nl.hideout-lastation.com
nl.hideout-lastation.com
10 E-commerce UX-tips om gefilterde navigatie te optimaliseren
Gefilterde navigatie is een populaire websitefunctie die tegenwoordig routinematig wordt gebruikt op e-commercesites . Het is bedoeld om klanten te helpen het product te vinden waarnaar ze op zoek zijn in grote gegevenssets .
Denk aan de filters die u kunt instellen voor een productzoekopdracht op eBay of Amazon, zoals de categorie, het materiaal of het merk van een product.
Als u een converterende online winkel wilt, is gefilterde navigatie bijna een noodzaak, niet alleen omdat het navigatie ter plaatse vergemakkelijkt, en het zoeken versnelt, maar ook omdat online klanten er al aan gewend zijn geraakt op grote e-Commerce-sites.
1. Kies de optimale plaats
Op de meeste e-commercesites wordt gefilterde navigatie naast de inhoud op de zijbalk aan de linkerkant geplaatst, zoals u deze op Amazon of eBay kunt zien. Het is echter niet altijd de beste keuze.
Baymard Institute's onderzoek naar de bruikbaarheid van filteren wees uit dat een horizontale navigatie boven op de inhoud in veel gevallen beter kan presteren.
Horizontale navigatie werkt meestal goed voor e-commerce websites die minder productfilters hebben, omdat gebruikers hierdoor minder snel de filters over het hoofd zien .
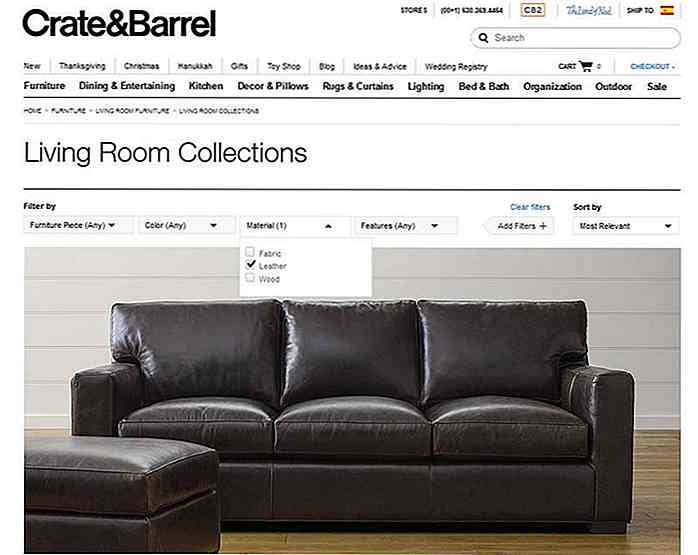
Het is altijd de moeite waard om te testen waar de gefilterde navigatie wordt geplaatst, omdat er grote verschillen kunnen zijn tussen de succespercentages. De website van Crate & Barrel, een meubel- en woonwinkelketen, is een mooi voorbeeld voor een horizontaal geplaatste gefilterde navigatie.
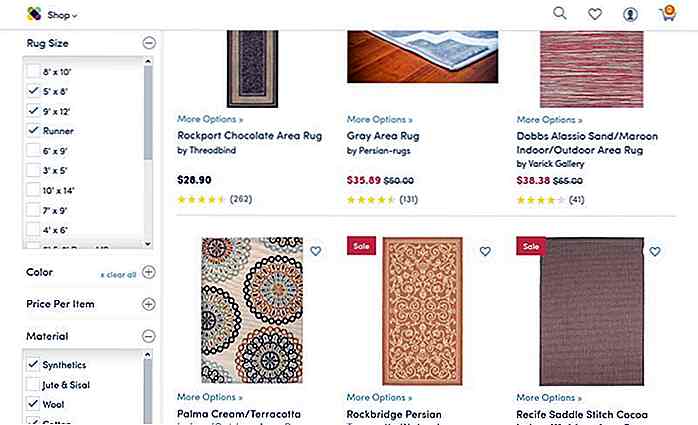
 2. Geef relevante filters op
2. Geef relevante filters op Hoewel het de moeite waard is om de filters te bekijken die uw concurrenten gebruiken, moeten filters altijd relevant zijn voor uw producten en uw publiek, en voor die van anderen. Het is niet altijd even gemakkelijk als je eerst zou denken, omdat je filters nodig hebt die de vragen beantwoorden die klanten stellen wanneer ze op zoek zijn naar jouw producten.
