nl.hideout-lastation.com
nl.hideout-lastation.com
40 gratis infographic sjablonen om te downloaden
Infographics zijn tegenwoordig erg populair. Ze helpen lezers grote hoeveelheden informatie te begrijpen en te onthouden in een leuke, boeiende vorm. Omdat infographics vrij grote grafische afbeeldingen zijn en een combinatie van grafieken, grafieken, afbeeldingen, typografie, tekstinformatie, enz . Bevatten, hebben ze veel tijd en moeite nodig om helemaal opnieuw te worden gemaakt. Het is een uitdaging om al deze elementen afzonderlijk te vinden en in een infographic te plaatsen.
Er zijn echter genoeg infographic-sjablonen beschikbaar op het internet. We hebben hier 40 geweldige degenen om u te helpen aan de slag met het bouwen van uw eigen infographic. Als u op zoek bent naar meer infographic sjablonen, kijkt u op:
- Volledige infographic-resourcekits voor ontwerpers
- 30 Meer sjablonen en vectorkits om uw eigen infographic te ontwerpen
Technologie Infographic sjablonen . Indeling: PSD [Downloaden]
 Zakelijke sjabloon . Indeling: EPS [Downloaden]
Zakelijke sjabloon . Indeling: EPS [Downloaden] Infographic Vector sjablonen . Indeling: AI, EPS en SVG [downloaden]
Infographic Vector sjablonen . Indeling: AI, EPS en SVG [downloaden] Infographic sjabloon gratis vector . Formaat: EPS, AI [Downloaden]
Infographic sjabloon gratis vector . Formaat: EPS, AI [Downloaden] Communicatie . Formaat: AI [Downloaden]
Communicatie . Formaat: AI [Downloaden] Creatieve zakelijke route . Indeling: EPS [Downloaden]
Creatieve zakelijke route . Indeling: EPS [Downloaden] Voeding en voeding . Indeling: PSD [Downloaden]
Voeding en voeding . Indeling: PSD [Downloaden] Water onderzoek . Indeling: PSD [Downloaden]
Water onderzoek . Indeling: PSD [Downloaden] Retro Infographic Vector afbeelding . Indeling: EPS [Downloaden]
Retro Infographic Vector afbeelding . Indeling: EPS [Downloaden] Pijlbanners . Formaat: AI, EPS [Downloaden]
Pijlbanners . Formaat: AI, EPS [Downloaden] Infographic Elements v1 . Formaat: AI [Downloaden]
Infographic Elements v1 . Formaat: AI [Downloaden] Ronde infographic sjabloon . Formaat: AI, EPS [Downloaden]
