 nl.hideout-lastation.com
nl.hideout-lastation.com
20 WordPress-plug-ins om categorie en tags te optimaliseren
Met de "Categorie" en "Tag" in WordPress, kunt u de inhoud in relatie tot elkaar organiseren. Dit zijn duidelijke functies die gebruikers meteen kunnen begrijpen. Maar als u WordPress al een tijdje gebruikt, weet u dat er altijd ruimte is voor verbetering.
Als je iets met de Category en de Tag wilt doen, wat niet het ingebouwde hulpprogramma is, zou je het misschien in de volgende lijst kunnen vinden. Hier zijn 20 plug-ins om WordPress Category en Tag te verbeteren.
Taxonomie Thumbnail
Dit is een plug-in die de mogelijkheid biedt om een uitgelijnde afbeelding toe te voegen voor een categorie of tag, vergelijkbaar met de functie Post Thumbnail in posts en pagina's. De bijgevoegde afbeelding kan worden uitgevoerd naar het thema met een paar regels code. Het is een plugin waarvan ik vind dat WordPress-thema-ontwikkelaars moeten overwegen ondersteuning te bieden voor hun thema's.
 WP limiet tags
WP limiet tags Als je een fan bent van WordPress-tags, is de kans groot dat je mindlily een aantal gazillion-tags gebruikt om de inhoud van je site te ordenen. Alsof dat ertoe bijdraagt dat de content hoger scoort in zoekmachines. Met deze plug-in kunt u een limiet instellen voor het aantal tags dat kan worden toegevoegd, waardoor u efficiënter met uw tags moet werken.
 Posttekst vereisen
Posttekst vereisen Misschien wilt u dat al uw gepubliceerde berichten ten minste één Tag bevatten, in welk geval deze plugin er een is die u wilt krijgen. Het voegt een extra laag toe aan de berichteditor die gebruikers dwingt om ten minste één tag aan de post toe te wijzen, anders verschijnt er een foutmelding. Deze plug-in kan in combinatie met de vorige plug-in worden gebruikt om post-tagging op uw website te beheren.
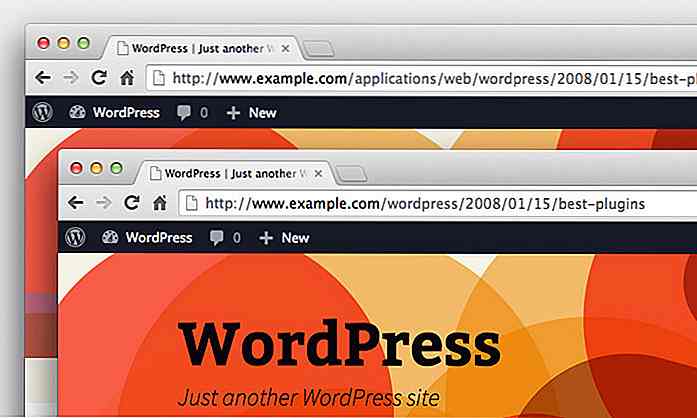
 Categorie-URL verwijderen
Categorie-URL verwijderen De URL van de WordPress-categorie is vooraf vastgelegd met /category/ of als een die is geïmpliceerd in de Permalink- instelling. Het is een logische hiërarchie die de categorie scheidt van de andere typen WordPress Taxonomy, zoals Tags. Deze plug-in verwijdert op magische wijze dit voorvoegsel, voor het geval u wilt dat uw site er minder uitziet dan WordPress-y.
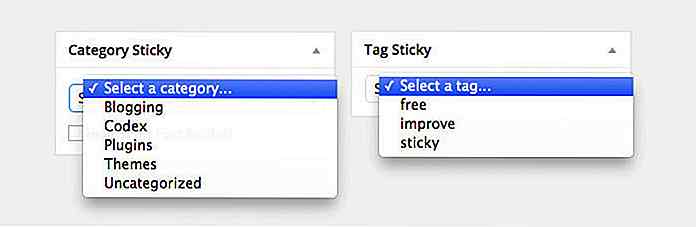
 Categorie Sticky Post
Categorie Sticky Post De plaknotitie is een functie in WordPress om een positie aan de bovenkant te behouden - een situatie die bekend staat als vastzitten . De plaknotitie werkt echter alleen en wordt weergegeven in de hoofdquery, op de voorpagina van de blog. Deze plug-in breidt de functionaliteit uit doordat je ervoor kunt zorgen dat de post ook vast komt te zitten in het categoriearchief. Een plug-in voor de tag, Tag Sticky Post genaamd, is ook beschikbaar.