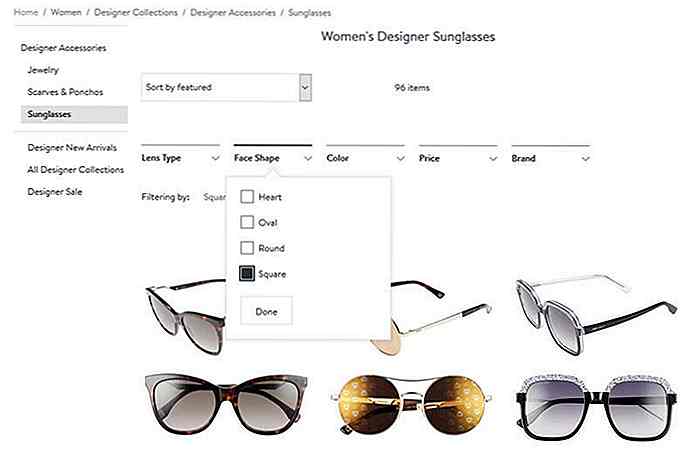
Nordstrom biedt hun klanten bijvoorbeeld zorgvuldig geselecteerde filters voor elke productcategorie, zoals 'lenstype', 'gezichtsvorm', 'kleur', 'prijs' en 'merk' voor zonnebrillen.
 3. Laat klanten meerdere filters selecteren
3. Laat klanten meerdere filters selecteren Hoewel sommige gebruikers zomaar op uw site browsen, komen veel van hen aan met duidelijke ideeën en duidelijk omschreven behoeften. Deze klantengroep wil meestal tegelijkertijd meerdere filters gebruiken om tegelijkertijd een query uit te voeren voor verschillende kwaliteiten, zoals kleur, prijs en materiaal.
Het is niet alleen nodig om ze verschillende filters uit meerdere filtergroepen te laten selecteren, maar ook van hetzelfde type . De online thuiswinkel Wayfair biedt een professionele gebruikerservaring door hun klanten te laten zoeken naar zoveel mogelijk filters als ze willen .
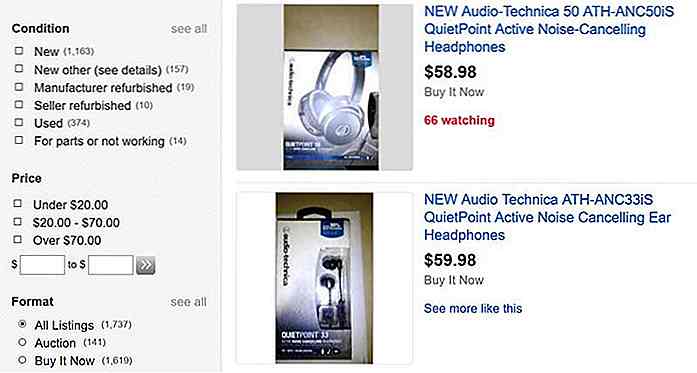
 4. Schakel indien nodig handmatige invoer in
4. Schakel indien nodig handmatige invoer in Selectievakjes zijn een prima manier om filterwaarden op te halen, maar soms is het ook een goed idee om klanten handmatig filters te laten instellen, zoals in het geval van prijsinvoervelden. Elke klant zoekt naar producten in een andere prijsklasse, dus het is niet altijd gemakkelijk om prijsfilters correct in te stellen.
eBay heeft een prijsfilterende gebruikersinterface die twee klantgroepen tegelijkertijd bedient : degenen die akkoord gaan met het snel aanvinken van een vooraf ingesteld prijsbereik en degenen die liever hun eigen minimum- en maximumprijzen kiezen en deze handmatig in de opgegeven tekstinvoervelden typen .
