nl.hideout-lastation.com
nl.hideout-lastation.com
8 Krachtige Visual Studio-code-uitbreidingen voor front-end ontwikkelaars
Hoewel Microsoft de eerste stabiele versie van Visual Studio Code uitbracht, zijn krachtige codebewerker slechts een paar maanden geleden, tegen maart 2016, heeft het al veel extensies beschikbaar die de codeerervaring naar een hoger niveau kunnen tillen. De officiële Visual Studio Code-extensies worden gehost in de Visual Studio Code Marketplace, waarvan vele een grote hulp kunnen zijn voor webontwikkelaars.
Voor deze post heb ik een aantal VS-code-uitbreidingen getest met betrekking tot de ontwikkeling van de front-end en een lijst gemaakt met de meest intuïtieve, gebruiksvriendelijke en handige opties . Het is geen ultieme lijst voor iedereen. Neem de tijd om zelf de markt te doorzoeken en kijk wat het nog meer kan bieden, vooral omdat er nog veel geweldige extensies moeten komen.
Hoe VS-code-uitbreidingen te installeren
Het installeren van een extensie is vrij eenvoudig in Visual Studio-code, zoals u kunt doen binnen de code-editor . In de VS-codemarktplaats heeft elke extensie een eigen pagina en u kunt de opdracht vinden waarop u de extensie kunt installeren met bovenaan deze pagina.
Het commando begint altijd met de ext install term. Om een extensie te installeren, drukt u gewoon op CTRL+P in VS Code om het Quick Open-paneel te starten, kopieert u deze opdracht erin en tenslotte start u de code-editor opnieuw om de nieuwe extensie te laten werken.
8 Krachtige Visual Studio-codelextensies
HTML-fragmenten
Als u vaak HTML wilt schrijven in Visual Studio-code, kan de extensie HTML-snippets een handig hulpmiddel zijn, omdat het uitgebreide ondersteuning voor HTML toevoegt . Hoewel VS Code standaard ondersteuning biedt voor HTML, zoals syntaxkleuren, weet de extensie HTML Snippets veel meer.
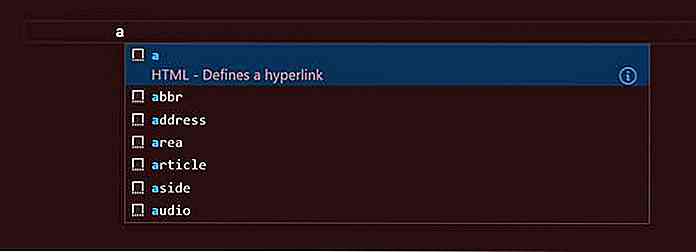
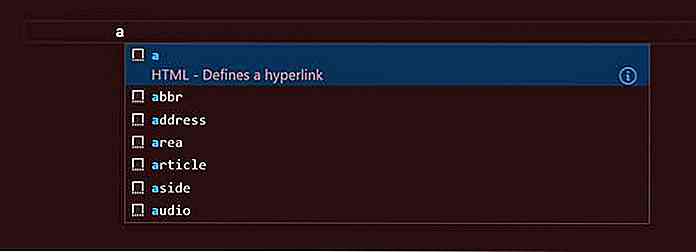
 Waarschijnlijk de handigste functie van deze extensie is dat wanneer u de naam van een HTML-tag begint te typen (zonder de beginhoek) HTML-fragmenten snel een lijst met beschikbare opties weergeven met een korte informatie over elk.
Waarschijnlijk de handigste functie van deze extensie is dat wanneer u de naam van een HTML-tag begint te typen (zonder de beginhoek) HTML-fragmenten snel een lijst met beschikbare opties weergeven met een korte informatie over elk. Wanneer u op het gewenste element klikt, voegt HTML-snippets de volledige HTML5-tag toe met de meest voorkomende eigenschappen. Als u bijvoorbeeld een koppeling (ankertag) aan uw document wilt toevoegen, typt u een
Wanneer u op het gewenste element klikt, voegt HTML-snippets de volledige HTML5-tag toe met de meest voorkomende eigenschappen. Als u bijvoorbeeld een koppeling (ankertag) aan uw document wilt toevoegen, typt u een ain de VS-code, kiest u de juiste optie in het pop-upvenster en HTML-fragmenten voegen de benodigdesnippet in je editor zonder enige moeite.De auteur van deze extensie let ook op het verwijderen van verouderde elementen, dus als u een HTML-tag wilt gebruiken die u niet kunt vinden in de pop-uplijst, is het de moeite waard om na te gaan of deze nog steeds geldig is of niet.
