 nl.hideout-lastation.com
nl.hideout-lastation.com
13 JavaScript-bibliotheken om interactieve en aangepaste kaarten te maken
We hebben eerder Google Map Maker en 10 andere tools gebruikt om kaarten te maken. Als u echter liever Javascript-bibliotheken gebruikt, hebben we de post voor u. Hier zijn de JS-bibliotheken die u kunt gebruiken om speciale kaartmarkeringen weer te geven, aangepaste routelijnen te tekenen of zelfs een dialoogvenster weer te geven wanneer u zweeft of klikt op bepaalde punten op de kaart.
Personaliseer uw kaarten in de stijl die u wilt - sommige ervan kunnen worden gestyled met CSS - of pas uw kaart aan om zo interactief te zijn als u maar wilt . De bron van de kaartgegevens, afhankelijkheden en licenties van elke bibliotheek is voor uw gemak opgenomen.
Meer over Hongkiat:
- Hoe Google Maps te vormen
- Verkrijgen van gebruikerslocatie met HTML5 Geolocation API
- Gegevensvisualisatie: meer dan 20 nuttige hulpmiddelen en bronnen
GMaps
GMaps maakt het toevoegen en aanpassen van Google Maps een fluitje van een cent . Naast het toevoegen van een kaart, kun je ook een aantal dingen op de kaart zetten, zoals polylijnen die handig kunnen zijn om een route te tekenen, een speciale menubesturing en zelfs HTML-elementen.
GMaps is compatibel met JSON-geformatteerde gegevens die u kunt gebruiken om uw kaart te integreren met een bepaalde app, zoals Foursquare.
- Kaartgegevensbron : Google Maps
- Afhankelijkheden : geen
- Licentie : MIT-licentie
 jHere
jHere Bij 5KB laat jHERE je zien dat het formaat er niet toe doet; je kunt nog steeds een krachtige interactieve kaart maken met een handvol aanpassingsopties. jHERE leidt kaartvisualisatie af van de HERE-kaart, een van de populairste kaartaanbieders voor Windows Phone.
De bibliotheek kan worden uitgebreid met nieuwe functionaliteit en er zijn een aantal uitbreidingen ontwikkeld voor deze bibliotheek, waaronder een voor het toevoegen van vormen, routes en aangepaste markeringen.
- Kaartgegevensbron : HERE-kaarten
- Afhankelijkheden : jQuery of ZeptoJS
- Licentie : MIT-licentie
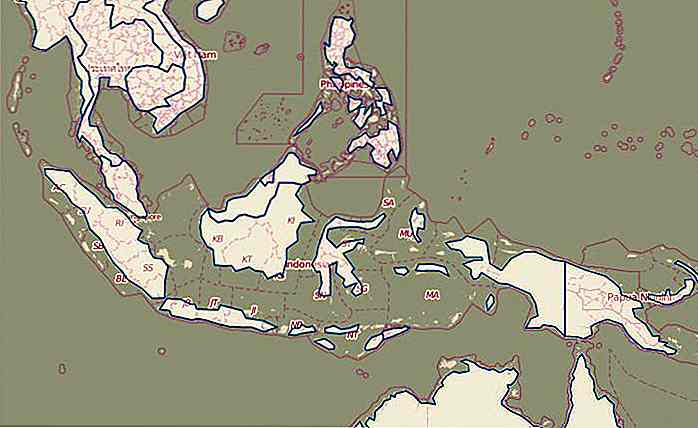
 Kartograph
Kartograph Kartograph bestaat uit twee bestanden, Kartograph.ph om de kaart te genereren in SVG-indeling, en Kartograph.js om interactieve elementen toe te voegen bovenop de kaart. Omdat Kartograph.js bovenop Raphael.js is gebouwd, zou de kaart netjes naar IE7 werken. U kunt de interactieve kaartdemo's bekijken om te ontdekken wat Kartograph kan doen.
- Kaartgegevensbron : Kartograph
- Afhankelijkheden : Kartograph.py, Raphael en jQuery
- Licentie : AGPL en LGPL
 Mapael
Mapael jQuery Mapael biedt u de mogelijkheid om kaarten te maken met een elegante gegevensvisualisatie en interactiviteit. U kunt bijvoorbeeld een kaart maken en elke regio op de kaart met verschillende kleuren op basis van regio aanduiden. U kunt ook een tooltip toevoegen aan de regio, evenals gebeurtenishandlers zoals click of hover .
