nl.hideout-lastation.com
nl.hideout-lastation.com
4 Handige JavaScript-verklaringen die u moet weten
JavaScript-instructies geven ons de mogelijkheid om verschillende soorten logica in onze code te implementeren. JavaScript biedt ons verschillende functies, die allemaal hun eigen doel en syntaxis hebben. Een van de meest bekende voorbeelden zijn expressieverklaringen, iteratieverklaringen, voorwaardelijke verklaringen en meer
In het bericht van vandaag zien we vier minder vaak voorkomende JavaScript-instructies die je misschien nog niet eerder hebt gekend, maar die je JavaScript-kennis kunnen verdiepen en je in staat stellen om betere code te schrijven.
1. Lege verklaring
In plaats van een JavaScript-verklaring, kunt u een lege instructie toevoegen, die is geschreven als een enkele puntkomma ; . Wanneer de JavaScript-interpreter een lege instructie interpreteert, wordt er geen code uitgevoerd . Daarom kunnen ze handig zijn om subinstructies te vervangen die u niet wilt uitvoeren .
Neem bijvoorbeeld aan dat er een variabele met de naam litmus met de standaardwaarde neutral . Gebaseerd op de waarde van een andere variabele met de naam pH, verandert litmus ofwel acidic als pH <7 of basic bij pH> 7.
Als de waarde van de pH ongeldig blijkt te zijn, wordt er een fout gegenereerd. Voor een dergelijke situatie zijn de volgende voorwaardelijke uitspraken van toepassing:
var lakmus = 'neutraal'; var pH; indien (pH> 0 && pH <7) lakmoes = 'zuur'; anders als (pH> 7 && pH <15) lakmoes = 'basic'; anders gooien "Ongeldige pH-waarde";
Echter, de bovenstaande set van instructies geeft een fout als de pH waarde 7 is, wat niet het geval zou moeten zijn.
Wanneer de pH 7 is, zou litmus zijn standaardwaarde moeten behouden, die neutral . Dus, voor een geval als dit, voeg een voorwaarde toe als de pH 7 is met een trailing lege instructie.
var lakmus = 'neutraal'; var pH; indien (pH> 0 && pH <7) lakmoes = 'zuur'; anders als (pH === 7); / * lege verklaring * / else if (pH> 7 && pH <15) lakmus = 'basic'; anders gooien "Ongeldige pH-waarde";
Als de pH nu 7 is, voert de interpreter geen instructies uit en behoudt litmus zijn standaardwaarde, neutral .
Lege instructies kunnen ook worden gebruikt om een array te vullen met behulp van de for lus.
var ary = []; for (var i = 0; i <5; ary [i ++] = i); / * lege instructie * / console.log (ary); // [1, 2, 3, 4, 5]
Typisch wordt een for lusinstructie gevolgd door een subinstructie die is samengesteld uit een enkele of een blokinstructie (die is ingesloten in {} accolades) die moet worden uitgevoerd. Door een lege instructie te gebruiken in plaats van de subinstructie, heeft de interpreter na elke lus niets om uit te voeren, dus alleen de lus treedt op en de lusvoorwaarden worden uitgevoerd .
In het bovenstaande voorbeeld wordt ary[i++] = i uitgevoerd voor elke lus-iteratie als onderdeel van de lusconditie, en de array ary wordt geïnstantieerd met waarden van i .
2. De debugger
In hulpprogramma's voor foutopsporing kunnen we markeringen, onderbrekingspunten, aan elke regel in de broncode toevoegen om de regels te markeren van waaruit het foutopsporingsprogramma het foutopsporingsproces start .
In JavaScript werkt de debugger dezelfde manier als een onderbrekingspunt, behalve dat deze direct in de broncode wordt toegevoegd in plaats van in een tool. Elke actieve foutopsporing zal de uitvoering van het script stoppen wanneer het de debugger bereikt om u te helpen bij het debuggen van de code.
Onthoud dat het debuggen alleen wordt geactiveerd als het script in een foutopsporingsmodus wordt uitgevoerd, dat wil zeggen dat een foutopsporingsprogramma al bezig is met de uitvoering van het script. Als er tijdens het interpreteren van de debugger geen actueel foutopsporingsprogramma bestaat, zal de tolk zijn werk voortzetten alsof er niets is gebeurd.
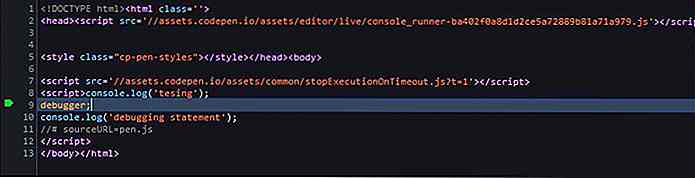
Voer als snelle test de volgende code uit in Codepen, terwijl de foutopsporingsfunctie van de browser open blijft:
console.log (tesing); debugger; console.log ('debugging statement'); U ziet een onderbrekingspunt naast de debugger zoals hieronder weergegeven in de foutopsporingshulpprogramma van de browser.