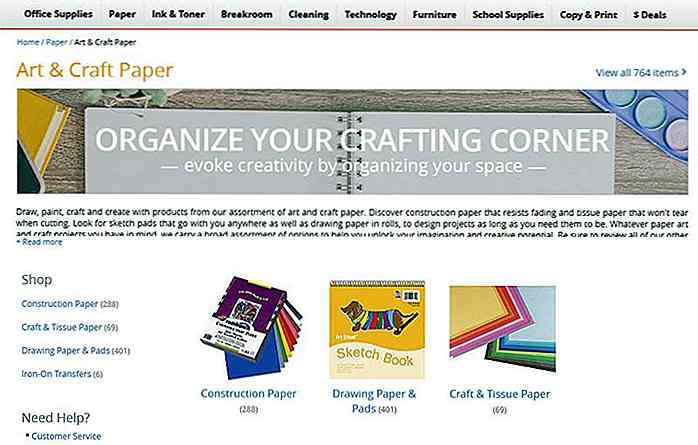
 5. Geef een productteller weer
5. Geef een productteller weer Door een productteller weer te geven, houdt u uw klanten niet alleen goed op de hoogte, wat natuurlijk een gevoel van vertrouwen creëert, maar laat ze ook weten hoe "goed" ze presteerden met hun filterinspanningen. Elke klant heeft een aantal producten die ze willen bekijken voordat ze een aankoopbeslissing nemen . Idealiter brengt filtering hen dicht bij dit nummer . Als u hen een productteller geeft, weten ze meteen of ze voldoende filters hebben ingesteld of dat ze de query opnieuw moeten uitvoeren .
Het is belangrijk om te laten zien hoeveel producten bij een bepaalde filterconfiguratie horen op elke e-Commerce-site. Office Depot tilt deze functie naar een hoger niveau en geeft naast elke beschikbare categorie een productteller weer die klanten een natuurlijke duw in de rug geeft om verder te gaan met hun productzoekopdracht.
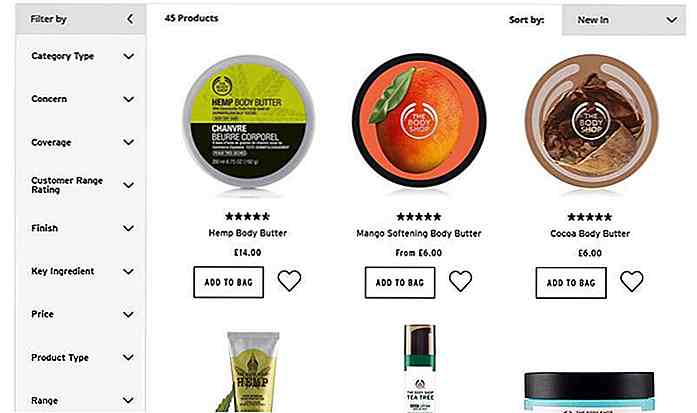
 6. Maak filtergroepen die logisch zijn
6. Maak filtergroepen die logisch zijn Op een goed converterende e-Commerce-site is het een must-have om klanten alle filters te bieden die ze nodig hebben om een verantwoorde aankoopbeslissing te nemen - dit is vooral belangrijk als u premiumproducten op de markt brengt. Om de gefilterde navigatie netjes en gebruikersvriendelijk te houden, is het cruciaal om de filters op een logische manier te groeperen .
De online winkel van The Body Shop heeft waarschijnlijk een klein beetje meer filters die nodig zouden zijn, maar omdat de filters goed gegroepeerd zijn, wordt de gebruikerservaring niet verbroken door superlong en ondoorgrondelijke filterlijsten.
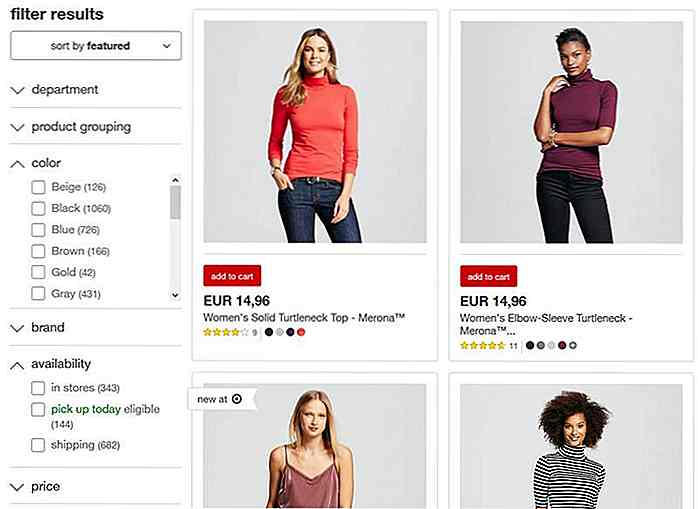
 7. Maak filtergroepen schakelbaar
7. Maak filtergroepen schakelbaar Als u te veel opties heeft, is het de moeite waard om filtergroepen te schakelen zodat gebruikers snel verschillende groepen kunnen openen en sluiten. Het is ook een goede oplossing voor mobiele lay-outs, omdat gefilterde navigatie op een klein scherm veel te lang kan duren, zelfs tot het gevreesde punt van niet-bruikbaarheid.
