nl.hideout-lastation.com
nl.hideout-lastation.com
9 WordPress-plug-ins om meer te doen met uw lettertypen
Er zijn veel elementen in webdesign die uw volledige aandacht vereisen. Typografie is een belangrijk element, hoewel we het belang ervan meestal niet hoog op de prioriteitenlijst plaatsen. Gebruik echter het verkeerde lettertype of lettertypen die te klein zijn en laat een slechte indruk achter bij uw lezers.
Bij die gedachte heb ik 9 WordPress-plug-ins samengesteld die u kunnen helpen meer met uw lettertypen te doen, zoals hun kleur, grootte en uiterlijk wijzigen. Bovendien helpen deze plug-ins u ook om lettertypen op uw site beter te beheren, te markeren en weer te geven, direct pull-offs en tweets te maken, automatische formattering op de backend uit te schakelen en meer.
1. Gebruik elk lettertype
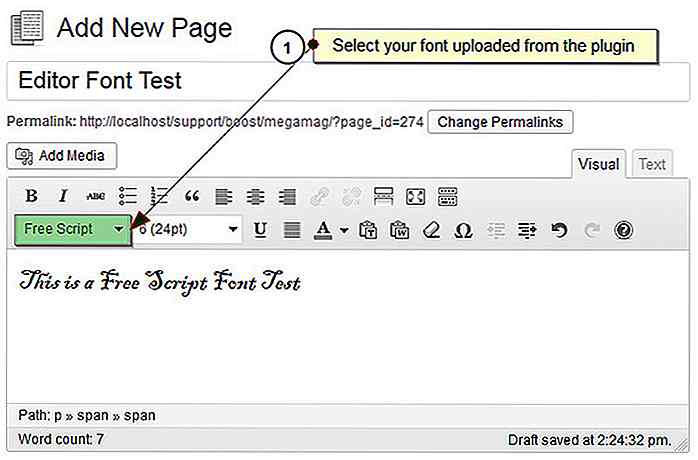
Met deze plug-in kunt u letterlijk elk lettertype gebruiken dat u heeft (in TTF-, OTF-, EOT-, WOFF-, SVG-, dfont-indelingen), zodat u niet afhankelijk bent van insluitingsservices voor lettertypen die meestal met een beperkt aantal lettertypen worden geleverd. Upload het lettertype naar uw WordPress en gebruik het.
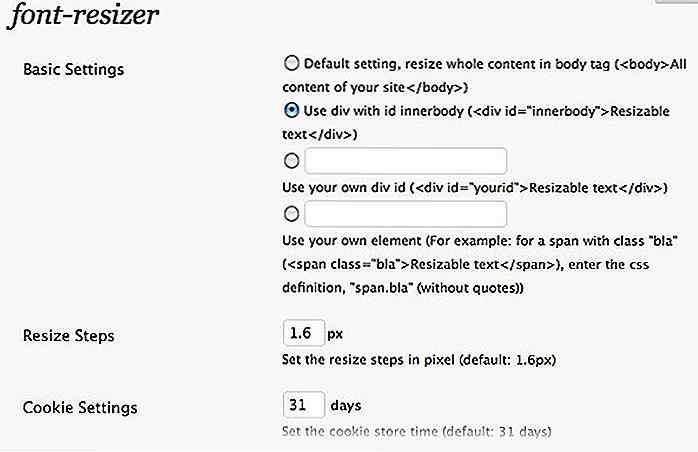
 2. Font-resizer
2. Font-resizer De lettertype-resizer geeft uw bezoekers de mogelijkheid om de grootte van lettertypen op elke pagina van uw website te wijzigen. Het gebruikt jQuery om de instelling op te slaan in een cookie, wat betekent dat de lettergrootte hetzelfde zal zijn wanneer deze specifieke bezoeker terugkomt om uw site te bezoeken.
 3. Typekit voor WordPress
3. Typekit voor WordPress Deze plug-in biedt u de mogelijkheid om de typekit-lettertypeservice op een snelle manier in uw site te integreren. Kies gewoon een lettertype uit honderden beschikbaar op Typekit en gebruik het op uw site met de juiste licentie en toegang.
 4. Google Typografie
4. Google Typografie Er zijn verschillende honderden Google-lettertypen die u goed kunt gebruiken via deze Google-typografie. En je hoeft niet eens een enkele regel code te schrijven om dit te gebruiken. Voeg de lettertypen die u wilt gebruiken toe aan de instellingen op de pagina Vormgeving> Typografie en pas deze vervolgens toe met een HTML-tag of via een CSS-selector.
