nl.hideout-lastation.com
nl.hideout-lastation.com
10 ontbrekende functies die alle browsers zouden moeten hebben
Browsers, de vensters naar het web, zijn voor veel internetgebruikers een essentiële tool geworden. Ondanks hoe belangrijk het is en sinds een redelijk lange periode bestaat, is de evolutie ervan niet snel gegaan hoewel opties zoals Firefox Hello, Chrome Task Manager en enkele echt edgy functies op Microsoft Edge ons lieten zien hoe geavanceerde browsers kunnen na verloop van tijd krijgen.
Zeker in de toekomst zullen we veel meer browserfuncties krijgen die surfen nog gemakkelijker en handiger zullen maken, en in dit bericht zal ik een lijst maken van 10 van dergelijke functies waarvan ik hoop dat browsers deze in toekomstige versies zullen opnemen.
1. Linkvoorbeeld
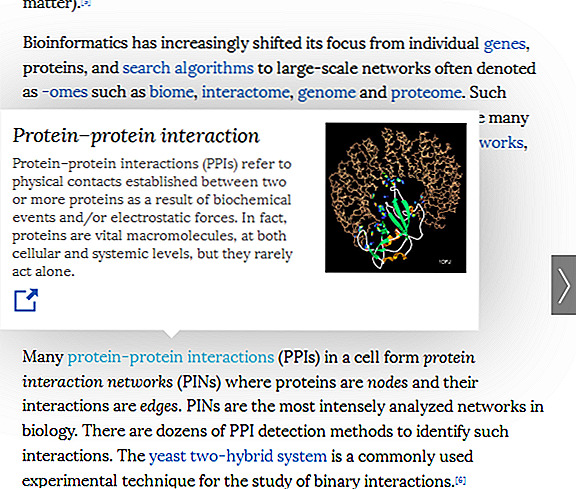
Ooit geprobeerd Wikiwand, dat mooie alternatief voor Wikipedia? Een van mijn favoriete dingen, is de link preview-functie. De preview-functie zelf is in de loop van de tijd populair geworden, besturingssystemen geïmplementeerd die in hun tabbladen en Youtube iets vergelijkbaars deden met zijn speler, waar je een voorbeeld van de videoframes kunt bekijken wanneer je de cursor langs de scrub-balk beweegt.
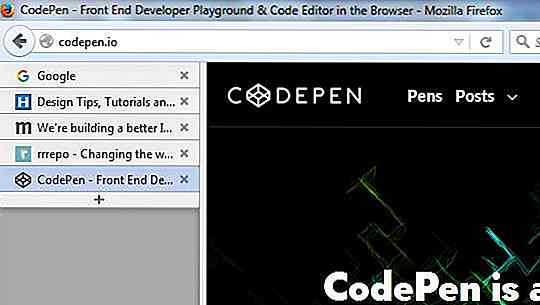
Het is een zeer nuttige functie waarbij de lezer in staat is om een sneak peak te krijgen van wat er gaat komen. Met deze functie in webbrowsers kunnen we snelle voorbeelden van webpagina's bekijken wanneer we over tekstkoppelingen naar die pagina's gaan. Gebruikers kunnen dan erkennen of overwegen op wat ze op het punt staan te klikken.
 En terwijl we bezig zijn, zou het leuk zijn om tabpreviews ook te zien gebeuren.
En terwijl we bezig zijn, zou het leuk zijn om tabpreviews ook te zien gebeuren.2. Minimaps
Teksteditors zijn met name beroemd om het implementeren van deze functie, waarbij u de hele pagina in een klein vakje kunt zien, meestal in de rechterbovenhoek van de pagina. U kunt een markering op die minimap verplaatsen om door die delen van de pagina zelf te bladeren .
Stel je die functie voor in browsers. Hoe gemakkelijk zou het zijn om overal naartoe te gaan op een zeer lange webpagina met weinig tot geen scrollen en zoeken .