HTML CSS Class Completion
HTML CSS Class Completion kan een nuttige extensie zijn als u veel CSS-klassen in uw project moet gebruiken. Het overkomt ons vaak ontwikkelaars, dat we niet helemaal zeker zijn in de exacte naam van een klas, maar het zit gewoon in ons achterhoofd als passieve kennis.
Deze slimme uitbreiding biedt een oplossing voor dit probleem, omdat het de namen van alle CSS-klassen in de huidige werkruimte ophaalt en een lijst erover weergeeft.
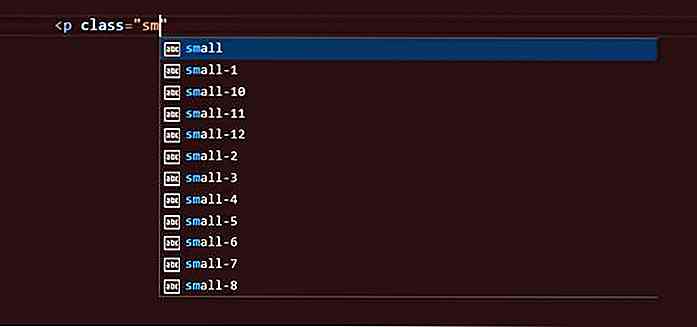
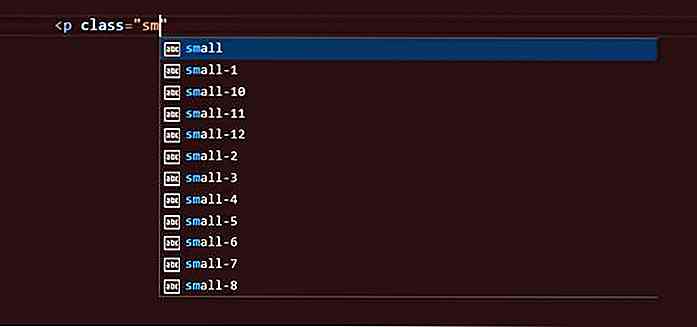
 Laten we zeggen dat u een site wilt maken met Zurb Foundation en dat u het kleine raster wilt gebruiken. Je weet niet meer hoe de klassen exact worden genoemd, maar je weet dat ze semantische namen hebben.
Laten we zeggen dat u een site wilt maken met Zurb Foundation en dat u het kleine raster wilt gebruiken. Je weet niet meer hoe de klassen exact worden genoemd, maar je weet dat ze semantische namen hebben.Met HTML CSS Class Completion hoeft u alleen maar het woord
smallte typen en verschijnen de beschikbare opties tegelijk op uw scherm, zodat u eenvoudig de gewenste optie kunt selecteren.
Bekijken in browser
View in Browser is een eenvoudige maar krachtige uitbreiding voor Visual Studio Code. Het kan de ontwikkeling van de front-end vergemakkelijken doordat u tijdens het coderen snel naar het resultaat van uw werk in de browser kunt kijken . U kunt uw HTML-bestand rechtstreeks vanuit de VS-code in uw standaardbrowser openen door op de sneltoets
CTRL + F1drukken.Let op: View in Browser ondersteunt alleen HTML, dus als u uw site wilt zien, moet u het HTML-bestand openen. U kunt de browser niet rechtstreeks benaderen vanuit een CSS- of JavaScript-bestand.

Debugger voor Chrome
Debugger voor Chrome is door Microsoft zelf gebouwd en het is momenteel de 4e meest gedownloade Visual Studio Code-extensie.
