nl.hideout-lastation.com
nl.hideout-lastation.com
CSS3-overgangen en -animaties gebruiken om UI-wijzigingen te markeren
Ontwerpers en kunstenaars hebben een lange geschiedenis van experimenteren met beweging, effecten en verschillende soorten illusies met als doel een extra laag toe te voegen aan hun werk. De op-art-beweging begon in de jaren zestig optische illusies te gebruiken om de indruk van beweging te geven.
Sindsdien zijn nieuwere en nieuwere benaderingen uitgekomen, zoals de onlangs populaire kinetische kunst die het perspectief van de kijker vergroot door multidimensionale bewegingen te gebruiken. Motion verscheen ook in de informatica met de uitvinding van de eerste knipperende cursor in 1967.
In front-end development werden DOM-elementen meestal geanimeerd door JavaScript voordat CSS3 werd uitgebracht, en het is een methode die nog steeds werkt, maar de nieuwe eigenschappen geïntroduceerd door CSS3 stellen ons in staat om onze ontwerpen met verschillende effecten en bewegingen op een meer intuïtieve manier te verbeteren .
De twee belangrijkste technieken die CSS3 biedt, zijn overgangen en animaties. In deze post zullen we een kijkje nemen naar wat ze zijn, wat het verschil tussen hen is en hoe je ze kunt gebruiken.
Transitions
Overgangen en animaties worden beide gebruikt om veranderingen in de status van een HTML-element te visualiseren door een of meer CSS-eigenschappen ervan te wijzigen .
De eenvoudigste vorm van visualisatie van statuswijziging is het wijzigen van de kleur van een knop of een koppeling wanneer deze is geplaatst. Wanneer dit gebeurt, krijgt het element een iets andere stijl, die meestal door de kijker wordt opgemerkt alsof iets op het scherm is verplaatst.
Het wijzigen van CSS-eigenschappen van een link in zweeftekst (of focus of klik) is de oudste en meest eenvoudige vorm van overgangen en bestond al lang vóór het CSS3-tijdperk.
een {kleur: oranje; } a: hover {color: red; } a: focus {kleur: blauw; } a: bezocht {kleur: groen; } Overgangen worden gebruikt wanneer een HTML-element verandert van de ene vooraf gedefinieerde status naar de andere. CSS3 heeft nieuwe eigenschappen geïntroduceerd die meer geavanceerde visualisaties mogelijk maken dan voorheen, zoals timingfuncties of tijdscontrole.
We zullen de nieuwe CSS-eigenschappen in de volgende sectie bekijken, nadat we hebben begrepen hoe animaties verschillen. Laten we voor nu de belangrijkste dingen bekijken die u moet weten over overgangen.
- Ze hebben altijd een begin- en een eindstand.
- De toestanden tussen de start- en eindpunten worden impliciet gedefinieerd door de browser, dat kunnen we niet veranderen met CSS.
- Ze vereisen expliciete triggering, zoals het toevoegen van een nieuwe pseudoclass door CSS, of een nieuwe klasse door jQuery.
Je ziet een mooi voorbeeld van slim benutte CSS3-overgangen hieronder, waarin de auteur verborgen informatie onthult op een manier die niet-opdringerig is, maar nog steeds de aandacht van gebruikers richt op de nieuwe inhoud.
animaties
Als we statuswijzigingen willen visualiseren met meer gecompliceerde bewegingen, of als we geen expliciete trigger hebben, bijvoorbeeld als we het effect willen starten wanneer de pagina wordt geladen, zijn animaties de juiste keuze.
Animaties maken het mogelijk om een complexer pad te definiëren door onze eigen keyframes in te stellen en te configureren. Keyframes zijn tussenliggende punten in de loop van de animatie, waardoor we de stijl van het geanimeerde element zo vaak als we willen kunnen wijzigen.
Hoewel CSS3 geweldige manieren biedt om geavanceerde animaties te bouwen, is het meestal moeilijker om ze te maken dan overgangen, daarom zijn er veel geweldige animatiebibliotheken die ons werk kunnen vergemakkelijken.
De belangrijkste dingen die je moet weten over CSS3-animaties zijn:
- ze vereisen geen expliciete triggering, ze kunnen beginnen met laden van pagina's of wanneer een andere DOM-gebeurtenis plaatsvindt in de browser
- ze kunnen worden gebruikt in gevallen waarin overgangen worden gebruikt, bijvoorbeeld wanneer een nieuwe klasse of pseudoclass wordt toegevoegd of verwijderd (hoewel het minder vaak wordt gebruikt)
- ze vereisen dat we een aantal keyframes definiëren (tussentoestanden)
- we kunnen het aantal, de frequentie en de stijl van deze keyframes specificeren
In het onderstaande voorbeeld ziet u een cool geanimeerd vervolgkeuzemenu. De animatie begint wanneer we op de knop klikken. Dit wordt bereikt door extra klassen aan de lijstelementen toe te voegen met jQuery wanneer de klikgebeurtenis optreedt.
Deze nieuwe klassen zijn geanimeerd met opgegeven @keyframes regels in het CSS-bestand. De extra klassen worden verwijderd door jQuery wanneer de gebruiker de volgende keer op de knop klikt en het menu opnieuw wordt verborgen.
CSS-eigenschappen en de @keyframes At-Rule
Voor overgangen kunnen we de eigenschap transition of 4 enkele overgangsgerelateerde eigenschappen gebruiken: transition-property, transition-duration, transition-timing-function en transition-delay . De steno-eigenschap bevat alle afzonderlijke eigenschappen in een verkorte vorm.
