nl.hideout-lastation.com
nl.hideout-lastation.com
4 manieren om fantastische CSS-only accordeons te maken
Content-accordeons vormen een nuttig ontwerppatroon. Je kunt ze voor veel verschillende dingen gebruiken: voor menu's, lijsten, afbeeldingen, artikelfragmenten, tekstfragmenten en zelfs video's
De meeste accordeons die er zijn, vertrouwen op JavaScript, voornamelijk op jQuery, maar sinds het gebruik van geavanceerde CSS3-technieken wijdverspreid is, kunnen we ook mooie voorbeelden vinden die alleen HTML en CSS gebruiken, waardoor ze toegankelijk zijn in omgevingen met uitgeschakeld JavaScript.
Het maken van CSS-only accordeons kan een lastige taak zijn, dus in deze post zullen we proberen de belangrijkste concepten te begrijpen die ontwikkelaars gebruiken wanneer ze een moeten maken .
Bij het maken van CSS-only tabs zijn er meestal twee hoofdbenaderingen, die elk twee gevallen van frequent gebruik hebben. De eerste benadering maakt gebruik van verborgen formulierelementen, terwijl de tweede benadering gebruik maakt van CSS-pseudo-selectors .
1. De methode van de radioknop
De methode met de radioknop voegt een verborgen radio-ingang en een overeenkomstig label aan elk tabblad van de accordeon toe. De logica is simpel: wanneer de gebruiker een tabblad selecteert, controleren ze in principe het keuzerondje dat bij dat tabblad hoort, op dezelfde manier wanneer ze een formulier invullen. Als ze op het volgende tabblad van de accordeon klikken, selecteren ze het volgende keuzerondje, enzovoort.
In deze methode kan slechts één tabblad tegelijkertijd open zijn . De logica van de HTML ziet er ongeveer zo uit:
Inhoudstitel (gebruik hier geen h1-tag)
Sommige inhoud ....
p>
U moet een afzonderlijk paar radio-labels toevoegen voor elk tabblad in de accordeon. Alleen de HTML geeft niet het gewenste gedrag, je moet ook de juiste CSS-regels toevoegen, laten we eens kijken hoe je dat kunt bereiken.
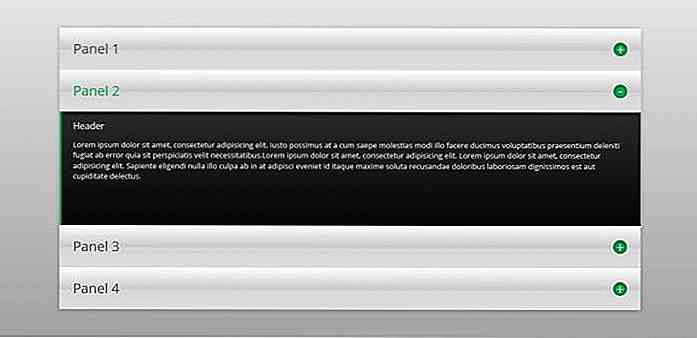
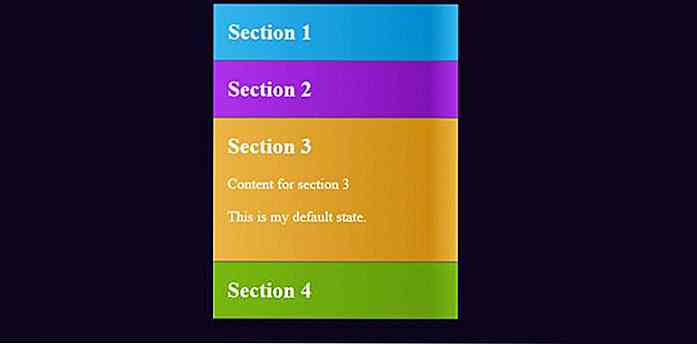
Verticale tabbladen met vaste hoogte
In deze oplossing (zie de onderstaande schermafbeelding) verborg de ontwikkelaar het keuzerondje met behulp van het display: geen; regel, dan gaf hij een relatieve positie aan het label dat de titel van elk tabblad bevat, en een absolute positie ten opzichte van het overeenkomstige label: na pseudo-element.
De laatste houdt het handvat vast gemarkeerd met een groen + teken dat de lipjes opent. De gesloten tabbladen gebruiken ook een handvat gemarkeerd met groene "-" tekens. In de CSS worden de gesloten tabbladen geselecteerd met behulp van de element + elementselector.
Je moet ook de inhoud van het geopende tabblad een vaste hoogte geven. Hiertoe selecteert u de hoofdtekst van het geopende tabblad (gemarkeerd met de klasse tab-content in de bovenstaande HTML) met behulp van de element1 ~ element2 CSS-selector.