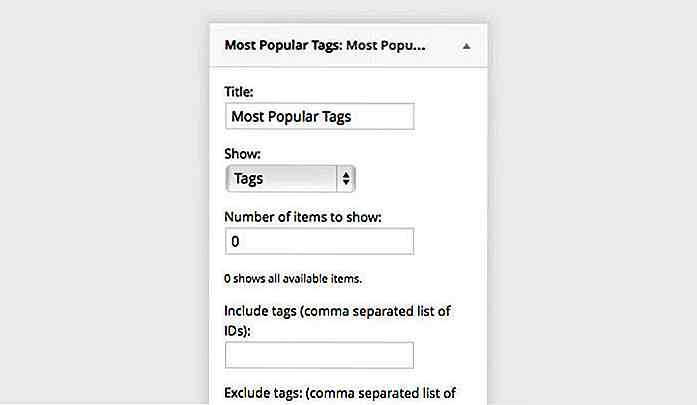
 Meest populaire tags
Meest populaire tags De plug-in voegt een nieuwe widget toe om niet alleen tags te tonen, maar ook andere termen, waaronder de categorie en aangepaste taxonomie. De widget is uitgerust met een handvol opties die bepalen welke taxonomie moet worden weergegeven, de tekengrootte, opname en uitsluiting.
 Eén categorie Permalink
Eén categorie Permalink Als u twee of meer categoriehiërarchieën had toegewezen, zou de permalink-URL van de post behoorlijk lang worden, wat bestaat uit de bovenliggende categorie en de daaropvolgende hiërarchieën. Houd de URL korter met deze plug-in door alleen de laatste categorie te gebruiken die is toegewezen.
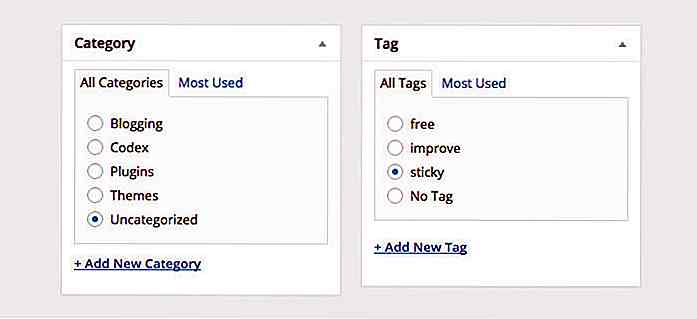
 Slechts één categorie
Slechts één categorie Als u wilt dat de auteurs van uw site met meerdere auteurs slechts één categorie kiezen in plaats van meerdere in plaats van voor hun geüploade post, gebruikt u deze plug-in om de gebruikersinterface voor categorieselectie om te schakelen van het gebruikelijke selectievakje naar een keuzerondje - dit beperkt de auteurs om slechts één te selecteren categorie.
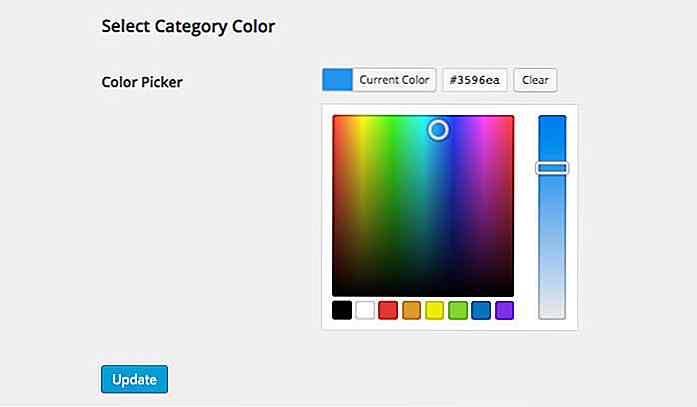
 Categorie Kleur
Categorie Kleur De plug-in voegt een kleurkiezer toe aan de categorie-editor. Zodra de kleur is ingesteld, kan deze worden uitgevoerd op het thema. Merk op dat deze plug-in niet voor gewone gebruikers is; het is voor thema-ontwikkelaars om een meer decoratieve stijl toe te voegen aan het categoriearchief van hun thema's.
