nl.hideout-lastation.com
nl.hideout-lastation.com
5 Redenen waarom ik WordPress-plug-ins niet installeer
... nou niet ALLE WordPress-plug-ins, alleen de slechte. Zoals alle andere tools die er zijn, zijn er enkele plug-ins die voor u werken, bijvoorbeeld voor het maken van contactformulieren of om u te helpen een e-commerce website te bouwen bovenop WordPress - en er zijn er die dat niet doen.
Sommige plug-ins zijn niet noodzakelijk, andere tijden, u zou volledig moeten vermijden om ze te installeren. In dit specifieke bericht wil ik graag mijn persoonlijke redenen met u delen waarom ik een bepaalde plug-in niet zal installeren. Omdat dit een opiniestuk is, weet ik zeker dat u ook uw redenen hebt. Deel ze met mij in de comments sectie.
1. Het doet een eenvoudige baan
Veel functies in WordPress kunnen zonder een plug-in worden gerealiseerd. Ze zijn zo eenvoudig dat een plug-in soms overkill kan zijn. Bijvoorbeeld; Ik geef er de voorkeur aan het volgende fragment toe te voegen, om een beheerbalk te verbergen in het functions.php- bestand van het thema, in plaats van een plug-in te gebruiken.
add_filter ('show_admin_bar', '__return_false'); Tip: Voordat u een plug-in installeert, probeert u dat stukje code te vinden dat precies dezelfde taak kan uitvoeren.
2. Het is oud en niet bijgewerkt
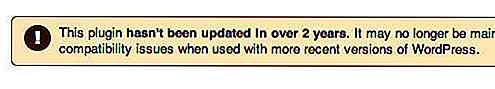
WordPress heeft een beleid voor plug-ins die zijn opgeslagen in de officiële repository; voor plug-ins die langer dan 24 maanden niet worden onderhouden, geeft WordPress de volgende waarschuwing weer.

De plug-in kan enkele verouderde functies bevatten en is mogelijk ook niet compatibel met de huidige WordPress-versie. Ik zal deze plug-in meestal niet installeren of behouden tenzij er geen betere vervanging is en de plug-in loopt nog steeds goed, en ik ben er zeker van dat het de site waarop het zich bevindt niet zou beschadigen.
Ik gebruik bijvoorbeeld nog steeds de invoegtoepassing Maintenance Mode, hoewel deze sinds 2010 niet is bijgewerkt omdat deze het werk nog steeds goed doet. We kunnen de uitvoer aanpassen door een aangepaste sjabloon te maken binnen het thema.
3. Het is niet native
Ik vond veel plug-ins met een eigen stijl voor de Admin-gebruikersinterface (Admin UI), dwz dat deze niet de native WordPress Admin UI-stijlen volgt. Het probleem komt wanneer WordPress besluit om het volledige UI-ontwerp te herzien zoals in WordPress versie 3.8. De Admin UI van de plug-in zal misplaatst zijn. Het kan er ook verschrikkelijk uitzien.
Aan de andere kant zal het ook meer werklast voor de ontwikkelaar toevoegen om hun plug-ins bij te werken zodra WordPress belangrijke wijzigingen aanbrengt.
Bekijk dit voorbeeld. Het is een plug-in om WordPress veiliger te maken. Het heeft zijn eigen stijl, die niet echt goed past bij de WordPress Admin U. Het ziet er op zijn best rommelig uit.

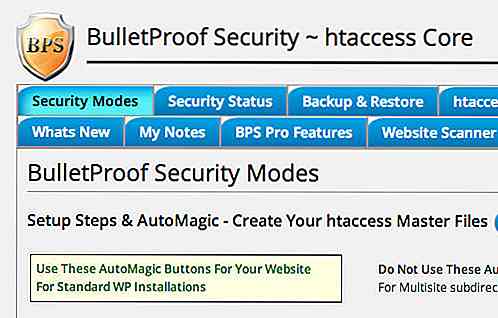
Laten we het vergelijken met de volgende plug-in genaamd Better WP Security, die vergelijkbare functionaliteiten biedt. Het maakt gebruik van native WordPress-stijlen en ziet er opgeruimd uit.

