nl.hideout-lastation.com
nl.hideout-lastation.com
15 Handige Web Typography Tools, Bibliotheken en Frameworks
Omgaan met typografie op het web was echt eigenzinnig. Elke browser heeft zijn eigen algoritme om lettertypen weer te geven die tot onverwachte verschillen kunnen leiden. Er zijn slechts enkele CSS-eigenschappen die u kunt gebruiken om enige controle over lettertypen te hebben, zoals font-kerning, font smoothing, bij het maken van DropCaps enz. Bovendien hebben we te maken met veel lay-outproblemen als het gaat om lettertypen .
Het goede nieuws is dat er bronnen zijn die u kunt gebruiken om het web over te nemen als het gaat om de website-typografie. Hier zijn 15 webtools, bibliotheken en frameworks die u daarvoor kunt gebruiken.
Meer over Hongkiat:
- 9 WordPress-plug-ins om meer te doen met uw lettertypen
- 20 Beste WordPress-typografie-plug-ins om de leesbaarheid te verbeteren
- Betere en duidelijkere UI-pictogrammen met weblettertypen
TypeRendering
In een notendop werkt TypeRendering vergelijkbaar met Modernizr, behalve dat het alleen de browser-engine voor het weergeven van lettertypen identificeert. Deze bibliotheek voegt aangepaste klassen toe op basis van zijn ontdekkingen die kunnen worden gebruikt om specifieke stijlregels toe te passen voor het renderen van het type.
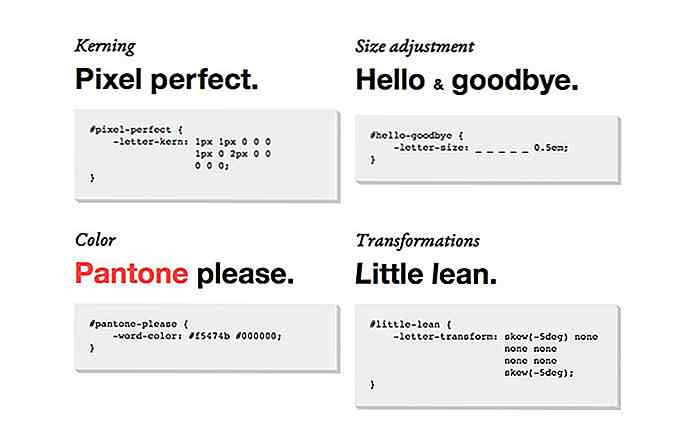
 KerningJS
KerningJS Kerning kan nog niet worden aangepast voor gebruik op het web - ondersteuning voor font-kerning is op dit moment nog steeds slecht, maar er komt een nieuwe standaardeigenschap op ons af. KerningJS is een Javascript-bibliotheek die je een paar nieuwe eigenschappen geeft voor een betere kerningcontrole, bijvoorbeeld -letter-kern .
#heading {-letter-kern: 1px 1px 0 0 0 1px 0 2px 0 0 0 0 0; } Houd er rekening mee dat het bovenstaande voorbeeld niet-standaard is en alleen van toepassing is met KerningJS.
 DropcapJS
DropcapJS Hoewel het maken van een dropcap goed te doen is met de huidige CSS-standaarden, is de uitkomst nog niet perfect. Soms is het ronduit onwenselijk. DropcapJS, ontwikkeld door Adobe Web Platform, is belast met de missie om webontwerpers in staat te stellen eenvoudig een perfecte dropcap toe te passen.
 LiningJS
LiningJS LiningJS is een JavaScript-bibliotheek die de lijnklasse toevoegt in elke regel van uw alinea. Hiermee kunt u de lijn afzonderlijk stylen. Het simuleert het idee van ::nth-line(), ::nth-last-line() en ::last-line pseudo-classes die nog niet aanwezig is in CSS. Hier is een voorbeeld hoe we de eerste regel van een paragraaf met LiningJS stylen:
p. line [eerste] {font-weight: 600; text-transform: hoofdletters; } Daarnaast ondersteunt LiningJS ook de Chinese paragraafstroom.
 UnderlineJS
UnderlineJS UnderlineJS is een JavaScript-bibliotheek die de tekst beter onderstreept. Bekijk de demo om te zien wat ik bedoel, zorg ervoor dat je over de regels zweeft. Vergelijk de demo met de onderstreepte uitvoer van de huidige standaard CSS text-decoration en je zou waarschijnlijk ook een fan zijn van underlineJS.
 FlowType
FlowType Deze plug-in zal de lettertypegrootte dynamisch aanpassen op basis van een specifieke wrapper-breedte. FlowType helpt u bij elke schermbreedte een ideaal aantal tekens per regel toe te passen. De bibliotheek wordt geleverd met opties waarmee u min./max. Schermbreedte, min./max. Lettergrootte en lettertype-verhouding kunt instellen.