De basislogica van de CSS hier is de volgende:
invoer [type = radio] {weergave: geen; } label {positie: relatief; weergave: blok; } label: na {content: "+"; positie: absoluut; rechts: 1em; } invoer: aangevinkt + label: na {content: "-"; } input: checked ~ .tab-content {height: 150px; } Je kunt hier de volledige CSS bekijken op Codepen. De CSS is oorspronkelijk geschreven in Sass, maar als u op de knop "View Compiled" klikt, ziet u het gecompileerde CSS-bestand.
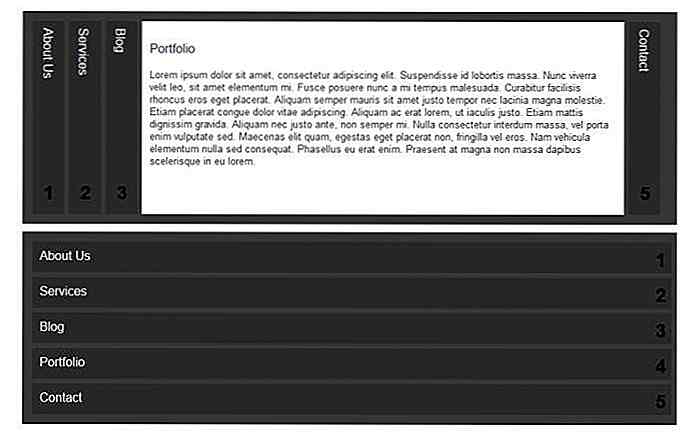
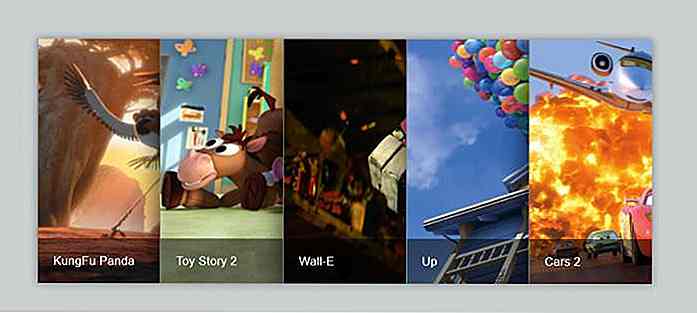
 Beeldaccelorde met radioknoppen
Beeldaccelorde met radioknoppen Deze prachtige beeldaccordeon maakt gebruik van dezelfde keuzerondjesmethode, maar in plaats van labels gebruikt de ontwikkelaar hier de HTML-tag figcaption om het accordeongedrag te bereiken.
De CSS is enigszins anders, vooral omdat in dit geval de tabs niet verticaal maar horizontaal zijn geplaatst. De ontwikkelaar gebruikte de element + element CSS-selector (die in het vorige geval werd gebruikt om de schakelaars te selecteren) om ervoor te zorgen dat de randen van de afgedekte afbeeldingen nog steeds zichtbaar blijven.
 Lees de gedetailleerde handleiding over het maken van deze elegante CSS-only accordeon.
Lees de gedetailleerde handleiding over het maken van deze elegante CSS-only accordeon.2. De checkbox-methode
De checkbox-methode maakt gebruik van het checkbox-invoertype in plaats van het keuzerondje. Wanneer de gebruiker een tabblad selecteert, controleren ze in principe het overeenkomstige selectievakje.
Het verschil met de radioknopmethode is dat het mogelijk is om meerdere tabbladen tegelijkertijd te openen, net zoals het mogelijk is om meer dan één selectievakjes in een formulier te controleren.
Aan de andere kant sluiten de tabbladen zichzelf niet vanzelf wanneer de gebruiker op een andere klikt. De logica van de HTML is hetzelfde als voorheen, alleen in dit geval moet u het selectievakje voor het invoertype gebruiken.
Inhoudstitel (gebruik hier geen h1-tag)
Sommige inhoud ....
p>
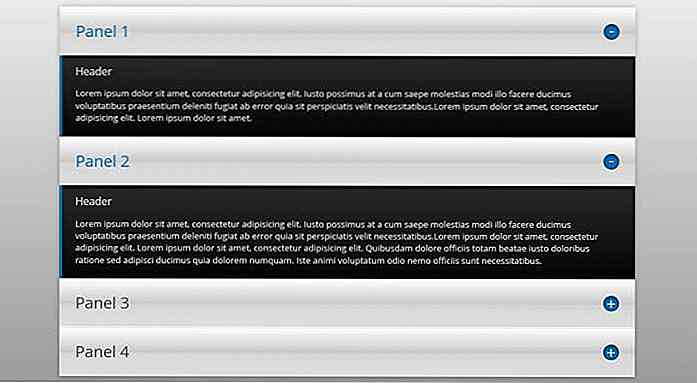
Selectievakje Vaste hoogte Accordeon
Als u inhoudstabbladen met een vaste hoogte wilt, is de logica van de CSS vrijwel hetzelfde als in de behuizing van de radioknop, het is alleen het invoertype dat is gewijzigd van radio naar selectievakje. In deze Codepen-pen kunt u de code bekijken.
