nl.hideout-lastation.com
nl.hideout-lastation.com
15 Voorbeelden van scrollen goed gedaan in Website-ontwerpen
Bij het gebruik van vele aspecten van webdesign, geven sommige ontwerpers de voorkeur aan het gebruik van dezelfde stijl of techniek, terwijl anderen hun website-ontwerp graag vernieuwen om de nieuwste trend weer te geven. Soms maakt een site-ontwerp echter gebruik van een techniek die precies goed is; geen enkele andere methode zou een vergelijkbaar of beter resultaat of effect kunnen hebben.
We zullen 15 site-ontwerpen presenteren die gebruikmaken van scrollen om hun bezoekers betrokken te houden en op de pagina te blijven. Sommigen van hen vertellen prachtige verhalen, de meeste zijn zeer interactief maar allemaal geven ze je goede reden om te blijven scrollen. De screenshots hier doen de sites niet recht; klik zeker op de relevante links om de prachtige animaties / presentaties in actie op de respectievelijke websites te bekijken.
NASA Prospect . NASA Prospect is een interactief verhaal van twee goudzoekers van de aarde, Nicolas en Ema, die proberen overblijfselen van menselijke muziek te vinden in de gouden blokfluiten, door een team van studenten ontwerpers van de Universiteit van South Dakota. De pakkende muziek van de site verandert terwijl je scrolt.

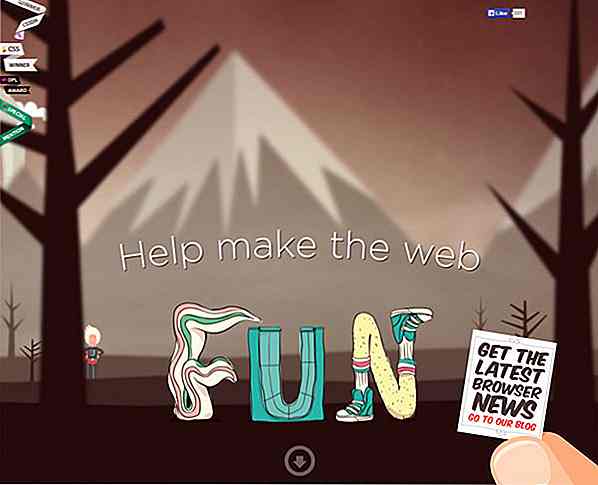
Browser Awareness Day . Ontworpen voor zowel techneuten als gemiddelde internetgebruikers, Browser Awareness Day is een creatieve poging om het belang te promoten van het upgraden van verouderde browserversies voor alle internetgebruikers.

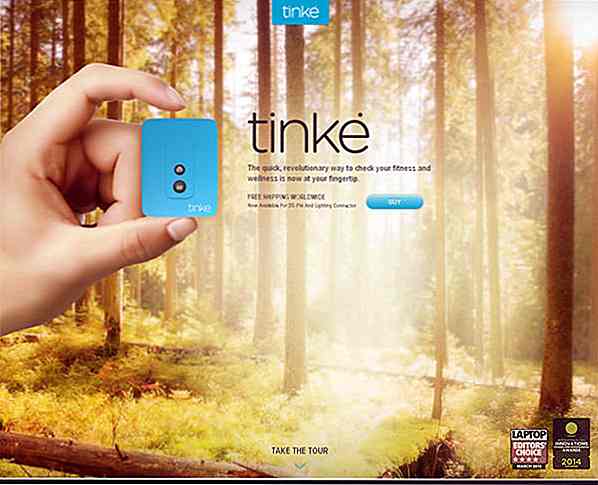
Tinké . Een interactieve presentatie voor Tinké, een revolutionair gadget waarmee u eenvoudig uw fitnessniveaus kunt volgen met uw telefoon. Alles wat u moet weten over Tinké is te vinden op deze website.

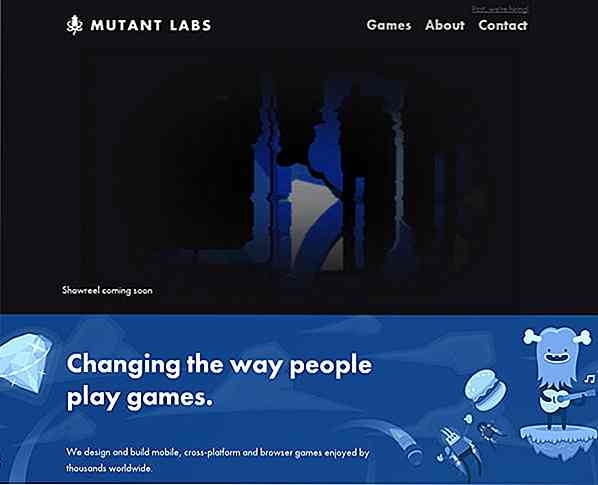
MutantLabs . Een website met designelementen passend bij een creatieve studio die met innovatieve games op verschillende platforms werkt.

