nl.hideout-lastation.com
nl.hideout-lastation.com
20 gedetailleerde UI-conceptschetsen + klaarontwerpen voor uw inspiratie
Een schets is een skelet van een idee dat oorspronkelijk als een gedachte kwam. Terwijl we het vroeger met de hand en op papier deden, kan het maken van verschillende mock-ups en schetsen tegenwoordig digitaal gebeuren via verschillende applicaties. Hoewel veel ontwerpers en kunstenaars met hun tijd meegaan en hun schetsen op computers maken, geven een groot aantal creatieven nog steeds de voorkeur aan tekenen met de hand.
Het is geweldig om een schets te volgen van concept tot uitvoering en het is zo inspirerend om te zien hoe een gewone tekening op een vel papier kan veranderen in een verbluffend ontwerp, of het nu voor mobiel of desktop is.
We hebben 20 geweldige voorbeelden van schetsen van gebruikersinterfaces en kant-en-klare ontwerpen samengesteld om u te inspireren een stap terug te doen en uw ideeën op papier uit te proberen en te kijken waar dat u naar toe brengt. Wie weet, misschien zal het je inspireren om terug te gaan naar de oude manieren voor toekomstige UI-projecten. Laten we eens kijken waar dat u naartoe brengt, nietwaar?
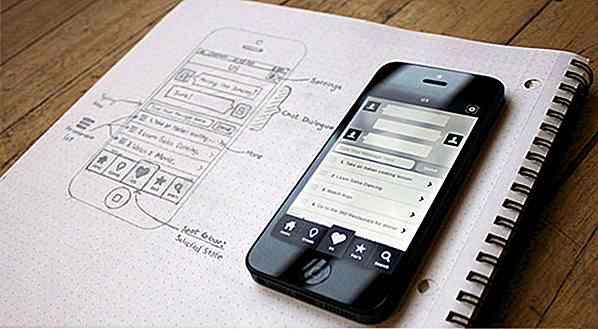
Veeg naar Login door Eddie Lobanovskiy, ALEX BENDER

Sketch & Mockup van Bady

Ordify Wireframe door Maik Fahldieck

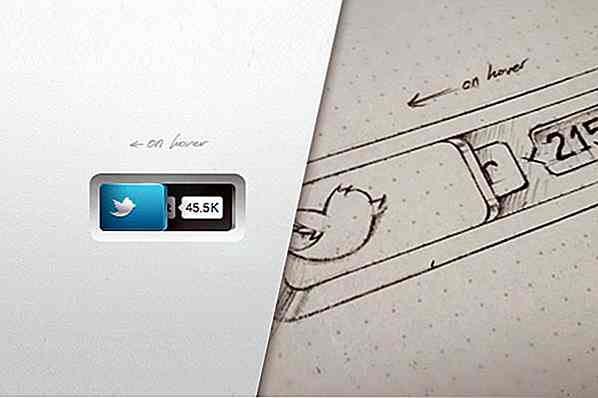
Tweet dit door Eddie Lobanovskiy

Radio-app - Speler door Román Jusdado

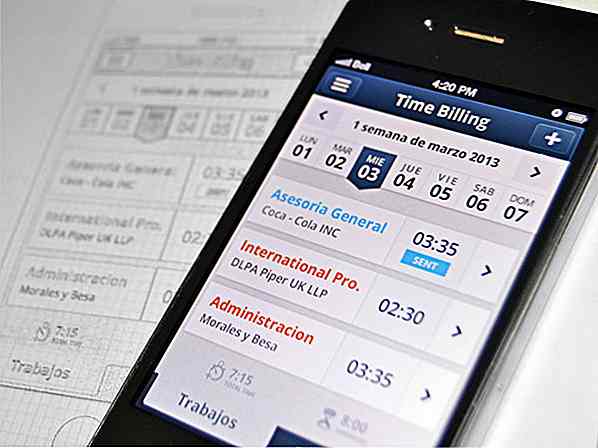
iOS-factureringsapp met timer van Mihnea Zamfir