De gefilterde navigatie van Target maakt gebruik van het bekende patroon van pijlen omhoog en omlaag om de toggleability aan te geven, bovendien wordt een schuifbalk toegevoegd als de filterlijst binnen een groep te lang wordt (zoals in het geval van kleuren). Beide functies verbeteren de mobiele bruikbaarheid .
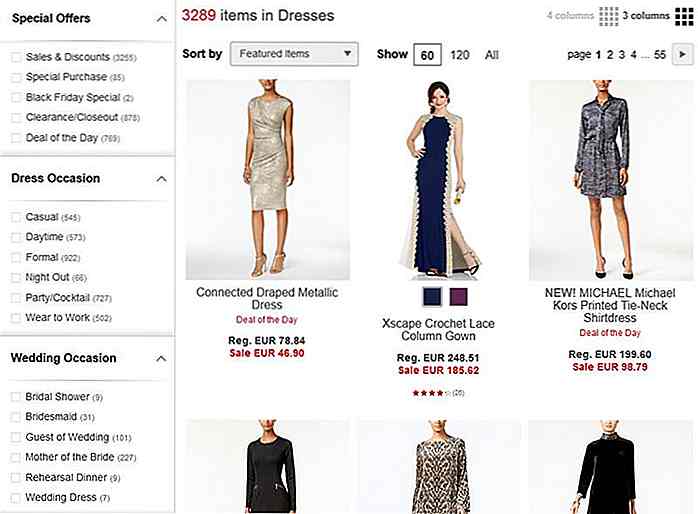
 8. Overweeg thematische filters
8. Overweeg thematische filters Thematische filters zijn verschillende productfilters waarmee klanten query's kunnen uitvoeren op basis van verschillende thema's die reageren op veelvoorkomende verzoeken, zoals 'zomervakanties', 'in de uitverkoop', 'informele stijl' of 'last-minute deals'. Baymard Insitute's usability-onderzoek samengevat in Smashing Magazine wees uit dat thematische filtering niet altijd wordt gebruikt, zelfs op grote e-commercesites .
Het is altijd de moeite waard om te overwegen of er thematische filters zijn die u in uw eigen winkel kunt gebruiken . Macy's kan een goed voorbeeld zijn voor een genuanceerde gefilterde navigatie. In de categorie "Jurken" biedt het filters voor zorgvuldig geselecteerde thema's, zoals "Speciale aanbiedingen", "Jurk gelegenheid" en "Bruiloft gelegenheid". Als je een diepgaande analyse van de filtering UI van Macy wilt lezen, bekijk dan dit onderzoek.
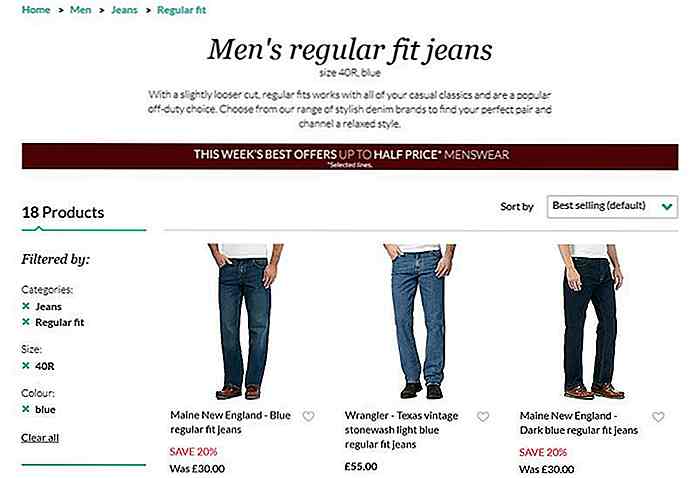
 9. Toon toegepaste filters
9. Toon toegepaste filters Aangezien veel mensen de neiging hebben om te vergeten waarnaar ze zojuist hebben gezocht, is het weergeven van de filters die ze naast de queryresultaten hebben toegepast, een functie die de gebruikerservaring aanzienlijk kan verbeteren. Op deze manier zullen uw klanten zich minder snel verloren voelen, omdat zij op elk moment de filters kunnen controleren die ze eerder hebben geselecteerd en deze indien nodig kunnen wijzigen.
