nl.hideout-lastation.com
nl.hideout-lastation.com
15 prachtige teksteffecten gemaakt met CSS
Mooie tekst of typografie zorgen ervoor dat uw ontwerp er aantrekkelijk uitziet. In webdesign helpt CSS stijl te geven aan het ontwerp, inclusief verschillende effecten in tekst of typografie. Met CSS kun je knippen en animatie toevoegen aan tekst om de dingen een beetje op te fleuren.
En om dit te illustreren, hebben we 15 prachtige en coole teksteffecten verzameld die mogelijk zijn gemaakt met CSS (sommige met een beetje hulp van Javascript-codes).
Voor meer dingen die u met CSS kunt doen, kunt u kijken op:
- 18 leuke dingen waarvan je niet zult geloven dat ze werden gebouwd met behulp van CSS
- 30 jQuery-bibliotheken met teksteffecten die u moet kennen
- Hoe maak je een hartvorm met CSS
- Animate.css - CSS3-bibliotheek om eenvoudig animaties te maken
Elastische beroerte-animatie
Yoksel animeert de lijn van de tekst met een cool kleurenschema. Dit effect wordt gemaakt met CSS en SVG. Het resultaat is geweldig!
SVG Glitch
Wil je effecten maken die eruit zien als een kapotte analoge tv? Dirk Weber maakte dit verbluffende glitch-effect met behulp van CSS- en SVG-filter.
Shop talk-logo
Het Shop Talk-logo wordt opnieuw gemaakt door Hugo met alleen CSS. Het logo lijkt op het origineel, compleet met de juiste textuur.
Gesneden effect
Dit idee van Robet Messerle geeft het mes gesneden effect, gedaan met minder dan 70 regels CSS.
Elegant schaduweffect
Long Shadow-effect komt naar tekst, gemaakt met behulp van CSS. De maker, Juan Brujo heeft 4 andere effecten gemaakt, maar dit is gemakkelijk de meest indrukwekkende.
Mistig teksteffect
Andreas creëert een geweldig filmisch mistig effect. Alleen van toepassing op Webkit-browsers.
SVG-tekstmasker
Een ontwerp van Marco Barria toont een elegant tekstmaskeereffect op een grote achtergrondafbeelding.
Tekstanimatie
Yoann creëerde een geweldig ticker-effect met deze tekstanimatie. Kijk hoe het tweede woord wisselt tussen drie woorden.
Raak de vloer
Dit 3D-effect van ThatGuySam is een eenvoudig spel op tekstschaduwen, maar met een geweldig resultaat.
Achtergrond Clip Tekst
Jintos speelde met een achtergrondclip van Webkit om een achtergrondafbeelding in de tekst toe te voegen. Hij maakte 16 coole creaties met behulp van deze methode.
CSS Text-FX
Moklik voegde een gedimd lichteffect toe aan de tekst, waardoor u intermitterende flitsen geeft die waarschuwen voor gevaar van veraf.
Geanimeerde handtekening ondertekening
Gary Hepting heeft een realtime signing-animatie gemaakt. Dit werkt door Javascript toe te passen op het SVG-pad om de ondertekening te animeren.
Kleurrijke Glitchy 404
Kun je het geluid van deze glitch horen en de vibratie voelen, in je hoofd? Dat is hoe goed dit glitcheffect is. mistic100 gemaakt met CSS plus een beetje Javascript.
Kosmos
Dit is nu een elegant en inspirerend logo. Het is ook geschikt voor gebruik voor "Cosmos", omdat banen, snap je?
Bezig met laden
Een cool laadeffect dat eenvoudigweg het verbergen en weergeven van letters is.

Hoe een spel te bouwen van Scratch Without Coding
Het was de gewoonte dat de enige mensen die games speelden degenen zijn die dure handheld-apparaten zoals de GameBoy hebben, of consoles die hun door hun ouders zijn geschonken. Bijna iedereen die een laptop, desktop, smartphone of tablet bezit - van 5-jarigen tot mijn oma - speelt nu games.Het sociale stigma van games is ten goede veranderd, van "je verspilt gewoon je tijd, games maken je dom" tot een van de belangrijkste vormen van winstgevend entertainment

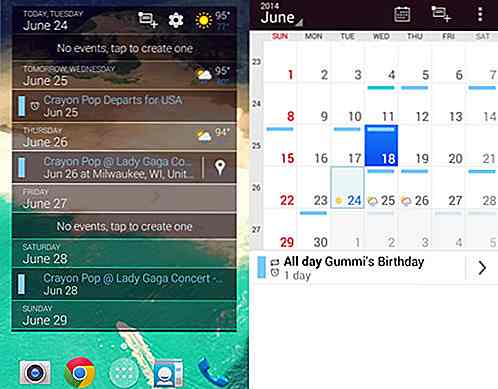
Top 5 Android-agenda-apps die u moet uitchecken
Velen van ons vertrouwen tegenwoordig op onze gadgets om bij te houden welke gebeurtenissen en activiteiten er in ons leven plaatsvinden . Daarom wordt een kalender-app behoorlijk belangrijk. Er zijn een heleboel agenda-apps beschikbaar in de Google Play Store.Het vinden van een gratis oplossing die zowel qua functionaliteit als qua ontwerp goed is, kan echter enigszins moeilijk zijn, omdat deze mogelijk niet in staat is om de juiste mobiele ervaring te bieden die u zoekt of die u effectief kunt integreren met uw Android-apparaat