UI-schetsen door Jasmine Calderon

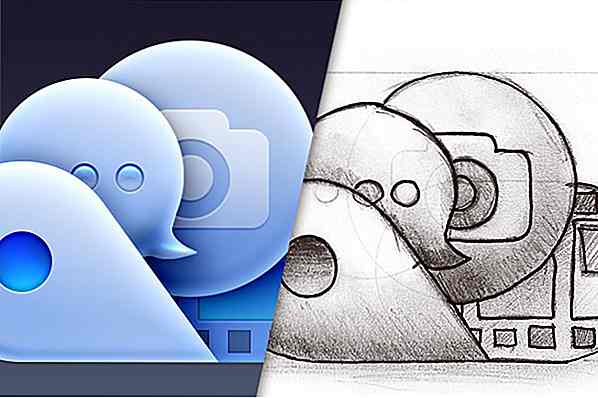
Moment Icon Design door Jackie Tran Anh

UI sketching door Neal Corbett

Player Buttons UI door Luke Etheridge

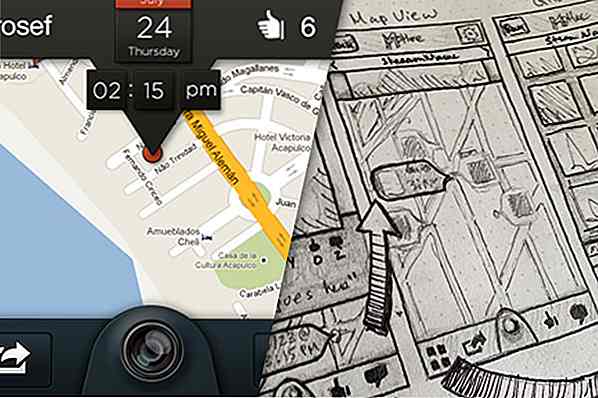
Ticket App Homescreen door Petr Knoll

Client Feedback Generator door Mike DelGuidice

Info door Nicholas Swanson

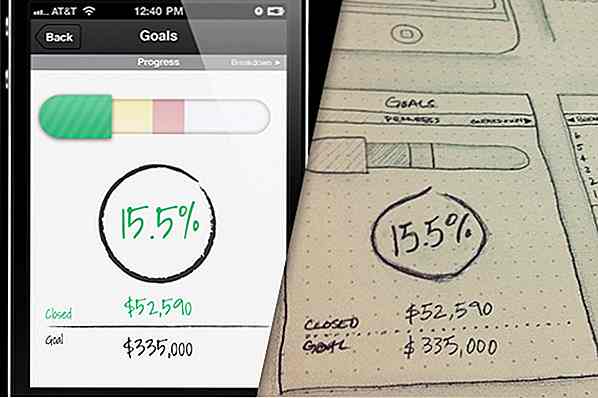
Verkoopdoelen + bestemmingspagina door Nicholas Swanson

UI Sketch by Etch

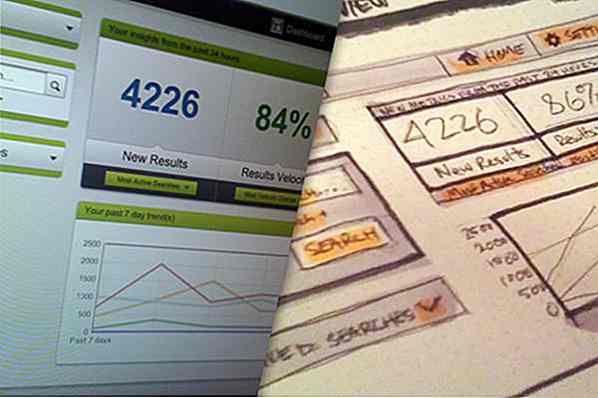
Schets naar digitaal draadframe door Konrad Group

