nl.hideout-lastation.com
nl.hideout-lastation.com
10 Krachtige WordPress-themakaders [herzien]
Het maken van nieuwe WordPress-thema's vanaf nul kan een tijdrovende en veeleisende taak zijn die grondige codeerkennis en constant leren vereist om bij te blijven met de updates van de WordPress Core. Als antwoord op deze uitdaging zijn er de laatste jaren steeds meer WordPress-themakaders verschenen op de markt.
Themakaders werken als een steiger voor een nieuw thema ; ze bieden ontwikkelaars een reeks functies en functionaliteiten die ze kunnen gebruiken om hun eigen thema's te maken.
Adviezen over WordPress-themakaders zijn verdeeld in de ontwikkelaarsgemeenschap. Fans beweren dat ze real-time spaarders zijn, de ontwikkelingsworkflow verkorten en faciliteren, de last van intensieve codering van onze schouders nemen en het mogelijk maken om meer te focussen op design. Tegenstanders zeggen dat themakaders een hoge leercurve kunnen hebben, en ze zijn ook te restrictief, omdat ze door hun vooraf gedefinieerde regels voorschrijven wat we wel en niet kunnen doen.
Een goed tegenargument tegen hogere leercurves kan zijn dat we de logica van een raamwerk slechts eenmaal moeten begrijpen, dan kunnen we dezelfde kennis verschillende keren hergebruiken en hoeven we ons geen zorgen te maken over het volgen van alle nieuwe updates van de WordPress. Kern. Voorgedefinieerde regels, de andere kritiek afkomstig van tegenstanders, worden door de fans eenvoudigweg 'best practices' genoemd .
Welke houding je ook aanneemt, WordPress-themakaders zijn tegenwoordig enorm populair geworden, dus het is de moeite waard om eens te kijken wat ze te bieden hebben. In de rest van dit bericht zullen we een kijkje nemen naar 5 premium en 5 gratis WordPress-themakaders zodat je kunt beslissen of ze hun zout waard zijn.
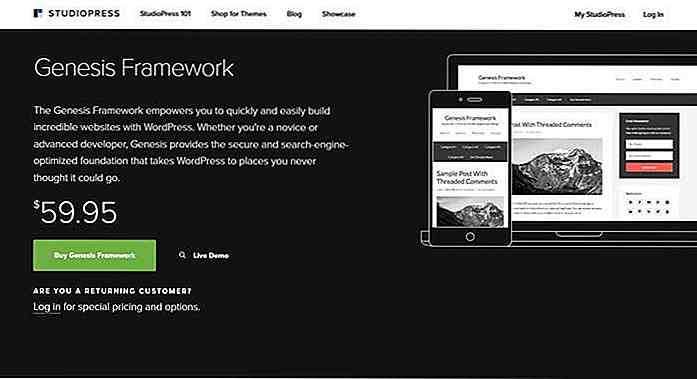
Genesis
Genesis is een zeer aanpasbaar, veilig en mobielvriendelijk WordPress-themaraamwerk met aangepaste paginasjablonen, aanbevolen inhoudswidgets, uitgebreide themakeuzes en vele andere coole functies. Het framework zelf moet als een ouderthema worden geïnstalleerd, waarna u het volgens uw behoeften kunt aanpassen door een kindthema te gebruiken .