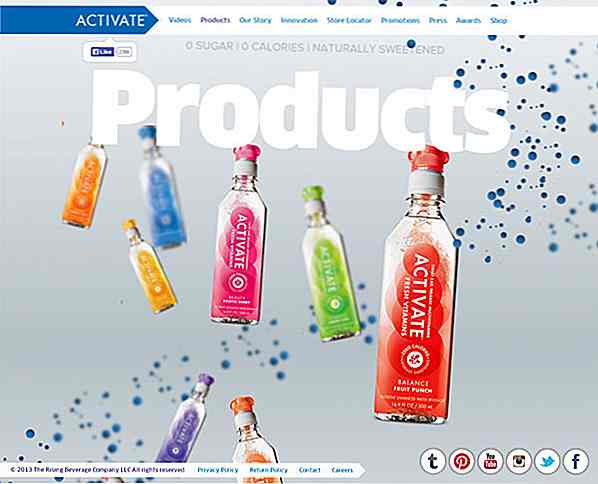
Activeer drankjes . Een geweldige parallax-scrollwebsite met levendige kleuren en coole 3D-visuele effecten. Dit alles combineert een ervaring die de gewoonlijke productreclame overstijgt.

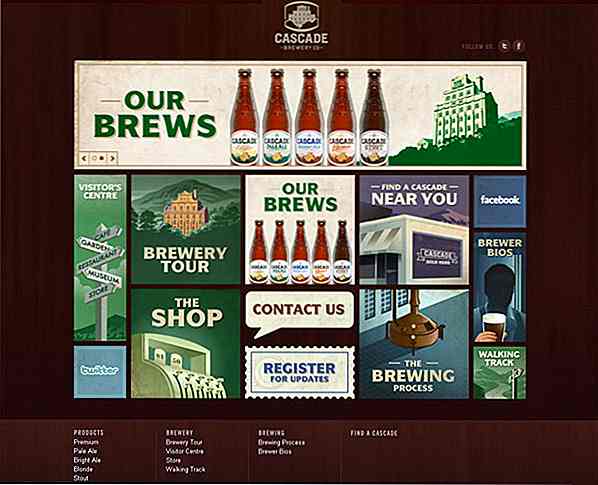
Cascade Brewing Co. Nog een voorbeeld van een website die goed gebruikmaakt van creatieve ontwerpelementen om zijn producten te promoten. De producten zijn mooi ingedeeld met eenvoudige navigatiemogelijkheden.

Inception Explained . Verward met wat er gebeurde in Inception ? Als je dit nog steeds wilt weten, wordt deze filmplot opgesplitst in licht verteerbare brokken, die van niveau tot niveau dalen tot limbo. Ja, de kleurrijke en aantrekkelijke ontwerpelementen en het grote gebruik van scrollen helpt echt de verhaallijn.

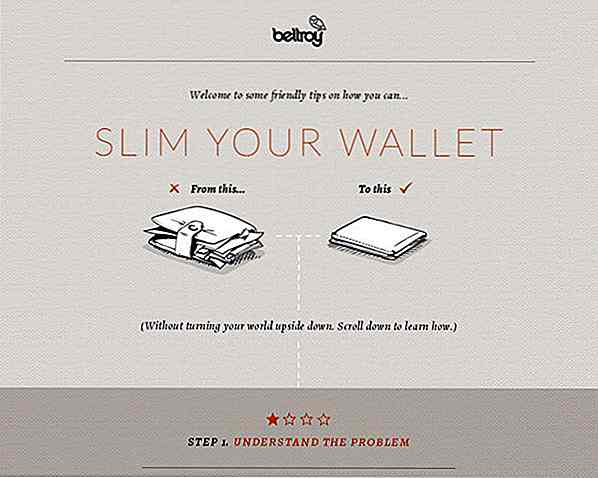
Bellroy: Slim je portemonnee . Bellroy, een portefeuilleproducent, heeft een speciale pagina op hun website genaamd "Slim Your Wallet". Het staat vol met snelle tips over hoe u uw portemonnee kunt helpen om "de bobbel te verliezen".