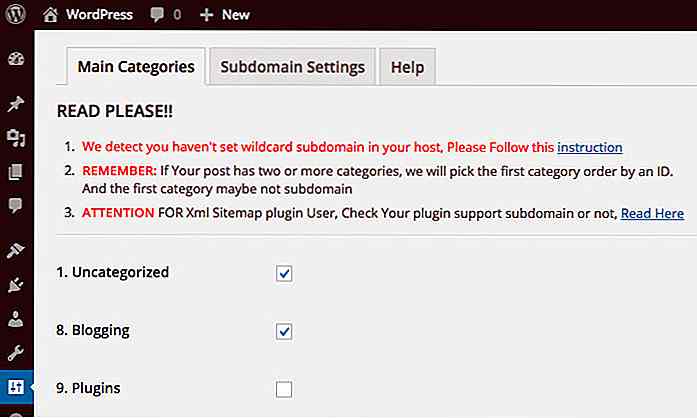
 Hoofdcategorie als subdomein
Hoofdcategorie als subdomein Heeft u er ooit aan gedacht om uw categorie in te stellen als een subdomein van uw site? Deze plug-in kan dat voor u doen. Een geweldige plug-in voor websites die zich richten op meerdere en verschillende onderwerpen. U kunt eenvoudig een enkele WordPress-installatie instellen en ze aan de voorkant verschillend laten lijken door de onderwerpen in een subdomein te hosten.
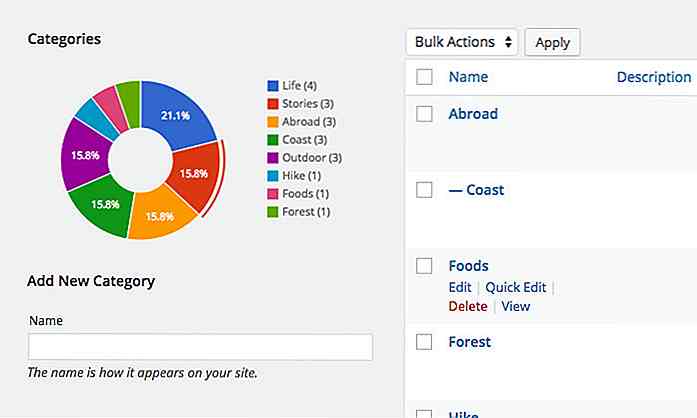
 Categorie taart
Categorie taart De plug-in voegt een cirkeldiagram toe in de editor Categorie. Het toont het percentage van de categorieën die op uw website worden gebruikt. Al met al is het een erg mooie tool voor datavisualisatie voor diegenen die meer geneigd zijn naar grafische afbeeldingen.
 Taxonomie lettertype pictogrammen
Taxonomie lettertype pictogrammen De plug-in voegt een nieuwe optie toe om pictogrammen in de Categorie te selecteren, evenals de Tag-editor. De pictogrammen zijn afgeleid van een populaire lettertypepictogrambibliotheek, FontAwesome. Maar u kunt ook aangepaste lettertypen toevoegen vanuit een andere bibliotheek via de Filter Hook (raadpleeg de documentatie voor meer informatie hierover).
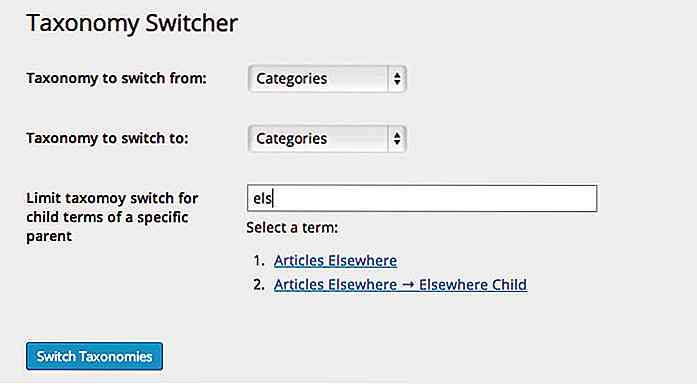
 Taxonomie Switcher
Taxonomie Switcher Een handige plug-in waarmee u taxonomieën, categorieën naar tags kunt converteren of omgekeerd. De plug-in is ook compatibel met aangepaste taxonomie, mogelijk met enkele plug-ins. U heeft deze plug-in wellicht nodig wanneer uw website overgroeid is met vele categorieën en tags, of wanneer u van gedachten verandert over wat een Tag of Categorie zou moeten zijn.
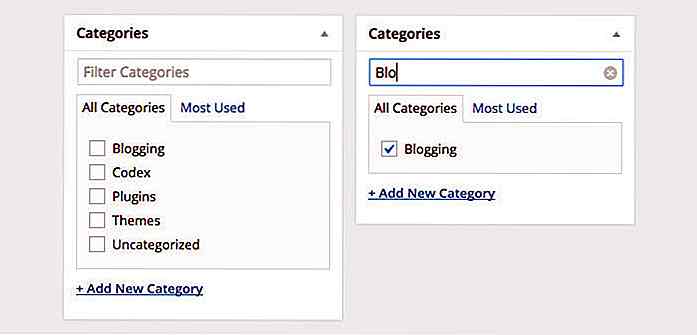
 Post Categoriefilter
Post Categoriefilter De gebruikersinterface van WordPress is plat en mooi, maar het levert ook een UX-fout op. Een voorbeeld is wanneer we op het punt staan een categorie uit een lijst van een tiental categorieën te selecteren - er is wat scrollen bij betrokken om de categorie te vinden waarnaar we op zoek zijn. Deze plug-in voegt een formulier toe bovenop de selecties, waar je gewoon de gewenste categorie kunt typen en de lijst voor je wordt gefilterd.