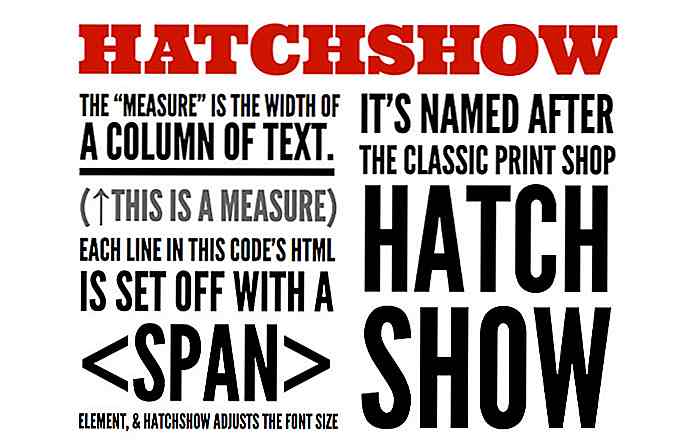
 HatchShow
HatchShow HatchShow breidt de grootte van een lettertype uit om de hele breedte van de container te vullen. De plug-in werkt met de algoritme uit de doos; in een notendop, meet het de container breedte en lengte van het lettertype en voegt de juiste grootte van het lettertype.
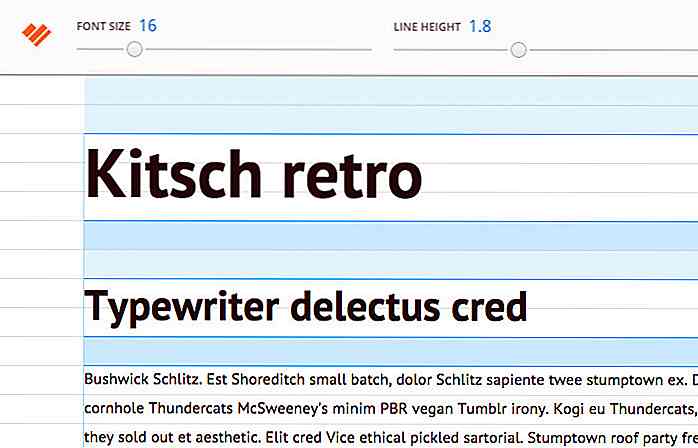
 GridLover
GridLover GridLover is een geweldig hulpmiddel om basisstijlen voor typografie (grootte, lijnhoogte en marge) te genereren met een eenvoudige gebruikersinterface. Het genereert de stijlen in SCSS, LESS en Stylus, zodat u het meteen in uw project kunt opnemen, ongeacht welke CSS-Preprocessor u gebruikt.
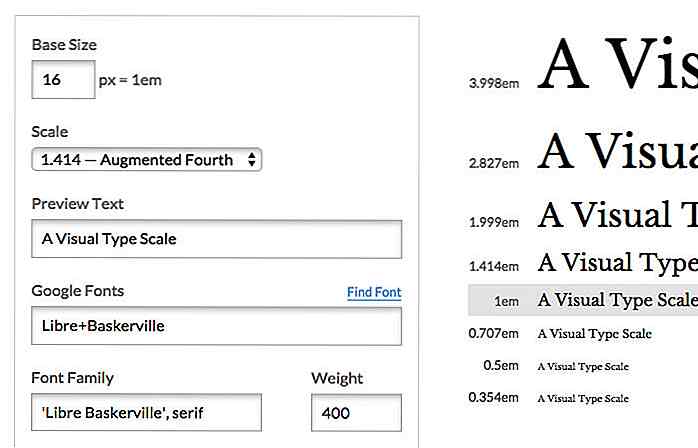
 TypeScale
TypeScale TypeScale is een online tool waarmee u eenvoudig de juiste lettergrootte voor uw website kunt bepalen. De tool biedt een eenvoudige intuïtieve GUI voor het invoegen van basislettertype, schaal en lettertypefamilie die u wilt gebruiken. De resultaten worden voor u gevisualiseerd, zodat u met de weegschaal kunt spelen, om precies de juiste waarde te krijgen. Pak gewoon de CSS als je klaar bent.