Debugger voor Chrome maakt het mogelijk om JavaScript in Google Chrome te debuggen zonder de code-editor te verlaten . Dit betekent dat u niet hoeft te werken met het doorzichtige JavaScript dat de browser ziet, maar u kunt het foutopsporingsrecht uitvoeren vanaf de originele bronbestanden . Zie deze demo om te zien hoe het werkt.
 De extensie heeft alle functies die een fatsoenlijke debugger nodig heeft, zoals breekpuntinstelling, variabele kijken, stappen, een handige debug-console en vele andere (zie de lijst met functies van de eerste release).
De extensie heeft alle functies die een fatsoenlijke debugger nodig heeft, zoals breekpuntinstelling, variabele kijken, stappen, een handige debug-console en vele andere (zie de lijst met functies van de eerste release).Als u deze extensie wilt gebruiken, moet u Chrome starten terwijl externe foutopsporing is ingeschakeld en een goed
launch.jsonbestand instellen. Dit laatste kan een tijdje duren, maar je kunt gedetailleerde instructies vinden op GitHub over hoe je het goed kunt doen.JSHint
De JSHint-extensie van de Visual Studio Code integreert de populaire JSHint JavaScript-linter rechtstreeks in de code-editor, zodat u over uw fouten kunt worden geïnformeerd zodra u ze commit . Standaard gebruikt de JSHint-extensie de standaardopties van de linter die u kunt aanpassen met behulp van een configuratiebestand.
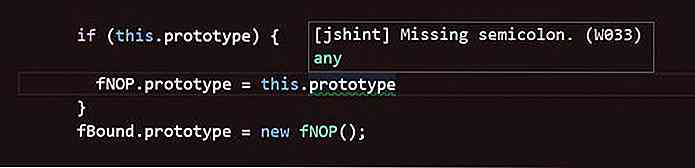
 Het gebruik van deze extensie is vrij eenvoudig, omdat JSHint de fouten markeert met rood en de meldingen met een groene onderstreping. Als u meer informatie over de problemen wilt, zweeft u gewoon over de onderstreepte delen en JSHint zweeft een label met de beschrijving van het probleem tegelijk.
Het gebruik van deze extensie is vrij eenvoudig, omdat JSHint de fouten markeert met rood en de meldingen met een groene onderstreping. Als u meer informatie over de problemen wilt, zweeft u gewoon over de onderstreepte delen en JSHint zweeft een label met de beschrijving van het probleem tegelijk.
jQuery-codefragmenten
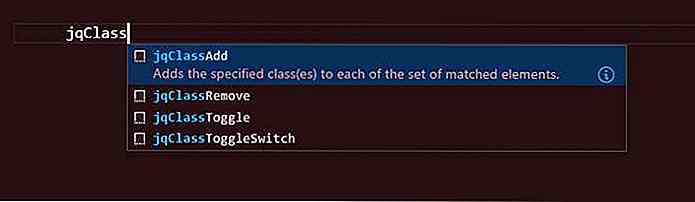
jQuery-codefragmenten kunnen de ontwikkeling van de frontend in Visual Studio-code aanzienlijk versnellen, omdat u snel jQuery kunt schrijven zonder fouten in de basissyntaxis. jQuery-codefragmenten heeft momenteel ongeveer 130 beschikbare fragmenten die u kunt oproepen door de juiste trigger in te voeren.
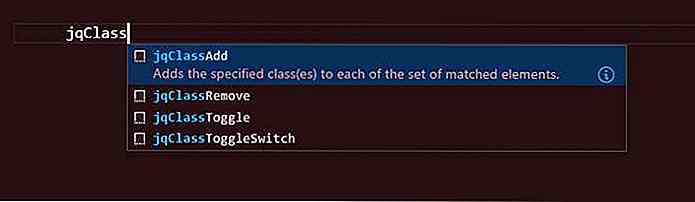
 Alle jQuery-fragmenten, maar één begint met het
Alle jQuery-fragmenten, maar één begint met het jqvoorvoegsel. De enige uitzondering is defunctrigger die een anonieme functie invoegt in de editor .Deze handige extensie is een handige hulp wanneer u niet helemaal zeker bent over de juiste syntaxis en u de tijd wilt besparen om de documentatie te controleren. Het maakt het ook gemakkelijk om snel door de beschikbare opties te bladeren.