 3. Verticale tabbladen
3. Verticale tabbladen Als u veel tabbladen in uw browsers wilt openen, wat de meesten van ons op een bepaald punt zijn, kan verticale tabs van enorme hulp zijn . Nooit meer rommelen door tabbladen, proberen te raden welke de juiste is, niet meer één voor één door deze tabbladen bladeren.
Opera had deze functie één keer, maar hield het niet lang vol. Er zijn enkele browserextensies die ook verticale tabbladen kunnen maken. Maar ik zou graag zien dat deze functie in de toekomst in alle grote desktopbrowsers ingebouwd is. Tegenwoordig kiezen steeds meer ontwerpen voor zijmenu's, wat duidt op de voorkeur van gebruikers voor een verticale lay-out voor dergelijke elementen.
 4. Dockable tabs
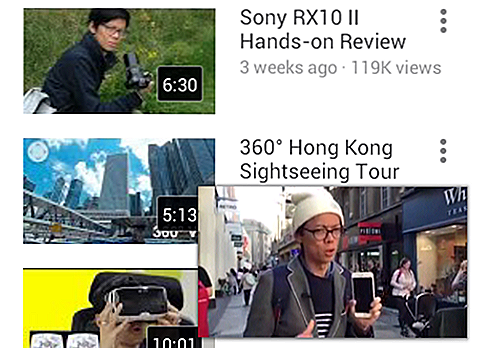
4. Dockable tabs Met tabbladen zijn dokken beslist een geweldige optie om te hebben voor wanneer u iets op het web onderzoekt. Het kunnen een of twee tabbladen zijn die in het browservenster zijn geplaatst en die zichtbaar zijn op het scherm voor eenvoudige naslag, en u kunt doorgaan met uw onderzoek in de andere geopende tabbladen.
Het werkt net als de YouTube-videospeler in de mobiele app. Zodra u de speler neerhaalt, wordt deze vastgezet en blijft zichtbaar op het scherm terwijl u doorgaat met zoeken naar meer kattenvideo's.
 5. Link Types Indicator
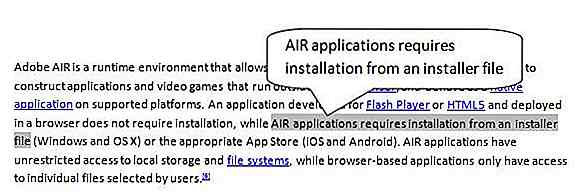
5. Link Types Indicator Mis dit niet als de link preview-functie, waar een voorbeeld van een gelinkte webpagina zichtbaar kan zijn bij zweven. Onder koppelingstypes bedoel ik of het intern of extern is of een koppeling naar een van de meest voorkomende type bestanden zoals PDF, of een niet-ondersteund bestandsformaat dat alleen kan worden gedownload.
Interne en externe koppelingsindicatoren zijn vrij eenvoudig en laten gebruikers weten of de gekoppelde pagina van dezelfde site of van een andere site is. Wat betreft bestandstypen lijkt het redelijk om indicatoren weer te geven voor een lijst met gangbare bestandstypes. En dan zijn er die bestanden die niet door browsers kunnen worden geopend en in plaats daarvan worden gedownload.
 6. De waarschuwing van de cookiewet
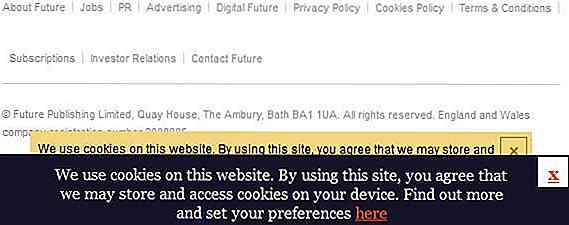
6. De waarschuwing van de cookiewet De cookiewet is een stukje privacywetgeving die vereist dat websites toestemming krijgen van bezoekers om informatie op een computer, smartphone of tablet op te slaan of op te halen . Of het nu gaat om cookies of lokale HTML-opslag of een andere vorm van gegevensverzameling en opslag op de computer van de gebruiker, deze moet aan hen kenbaar worden gemaakt en met hun toestemming worden gedaan.