 Vloeistofhoogte Checkbox Accordeon
Vloeistofhoogte Checkbox Accordeon Als er meerdere tabbladen tegelijkertijd open zijn, kan het weergeven van de tabbladen met vaste hoogte een negatieve invloed hebben op de gebruikerservaring, aangezien de hoogte van de accordeon aanzienlijk kan toenemen. Dit kan worden verbeterd als u de vaste hoogte wijzigt in vloeistofhoogte ; dat betekent dat de hoogte van de open tabbladen groter of kleiner wordt in overeenstemming met de grootte van de inhoud die ze bevatten.
Hiertoe moet u de vaste hoogte van de tabbladinhoud wijzigen in een maximale hoogte en relatieve eenheden gebruiken :
input: checked ~ .tab-content {max-height: 50em; } Als je beter wilt begrijpen hoe deze methode werkt, kun je deze Codepen bekijken.
 3. De: doelmethode
3. De: doelmethode : target is een van de pseudo-selectors van CSS3. Met zijn hulp kunt u een HTML-element koppelen aan een ankertag op de volgende manier:
Titel van het tabblad
Inhoud van het tabblad
Wanneer de gebruiker op de titel van een tabblad klikt, wordt de hele sectie geopend dankzij de : target pseudo-selector en de URL wordt ook gewijzigd in het volgende formaat: www.some-url.com/#tab-1 .
Het geopende tabblad kan in CSS worden vormgegeven met behulp van de regel section: target {...} . We hebben hier een geweldige tutorial over hongkiat over hoe je mooie CSS-only accordeons kunt maken met de : target- methode in zowel verticale als horizontale lay-outs.
 De belangrijkste tekortkoming van de : doelmethode is dat deze de URL wijzigt wanneer de gebruiker op de tabbladen klikt . Dit beïnvloedt de browsergeschiedenis en de terugknop van de browser brengt de gebruiker niet naar de vorige pagina, maar naar de vorige status van de accordeon.
De belangrijkste tekortkoming van de : doelmethode is dat deze de URL wijzigt wanneer de gebruiker op de tabbladen klikt . Dit beïnvloedt de browsergeschiedenis en de terugknop van de browser brengt de gebruiker niet naar de vorige pagina, maar naar de vorige status van de accordeon.4. De: hover-methode
Deze laatste tekortkoming kan worden verholpen als we de : hover CSS pseudo-selector gebruiken in plaats van : target, maar in dit geval reageren de tabs niet op de klik maar op de hover -gebeurtenis. De truc hierbij is dat je de niet-afgedekte elementen moet verbergen of hun breedte of hoogte moet verkleinen - afhankelijk van de lay-out van de tabbladen
Het zweefde element moet zichtbaar worden gemaakt of op de volledige breedte / hoogte worden ingesteld om de accordeon te laten werken.
De volgende 3 CSS-only-accordeons werden allemaal gemaakt met de: hover-methode, klik op de links onder de schermafbeeldingen om de code te bekijken.
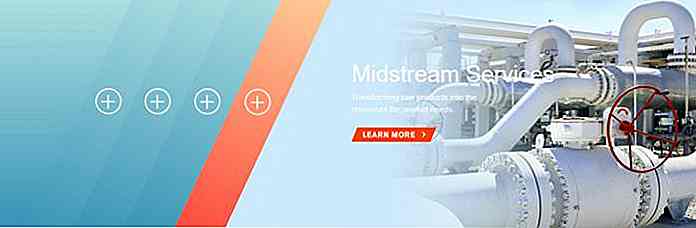
Horizontale beeldacceleratie
 Scheve accordeon
Scheve accordeon  Met zwaai geactiveerde accordeon met standaardstatus
Met zwaai geactiveerde accordeon met standaardstatus 

Hier leest u hoe u de functie Gedeelde agenda op iOS en Android inschakelt
Outlook-gebruikers zijn blij dat Microsoft de functie Gedeelde agenda eindelijk heeft uitgerold naar de iOS- en Android-versies van de Outlook-app, zodat u evenementen kunt volgen of toevoegen aan een enkele agenda die voor iedereen beschikbaar is .Hier leest u hoe u Gedeelde agenda op iOS en Android kunt inschakelen voor uw eigen gebruik,Ga naar de pagina Agenda voor Outlook op internet en klik op de knop "Delen"

CSS optimaliseren met codestijlgidsen
Wanneer ontwerpers het hebben over stijlgidsen, betekent dit meestal een overeengekomen handleiding over het samenhangende uiterlijk van een website of toepassing, met een goed ontworpen kleurenschema, typografie en gebruikersinterface die in het hele project wordt gebruikt.Er is nog een ander soort stijlgids die we ook in webontwikkeling kunnen gebruiken, en het is net zo belangrijk, maar er wordt zelden meer over gesproken: stijlgidsen voor de code zelf
![Tsu Social Network - Cash Cow of Pyramid Scheme? [Opiniestuk]](http://hideout-lastation.com/img/tech-design-tips/436/tsu-social-network-cash-cow.jpg)