Carnation Group . Een zeer interactieve website met gave platte ontwerpen die past bij een bedrijf met meer dan 15 jaar ervaring in het aanbieden van digitale creatieve oplossingen.

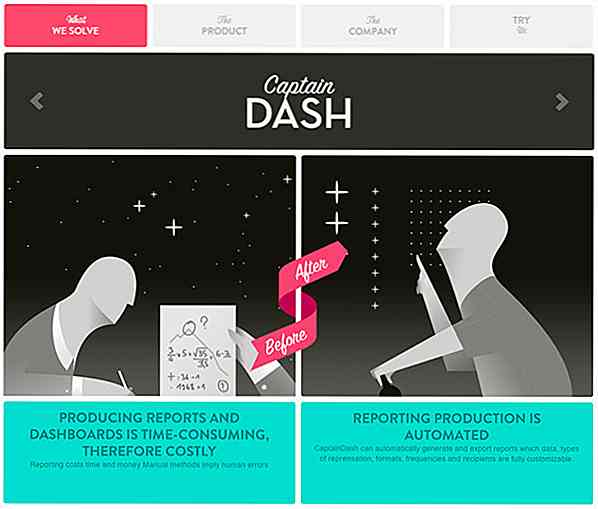
Captain Dash . Maak kennis met Captain Dash, een superheld die leeft in de nieuwe wereld van intelligente marketing. Captain Dash heeft de superkrachten om zijn klanten te helpen met een reeks innovatieve marketingtools.

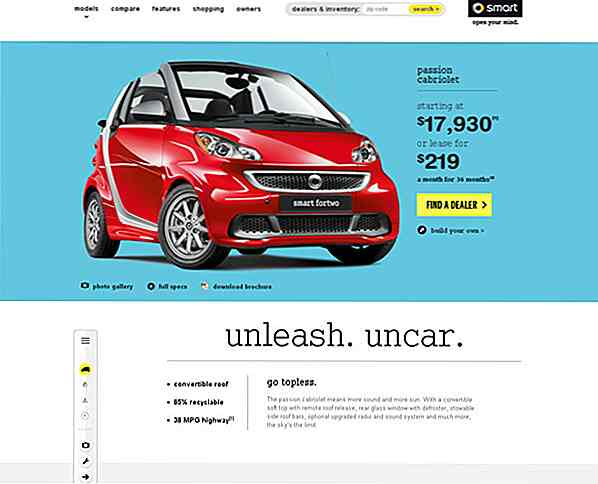
Smart USA . Een coole website voor een van de meest milieuvriendelijke autolijnen die er vandaag op de markt zijn.

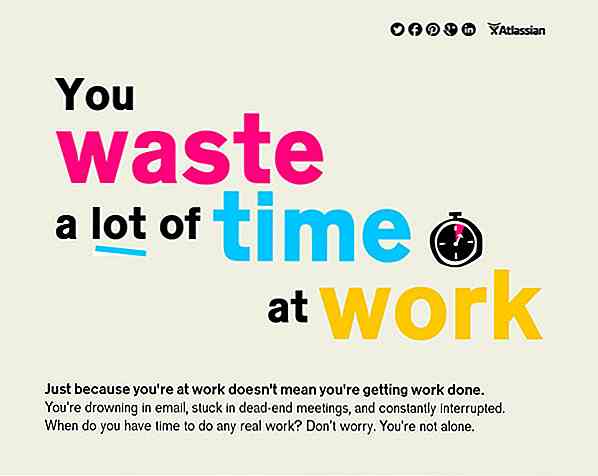
Atlassian . Een zinvolle infographic over hoe mensen hun tijd op het werk gewoonlijk verspillen. Vol met leuke feiten die je waarschijnlijk niet weet en een grappige timer die zegt hoe lang je het verspild hebt met het lezen van de infographic wanneer je aan het werk zou moeten zijn.

