nl.hideout-lastation.com
nl.hideout-lastation.com
Hoe Instagram-filters op webafbeeldingen toe te passen
Velen zijn dol op het gebruik van Instagram en de filters die bij de app zijn geleverd, om hun foto's interessanter en mooier te maken. Tot nu toe is het gebruik van deze filters beperkt tot gebruik in de app. Wat als je Instagram-filters op webafbeeldingen wilt gebruiken, buiten de app, zoals foto's die je in je persoonlijke blog of website wilt plaatsen?
Je kunt CSSGram gebruiken, een kleine bibliotheek waarmee je je foto's kunt bewerken met filters die lijken op wat je in de Instagram-app kunt vinden . In tegenstelling tot Photoshop, waar bewerkingen handmatig zijn of worden gedaan via Photoshop-acties, met CSSGram, verloopt het hele proces via CSS.
Hoe het werkt
Om het effect te genereren, gebruikt CSSGram CSS-filters en CSS-overvloeimodus, waarbij de effecten in feite worden vermengd met het punt waarop het uw gewenste Instagram-filter nabootst. De effecten worden toegepast op de beeldcontainer, via pseudo-elementen. Laten we eens kijken hoe dit gebeurt met dit "1977" -voorbeeld:
Hier is het pseudo-element toegevoegd.
._1977 {positie: relatief; } ._1977: na {content: ''; weergave: blok; hoogte: 100%; breedte: 100%; boven: 0; links: 0; positie: absoluut; } En dit is het CSS-filter en het toegevoegde mengsel:
._1977 {-webkit-filter: contrast (1.1) helderheid (1.1) verzadiging (1.3); filter: contrast (1.1) helderheid (1.1) verzadiging (1.3); } ._1977: na {background: rgba (243, 106, 188, 0.3); mix-blend-modus: scherm; } Hoe te gebruiken
We kunnen de filterklasse niet rechtstreeks aan het afbeeldingselement toevoegen, maar deze moet aan de container of bovenliggende klasse worden toegevoegd, bijvoorbeeld met
De code ziet er als volgt uit:
Vergeet niet om de CSSgram-bibliotheek (hier krijg je het hier) aan je HTML-document toe te voegen.
Ik heb de demo's voor en na het toevoegen van filter gemaakt en het resultaat is erg mooi. Er zijn momenteel 13 filters in de bibliotheek opgenomen. Hieronder ziet u de verschillen tussen de originele afbeelding en de afbeelding onder de filters " 1977 ", " Aden " en " Gingham ".
Zie de pen ROKPmW
Als u alleen maar geïnteresseerd bent in het gebruik van een van de stijlen, kunt u de afzonderlijke CSS-bestanden overeenkomstig laden.
SCSS gebruiken
Als u de filters zonder naamswijziging aan uw huidige containercontainerklasse wilt toevoegen, kunt u dit doen door het filtereffect in uw SCSS-bestanden uit te breiden. Hier is hoe het te doen.
Download eerst het SCSS-bronbestand en importeer uw SCSS-bestand.
@import 'leverancier / cssgram';
Stel dat je de HTML-structuur hebt zoals hieronder:
Voeg vervolgens in je style.scss het filter als volgt uit:
.my-class {... @extend% _1977; } Meer Instagram-berichten
- 40 Hulpmiddelen & apps om uw Instagram-account te stimuleren
- 20 handige apps om het meeste uit Instagram te halen
- 10 nuttige tips en trucs voor Instagram die u moet weten

13 gadgets die ervoor zorgen dat je je thuis veiliger voelt
Een slim huis vereist een slimme bescherming. In een poging om moderne huisveiligheid te bereiken, duwen fabrikanten de lat hoger door hun apparaten voor thuismonitoring slimmer en krachtiger te maken . In plaats van een waanzinnig veel geld uit te geven aan CCTV-systemen waarvoor expertise vereist is om te installeren, kun je in plaats daarvan deze betaalbare alternatieven bekijken

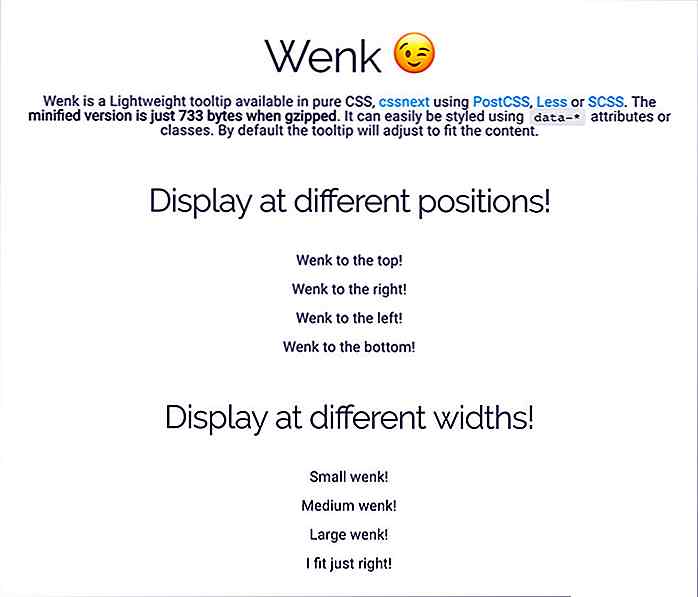
Maak verkorte tooltips in Pure CSS met Wenk
Met zo'n vreemde naam zou je niet veel verwachten van Wenk, een gratis tooltip-bibliotheek met CSS . Toch is het een van de kleinste bibliotheken die je kunt meten onder de 1 KB wanneer je gzipt.Wenk gebruikt pure CSS met data-* attributen om live tooltips te creëren die je naar eigen inzicht kunt restylen en positioneren.