Veel websites hebben dit zelf geïmplementeerd, maar waarom is deze functie niet ingebouwd in browsers? Wanneer een website een technologie gebruikt om gegevens op de computers van gebruikers te verzamelen of op te slaan, moeten de gebruikers een kleine waarschuwing bovenaan of onderaan de browser krijgen . Dit maakt het ook voor ontwikkelaars eenvoudiger.
 7. Selectieve zoom
7. Selectieve zoom Een optie om in te zoomen op een geselecteerd gedeelte van de tekst, dat is een uiterst handig ding voor diegenen die letterlijk van dichterbij willen kijken. Bepaalde Android-telefoons laten een dubbele tik toe om gemakkelijk in te zoomen, maar dit is een functie waartoe iedereen toegang zou moeten hebben in zijn browser.
 8. Standaard "Aanwijzer" Cursor voor links en knoppen
8. Standaard "Aanwijzer" Cursor voor links en knoppen Links die lijken op knoppen, knoppen die op links lijken, het kan soms verwarrend zijn. Links hebben altijd tot gevolg gehad dat de muiscursor eruitzag als een wijzende hand wanneer erover zweefde, zodat de gebruiker weet dat het een hyperlink is die hen naar een andere pagina brengt of een actie veroorzaakt.
Waarom kan dit niet ook de standaard cursoroptie voor knoppen zijn ? En als je een ander element kunt bedenken dat het kan hebben - laten we dat aan de lijst toevoegen.
 9. Beperkte Tab-modus
9. Beperkte Tab-modus "Beperkte tabbladmodus" is wat ik zou willen zien als het beperken van het aantal tabbladen dat kan worden geopend. Er zijn extensies voor Chrome en Firefox waarmee u kunt beslissen hoeveel tabbladen er op een bepaald punt open kunnen zijn . Of het nu gaat om het beperken van de hoeveelheid afleiding of om u te helpen uw denkproces te stroomlijnen, deze optie zou er een moeten zijn die standaard op browsers wordt toegepast.
 10. Ga naar de knop Top
10. Ga naar de knop Top Minimaps voor kleine schermen zal niet zo praktisch zijn, maar hoe zit het met een kleine "go to top-knop" op een van de hoeken? Zou dat niet iets zijn? De mobiele Safari-browser heeft een functie waarbij een tik boven aan het scherm in de browser ons naar de bovenkant van de pagina brengt . Deze functie moet beschikbaar zijn voor alle mobiele browsers, om ons te redden van scrollen zo veel om weer terug te gaan naar blok 1.
 Meer:
Meer: Als de huidige browserstatus niet aan jouw verwachtingen voldoet, kun je een aantal van deze alternatieven bekijken:
- 20 Alternatieve webbrowsers voor Windows waar u niet van wist
- 13 Alternatieve webbrowsers voor slimme telefoons
- 10 offline-browsers voor Windows - het beste van

Free & Premium Support Ticket Systems - Best Of
De klantenservice is enorm verbeterd met technologie en online services, vooral als het gaat om het omgaan met klanttevredenheid. Als klanten een probleem hebben, kunnen ze nu een kaartje uitgeven met hun info, details over hun probleem of verzoeken om een oplossing, op de website van de serviceprovider om hen te laten kijken naar hun probleem.Het

36 Epic Looking Sci-fi Kunstwerken
Wat is er nodig om een epische en onverslaanbare Sci-fi Artwork te verzinnen? Als het gaat om science fiction, zou het je ogen moeten bombarderen met een extreem sublieme en opvallende afbeelding, je aandacht binnen milliseconden grijpen, maar dat alleen kan het succes niet bepalen. Een geweldig Sci-fi-kunstwerk, dat je in de wereld laat stilstaan, geïllustreerd door de auteur, beleef en emotioneel de reis van actie en avontuur die voor je zijn voorbereid .Met