Voor animaties is er de eigenschap animation stenografie in onze handen die staat voor niet minder dan 8 enkele animatie-eigenschappen, namelijk animation-name, animation-duration, animation-timing-function, animation-delay, animation-iteration-count, animation-direction, animation-fill-mode en animation-play-state .
Het belangrijkste bij zowel overgangen als animaties is dat we altijd de CSS-eigenschappen moeten opgeven die tijdens de statuswijziging worden gewijzigd . Bij overgangen ziet het er als volgt uit:
.element {achtergrond: oranje; overgangseigenschap: achtergrond; overgangsduur: 3s; overgang-timing-functie: gemak-in; } .element: hover {background: red; } We hebben de background opgegeven, omdat dit is wat tijdens de overgang wordt gewijzigd.
We kunnen meer dan één CSS-eigenschap in één overgang wijzigen, in dit geval zou de bovenstaande code als volgt worden gewijzigd: transition-property: background, border; . We kunnen ook de transition-property: all;, als we niet elke eigenschap afzonderlijk willen specificeren.
We kunnen ook de Shorthand- transition kiezen. Als we dit doen, moeten we altijd letten op de juiste volgorde van de innerlijke eigenschappen (zie de syntaxis in de documenten).
.element {achtergrond: oranje; overgang: achtergrond 3s gemak-in; } .element: hover {background: red; } Als we een animatie willen maken, moeten we de gerelateerde keyframes opgeven. De CSS-eigenschappen moeten in apart gedefinieerde @keyframes -regels worden gewijzigd. Hier is een voorbeeld van hoe we dit kunnen doen:
.element {positie: relatief; animatie-naam: dia; animatie-duur: 3s; animatie-timing-functie: gemak in; } @keyframes slide {0% {left: 0; } 50% {left: 200px; } 100% {left: 400px; }} In het bovenstaande voorbeeld hebben we een zeer eenvoudig glijeffect gecreëerd. We hebben de animation-name de animation-name gedefinieerd en vervolgens drie hoofdframes eraan gebonden die we hebben opgegeven in de @keyframes slide { ... } . De percentages verwijzen naar de duur van de animatie, dus 50% gebeurt bij 1.5s in het voorbeeld.
We kunnen ook de eigenschap stenografie gebruiken of de hoofdframes definiëren met de eenvoudigere regel from {} to {} op de volgende manier:
.element {positie: relatief; animatie: slide 3s ease-in; } @keyframes slide {from {left: 0; } tot {left: 400px; }} Het maken van complexere animaties is zijn eigen vorm van kunst. Als je geïnteresseerd bent, kun je twee van onze animatietutorials lezen over het maken van een geavanceerd selectiekader en het maken van een bounce-effect.
Wanneer u overgangen en animaties maakt, moet u weten dat niet alle CSS-eigenschappen kunnen worden geanimeerd, dus het is altijd een goed idee om de property die u wilt wijzigen in de CSS Animatable te controleren.
CSS3-animaties en -webkit hebben lange tijd met voorvoegsels van leveranciers gewerkt, die we niet meer hoeven te gebruiken, maar het Mozilla Developer Network beveelt nog steeds aan om de -webkit prefix een tijdje toe te voegen, alleen als ondersteuning voor op Webkit gebaseerde browsers recent bereikte stabiliteit.

10 WordPress-plug-ins voor een betere backend-administratie
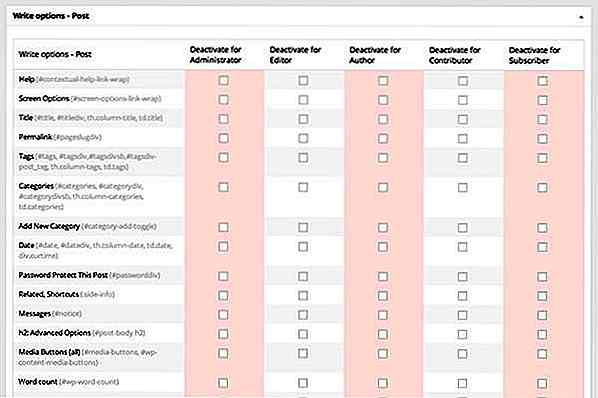
Een van de beste aspecten van WordPress is hoe gemakkelijk het is om aan te passen met plug-ins . Om de flexibiliteit te illustreren, volgen hier een paar voorbeelden van wat u kunt doen op uw WordPress-site met plug-ins:Beheer frontend-inhoudDetecteer schadelijke codeVerbeter de beeldprestatiesBeheer een blog met meerdere auteursVerbeter gebruikersbeheerHoewel WordPress is ontworpen om zoveel mogelijk scenario's te bevatten, wilt u misschien dingen veranderen zoals het verwijderen van een menu uit het Dashboard voor bepaalde gebruikers, of om de backend te vereenvoudigen voor minder techni

Hoe Chrome DevTools-app te activeren voor Remote Debugging
De Chrome DevTools-app is gemaakt door Kenneth Auchenberg in een poging om devtools uit de browser te halen, in dit geval uit de Chrome-browser. Deze applicatie is gebouwd op basis van NW.js en kan zowel op Mac OS X als op Linux en Windows worden uitgevoerd.Er zijn veel redenen waarom de maker dit heeft gecreëerd, maar zijn visie bestaat erin ontwikkelaars het gemak te geven van debuggen op afstand via meerdere browsers, allemaal vanuit hetzelfde geünificeerde platform (app).
![10 hulpmiddelen voor gegevensherstel die u gratis kunt downloaden [Windows]](http://hideout-lastation.com/img/tech-design-tips/252/10-data-recovery-tools-you-can-download.jpg)