nl.hideout-lastation.com
nl.hideout-lastation.com
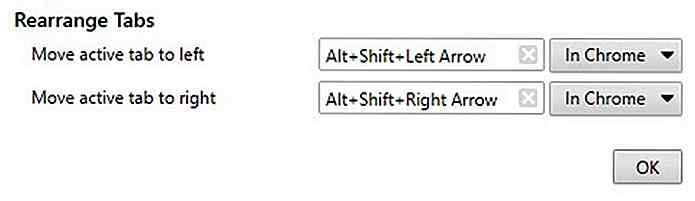
Hoe een onderbroken rand animeren met CSS
Versierde randen kunnen elk element op de pagina versieren, maar CSS-randen zijn beperkt als het gaat om stijl. Ontwikkelaars komen vaak met oplossingen zoals CSS-gradiëntgrenzen, SVG-grenzen, meerdere randen en meer om het uiterlijk van boxgrenzen en de bijbehorende animaties na te bootsen en te verbeteren.
Vandaag gaan we op zoek naar een eenvoudigere hack voor onderbroken randen: onderbroken randanimatie. De geanimeerde gestippelde rand wordt gemaakt met alleen outline en box-shadow, zonder gedoe over fallbacks, omdat outline vanaf IE8 wordt ondersteund. Op die manier kan de gebruiker de randen nog steeds zien in tegenstelling tot wanneer SVG of verloop wordt gebruikt. Hiermee kunt u ook tweekleurige streepjes maken. Laten we kijken.
De grenzen creëren
We zullen eerst de grenzen creëren. Hiervoor gebruiken we een stippellijn en een kaderschaduw.
.banners {outline: 6px geel gestippeld; vakschaduw: 0 0 0 6px # EA3556; ...} De outline heeft al zijn waarden nodig; breedte, type en kleur. De box-shadow alleen de spreidingswaarde nodig die gelijk moet zijn aan de breedte en de kleur van de omtrek. Zowel de omtrek als de doosschaduw samen zullen het effect van tweekleurige streepjes creëren.
U kunt dan de breedte of hoogte van het vakje aanpassen voor de gewenste rand. Bekijk de hoeken.
De grenzen animeren
Voor ons eerste animatievoorbeeld voegen we CSS-hoofdframe-animaties toe aan een set banners waarbij de randen continu worden geanimeerd en aandacht krijgen. Voor het animatie-effect wisselen we eenvoudig de kleuren van de omtrek en doosschaduw.
@keyframes animerenBorder {to {outline-color: # EA3556; vakschaduw: 0 0 0 6px geel; }} U kunt de kleur van de omtrek targeten met behulp van de outline-color longhand-eigenschap, maar voor box-shadow moet u nu alle waarden aan de stenobewerking geven.
Zodra de animatie klaar is, voeg je deze toe aan het vak.
.banners {outline: 6px geel gestippeld; vakschaduw: 0 0 0 6px # EA3556; animatie: 1s animerenBorder oneindig; ...} Overgangen aan de randen
Voor het overgangsvoorbeeld voegen we randen toe aan afbeeldingen en animeren die met hover. U kunt ook de randgrootte voor verschillende effecten wijzigen.
.photos {outline: 20px dashed # 006DB5; box-shadow: 0px 0px 0px 20px # 3CFDD3; overgang: alle 1s; ...} .photos: hover {outline-color: # 3CFDD3; vakschaduw: 0 0 0 20px # 006DB5; } Beweeg nu over deze afbeeldingen om uw CSS gestippelde randen in al zijn geanimeerde glorie te zien.
Klaar is kees. Je kunt proberen gestreepte randen te vervangen door gestippelde randen, maar het effect is misschien niet goed. U kunt het outline-type tijdens animatie ook wijzigen voor nog een paar effecten.

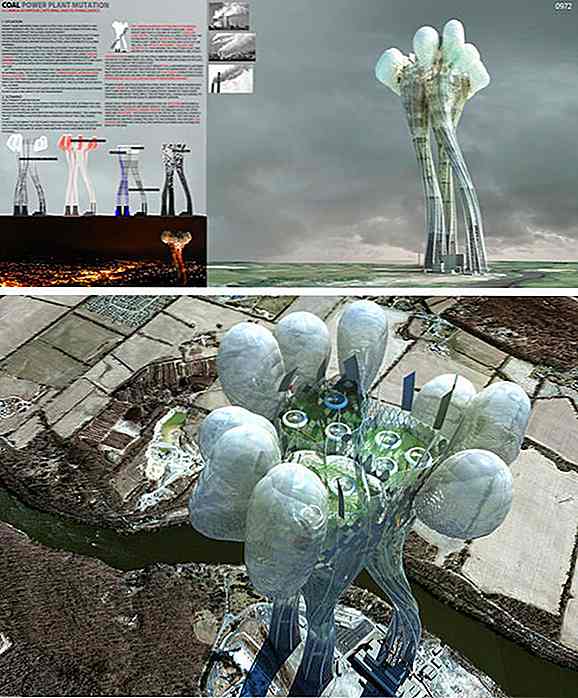
20 verbluffende futuristische wolkenkrabberconcepten die u zeker moet zien
De toekomst ziet er somber uit. Naarmate de menselijke bevolking stijgt, raken steeds meer steden overbelast. We hebben bijna geen ruimte voor ontwikkeling. Daarom zoeken architecten en ontwerpers naar alternatieve manieren om ruimte te maken voor nieuwe infrastructuur, en ze nemen hun ontwerpen naar de hemel - in de vorm van wolkenkrabbers natuurlijk

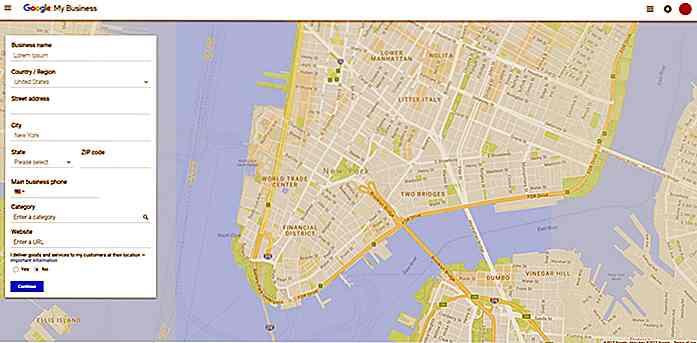
Mijn bedrijf - Google's eigen website builder
Het starten van een eenvoudig webbedrijf kan intimiderend zijn, gezien het feit dat u een eigen website moet maken. Gelukkig kan dit specifieke probleem nu gemakkelijk worden verholpen, omdat Google zijn webbuilder voor My Business voor het publiek heeft uitgebracht .Deze specifieke websitemaker is beschikbaar als onderdeel van Google's My Business-pakket en kan door iedereen worden gebruikt