De kaart is gebouwd met SEO in gedachten door alternatieve inhoud te bieden voor robots van zoekmachines die JavaScript-gegenereerde inhoud niet kunnen doorzoeken.
- Kaartgegevensbron : Raphael.js
- Afhankelijkheden : jQuery
- Licentie : MIT-licentie
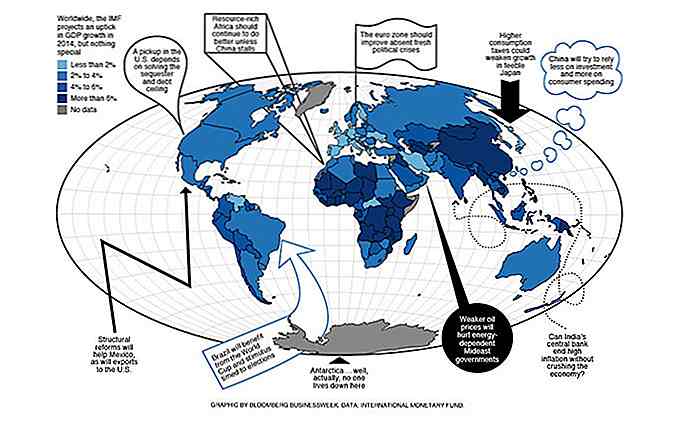
 D3js
D3js D3.js is een uitgebreide JavaScript-bibliotheek die uw gegevens tot leven brengt via HTML, SVG en CSS. Het gebruik van D3 is behoorlijk gevarieerd, ook voor het bouwen van een zeer interactieve kaart. Zie deze kaart van World Bank Global Development en je ziet de mogelijkheden van wat je kunt bouwen met D3.js.
- Kaartgegevensbron : D3.js
- Afhankelijkheden : geen
- Licentie : niet gedefinieerd
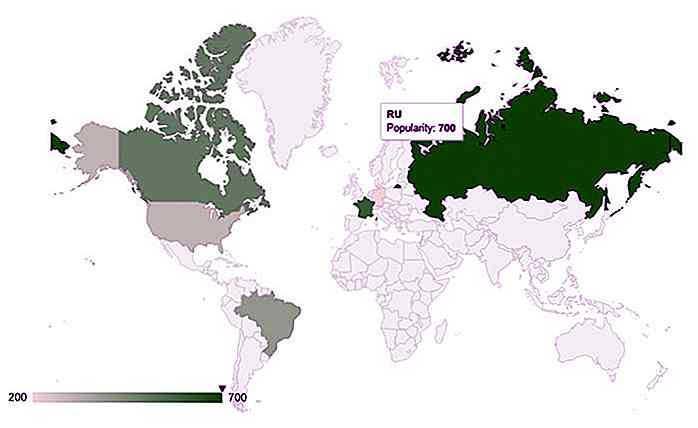
 gegevensoverzichten
gegevensoverzichten Als het bouwen van een kaart met D3.js overweldigend is, kunt u DataMaps gebruiken . DataMaps is in wezen een D3.js-plug-in die speciaal is ontwikkeld om kaarten te maken. Het erft veel van de mogelijkheden van D3.js, vandaar dat je er eenvoudige of zeer aangepaste kaarten mee kunt bouwen. Had ik al gezegd dat de kaart responsief is?
- Kaartgegevensbron : D3.js
- Afhankelijkheden : D3.js en TopoJSON
- Licentie : MIT-licentie
 GeoChart
GeoChart GeoChart is een vereenvoudigde Google Map die regio, markeringen en tekst weergeeft, in plaats van een volwaardige kaart met kleine details. De kaart wordt gegenereerd in SVG en kan op verschillende manieren worden aangepast, waaronder het wijzigen van de regiokleuren, het toevoegen van pop-up en aangepaste kaartmarkeringen.