Prieel
De Bower VS Code-uitbreiding kan uw webontwikkelingsworkflow intuïtiever maken door de Bower-pakketbeheerder te integreren in Visual Studio Code.
Als u deze extensie in gebruik neemt, hoeft u niet heen en weer schakelen tussen de terminal en de editor, maar kunt u uw pakketbeheertaken eenvoudig uitvoeren in Visual Studio-code.
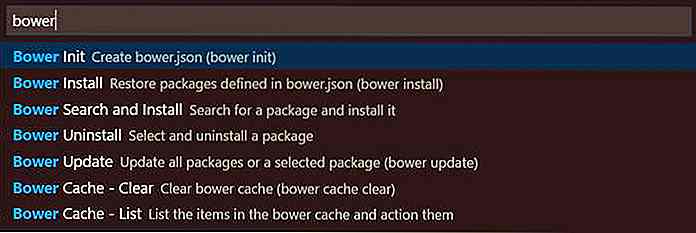
 De extensie Bower leidt u door de creatie van het
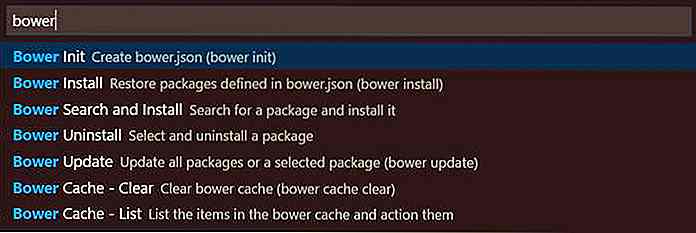
De extensie Bower leidt u door de creatie van het bower.jsonbestand van uw project en u kunt ook de cache installeren, de-installeren, doorzoeken, bijwerken, beheren en vele andere taken uitvoeren (zie de lijst met volledige functies).Je kunt toegang krijgen tot aan Bower gerelateerde opdrachten door het opdrachtpalet te starten door op
F1drukken, "Bower" in de invoerbalk te typen, op de optie "Bower" te klikken in de vervolgkeuzelijst die verschijnt en de juiste opdracht Bower te kiezen.
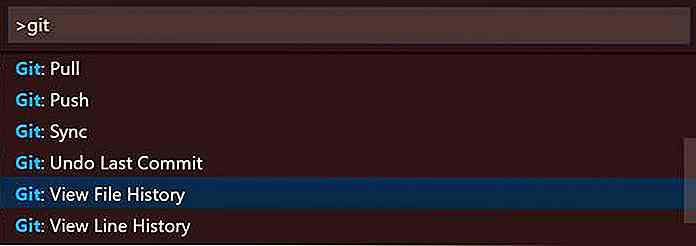
Git geschiedenis
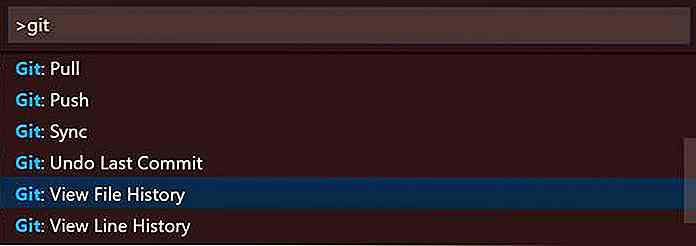
Git History maakt het mogelijk om de wijzigingen van een Git-project binnen Visual Studio Code te volgen . Deze extensie is vooral handig wanneer u wilt bijdragen aan een groter Github-project en een manier nodig hebt om snel de wijzigingen te bekijken die andere ontwikkelaars hebben gemaakt .
Met de Git History-extensie kunt u de geschiedenis van een volledig bestand of een bepaalde regel erin bekijken. U kunt ook eerdere versies van hetzelfde bestand vergelijken.