Ronde infographic sjabloon . Formaat: AI, EPS [Downloaden] Vol2 . Formaat: AI, EPS [Downloaden]
Vol2 . Formaat: AI, EPS [Downloaden] Vierkante infographics . Formaat: AI, EPS [Downloaden]
Vierkante infographics . Formaat: AI, EPS [Downloaden] Moderne tijdlijn infographic . Formaat: AI [Downloaden]
Moderne tijdlijn infographic . Formaat: AI [Downloaden] Infographic Vector-elementen . Indeling: EPS [Downloaden]
Infographic Vector-elementen . Indeling: EPS [Downloaden] Kleurrijke banners . Formaat: AI, EPS [Downloaden]
Kleurrijke banners . Formaat: AI, EPS [Downloaden] Kleurrijk . Formaat: AI, EPS [Downloaden]
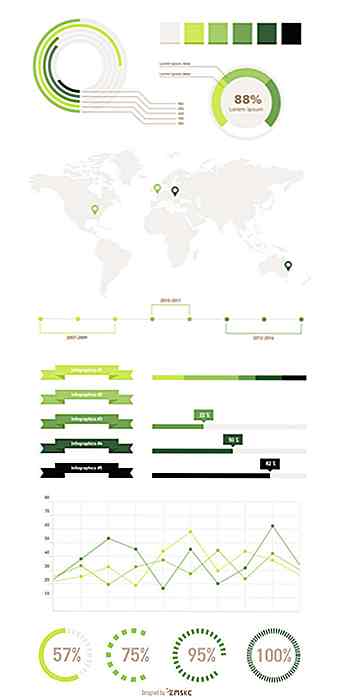
Kleurrijk . Formaat: AI, EPS [Downloaden] Gratis infographic vector ontwerpelementen . Formaat: AI, EPS [Downloaden]
Gratis infographic vector ontwerpelementen . Formaat: AI, EPS [Downloaden] Handoutsjabloon . Formaat: AI, EPS [Downloaden]
Handoutsjabloon . Formaat: AI, EPS [Downloaden] 85 vector cirkeldiagrammen . Indeling: EPS, SVG, PDF [Downloaden]
85 vector cirkeldiagrammen . Indeling: EPS, SVG, PDF [Downloaden] Infographic potlood . Formaat: AI, EPS [Downloaden]
Infographic potlood . Formaat: AI, EPS [Downloaden] Zakelijke stappen . Formaat: AI, EPS [Downloaden]
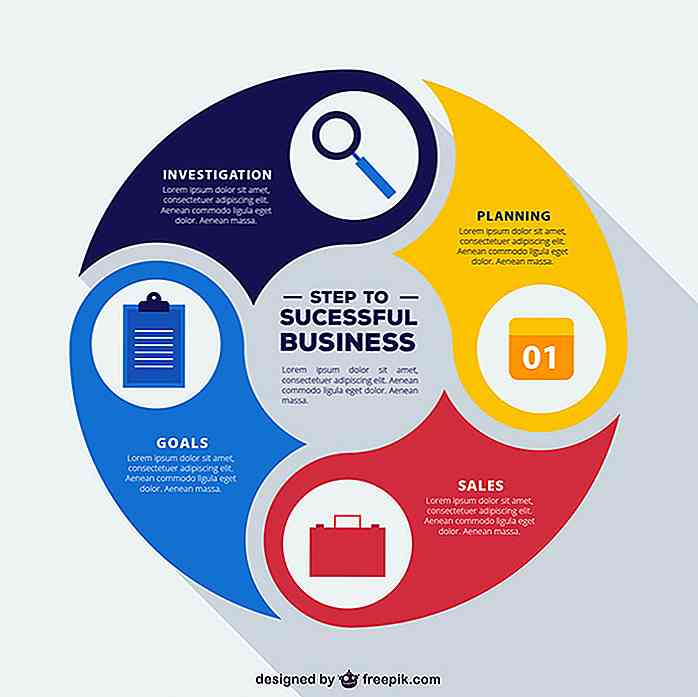
Zakelijke stappen . Formaat: AI, EPS [Downloaden] Op zoek naar opdrachtsjabloon . Formaat: AI, EPS [Downloaden]
Op zoek naar opdrachtsjabloon . Formaat: AI, EPS [Downloaden] Gekleurde zakelijke infographic sjabloon . Formaat: AI [Downloaden]
Gekleurde zakelijke infographic sjabloon . Formaat: AI [Downloaden] Kleurrijke infographic diagrammen . Formaat: AI [Downloaden]
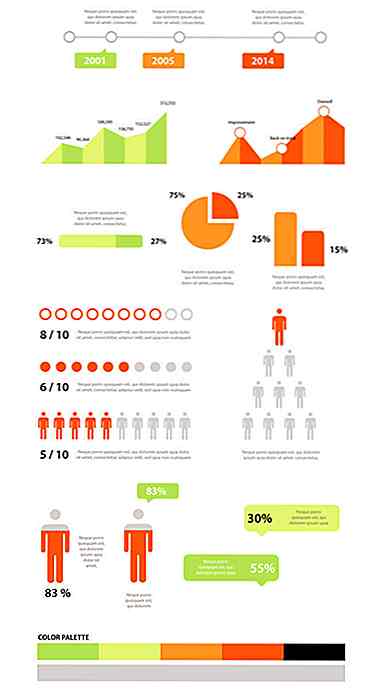
Kleurrijke infographic diagrammen . Formaat: AI [Downloaden] Bedrijfsinfografie in plat ontwerp . Formaat: AI, EPS [Downloaden]
Bedrijfsinfografie in plat ontwerp . Formaat: AI, EPS [Downloaden] Platte UI-ontwerp . Formaat: AI, EPS [Downloaden]
Platte UI-ontwerp . Formaat: AI, EPS [Downloaden] Sport en fitness plat ontwerp . Formaat: EPS, AI [Downloaden]
Sport en fitness plat ontwerp . Formaat: EPS, AI [Downloaden] Stap voor stap infographic . Formaat: EPS, AI [Downloaden]