 3. Gelabelde verklaring
3. Gelabelde verklaring In JavaScript kunt u ook labels aan bepaalde instructies toevoegen. Door dit te doen, kunt u later naar de gelabelde verklaring springen met behulp van het label in uw code, net zoiets als de goto verklaring in sommige andere talen.
Gelabelde instructies kunnen alleen worden gebruikt in combinatie met de break en continue, omdat er in JavaScript geen letterlijk overzicht is.
Zowel het break als continue kan alleen binnen lusinstructies worden gebruikt, zoals de for lus (met één uitzondering kan break ook in de switch instructie worden gebruikt). We kunnen dus loops labelen en break en de uitvoering ervan continue beheren.
De syntaxis van gelabelde instructies is eenvoudig, u hoeft alleen de naam van het label toe te voegen met een volgende dubbele punt, zoals u kunt zien in het onderstaande voorbeeld, waarbij loop de naam is van het label dat we aan de for lus toevoegen.
loop: for (var i = 0; i <5; i ++) {if (i === 2) continue lus; console.log (i); // 0, 1, 3, 4} Als de waarde van i 2 is, springt de uitvoering terug naar de lus in plaats van verder te gaan en wordt dus de console-uitvoer van "2" voorkomen.
Laten we nu een ander voorbeeld bekijken met de break instructie. Vervang gewoon het continue sleutelwoord met break in het bovenstaande voorbeeld, en u zult merken dat in plaats van terug naar de lus te springen zoals het deed met continue, de lus eindigt / breekt helemaal.
loop: for (var i = 0; i <5; i ++) {if (i === 2) break loop; console.log (i); // 0, 1} De bovenstaande voorbeelden waren vrij eenvoudig, zodat u snel kunt begrijpen hoe gelabelde instructies werken, maar in real-life codering worden labels vaker gebruikt in samengestelde lussen, wanneer het nodig is om de verschillende lussen te onderscheiden, zoals in het volgende voorbeeld:
loop: for (var i = 0; i <4; i ++) {for (var j = 0; j <2; j ++) {if (i === 2 && j === 1) breeklus; console.log (i + "-" + j); } Hier breekt de buitenlus op waarde 2 voor variabele i en op 1 voor j, en de console retourneert de volgende uitvoer:
0-0 0-1 1-0 1-1 2-0
4. De with verklaring
Wanneer de JS-interpreter een niet-gekwalificeerde naam tegenkomt die niet opgeeft met welk object of functie de oproep is geassocieerd, zoekt deze in de bereikketen naar elk geschikt object of functie waarnaar de oproep verwijst.
Door de with instructie te gebruiken, kunnen we een object bovenaan de scopeketen toevoegen en opgeven met welk object de call is geassocieerd.
In het volgende voorbeeld ziet u dat de eigenschappen van het person object worden aangeroepen met alleen hun namen in de instructie with .
var person = {firstName: "John", lastName: "Doe", age: "18", land: "Greenland"}; met (persoon) {console.log ("Hallo, mijn naam is" + voornaamNaam + "" + achternaamNaam + ".Ik ben" + leeftijd + "jaar oud en woon in" + land + "."); } // "Hallo, mijn naam is John Doe, ik ben 18 jaar oud en woon op Groenland." Vergelijk hoe de bovenstaande code eruit zou zien zonder de with instructie te gebruiken:
var person = {firstName: "John", lastName: "Doe", age: "18", land: "Greenland"}; console.log ("Hallo, mijn naam is" + person.firstName + "" + person.lastName + ". Ik ben" + person.age + "jaar oud en woon in" + person.country + "." ); // "Hallo, mijn naam is John Doe, ik ben 18 jaar oud en woon op Groenland." U ziet dat de with instructie een goede snelkoppeling kan zijn als u met veel eigenschappen van hetzelfde object werkt.
Merk echter op dat het gebruik van de with instructie in de strikte modus niet is toegestaan, omdat dit enige scoopverwarring kan veroorzaken.
Het is ook alleen aan te raden om de with instructie te gebruiken als de interne instructies het object gebruiken dat is gekoppeld aan de with instructie, anders zal de tolk tijd verspillen aan het kijken naar het object dat eerst is genoemd, voor alle niet-gekwalificeerde eigenschapnamen die later worden gevonden in de with blok.

20 gadgets en accessoires voor Superhero-fans
Of je nu een kind of een kind in je hart bent, je hebt je favoriete superheld uit een populaire film of strip. Een van de nadelen van het volwassen zijn, is echter dat het heel onhandig wordt om met speelgoed of actiefiguren te spelen . Maar je kunt altijd op superhelden geïnspireerde gadgets en accessoires verzamelen en ze een onderdeel maken van je interieur of het dagelijks leven .

Polygonen - De lepel waar je bakkersvriend van zal houden
Als het gaat om bakken, zijn nauwkeurige metingen van ingrediënten cruciaal voor het succes van het recept. Dit zou een van de twee dingen betekenen: u kunt een groot aantal maatlepels op de baktafel hebben, of u zult veel repetitieve metingen moeten doen. Als dit u irriteert, is Polygons een must-have in uw keuken.