websiteontwerp. Bovendien kan het hebben van een aangepaste inlogpagina uw klanten ook een goede indruk van uw vaardigheden geven