 5. Lettertype Squirrel (niet-officieel)
5. Lettertype Squirrel (niet-officieel) Font Squirrel is een van de beste bronnen om gratis hoogwaardige lettertypen voor commercieel en persoonlijk gebruik te krijgen. Met deze plug-in kunt u elk lettertype van de site kiezen, downloaden en gemakkelijk gebruiken op uw site.
 6. Eenvoudig Pull-citaat
6. Eenvoudig Pull-citaat Pull-aanhalingstekens helpen u om flinke tekstuele aanbiedingen af te breken, zodat lezers zich niet bezighouden met de TL; DR-modus en uw volledige bericht volledig overslaan. Met de eenvoudige pull-quote kunt u snel en gemakkelijk pull-offs in uw blogberichten invoegen. Klik gewoon op de pullquote-knop. U kunt ook de lettertypen, kleuren en achtergronden van elke pull-quote in het CSS-bestand van uw thema wijzigen.
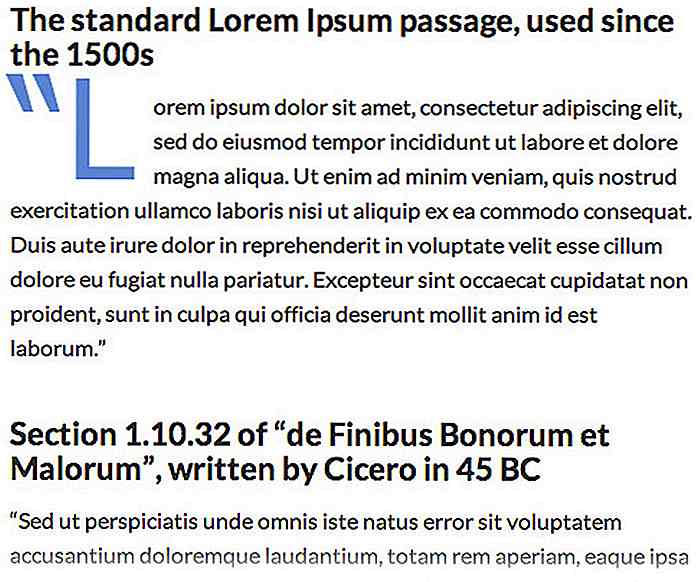
 7. Beginletter
7. Beginletter Naast de gespatieerde spatiëring om een nieuwe alinea in te voeren, kunt u een groter lettertype toepassen op de eerste letter van de eerste alinea voor elk bericht. Oorspronkelijk gebruikt in grotere boeken (zwaar lezen) en kranten, kunt u dit nu toepassen op uw online magazine met deze plug-in.
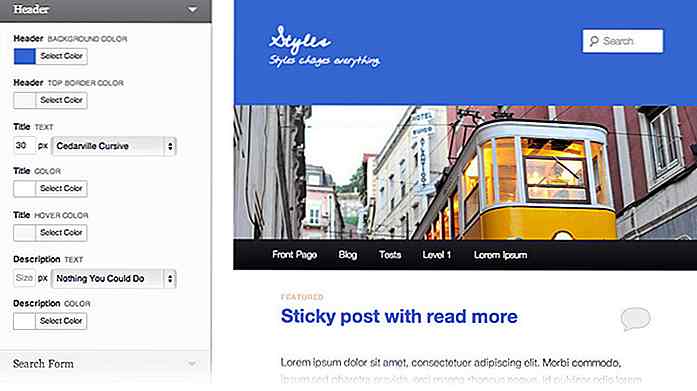
 8. Stijlen
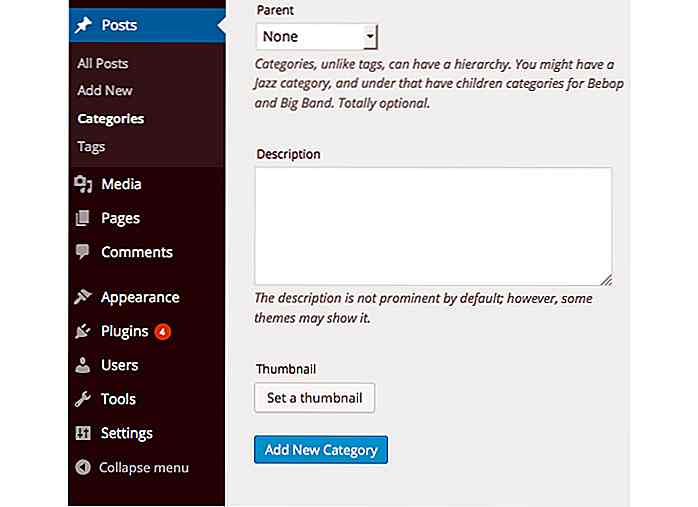
8. Stijlen Met de plug-in Stijlen kunt u letterlijk alles aanpassen wat mogelijk op uw site typografisch kan worden aangepast. U kunt lettertypen, kleuren en grootten wijzigen om de typografie van uw WordPress-site te verbeteren.
