nl.hideout-lastation.com
nl.hideout-lastation.com
11 Mixin-bibliotheken voor Sass-ontwerpers moeten krijgen
Als u Sass gebruikt in uw ontwikkelworkflow, kent u het belang van mixins. Wanneer u sommige dingen ziet die herhaaldelijk en saai in CSS worden geschreven, kunnen mixins u helpen herhalend werk te voorkomen. Een mixin bevat CSS-verklaringen die u overal op uw site kunt gebruiken.
Er zijn veel mixins gemaakt door ontwikkelaars om u te helpen bij het werken met Sass in uw ontwikkeling. De meeste hebben betrekking op dingen die vaak repetitief zijn in CSS. Van het aanpassen van meerdere browsers tot het maken van knoppen, animaties en overgangseffecten, vind dit en meer in de volgende 11 mixin-bibliotheken die u voor uw Sass-ontwikkeling zou moeten krijgen.
1. Bourbon
Bourbon is een Sass-bibliotheek die mixin, functies en add-ons bevat waarmee u het maken van stylesheets voor cross-browser gebruik kunt vereenvoudigen. Voor mij is dit de meest fantastische Sass-mixin. Het bevat bijna alles wat je nodig hebt om je website te stylen en tegelijkertijd je stylesheet lichtgewicht te houden.
Bekijk de volledige documentatie om elke beschikbare mixin en functie te gebruiken.

2. Sass CSS3 Mixins
Sass CSS3 Mixins bieden mixins die in verschillende browsers werken. Je vindt hier een aantal best-practice-mixins zoals achtergrond, rand, kader, kolom, lettertype, transformatie, overgang en animatie. Het is genoeg voor je stylingbehoeften. Gebruik om de css3-mixins.scss te gebruiken de mixin in uw CSS-klasse.
Download deze mixin hier.

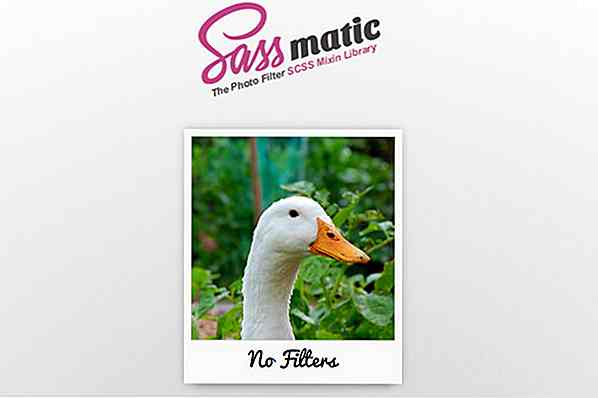
3. Sassmatic
Wil je je afbeelding met verbluffend effect filteren in Sass? Sassmatic is misschien wat u nodig heeft. Het is een fotofilterbibliotheek, met behulp van Sass en Compass, die je afbeeldingen 14 filtereffecten geeft, waaronder lomo, koeling, opwarming, sepia en andere. U kunt zelfs een aangepast filter maken door verschillende beschikbare filters te combineren en de waarde naar wens te wijzigen.

4. CssOwl
CssOwl biedt handige mixins om de positie van een element in te stellen (relatief of absoluut) en inhoud toe te voegen met de pseudo-selector ( :after en :before ). Het helpt ook als u sprite-elementen wilt maken: de mixin biedt flexibiliteit om de beeldpositie in uw sprite in te stellen. Naast Sass is de CssOwl-mixin-bibliotheek ook beschikbaar voor LESS en Stylus.

5. Breekpunt Sass
Breakpoint helpt u op een eenvoudige manier mediaquery's via Sass te maken. Met Breakpoint kunt u variabelen maken en deze een waarde geven waarmee de mediaquery's met een min-width of max-width gedefinieerd. Omdat de variabele die u hebt gemaakt een betekenisvolle naam heeft, kunt u deze eenvoudig voor gebruik in Sass gebruiken.

6. Scut
Scut bevat een reeks herbruikbare Sass-mixins, tijdelijke aanduidingen, functies en variabelen waarmee u eenvoudig veelgebruikte stijlcodepatronen kunt implementeren. Het biedt de beste praktijkcode om webdingen te maken zoals pagina-indelingen en typografische typografie. U kunt herhaling verminderen bij het schrijven van code door de code vaker te hergebruiken. Zodoende helpen we je om meer georganiseerd te worden in het proces.

7. Knoppen
Buttons is een bibliotheek die je helpt knoppen in prachtige stijlen te maken. U krijgt vooraf gedefinieerde knopstijlen zoals Vlak, Gloed, Afgerond, 3D, Rand, Pill, Cirkel en vervolgkeuzelijst. Gebruik voor snel gebruik de button.css in uw HTML. Maar als je je eigen knop wilt aanpassen, volg dan deze tutorial.