Stap voor stap infographic . Formaat: EPS, AI [Downloaden] Informatie grafische kit . Indeling: EPS, SVG, PDF [Downloaden]
Informatie grafische kit . Indeling: EPS, SVG, PDF [Downloaden] Universele subtiele infographic elementen . Indeling: EPS, SVG, PDF [Downloaden]
Universele subtiele infographic elementen . Indeling: EPS, SVG, PDF [Downloaden] Financiële informatie . Indeling: EPS, SVG, PDF [Downloaden]
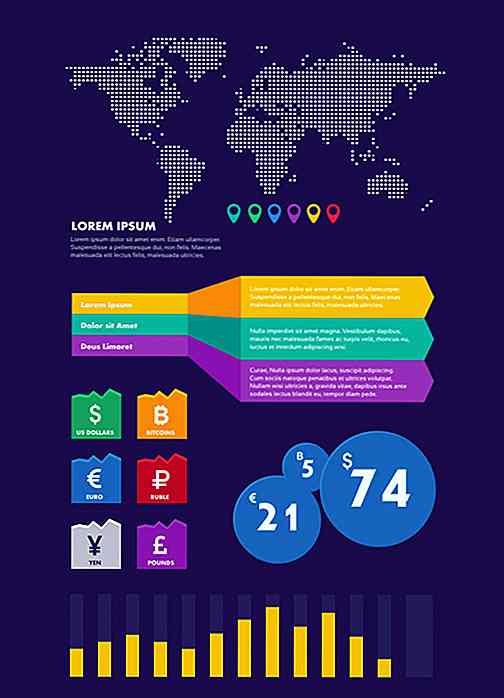
Financiële informatie . Indeling: EPS, SVG, PDF [Downloaden] Infographic Vector (SVG, EPS, PDF) Elementen . Indeling: EPS, SVG, PDF [Downloaden]
Infographic Vector (SVG, EPS, PDF) Elementen . Indeling: EPS, SVG, PDF [Downloaden] Afgeronde infographic business . Formaat: AI, EPS [Downloaden]
Afgeronde infographic business . Formaat: AI, EPS [Downloaden] Flat Vector Infographic Kit . Indeling: EPS, SVG, PDF [Downloaden]
Flat Vector Infographic Kit . Indeling: EPS, SVG, PDF [Downloaden] Tijdlijnsjabloon . Formaat: AI, EPS [Downloaden]
Tijdlijnsjabloon . Formaat: AI, EPS [Downloaden] Vintage infographic elementen . Formaat: AI, EPS [Downloaden]
Vintage infographic elementen . Formaat: AI, EPS [Downloaden]

Event in real-time afdekken met Liveblog in WordPress
Livebloggen is een populaire manier om een evenement in realtime te behandelen - het is vergelijkbaar met een Twitter-feed, alleen gebeurt dit op uw eigen site. Als u belangrijke hoofdevenementen zoals de Apple WWDC wilt volgen, vindt u enkele technische blogs en nieuwssites liveblogging om het evenement in realtime af te dekken.Een

10 online hulpmiddelen om indrukwekkende cv's te maken
Als je in de creatieve industrie werkt, moet je waarschijnlijk je CV vrij vaak verzenden. Een CV gedaan in MS Word is niet langer goed genoeg, en je hebt er een nodig die de aandacht van de potentiële werkgever trekt, zodat ze je CV daadwerkelijk doornemen. En er kunnen zelfs andere problemen zijn, zoals bestandscompatibiliteit.
![Boxgrootte wijzigen in Internet Explorer 7 [Quicktip]](http://hideout-lastation.com/img/tech-design-tips/478/how-enable-box-sizing-internet-explorer-7.jpg)