Debenhams toont niet alleen de toegepaste filters boven op de gefilterde navigatie, maar groepeert ze ook wanneer meerdere filters worden toegepast, waardoor er zelfs een opvallendere visuele keu ontstaat.
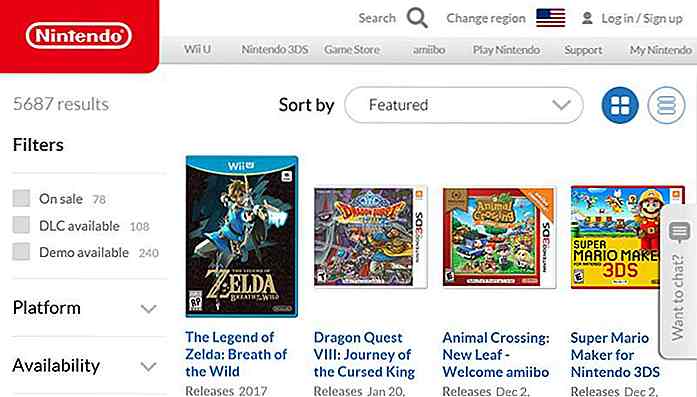
 10. Toon populaire filters bovenaan
10. Toon populaire filters bovenaan Elke e-commercesite heeft zijn populaire thema's, zoals een trend, een seizoen of een speciale aanbieding. U kunt een thematisch filter toepassen voor elk van deze thema's en dit boven de gefilterde navigatie plaatsen om uw klanten te helpen ze te vinden.
Als u nog professioneler wilt zijn, kunt u uw populaire filters in de loop van de tijd wijzigen op basis van de veranderende patronen van klantgewoonten op uw site.
De Nintendo Game Store biedt momenteel drie populaire filters, "Te koop", "DLC beschikbaar" en "Demo beschikbaar", en geeft ze weer bovenop alle andere opties om zelfs aarzelende gebruikers te verleiden om een snelle query uit te voeren die slechts een zeer minimale inspanning .


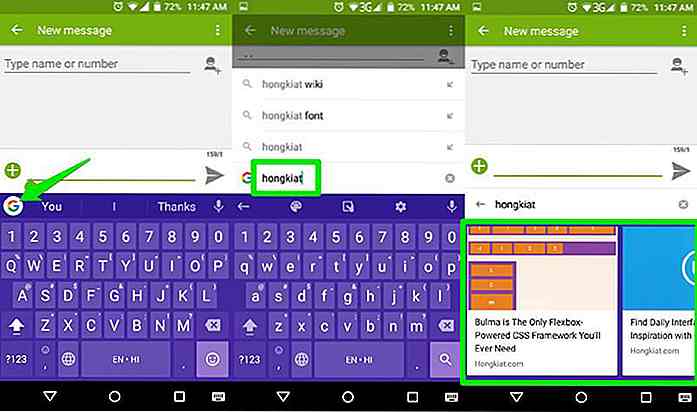
Hoe downloadtellingen te tellen in Dropbox
Dropbox heeft het ons gemakkelijk gemaakt om bestanden openbaar te delen. We kunnen een bestand plaatsen om publiekelijk te downloaden via een openbare link . Gebruikers kunnen bestanden downloaden of opslaan in hun eigen Dropbox-account. Als eigenaar van dat bestand kunnen we echter niet zien hoe vaak ons gedeelde bestand door de massa is gedownload .Dro
20 meer gratis multi-purpose vector pictogrammensets voor ontwerpers
Voor elk webproject moet pictogrammen worden gebruikt. Het maken van pictogrammen voor elk project dat je hebt, is niet alleen onpraktisch omdat het tijdrovend werk is, maar ook waanzin! Er zijn al heel veel geweldige pictogrammensets beschikbaar voor gratis download, overal op internet. Het enige wat u hoeft te doen, is die van hoge kwaliteit voldoende vinden om het in uw project te maken