- Kaartgegevensbron : Google Maps
- Afhankelijkheden : geen
- Licentie : lees Google Maps TOS
 Maplace
Maplace Maplace, een jQuery-plug-in voor het genereren van kaarten via de Google Maps API v3. Maplace werkt in alle browsers, inclusief IE6. Dit is dus nog een geweldige plug-in voor je aandacht als je op de eenvoudigste manier een kaart wilt maken.
- Kaartgegevensbron : Google Maps
- Afhankelijkheden : jQuery
- Licentie : MIT-licentie
 statig
statig Stately is een JavaScript-bibliotheek die is ontwikkeld om Amerikaanse kaarten te genereren. De bibliotheek is vergelijkbaar licht van gewicht gezien het feit dat u interactieve elementen bovenop uw gegenereerde kaarten kunt toevoegen.
- Kaartgegevensbron : statig / SVG
- Afhankelijkheden : geen
- Licentie : MIT-licentie
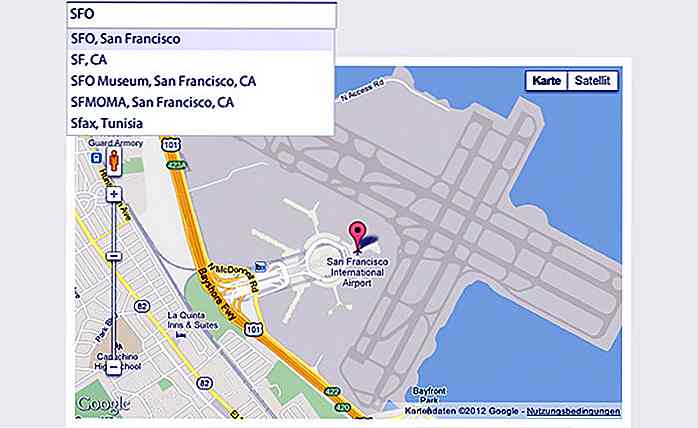
 GeoComplete
GeoComplete GeoComplete is een aparte JavaScript-bibliotheek op zich. De bibliotheek voegt een invoerveld samen met de kaart toe, waarin suggesties van steden, landen of staten worden weergegeven terwijl u typt.
- Kaartgegevensbron : Google Maps
- Afhankelijkheden : jQuery
- Licentie : MIT-licentie
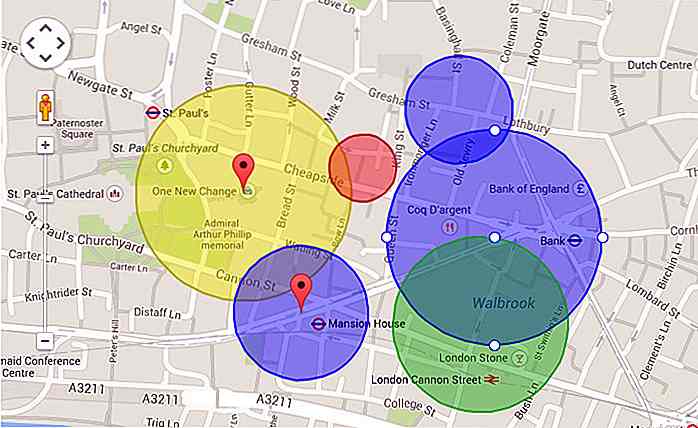
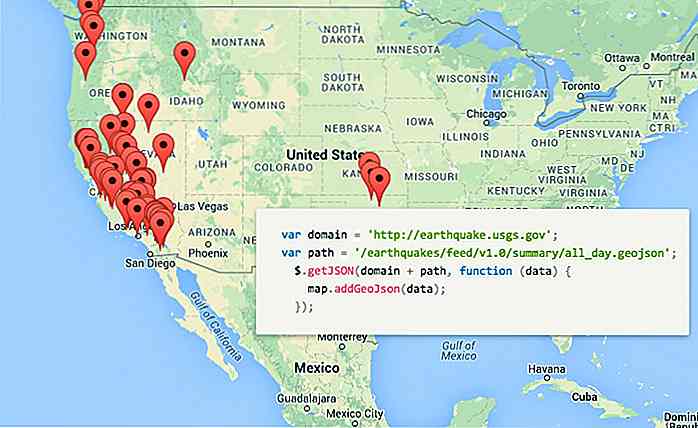
 Hulpmiddelen voor kaarten
Hulpmiddelen voor kaarten Map Tools biedt een intuïtieve API om Google Maps toe te voegen. Het ondersteunt het laden van geo-geformatteerde JSON-gegevens zoals TopoJSON en GeoJSON om de kaart weer te geven. Bovendien kunt u geanimeerde markeringen toevoegen waarvan ik denk dat de kaart levendiger wordt, HTML-inhoud met variabelen of plaatshouders ala Handlebars invoegt.