Het hoofdthema (Genesis-framework) zelf is momenteel het populairste WP-thema op de markt. Er zijn ook veel professionele Genesis-kinderthema's beschikbaar op het web (premium en gratis), maar u kunt ook uw eigen kindthema maken als u dat wilt. Bekijk de showcase van Genesis als je wilt zien hoe andere ontwerpers er gebruik van hebben gemaakt. [Prijs: $ 59, 95]
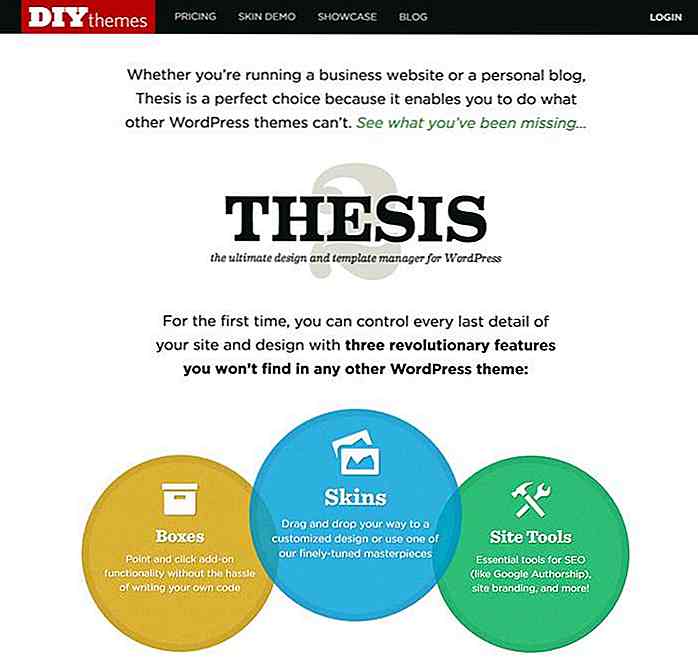
 Scriptie
Scriptie Thesis is een flexibel themaraamwerk dat zich richt op zoekmachineoptimalisatie en eenvoudige aanpasbaarheid . Het heeft een visuele editor voor slepen en neerzetten waarmee u verschillende functionaliteiten, zoals aanmeldingsformulieren voor nieuwsbrieven en sociale knoppen, aan uw ontwerpen kunt toevoegen.
Het komt ook met bewerkbare skins waarmee ontwikkelaars snel prachtige ontwerpen kunnen implementeren. Het is echter niet alleen voor beginnende ontwikkelaars, aangezien ervaren codeerders ook gebruik kunnen maken van de flexibiliteit met behulp van de ontwikkeltools van de Thesis API. [Prijs: $ 87 - $ 197]
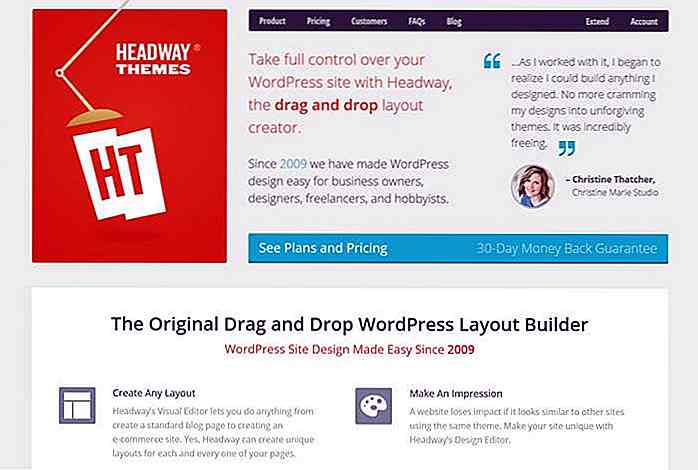
 vooruitgang
vooruitgang Headway is een elegante thema-bouwer met slepen en neerzetten die een uitstekende keuze kan zijn voor ontwerpers die hun handen niet vies willen maken met code . Het bouwen van thema's met Headway is een proces in twee stappen: eerst moet u de lay-out maken met behulp van de Visuele Editor, ten tweede kunt u een aangepaste stijl toevoegen, zoals typografie, kleuren en andere beelden met behulp van de Ontwerpeditor .