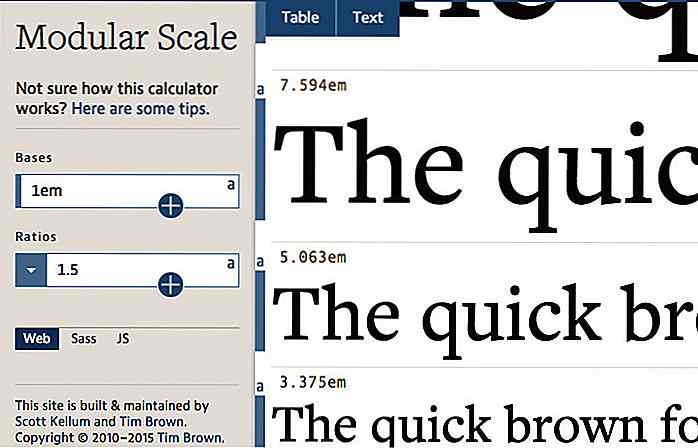
 Modulaire schaal
Modulaire schaal Modular Scale is een hulpmiddel voor het genereren van ideale lettertypeschalen voor body- en koptekst. Het wordt uitgevoerd in Sass, dat moet worden gebruikt in combinatie met zijn Sass-bibliotheek. Als alternatief kunt u JavaScript gebruiken.
 Font-breedte
Font-breedte Font-to-Width (FTW) is een Javascript-bibliotheek die ervoor zorgt dat een lettertype in de breedtecontainer past. Het bepaalt de lettergrootte samen met de vereiste woordafstand voor het lettertype. Als je een mooie kop wilt maken, is dit de bibliotheek die je misschien wilt proberen.
 FFFFallback
FFFFallback FFFFallback, een handige tool waarmee je de beste lettertypestack kunt vinden die gracieus verslechterd . De tool wordt geleverd in de vorm van een bookmarklet, die de lettertypefamilie op uw pagina analyseert en een reeks lettertypen voorstelt die als fallback kunnen worden gebruikt.
 Lettertype koppelen
Lettertype koppelen Google Font is een van de populairste weblettertypebibliotheek die door miljoenen wordt gebruikt en host boven 500 lettertypefamilies. Lettertypekoppeling is een verzameling gekoppelde Google-lettertypen, waar u gemakkelijk een verschillende combinatie kunt vinden tussen lettertypefamilies en lettertypen. Font Pair maakt het kiezen van lettertypekoppelingen een beetje minder overweldigend.
 TypeSettings
TypeSettings TypeInstellingen is een verzameling CSS-regelset om de juiste lettertype-schaling, het verticale ritme en de responsieve verhouding typografie te definiëren. TypeSettings wordt geleverd in Sass en Stylus, wat flexibiliteit biedt om aan uw projectbehoeften te voldoen door de variabelen aan te passen.
 typeplaatje
typeplaatje Typeplaatje is waarschijnlijk een van de meest complete starterkit voor het instellen van typografie. Typeplaatje wordt geleverd met een handvol standaard typografische stijlen die betrekking hebben op schalen, kleuren, klein kapitaal, dropcap, inspringen, woordafbreking, blockquote, codeblok en nog veel meer dingen.
 Nu lezen: Showcase van webontwerpen met mooie typografie
Nu lezen: Showcase van webontwerpen met mooie typografie 

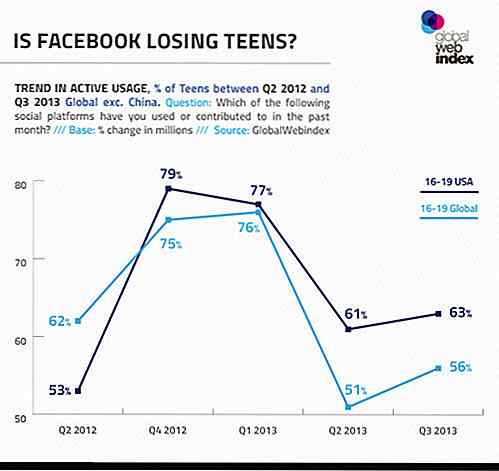
Tieners, Facebook en de toekomst van sociale media
"Teens leaving Facebook" is al een tijdje een favoriet onderwerp van de technische media . In 2010 had Mashable zelfs een artikel over tieners en 'Facebook-vermoeidheid' en het onderwerp is sindsdien niet ver verwijderd van de lippen van de tech-media. Meer recentelijk, in de tweede helft van 2013, kwam het onderwerp weer op de voorgrond, met nieuwsartikelen die verband hielden met deze vermeende tieneruittocht van Facebook op Business Insider, The Guardian, ABC News en bijna overal daar tussenin

Hoe u Goodreads-beoordelingen kunt krijgen via API
Voor boekenliefhebbers die een voorkeur hebben voor een specifiek genre, zullen ze waarschijnlijk de aanbeveling van een vriend bekijken dan een lijst met bestsellers te volgen. Dit is de reden waarom Amazon's Goodreads een site is met bladwijzers voor enthousiaste lezers. Het is een plaats waar je een uitgebreide database van boeken, aanbevelingen en beoordelingen kunt vinden door boekliefhebbers