- Kaartgegevensbron : Google Maps
- Afhankelijkheden : GeoJSON / TopoJSON
- Licentie : MIT-licentie
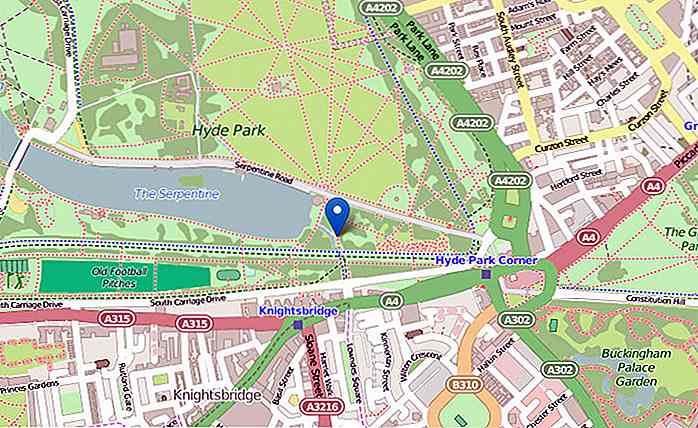
 OpenLayers
OpenLayers OpenLayers is een hoogwaardig open source JavaScript-framework voor het bouwen van interactieve kaarten met behulp van verschillende mappingservices. U kunt de kaartlaagbron kiezen met behulp van een betegelde laag of vectorlaag uit een aantal kaartservices.
OpenLayer wordt mobiel klaargemaakt uit de doos, geschikt voor het maken van kaarten op verschillende apparaten en in verschillende browsers. U kunt CSS gebruiken voor een ander uiterlijk van uw kaart. Om de kaart in uw web met behulp van OpenLayers te implementeren, vindt u hier een tutorial die u zal helpen.
- Kaartgegevensbron : OpenStreetMap
- Afhankelijkheden : geen
- Licentie : niet gedefinieerd
 Brochure
Brochure Ontwikkelaars gaven Leaflet- basisfuncties om perfect te werken en de grootte klein te houden, perfect voor mobiele apparaten. Voor specifieke functies kunt u Leaflet gewoon uitbreiden met plug-ins. Leaflet heeft de meeste online kaartfuncties die u nodig hebt: tegellagen, pop-up, markeringen en vrije vectorlagen zoals polylijnen, polygonen, cirkels of rechthoeken. Het wordt geleverd met mooie standaardontwerpen, hoewel je de stijl eenvoudig kunt aanpassen met CSS3.
Leaflet heeft de meeste interactie-functies voor gebruik, zowel voor mobiele als desktop-browsers.
- Kaartgegevensbron : OpenStreetMap
- Afhankelijkheden : geen
- Licentie : niet gedefinieerd


Terug naar school! 15 creatieve apparaten met schoolthema
Ah, iedereen moet de veilige en stabiele omgeving van school verlaten en uiteindelijk de werkwereld betreden. Je raakt gebonden aan verantwoordelijkheden en rekeningen en frustraties van werk, dat we soms zouden willen dat we terug zouden kunnen gaan en ons alleen maar zorgen maken over welk excuus om de leraar te geven voor het niet afmaken van ons huiswerk

30 gratis PSD-sjablonen voor webbrowser
Als je ooit een eenvoudige websitesjabloon hebt ontworpen in Photoshop, heb je misschien behoefte aan een snelle maar chique manier om een screenshot van je uiteindelijke meesterwerk te laten zien. Soms doet een eenvoudig screenshot dat echter niet en dus is er een behoefte om een webbrowserkader van uw werk te maken. In zo&



![Famous Internet Firsts: Then & Now [Infographic]](http://hideout-lastation.com/img/tech-design-tips/940/famous-internet-firsts.jpg)