 Je hebt toegang tot de commando's gerelateerd aan Git History als je het woord "Git" in het Command Palet invoert (
Je hebt toegang tot de commando's gerelateerd aan Git History als je het woord "Git" in het Command Palet invoert ( F1), "Git" in de vervolgkeuzelijst kiest en tenslotte de opdracht selecteert die je nodig hebt. Let op: u moet het bestand openen waarvan u de geschiedenis wilt bekijken voordat u er acties op kunt uitvoeren.

Hoe 10 wereldwijde startups wereldproblemen oplossen
We zijn gewend om nieuwe startups te zien die beloven ons leven gemakkelijker te maken door onze boodschappen te doen of perfecte kleding voor ons te vinden. Maar hoe zit het met startups die grotere, meer dringende, offline problemen proberen op te lossen: ontbossing, gebrek aan groene stroombronnen of zelfs slechte kwaliteit van wegdekken

35 (Meer) Adobe Illustrator Cartoon Character Tutorials
Met competities die elke dag groeien, streven bedrijven ernaar hun merken op de hoogte te houden van de voedselketen om zichzelf meer bekend te maken en het gemakkelijker te maken voor mensen om hun bestaan te herinneren. Een briljante manier om dat te doen is om een mascotte voor je merk te hebben en we hebben gezien dat veel bedrijven zoals Twitter dit met succes hebben geïmplementeerd.Nu, u de
 Waarschijnlijk de handigste functie van deze extensie is dat wanneer u de naam van een HTML-tag begint te typen (zonder de beginhoek) HTML-fragmenten snel een lijst met beschikbare opties weergeven met een korte informatie over elk.
Waarschijnlijk de handigste functie van deze extensie is dat wanneer u de naam van een HTML-tag begint te typen (zonder de beginhoek) HTML-fragmenten snel een lijst met beschikbare opties weergeven met een korte informatie over elk. Wanneer u op het gewenste element klikt, voegt HTML-snippets de volledige HTML5-tag toe met de meest voorkomende eigenschappen. Als u bijvoorbeeld een koppeling (ankertag) aan uw document wilt toevoegen, typt u een
Wanneer u op het gewenste element klikt, voegt HTML-snippets de volledige HTML5-tag toe met de meest voorkomende eigenschappen. Als u bijvoorbeeld een koppeling (ankertag) aan uw document wilt toevoegen, typt u een  Laten we zeggen dat u een site wilt maken met Zurb Foundation en dat u het kleine raster wilt gebruiken. Je weet niet meer hoe de klassen exact worden genoemd, maar je weet dat ze semantische namen hebben.
Laten we zeggen dat u een site wilt maken met Zurb Foundation en dat u het kleine raster wilt gebruiken. Je weet niet meer hoe de klassen exact worden genoemd, maar je weet dat ze semantische namen hebben.

 De extensie heeft alle functies die een fatsoenlijke debugger nodig heeft, zoals breekpuntinstelling, variabele kijken, stappen, een handige debug-console en vele andere (zie de lijst met functies van de eerste release).
De extensie heeft alle functies die een fatsoenlijke debugger nodig heeft, zoals breekpuntinstelling, variabele kijken, stappen, een handige debug-console en vele andere (zie de lijst met functies van de eerste release). Het gebruik van deze extensie is vrij eenvoudig, omdat JSHint de fouten markeert met rood en de meldingen met een groene onderstreping. Als u meer informatie over de problemen wilt, zweeft u gewoon over de onderstreepte delen en JSHint zweeft een label met de beschrijving van het probleem tegelijk.
Het gebruik van deze extensie is vrij eenvoudig, omdat JSHint de fouten markeert met rood en de meldingen met een groene onderstreping. Als u meer informatie over de problemen wilt, zweeft u gewoon over de onderstreepte delen en JSHint zweeft een label met de beschrijving van het probleem tegelijk.
 Alle jQuery-fragmenten, maar één begint met het
Alle jQuery-fragmenten, maar één begint met het 
 De extensie Bower leidt u door de creatie van het
De extensie Bower leidt u door de creatie van het 
 Je hebt toegang tot de commando's gerelateerd aan Git History als je het woord "Git" in het Command Palet invoert (
Je hebt toegang tot de commando's gerelateerd aan Git History als je het woord "Git" in het Command Palet invoert (