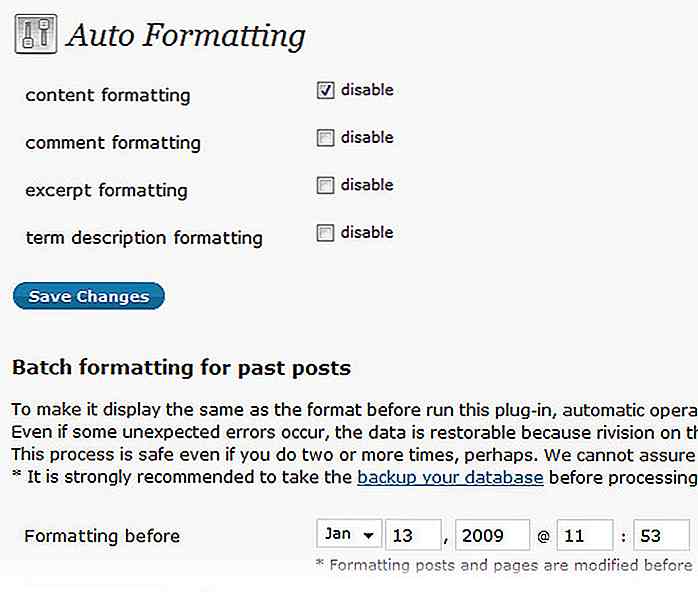
 9. PS Auto-formattering uitschakelen
9. PS Auto-formattering uitschakelen Als u niet van de automatische opmaak in WordPress houdt, krijgt u deze plug-in. Het stopt het automatisch formatteren en het verwijderen van HTML-tags in de HTML-modus van WordPress en genereert een natuurlijke alinea en een veranderende regel. In het kort, het helpt je de html-bron te wijzigen die door de visuele editor is gegenereerd.
 Meer over typografie:
Meer over typografie: - Korte handleiding voor typografie
- Typografie begrijpen: 10 handige hulpmiddelen en bronnen
- Typografie begrijpen: schrijven voor internet
- Showcase van webontwerpen met prachtige typografie

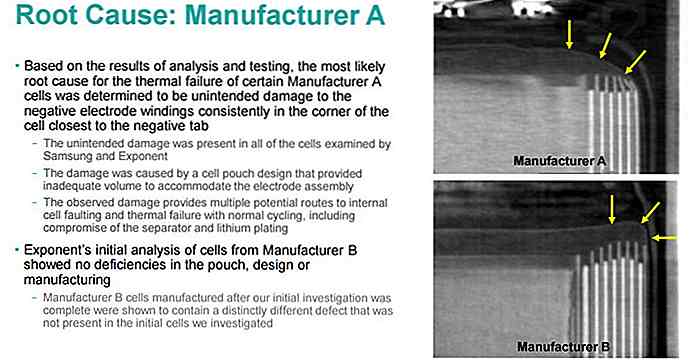
Samsung onthult de oorzaak van nota 7 explosies
Na maanden van speculatie over de reden achter de neiging van Note 7 om spontaan te ontbranden, heeft Samsung eindelijk haar onderzoek naar de kwestie afgerond . Op basis van de resultaten die Samsung heeft verzameld, bevestigt het Koreaanse bedrijf officieel dat problemen met de batterij de reden zijn waarom de oorspronkelijke batch en vervangende batch van smartphones niet goed functioneerden

20 gratis SEO-tools die elke blogger moet weten
Afgezien van een mooie website met interessante en regelmatig bijgewerkte inhoud, is SEO essentieel voor bloggers. Hoewel het heel goed mogelijk is om zelf SEO te doen, vanwege de complexiteit van SEO-regels waaraan u zich moet houden, is het waarschijnlijk een stuk efficiënter om terug te vallen op tools die zijn bedoeld om uw site hoger te laten scoren .