Als u de CSS-code wilt aanpassen, is er ook een Live CSS-editor voor dat doel. Headway maakt het ook mogelijk om uw thema's eenvoudig te exporteren naar andere Headway-aangedreven WordPress-sites . [Prijs: $ 89 - $ 199]
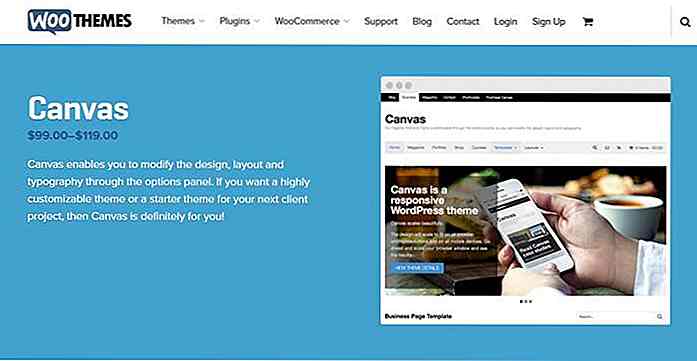
 Canvas
Canvas Canvas is gebaseerd op het WooFramework, gebouwd door WooThemes, de maker van de WooCommerce gratis e-commerce plugin en vele populaire premium thema's. WooThemes bouwt zijn thema's op WooFramework die niet op zichzelf kunnen worden gekocht. Maar gelukkig hebben ze een basisthema met de naam Canvas ontwikkeld, dat je als basis voor je eigen thema's kunt kopen en gebruiken .
Met Canvas kunt u eenvoudig de lay-out, de typografie en andere ontwerpelementen wijzigen via het Optiepaneel en het wordt ook geleverd met geavanceerde lay-outbesturingselementen. Het integreert naadloos met de WooCommerce-plug-in. [Prijs: $ 99 - $ 119]
 Ultimatum
Ultimatum Het themakader Ultimatum wordt geleverd met veel geavanceerde functies, zoals een uitbreidbare drag-en-drop lay-outbouwer, een live CSS-editor waarmee u direct resultaten op het scherm kunt zien, een maker van een aangepast berichttype, premium plug-ins en veel anderen.
Wanneer u uw eigen thema met Ultimatum maakt, kunt u ervoor kiezen Bootstrap te gebruiken als een basis voor uw raster en ze bieden ook een afzonderlijke mobiele websjabloonsjabloon voor het geval u een andere website aan uw mobiele bezoekers wilt laten zien. [Prijs: $ 65 - $ 125]
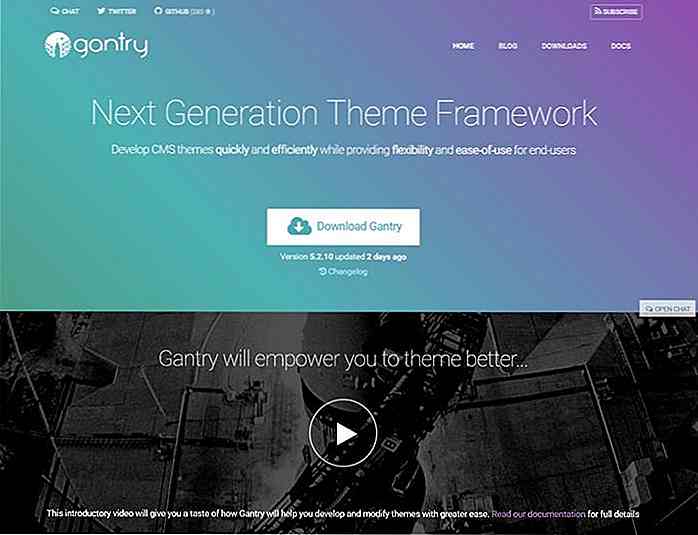
 portaal
portaal Gantry is een snel en lichtgewicht themakader voor het maken van WordPress- en Joomla-thema's . Het is ontwikkeld door RocketTheme, een populaire premium thema-webshop die besloot om zijn raamwerk gratis aan het grote publiek te geven.