8. Saffraan
Met Saffron kunt u gemakkelijk CSS3-animaties en overgangen toevoegen. Er zijn een dozijn animaties en overgangen beschikbaar, waaronder fade in / out, slide in / out, rise in / out en diverse effecten zoals schudden, wankelen, stuiteren en andere. Om Saffron te gebruiken, voeg je de mixin toe aan de Sass-verklaring en noem je de effectnaam in je CSS-klasse. Je kunt Saffron krijgen door het te installeren met behulp van Bower of Gem, of het gewoon handmatig downloaden van Github.

9. Typ Instellingen
TypeSettings is een soort toolkit voor Sass. Het stelt de lettergrootte in op modulaire schaal met behulp van em (in plaats van rems of pixels), verticale ritme en op responsiviteit gebaseerde headlines. Je kunt deze ook met Bower installeren, de release downloaden of de repo klonen. Bekijk de pagina voor meer informatie.

10. Sass Line
Sass Line is een Sass-mix die je helpt betere typografie te maken. Het gebruikt de rems-eenheid op uw lettertype zodat u het proportioneel kunt bewerken vanaf het basislijnraster. Sass Line gebruikt een nauwkeurig verticaal ritme op basis van het basislijnraster en laat u een modulaire schaal instellen voor elk van uw breekpunten om goede verhoudingen te krijgen over alle aspecten van uw website.
Ga hierheen voor meer informatie over het gebruik ervan.

11. Andy.scss
Andy.scss is een verzameling nuttige Sass-mixins, gebouwd om u te helpen de look van een website met gemak te ontwikkelen en tegelijkertijd licht te houden. Er zijn tientallen Sass-mixins beschikbaar, van achtergronden tot animaties. Bijna alle gangbare CSS-eigenschappen worden hier behandeld. Download het bij Github.

Meer berichten over Sass:
- Aan de slag met Sass
- Graven in Sass
- Hoe Sass compileren met sublieme tekst
- Bootstrap 3 gebruiken met Sass
- Hoe een online VCard te bouwen met Sass & Compass
- CSS Preprocessors vergeleken: Sass Vs. MINDER
- Syntactically Awesome Stylesheets: Compass gebruiken in Sass
- Hoe CSS te converteren naar Sass & SCSS

8 Krachtige Visual Studio-code-uitbreidingen voor front-end ontwikkelaars
Hoewel Microsoft de eerste stabiele versie van Visual Studio Code uitbracht, zijn krachtige codebewerker slechts een paar maanden geleden, tegen maart 2016, heeft het al veel extensies beschikbaar die de codeerervaring naar een hoger niveau kunnen tillen. De officiële Visual Studio Code-extensies worden gehost in de Visual Studio Code Marketplace, waarvan vele een grote hulp kunnen zijn voor webontwikkelaars.

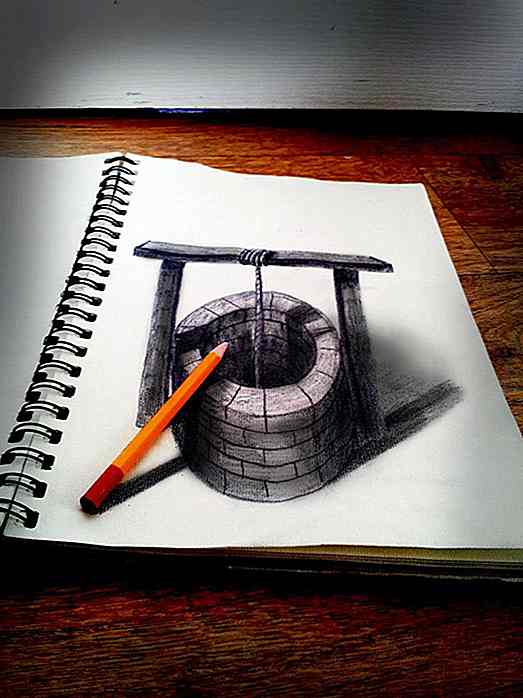
Verbluffende tekeningen die voor je ogen leven
Goede kunst kan verschillende emoties oproepen, maar grote kunst doet iets meer. Ramon Bruin, afkomstig uit Nederland, is een opmerkelijk getalenteerde kunstenaar die optische illusies op papier maakt . Hij heeft er zelfs een naam voor gekregen, 'Optical Illusionism.' Het is een combinatie van tekenen, fotografie en de juiste camerahoek die erin slaagt het effect te geven dat hij wenst