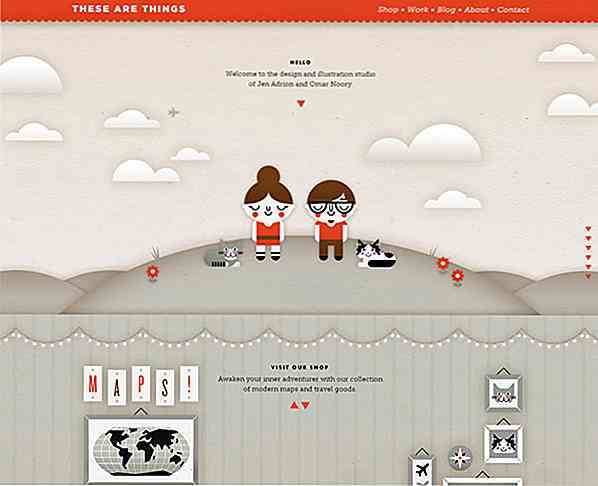
Dit zijn dingen . Een luchtige website met veel cartoonillustraties, gemaakt door Jen Adrion en Omar Noory. Volg de tekenfilmmeid (Jen) en cartoonjongen (Omar) terwijl ze je door de verschillende secties van de website en de geschiedenis achter hun creatieve studio leiden.

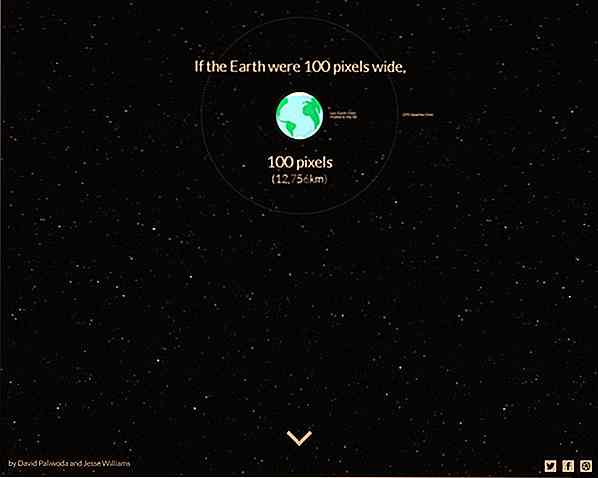
Afstand tot Mars . Deze coole website geeft je een idee van hoe ver Mars van onze planeet verwijderd is. Door je voor te stellen dat de aarde 100 pixels breed is, zal de website je door het zonnestelsel voeren met een snelheid van 7.000 pixels per seconde totdat je uiteindelijk Mars bereikt, 428.000 pixels verderop.

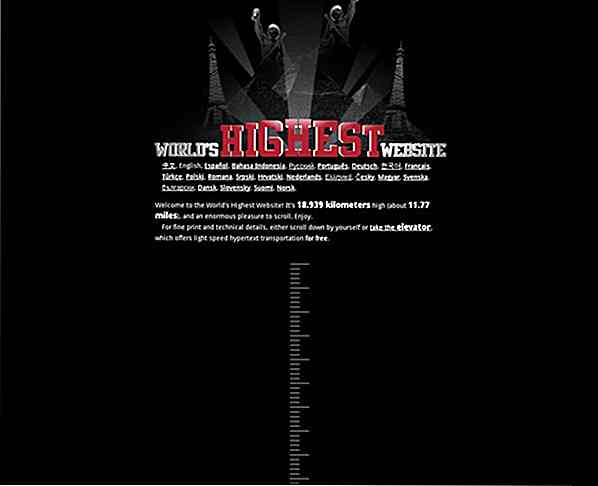
'S Werelds hoogste website . Dit is meer een leuk experiment, 19 kilometer lang. Het is een CSS-experiment ontworpen om u de hele dag door te laten scrollen (of gewoon de lift te nemen).

Welke van deze websites vind je het leukst en waarom? Laat het ons weten in de comments!

Naarmate moderne technologieën intuïtiever worden, creëren fabrikanten apparaten die kunnen worden geactiveerd en aangestuurd door aanraking, specifieke bewegingen en zelfs uw eigen stem . Vandaag hebben we besloten om een lijst met innovatieve technische gadgets met je te delen die kunnen worden geactiveerd door het geluid van je stem.Deze s

18 Verbluffende effecten die u kunt maken met CSS3 Box Shadows
We kunnen veel dingen met CSS doen, zoals bouwmodaliteiten, prachtige teksteffecten maken, een Viking-schild tekenen en zelfs een hartvorm creëren. Er is ook genoeg dat we kunnen doen met CSS3 Box Shadows, en in deze post gaan we bekijken hoe sommige ontwerpers spelen met CSS-schaduwen tot enkele geweldige resultaten .