Gantry heeft een visuele menu-editor, een Ajax-beheerder die de backend ongelooflijk snel maakt, een slepen-en-neerzetten lay-outmanager, een content block builder genaamd Particle System en vele geavanceerde visuele ontwerpfuncties, zoals een afbeeldingskiezer, een pictogramkiezer, een lettertype-kiezer en vele anderen. Gantry bevalt ook geavanceerde ontwikkelaars, omdat het CSS-preprocessors (SCSS en LESS), de YAML-syntaxis en op Twig gebaseerde template ondersteunt . [Prijs: Gratis]
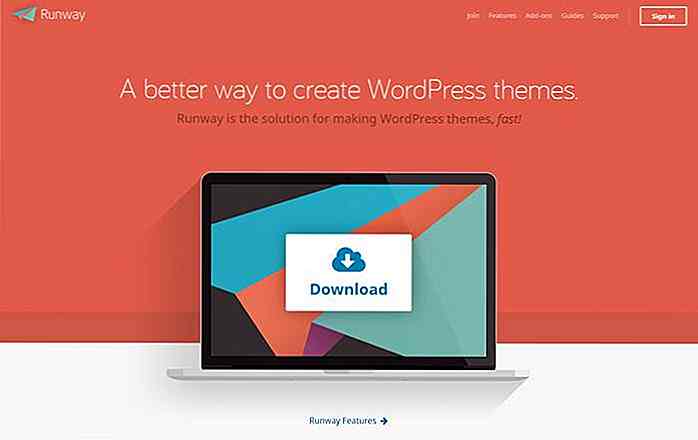
 startbaan
startbaan Runway is een white label WordPress themaraamwerk dat automatisch stand-alone thema's genereert die u onafhankelijk van het framework kunt verspreiden met uw eigen branding. Runway biedt je een gebruiksvriendelijke visuele tool voor het maken van thema-opties en een coole kinderthema-generator waarmee je een thema direct kunt toevoegen, bewerken of dupliceren.
Het heeft een modulaire structuur die het gemakkelijk maakt om extra functionaliteiten toe te voegen door Runway-uitbreidingen (vergelijkbaar met WordPress-plug-ins) te gebruiken die rechtstreeks aan je thema hechten. [Prijs: Gratis]
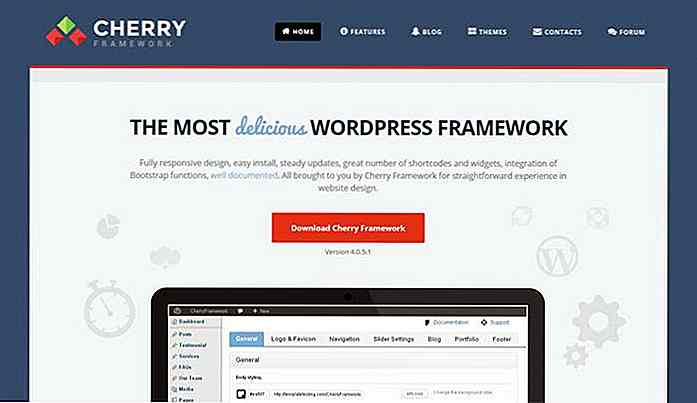
 Cherry Framework
Cherry Framework Cherry Framework is gebouwd op het Bootstrap-frontendraamwerk en het bevat veel handige opties, zodat u de lay-out en het uiterlijk van uw thema eenvoudig kunt aanpassen. Het Cherry Framework biedt u een Static Area Builder waarmee u eenvoudig statische pagina-elementen, zoals logo's en zoekformulieren, kunt ordenen .