 Categorie Beschrijving Widget
Categorie Beschrijving Widget Deze plug-in geeft de categoriebeschrijving weer via een widget. Niet elk thema zou de categoriebeschrijving laten zien, zelfs als we er een hebben toegevoegd. Met deze plug-in hoeft u geen enkele regel code te gebruiken om uw categoriebeschrijving weer te geven.

![20 prachtige huizen aan het meer die je graag zou willen bezitten [PICS]](http://hideout-lastation.com/img/tech-design-tips/473/20-beautiful-lake-houses-you-would-love-own.jpg)
20 prachtige huizen aan het meer die je graag zou willen bezitten [PICS]
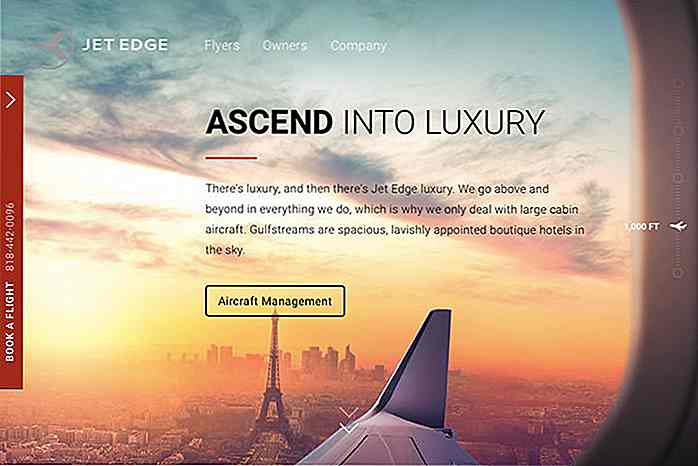
Een huis reflecteert veel dingen over jou . Drijvende huizen zijn geweldige voorbeelden van huizen die niet alleen vorm en functionaliteit kunnen combineren, maar in de meeste gevallen ook rekening houden met de omgeving en hoe deze volledig kunnen worden gebruikt. Natuurlijk is er ook gewoon iets rustgevend aan het feit dat je omringd bent door water

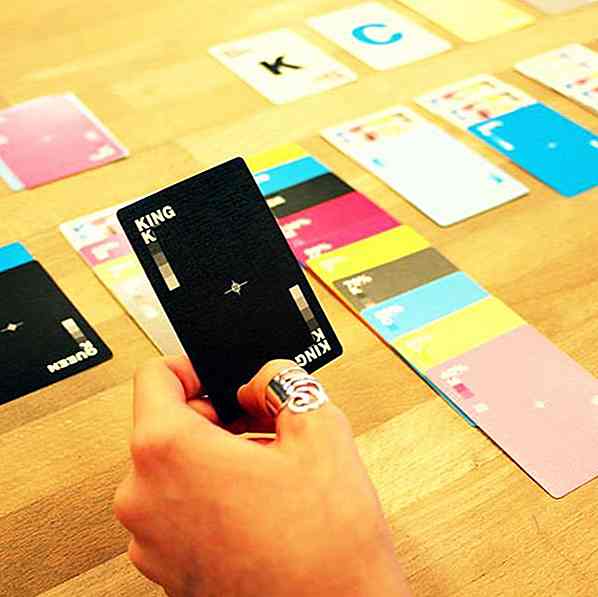
20 gave cadeaus Ontwerpers zouden dol zijn op elkaar
Het is nooit een slecht moment om uzelf of uw webdesignervrienden een traktatie te geven! Als je je ooit hebt afgevraagd wat de creatieve persoon zou moeten worden die alles lijkt te hebben, dan zou deze showcase van 20 gave cadeaus voor webontwerper in je leven je een paar frisse ideeën geven. De prijzen variëren van $ 10 tot $ 100, dus iedereen moet iets vinden dat geschikt is voor hun gelegenheden (en hun portemonnee).H



![Geschiedenisoverzicht: 30 jaar Windows [Infographic]](http://hideout-lastation.com/img/tech-design-tips/629/history-recap-30-years-windows.jpg)