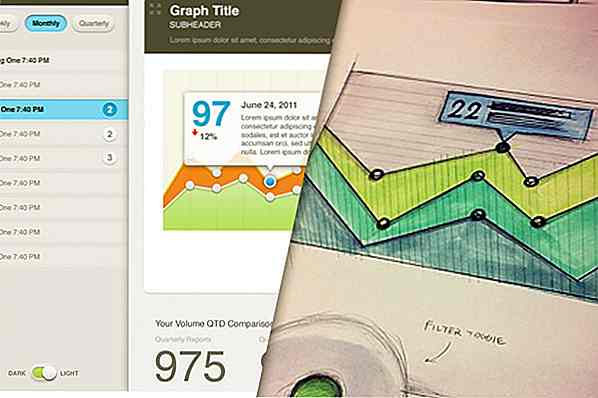
Dashboard PS door Eric Guess

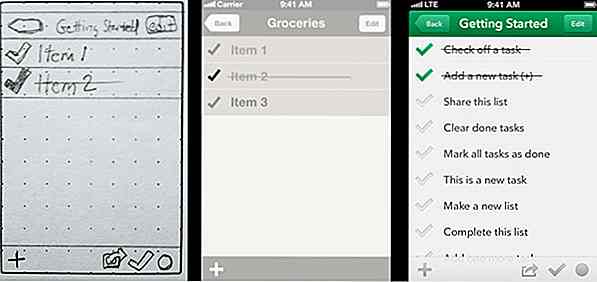
Proces van taken door Ryan Smith

Motlee UI Sketches door Stephen Corby

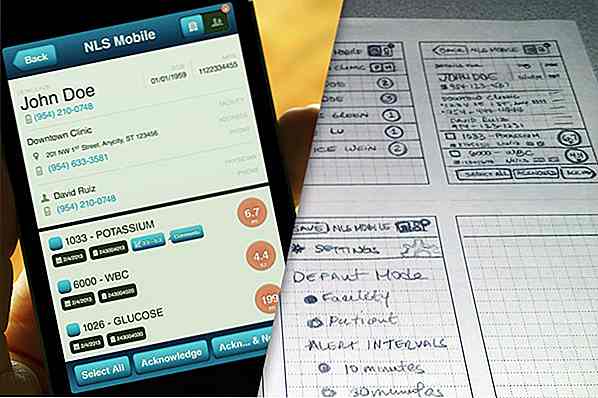
NLS Mobile Sketches door Luis M Ruiz


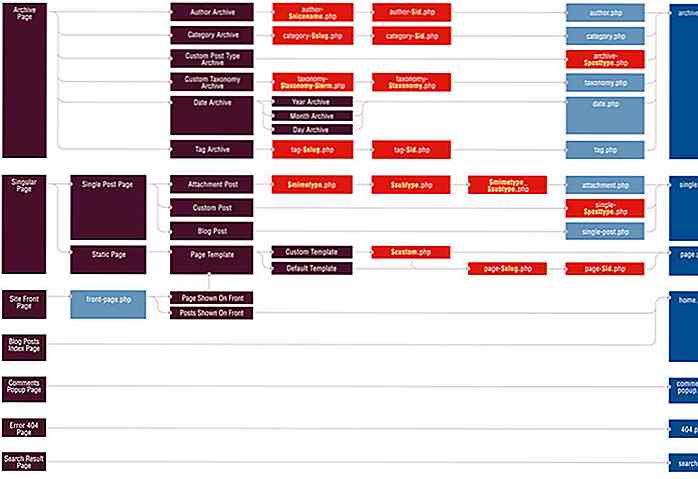
Alles wat u nodig hebt om een Pro WordPress-ontwikkelaar te worden
Het pad om een ervaren ontwikkelaar te worden is lang en vrijwel eindeloos. Dankzij nieuwe frameworks en webtechnologieën blijven ontwikkelaars op hun hoede om elk jaar meer te leren. WordPress is misschien wel de meest populaire PHP CMS ooit gemaakt en het voorziet bijna 20% van alle zelf-gehoste websites.Als

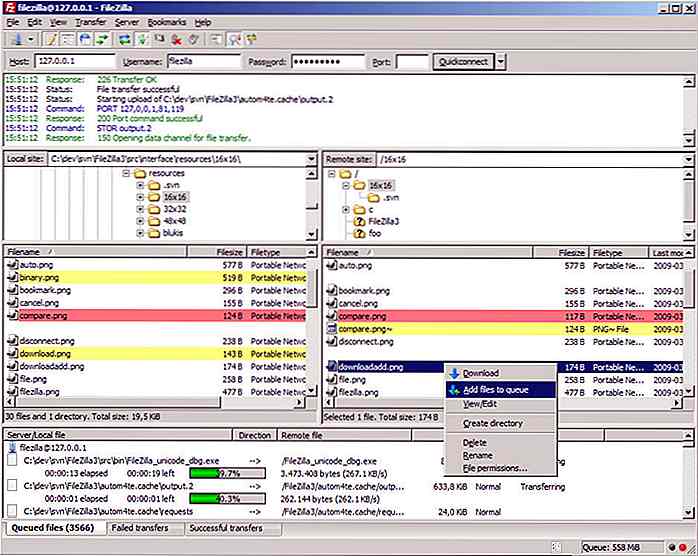
Gratis FTP-clients en alternatieve manieren om over te zetten via FTP
Als het gaat om het overdragen van grote bestanden via internet, is FTP / SFTP wat bijna iedereen de voorkeur geeft. Hoewel er veel betaalde FTP (File Transfer Protocol) -toepassingen zijn die zeer betrouwbaar zijn en het werk doen, is het altijd een goed idee om een aantal gratis FTP-services als optie bij te houden .In