Er zijn ook andere coole functies, zoals een CSS-minifier, een shortcode-sjablooneditor met 80+ aangepaste shortcodes, een aanpasbare slider, een aangepaste widget-set, geavanceerde back-upopties en vele andere. Op TemplateMonster kun je bekijken hoe premium-thema's die met het Cherry Framework zijn gemaakt eruit zien. [Prijs: Gratis]
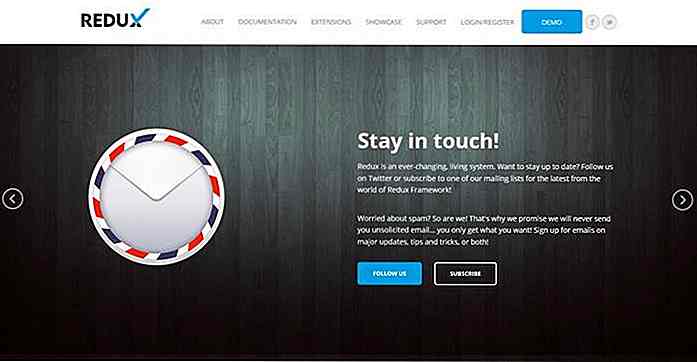
 Redux
Redux Redux is een open-source Theme Options Framework dat verschilt van andere themakaders die in dit bericht worden vermeld, omdat het als doel heeft ontwikkelaars de mogelijkheid te bieden aangepaste opties voor hun thema's te maken en toe te voegen . Het Redux-framework is daarom niet bedoeld voor beginnerscodeerders, omdat het een middel is om bestaande thema's gebruiksvriendelijker te maken door ze te verbeteren met een geavanceerder paneel met thema-opties waarmee niet-technische eindgebruikers hun thema kunnen aanpassen.
Redux gebruikt WordPress 'Settings API, aangepaste validatieklassen en heeft een handige import / export-functie. Het kan een goede keuze zijn als u premiumthema's op Themeforest wilt verkopen, omdat het voldoet aan de vereisten van Envato voor indiening en al door veel succesvolle auteurs wordt gebruikt. [Prijs: Gratis]
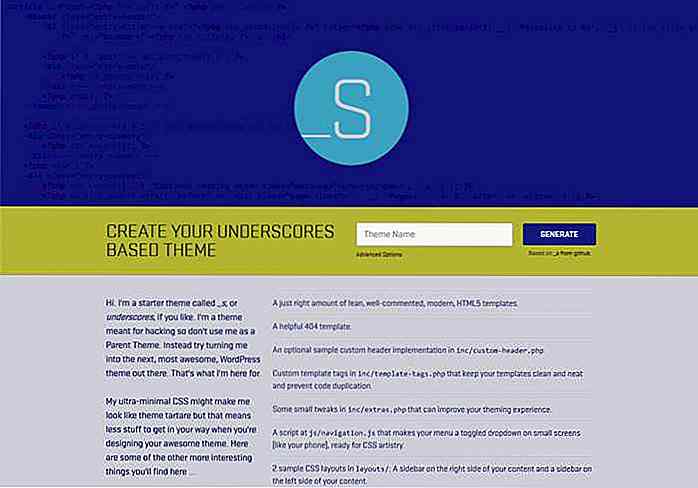
 underscores
underscores Underscores, het populaire en flexibele startersthema dat is gecreëerd door Automattic, is het startpunt voor vele professionele thema-ontwikkelaars . Het wordt alleen aanbevolen voor geavanceerde ontwikkelaars, omdat Underscores wordt geleverd met een visuele builder of een paneel met thema-opties.
In ruil daarvoor heeft het hoge coderingsstandaarden, goed-commentated HTML5-sjablonen, een goed georganiseerd starterstijl.css-bestand, een geschakeld vervolgkeuzemenu voor kleine schermen, een handige 404-sjabloon, 2 voorbeeld CSS-lay-outs en vele andere ontwikkelaarvriendelijke functies dat brengt thema-ontwikkeling naar een hoger niveau. [Prijs: Gratis]


WordPress Search: handige plug-ins en fragmenten
WordPress is een krachtige CMS-tool die niet alleen blogs aanstuurt, maar ook talloze forums en persoonlijke webpagina's. Veel van de aangeboden functies zijn behoorlijk geavanceerd voor de markt, maar hun zoektocht lijkt nog steeds achter te blijven. De functies bieden een zeer eenvoudige oplossing voor een uiterst complex probleem - het vinden van de juiste inhoud op uw site

In dit bericht gaan we bekijken hoe we een gehoekt randeffect (horizontaal) op een webpagina kunnen maken. Kortom, het ziet er ongeveer zo uit:Met een licht gebogen rand zou onze weblay-out er minder stijf en saai uit moeten zien. Om dit te doen, zullen we de pseudo-elementen gebruiken: ::before and ::after en CSS3 Transform