Voor mij zou ik altijd de Screenshot-pagina van de plug-in bekijken. Als de schermafbeeldingen er niet aantrekkelijk uitzien of ze niet beschikbaar zijn, besteedt de ontwikkelaar waarschijnlijk onvoldoende aandacht aan deze plug-in van hem / haar. En ik zal het waarschijnlijk niet installeren.
De vuistregel voor het maken van Admin UI is om dicht bij de native stijlen van WordPress te blijven. Helaas biedt WordPress geen uitgebreide documentatie als leidraad. De volgende zijn echter enkele referenties die u kunnen helpen om te beginnen:
- WordPress Admin Style - Github
- Integrating With WordPress UI: The Basics - Wptuts +
- Gebruikersinterface van WordPress Admin: toekomstbestendig uw beheerderspagina's - SlideShare-presentatie
4. Het is gemerkt
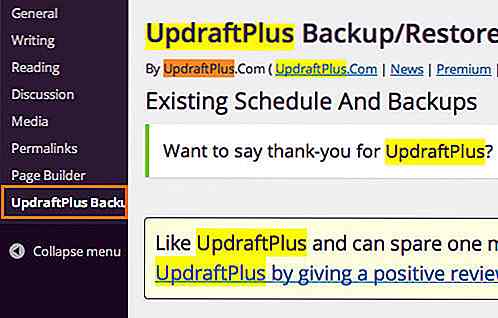
Ik vond veel WordPress-plug-ins die hun 'merknaam' overal op de pagina Instelling plaatsen. Het is storend, vooral als het gaat om gebruikerservaring. Hier is een voorbeeld, een plug-in die zijn merk op de menunaam en op de instellingenpagina heeft gezet, 6 verschillende tijden.

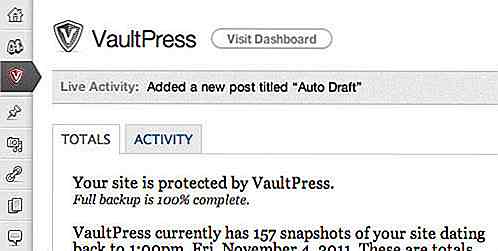
Ik ben niet tegen het plaatsen van uw "merknaam" in een plug-in. Maar het moet op een vriendelijkere manier worden gedaan. Het mag ook de esthetiek van het gebruikersinterfaceontwerp van de plug-in niet opofferen. VaultPress is hier een goed voorbeeld van:

5. Het is opdringerig
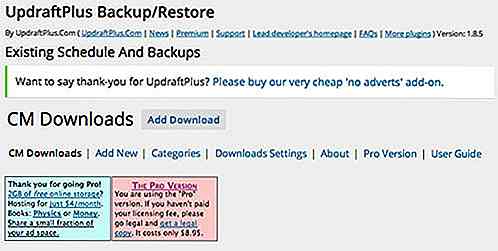
Combineer # 4 met advertenties en pro-versie-aanbiedingen en de plug-in wordt opdringerig. Het maken van een plug-in kost veel tijd en financiële ondersteuning voor voortdurende ontwikkeling, maar het weergeven van advertenties en aanbiedingen om elke hoek kan de ontwikkelaar er wanhopig doen uitzien. Zoals altijd zijn er betere manieren om dit te doen en zijn ze minder opdringerig.

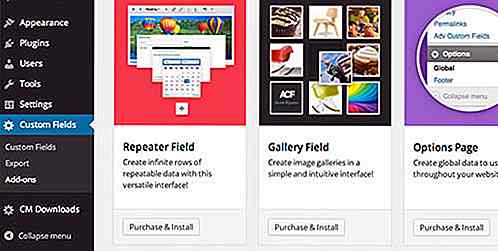
Geavanceerde aangepaste velden is hier een goed voorbeeld van. Het is een gratis plug-in waarmee we eenvoudig WordPress aangepaste metabox kunnen maken met GUI. Het heeft enkele premium-extensies die op een nette manier worden aangeboden, onder een submenu genaamd "Add-on".

Conclusie
Ik heb mijn favoriete set WordPress-plug-ins waar ik niet zonder kan, maar als eindgebruikers selectiever zijn met de plug-ins die we gebruiken en alleen die items selecteren die goed zijn gedaan, kan dit beetje bij beetje de algehele kwaliteit van de plug-ins verbeteren. plugins. Hier is de ontwikkeling van krachtigere WordPress-plug-ins.

15 (Meer) Inspirerende HTML5-experimenten
Tenzij je onder een steen hebt geleefd, heb je gehoord over HTML5. Het is nu overal, dankzij de promotie van Steve Jobs van de CEO van Apple en bepaalde ontwikkelaars die geloven dat HTML5 Flash kan overnemen.Nou, in feite zien we deze situatie nog niet gebeuren, maar HTML5 is echt magisch met betrekking tot de videomogelijkheden, canvasillustratie en animatie die echt goed en soepel werken

Aangepaste codefragmenten toevoegen aan Atoom
Het is geen toeval dat Atom, de broncodebewerker die door Github is gemaakt, populair is in de webontwikkelingsgemeenschap. Het is niet alleen gemakkelijk uitbreidbaar met duizenden Atom-pakketten, en heeft een brede taalondersteuning, maar bijna elk onderdeel kan door de gebruiker worden aangepast